10 tips voor het gebruik van teksteffecten die niet zuigen
Effecten toevoegen aan typografie kan voor ontwerpers een bron van verdriet zijn. Klanten eisen een slagschaduw of reliëfdruk en je zit vast met teksteffecten die een project dreigen te verpesten. Wat je nodig hebt, is een arsenaal aan teksteffecten die niet kloppen, zodat je de klant kunt helpen om te draaien naar iets chiquer.
De truc voor al deze effecten is ze doelgericht te gebruiken . Goede typografie heeft geen 'hulp' nodig. Als een lettertype niet alleen werkt, werkt het ook niet met een aantal toegevoegde technieken. (Je maakt alleen iets ergs nog erger.)
De beste teksteffecten zijn voor niet-ontwerpers bijna onzichtbaar. Of teksteffecten worden gebruikt om betekenis te geven aan typografie of belettering. Hier zijn een paar tips voor het gebruik van teksteffecten die niet kloppen met een aantal behoorlijk coole voorbeelden.
Verken Envato Elements
1. Gebruik doelgerichte slagschaduwen
 Wat je ook doet, klik niet op de slagschaduwknop in ontwerpsoftware en pas de standaardinstellingen toe.
Wat je ook doet, klik niet op de slagschaduwknop in ontwerpsoftware en pas de standaardinstellingen toe. De beste slagschaduw is er een die je niet eens ziet. Een slagschaduwtechniek kan het beste worden ingezet als een element om diepte te creëren tussen tekst- en achtergrondlagen.
Deze "onzichtbare" slagschaduwstijl is iets dat u waarschijnlijk als ontwerper ziet wanneer u de techniek aan tekst toevoegt, maar het mag niet herkenbaar zijn voor de gewone gebruiker. Slagschaduwen worden op deze manier meestal gebruikt als een zacht element om scheiding te creëren of om een klein beetje meer contrast tussen tekst- en achtergrondelementen toe te voegen.
Wat je ook doet, klik niet op de slagschaduwknop in ontwerpsoftware en pas de standaardinstellingen toe. Deze instellingen zijn zelden geschikt en zien er vaak amateuristisch uit.
Andere veel voorkomende - en zeer bruikbare - slagschaduwtechnieken zijn opties die gemaakt zijn om gezien te worden, zoals een harde randschaduw of een gelaagde schaduw.
- De harde randschaduw (hierboven afgebeeld) heeft een duidelijk retro-gevoel dat een tweede laag achter de tekst toevoegt. Dit werkt het beste met dikke lijn- of plaatlettertypen.
- Een gelaagde schaduw creëert een bijna drielaags / driedimensionaal effect. Het voelt ook retro aan en werkt het beste met dikkere lettertypen.
2. Ga trendy met een dubbele belichting

Afbeeldingen met dubbele belichting zijn een trendy en populaire optie in web- en printontwerptoepassingen. Het effect dat twee belichtingen binnen belettering plaatst, ziet er complex en interessant uit. Als het spaarzaam wordt gebruikt of met precies de juiste beelden, kan het absoluut verbluffend zijn.
Wil je een coole dubbele belichting creëren? We hebben een lijst met 20 Photoshop-acties om het een fluitje van een cent te maken. Of Envato Tuts + heeft een geweldige tutorial als je het zelf wilt doen.
3. Veel plezier met beroertes

Spice up block-belettering met interessante lijn- of lijneffecten voor extra diepte. Een diepe, brede lijn kan een retro-gevoel geven of zelfs letters van oude borden nabootsen. Het neon-beroerte-effect hierboven is een goed voorbeeld van hoe je een beroerte kunt gebruiken om een specifiek gevoel voor het ontwerp te creëren.
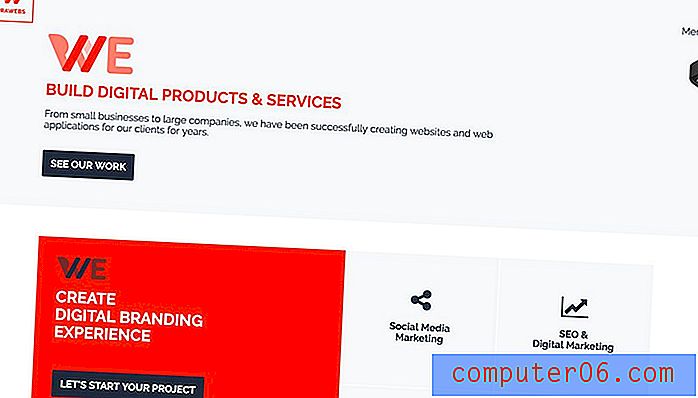
4. Gebruik kleuren (of een kleurlettertype)

Kleurlettertypen zijn lettertypen die meerdere kleuren, tinten of verlopen, texturen of transparantie bevatten. Je kunt een kleurlettertype gebruiken om dit funky effect te krijgen (we hebben er hier een paar om uit te kiezen), of je kunt er zelf een maken.
Als je veel kleur als teksteffect gebruikt, moet het bijna overdreven zijn . Heldere, gedurfde kleurkeuzes zijn nogal trendy en zullen gebruikers niet beledigen, omdat mensen gewend zijn ze te zien.
Zorg ervoor dat u kleur gebruikt op een manier die opzettelijk lijkt. Gewoon wat kleur op Helvetica laten vallen, is niet hetzelfde als het ontwerpen van een teksteffect dat het belangrijkste visuele element in het ontwerp is.
5. Voeg een vleugje animatie toe

Er is geen regel die zegt dat tekstelementen statisch moeten zijn. Een animatie in website-ontwerp is een leuke manier om visuele interesse toe te voegen.
Voeg die visuele interesse ook toe aan tekstelementen. Bij het gebruik van tekstanimatie is het belangrijk om een paar dingen in gedachten te houden om ervoor te zorgen dat de letters leesbaar blijven:
- Beweging moet opzettelijk zijn
- Letters mogen niet te snel bewegen
- Scrollen of automatisch afspelen van tekst moet een manier bevatten om beweging te stoppen
- Woorden moeten altijd leesbaar zijn, ongeacht de schermgrootte
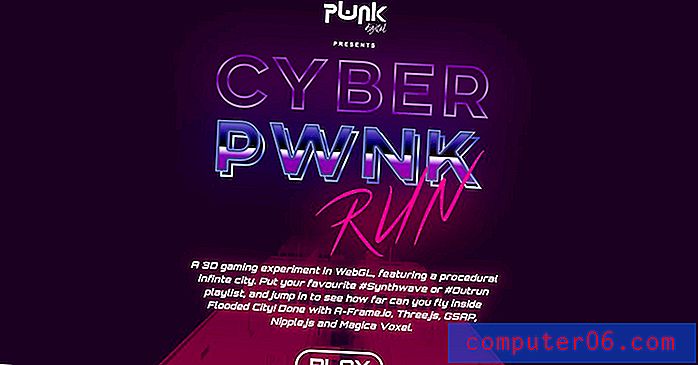
6. Bootst iets iconisch na

Wanneer iets populair wordt, zoals de Netflix-serie 'Stranger Things', hebben designtrends de neiging het origineel na te bootsen.
Het neon, op de jaren 80 geïnspireerde logo voor de serie is geen uitzondering. Het was de basis voor memes, knockoff-projecten en een leuke manier voor ontwerpers om met een nieuw effect te spelen.
Houd er rekening mee dat de grens tussen cool en een teksteffect dat wel zuigt, snel kan worden verschoven met nabootsingstechnieken. Een stijl kan een ontwerp snel dateren. Slechte replicaties kunnen er ook goedkoop uitzien en passen mogelijk niet bij het project zoals bedoeld.
7. Neem vormen op

Lagen maken en "mediums" mengen kan een leuke manier zijn om iets extra's aan tekst toe te voegen. Door vormen of andere elementen te laten passen in plaats van een letter of letters, trekt het ontwerp de aandacht wanneer elementen worden samengevoegd.
De truc met deze techniek is ervoor te zorgen dat het element dat als een letter fungeert, bij de tekst past. Het moet duidelijk zijn dat het object een bepaalde letter vervangt zodat het ontwerp niet moeilijk leesbaar wordt.
Kasra Design hierboven doet dit goed met de hoofdkop van de video en het bedrijfspictogram, wat een interessante 'k' maakt met vormen.
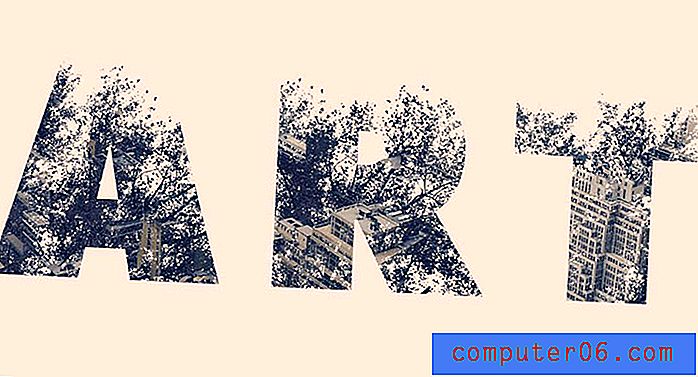
8. Voeg textuur toe

Sommige lettertypen hebben een vintage, ruige stijl. Anderen kunnen een kleine aanpassing op maat gebruiken om met uw algehele ontwerp te werken.
Door textuur toe te voegen als een afbeelding in een lettertype of als elementen die uit letters zijn gesneden, zoals hierboven, kan het ontwerp een beetje tactieler aanvoelen. Textuur kan tekst ook iets meer laten opvallen.
Het bovenstaande voorbeeld bevat twee soorten tekst met textuur:
- Letters met stukjes uitgesneden om ze er wat ruiger of vintage uit te laten zien
- Letters die transparant zijn en de achtergrond zichtbaar is
9. Maak een aangepast teken

Als het gaat om het creëren van een mooi teksteffect, is de natuurlijke pasvorm branding. Merken kunnen een lettertype daadwerkelijk wijzigen of aanpassen om een aangepast karakter voor belettering op te nemen dat gedenkwaardig is.
Dit is geen techniek die lichtvaardig moet worden aangepakt. Het maken van een lettervorm of het wijzigen van een personage moet met zorg gebeuren. In de meeste gevallen wil je met een typograaf werken (bij voorkeur de maker van het lettertype) om de beste resultaten te krijgen.
Dit teksteffect moet in de meest spaarzame gevallen worden gebruikt.
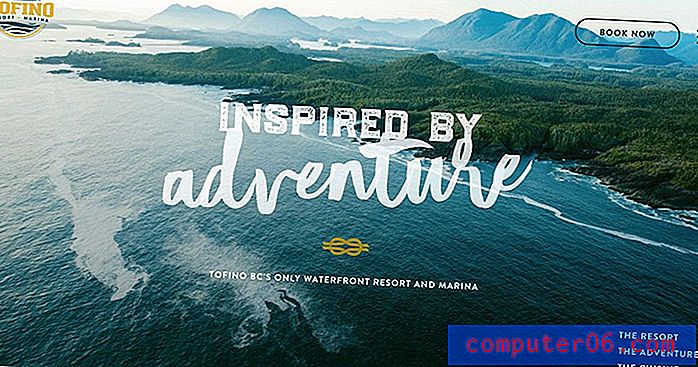
10. Laat letters helemaal met rust
 Het enige dat u hoeft te doen om de impact te maximaliseren, is door een lettertype te kiezen dat past bij de toon van de berichtgeving van het project.
Het enige dat u hoeft te doen om de impact te maximaliseren, is door een lettertype te kiezen dat past bij de toon van de berichtgeving van het project. Soms gebruiken de beste teksteffecten helemaal geen effecten. Met voldoende contrast in vorm, grootte en kleur hebben tekstelementen en de achtergrond een natuurlijke scheiding.
Het ontbreken van een teksteffect kan moeilijker zijn dan het toevoegen van technieken om de leesbaarheid te verbeteren of het contrast te versterken. U moet alle elementen precies plannen om ervoor te zorgen dat elementen samenwerken en vetgedrukte lettertypen, of donker op licht, of licht op donkere combinaties, het meest leesbaar zijn.
De universiteit van Essex gaat vet met een dik lettertype op een donkerdere video-achtergrond die bijna uit het ontwerp springt. En het beste deel? Geen enkele 'verbetering' van de tekst.
Gevolgtrekking
Het probleem met teksteffecten is dat deze 'trends' snel komen en gaan. (Herinner je je de lange schaduwtekst nog niet zo lang geleden?) Zware teksteffecten kunnen een ontwerp er gedateerd uit laten zien, dus wees voorzichtig, tenzij dat de look is waar je voor gaat.
En onthoud dat subtiliteit in jouw voordeel werkt. Als je die slagschaduw kunt zien, is het waarschijnlijk te veel (en zuigt het inderdaad). Schaal het terug of zoek een andere manier om de look te krijgen die u probeert te creëren.