20+ gratis CSS3-codegeneratoren
Een van de grootste problemen met alle nieuwe CSS3-eigenschappen is dat de meeste van hen meerdere browserspecifieke implementaties hebben. Dit betekent dat wanneer u een eenvoudige schaduw wilt, u nogal wat code moet onthouden om deze compatibel te maken met zoveel mogelijk browsers.
Om u te helpen bij deze taak, hebben een aantal onverschrokken codeerders gratis interactieve tools gemaakt die eenvoudige gebruikersinterfaces bieden die alle code die u nodig hebt uitspuugt met een volledig aanpasbaar eindresultaat. Hieronder vind je meer dan twintig van deze CSS3-generatoren.
Ontdek ontwerpbronnen
CSS3 Generator
Absoluut een van de meest populaire opties. Alle effecten zijn volledig aanpasbaar en u kunt kiezen uit alle populaire CSS3-eigenschappen.

CSS3 alstublieft
Nog een erg populaire optie, hiermee kun je de code bewerken zoals je hem in een code-editor zou zien. De wijzigingen worden weergegeven in een afbeelding in de rechterbovenhoek.

CSS3 Klik op Grafiek door indrukwekkende websites
Niet erg aanpasbaar (klik gewoon om de code te zien), maar waarschijnlijk de meest grondige in de lijst wat betreft het aantal behandelde effecten.

CSS-Tricks Button Maker
Een uitstekende kleine knopmaker van internetwiz Chris Coyier. Gebruik gewoon de schuifregelaars om de eigenschappen te wijzigen.

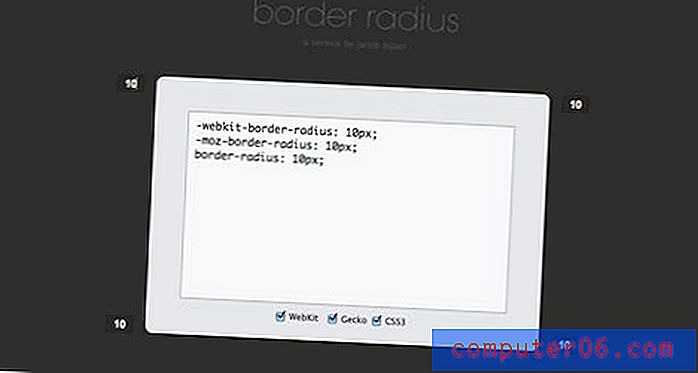
Grensstraal
Een van de elegantere opties voor het instellen van een randradius. Typ gewoon een enkel nummer in en het doet de rest.

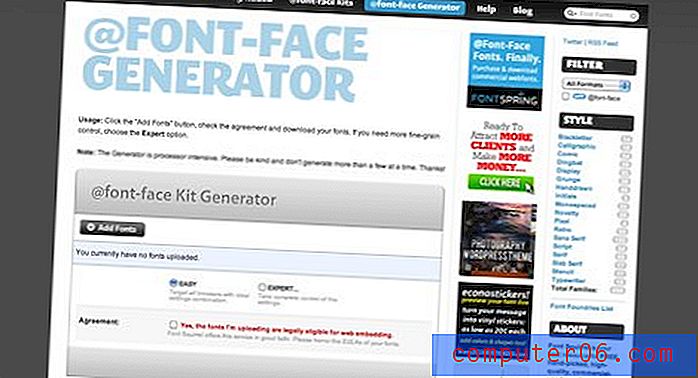
Lettertype Squirrel @ Font-Face Kit Generator
Dit is veruit mijn favoriete tool op de lijst. Upload een lettertype en dit spuugt alles uit wat je nodig hebt om het in een website in te sluiten, inclusief HTML, CSS en meerdere bestandsindelingen voor lettertypen. Je wilt deze zeker een bladwijzer maken!

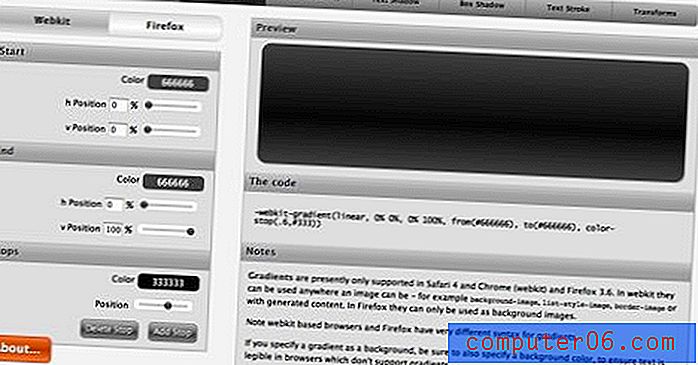
Westciv
Westciv heeft een aantal handige CSS3-generatoren die zowel gratis als gebruiksvriendelijk zijn. Bekijk ze hieronder.

- CSS3-verlopen
- CSS3 Tekstschaduwen
- CSS3-transformaties
- CSS3 Text Stroke
- CSS3 Radiale verlopen
- CSS3 Box Shadows
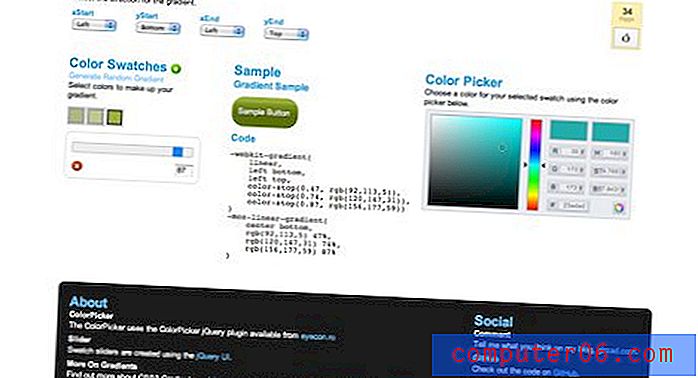
CSS3 Gradient Generator
Gebruik een paar eenvoudige vervolgkeuzelijsten en een schuifregelaar om complexe verlopen te creëren.

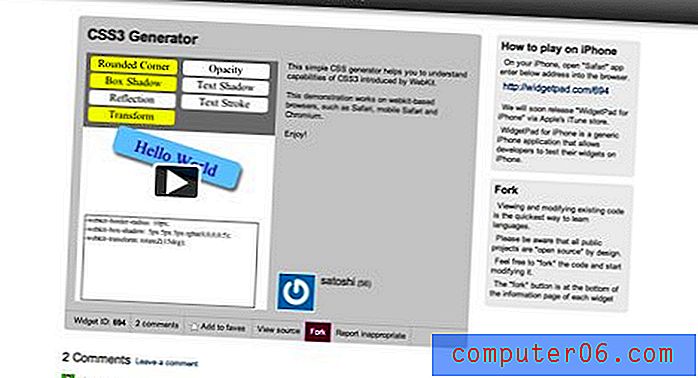
Widgetpad CSS3 Generator
Een andere met verschillende eigenschappen en effecten om uit te kiezen.

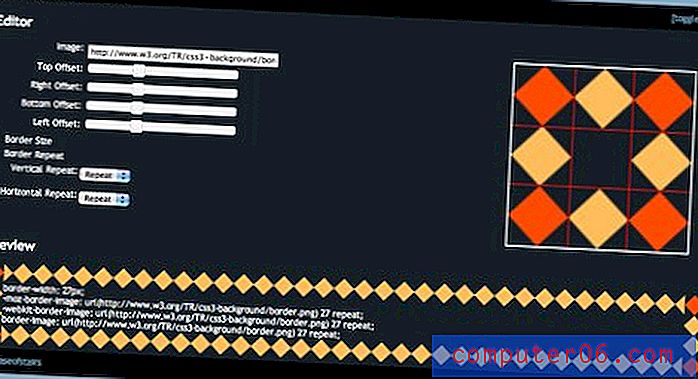
Rand afbeelding
Border-image is een vrij gecompliceerde nieuwe CSS3-functie. Zoek uit hoe het allemaal werkt met deze tool.

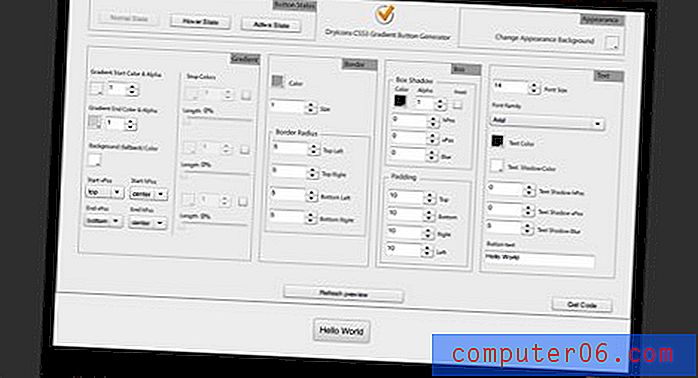
Droge pictogrammen Button Generator
Een geweldige knopgenerator met een heleboel opties.

CSS-hoeken
Deze verwerkt momenteel hellingen en afgeronde hoeken en belooft binnenkort meer opties.

CSS3 Maker
Superglad en gemakkelijk te gebruiken, deze verwerkt nogal wat CSS-trucs.

CSS3 Afgeronde hoekgenerator
Nog een andere eenvoudige afgeronde hoekgenerator.

CSS3 Menu Generator
Deze is eigenlijk een volwaardige downloadbare applicatie voor het maken van complexe CSS3-menu's met afgeronde hoeken, verlopen en meer.

CSS3 Kolomgenerator
Een van de weinige kolomgeneratoren die ik kon vinden (CSS3 Generator doet ook kolommen). Deze is niet in het Engels, maar is nog steeds gemakkelijk genoeg om erachter te komen en de code die hij uitspuugt, is natuurlijk volledig leesbaar.

Snelle 3-kleuren CSS3-gradiëntgenerator
Een laatste CSS-gradiëntengenerator, voor het geval de 10 of zo hierboven niet voldoen aan je verlangen naar gradiënten.

Gevolgtrekking
Ik hoop dat de bovenstaande tools je helpen om een CSS3-master te worden. Voor nog meer CSS3-goedheid, bekijk CSS-Infos en CSS3 Pie. CSS-Infos is een enorme lijst met CSS-eigenschappen, samen met welke browsers deze ondersteunen en CSS3 Pie is een hulpmiddel om de goede oude IE zover te krijgen dat CSS3 correct wordt weergegeven.
Laat hieronder een reactie achter en laat ons weten wat uw favoriete CSS-generatoren zijn en of we die hebben weggelaten.