20 onmisbare typografievoorwaarden voor beginners
Geen enkele ontwerper wil eruit zien als een groentje. Projecten maken met prachtige typografie is een manier om er elke keer als een professional uit te zien.
Vandaag gaan we ons verdiepen in de taal van typografie. Het is een geweldige gids voor beginners en een opfriscursus voor meer ervaren ontwerpers. Hoe dan ook, het begrijpen van de taal van mooie typografie - van het koppelen van lettertypen tot het communiceren met het team - is een essentieel ontwerpconcept.
En in plaats van dit artikel te verpakken met beschrijvingen van elke term ... hebben we prachtige voorbeelden van typografie toegevoegd om u te inspireren.
1. Leesbaarheid

Je zult de term "leesbaarheid" vrij vaak zien in Design Shack-artikelen. Zonder leesbaarheid heeft typografie bijna geen doel. Belettering is ontworpen om te worden gelezen (hoe dan ook 99 procent van de tijd).
Leesbaar type heeft een paar gedefinieerde kenmerken:
- Het is anders dan de achtergrond om gemakkelijk te kunnen zien. (Er is veel contrast.)
- De afstand tussen letters en woorden is passend, waardoor het type in een oogopslag gemakkelijk te begrijpen is.
- De woorden zijn groot genoeg om te zien, maar niet zo groot dat belettering omslachtig wordt en vermoeide ogen veroorzaakt.
- Er is voldoende witte ruimte om belettering te laten uitkomen.
- De taal is duidelijk, bewerkt en vrij van spellings- of grammaticale fouten.
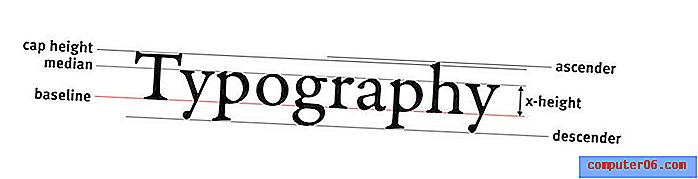
2. X-hoogte
De x-hoogte is een maat voor een lettertype op basis van de grootte van een kleine x van een specifiek lettertype. Het helpt bij het instellen van de toon en stijl voor de rest van het typeontwerp, inclusief de grootte van oplopende en neergaande lijnen. De hoogte van de kap is een soortgelijke maat die de hoogte van de hoofdletters verklaart; Meestal hebben alle hoofdletters letters dezelfde hoogte in een enkel lettertype. De hoogte van de dop bepaalt de puntgrootte van een lettertype.
3. Puntgrootte

De puntgrootte is dat aantal dat u aan ontwerpwaarde toewijst in ontwerpsoftware. Vaak hoor je dat website-ontwerpers graag tekst op 16 punten zetten. Technisch gezien is één punt gelijk aan 1/72 inch of 0, 75 millimeter verticaal. (Voor printontwerpers komt één pica overeen met 12 punten.)
4. Basislijn
De basislijn is een denkbeeldige regel waar letters van een lettertype rusten, exclusief afdalen. Het is essentieel op de onderste rij. De basislijn kan worden gebruikt om verticale afstanden te meten en helpt ontwerpers bij het nemen van afstandsbeslissingen.
5. Breedte instellen

De ingestelde breedte is hoe breed letters in een lettertype zijn. Terwijl de x-hoogte een verticale maat is, is de ingestelde breedte een horizontale maat. Afgezien van monospaced-lettertypen, kan de ingestelde breedte van elke letter binnen een lettertype variëren, maar ze moeten een harmonieuze schaal hebben die evenredig is. De breedte van lettertypen kan strak of breed zijn. De meest leesbare opties zitten vaak ergens in het midden.
6. Ascender en Descender
De stijgklem is elk deel van een lettervorm dat zich uitstrekt boven de x-hoogte. Een afdaler is alles wat onder de x-hoogte valt.
7. Kerning en tracking

Kerning en racking worden vaak verward omdat beide verwijzen naar de hoeveelheid ruimte rond letters. Kerning is de ruimte tussen een paar letters. Bijhouden is de ruimte tussen alle letters in een groep, zoals een alinea. Kerning wordt het meest gebruikt bij het werken met weergavetype, zodat oneven letterparen - denk aan AV - geen ongebruikelijke of schokkende hiaten hebben die de leesbaarheid belemmeren.
8. Voorloop- of regelafstand
Leidinggeven is de term die het meest wordt gebruikt door drukontwerpers, terwijl digitale ontwerpers de voorkeur geven aan regelafstand. Beide termen verwijzen naar de ruimte van baseline tot baseline. Een gebruikelijke maat voor regelafstand is 1, 5 keer de puntgrootte.
9. Karakter

Een enkele letter, cijfer of symbool in een lettertype wordt een teken genoemd. Tekensets kunnen enigszins beperkt zijn in het geval van een lettertype dat bijvoorbeeld alleen hoofdletters bevat. Aan de andere kant kunnen tekensets uitgebreid zijn met tal van alternatieve tekens, symbolen en symbolen.
10. Serif en Sans Serif
Dit zijn termen die bijna iedereen waarschijnlijk begrijpt, maar die niet mogen ontbreken in een lijst als deze. Serifs zijn letters met kleine lijnen, lijnen of caps op lettervormen. Sans serifs missen de extra versiering.
11. Slag

Elk element dat deel uitmaakt van een personage wordt een streek genoemd. Het kan een rechte of gebogen lijn zijn en lijnen binnen een lettertype kunnen een uniform of verschillend gewicht hebben. Slagen kunnen dun of dik zijn en worden vaak vermeld in de naam, zoals Helvetica Light, Helvetica Regular of Helvetica Bold.
12. Kom of toonbank
Een kom is de ruimte in een letter die is opgesloten, zoals het gat in een 'o'. Een kom kan rond of ovaal van vorm zijn. De toonbank is een gedeeltelijk gesloten kom, zoals in de letter "e".
13. Swash of staart

Een swash is elk decoratief element dat zich uitstrekt van een lettervorm. Een staart is een sierletter die zich specifiek uitstrekt onder het normale bereik van de tekenset. Sierletters en staarten worden vaak gevonden met alternatieve karakters.
14. Ligatuur
Een ligatuur treedt op wanneer twee letters op een of andere manier samenkomen om een nieuwe glyph te creëren, zoals "fi" in bepaalde combinaties. Sommige lettertypen bevatten speciale ligaturen; ontwerpers kunnen ligaturen ook forceren met kerning.
15. Terminal

Elke beroerte die niet eindigt met een serif wordt een terminal genoemd.
16. Vulling (kleur)
Hoewel van de meeste letters wordt gedacht dat ze een effen vulling hebben - vaak standaard zwart of wit - verwijst de vulling naar alles binnen de lijn van lettervormen. Dit omvat kleur, textuur of schaduw.
17. Lijnlengte

De regellengte verwijst naar het aantal tekens op een enkele tekstregel in een enkele kolom. Voor de meeste websites ligt de ideale lijnlengte tussen de 45 en 75 tekens en ongeveer de helft voor mobiel ontwerp. De lijnlengte levert een grote bijdrage aan de algehele leesbaarheid.
18. Weduwen en wezen
Weduwen en wezen zijn woorden die alleen op regels zijn achtergelaten in tekstblokken. Beide zijn de vloek van printontwerpers, maar worden vaker geaccepteerd in digitaal ontwerp. (Je kunt hiervoor minder nauwkeurige responsive frameworks bedanken.) Een wees is een enkel woord of een korte regel aan het begin van een kolom of pagina; een weduwe is een enkel woord of een korte regel aan het einde van een kolom of pagina.
19. Uitlijning

Links, rechts, midden, gescheurd, uitgelijnd ... dit zijn allemaal termen die betrekking hebben op het horizontaal uitlijnen van tekst vanaf de linkermarge (in talen waar je van links naar rechts leest). Voor grote kopieerblokken blijft de uitlijning links, kleinere tekstblokken worden rechts en gecentreerd geaccepteerd. Rechtvaardiging - wat betekent dat alle typen van rand tot rand van de kolom gaan - is vaak een kwestie van voorkeur, maar kan tot leesbaarheidsproblemen leiden. Rafelige tekst betekent dat de randen tegenover de linker (of rechter) marge niet tot de rand zijn uitgerekt.
20. Familie
Een typefamilie is een set tekens die variaties zijn op één type stijl door een ontwerper. Dit omvat alles van cursief en vet tot verschillende gewichten en plaatsvervangers. (Typefamilies kunnen ook zowel serifs als sans serifs bevatten.) Premium-typefamilies hebben vaak meerdere versies in de set, terwijl freebie-lettertypen vaak maar één typestijl bevatten. Het voordeel voor een typefamilie is dat u weet dat alle lettertypen harmonieus zullen werken.
Gevolgtrekking
Ben je dol op typografie? Ellen Lupton's "Thinking with Type" is de autoriteit van alles wat typografie is. Het boek is een klassieker en kan uw denken over het onderwerp enorm verruimen.
Mooie typografie is veel meer dan alleen een handig lettertype kiezen. Je moet de letters afstemmen op de rest van het ontwerp, de berichten en de toon voor absoluut succes. Het kan even duren en oefenen om de typografie echt onder de knie te krijgen. Blijf dus spelen met lettertypen en experimenteer!