30 gratis video-tutorials voor het leren van webdesign
Beginnen met webdesign kan best moeilijk zijn. Voor lezers zijn er talloze geweldige gratis tutorials online. Sommige mensen vinden echter dat visuele instructie effectiever is voor hun leerstijl.
Instructievideo's zijn een ongelooflijk rijk leermiddel en kunnen precies zijn wat u nodig heeft om webontwikkeling eindelijk goed te leren. We hebben een lijst samengesteld met meer dan 30 uitstekende screencasts voor beginners in een aantal webtechnologieën en disciplines.
Ontdek ontwerpbronnen
NetTuts
NetTuts is een van de beste providers die er zijn voor gratis inhoud met betrekking tot het leren van webdesign. Ze hebben een schat aan artikelen en video-tutorials voor leerlingen op alle niveaus. Hier zijn er een paar voor beginners in HTML5, CSS3 en JavaScript.
De ultieme gids voor het maken van een ontwerp en het converteren naar HTML en CSS
“Deze screencast zal dienen als de laatste inzending in een meerdelige serie over de TUTS-sites die laat zien hoe je een prachtige homepage kunt bouwen voor een fictief bedrijf. We hebben geleerd hoe we het draadframe op Vectortuts + kunnen maken; we hebben kleur, texturen en effecten toegevoegd aan Psdtuts +; nu nemen we onze voltooide PSD en zetten deze om in een mooi gecodeerde HTML- en CSS-website. ”

Alle browsers maken HTML5-markeringen correct weergeven: screencast
“HTML 5 biedt een aantal geweldige nieuwe functies voor webontwerpers die leesbare, semantisch betekenisvolle lay-outs willen coderen. De ondersteuning voor HTML 5 evolueert echter nog steeds en Internet Explorer is de laatste die ondersteuning toevoegt. In deze zelfstudie maken we een gemeenschappelijke lay-out met behulp van enkele van de nieuwe semantische elementen van HTML 5 en gebruiken we vervolgens JavaScript en CSS om ons ontwerp achterwaarts compatibel te maken met Internet Explorer. Ja, zelfs IE 6. ”

Hoe u een navigatiemenu in lava-lampstijl maakt
“Een van onze lezers vroeg om een tutorial over het bouwen van een lavalamp-achtig menu. Gelukkig is het een vrij eenvoudige taak, vooral als je een JavaScript-bibliotheek gebruikt. We zullen er vandaag een helemaal opnieuw bouwen. '

JavaScript van Null: Video Series
"Deze screencast-serie is uitsluitend gericht op JavaScript en brengt u van uw eerste" Hallo wereld "-waarschuwing naar meer geavanceerde onderwerpen."

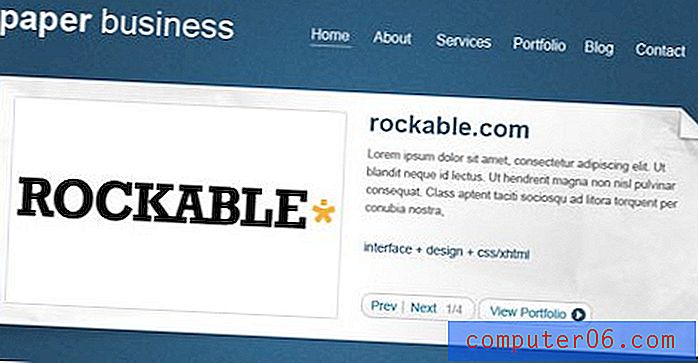
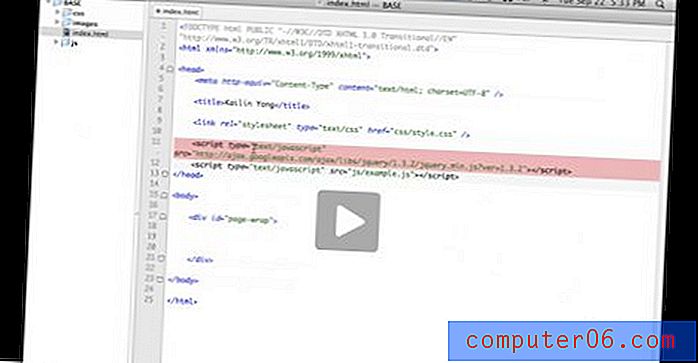
Hoe een PSD naar XHTML te converteren
"Ik blijf me verbazen over hoe goed Collis's tutorial" Build a Sleek Portfolio Site From Scratch "blijft presteren. Het is maanden geleden, maar toch worden er nog elke week sterke cijfers gepost. Gezien dat feit besloot ik om een screencast te maken die je precies laat zien hoe je een PSD converteert naar perfecte XHTML / CSS. ”

Snijd en dobbel die PSD
“In de video-tutorial van vandaag snijden we een PSD in stukjes, snijden we deze voor het web en serveren we hem op een warme kookplaat. Ons ontwerp heeft een nette "Web 2.0" -gevoel en komt met dank aan Joefrey van ThemeForest.net. Bezoek zeker zijn profiel als je de kans hebt. '

Doctype TV
De jongens van Doctype brachten regelmatig screencasts uit over onderwerpen die zich over het hele webdesignspectrum uitstrekten. Hieronder vind je video's om je op weg te helpen met Ajax, op raster gebaseerd ontwerp, CSS3-kolommen en het bouwen van je eerste jQuery-plug-in.
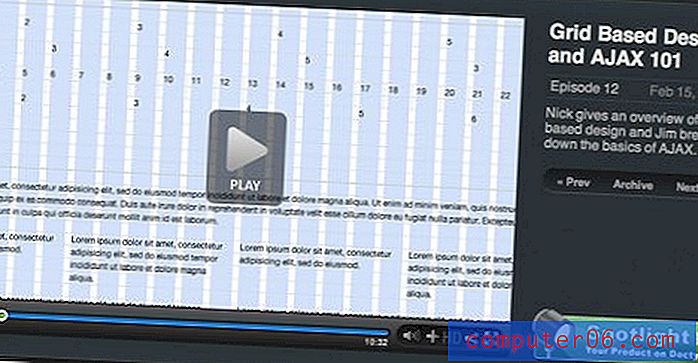
Grid Based Design en AJAX 101
"Nick geeft een overzicht van op raster gebaseerd ontwerp en Jim legt de basis van AJAX uit."

CSS3-kolommen en jQuery-plug-ins
"Nick deconstrueert CSS-lay-outs met meerdere kolommen en Jim laat je stap voor stap zien hoe je je eigen jQuery-plug-in maakt."

TutVid
TutVid is een tutorial-site voor webdesign die gratis instructievideo's biedt. Je kunt ook een bepaalde video kopen om een downloadbare versie met een hogere resolutie te ontvangen, samen met eventuele bijbehorende projectbestanden. Hieronder bekijken we enkele van de beschikbare Dreamweaver-zelfstudies.
Dreamweaver CS4: Styling Tags met CSS
“Leer alles over stylingtags en hoe je CSS-code schrijft in Dreamweaver. Aan het einde van deze tutorial heb je een goed begrip van hoe je CSS schrijft, hoe CSS werkt en hoe je je CSS-code kunt schrijven in Dreamweaver. ”

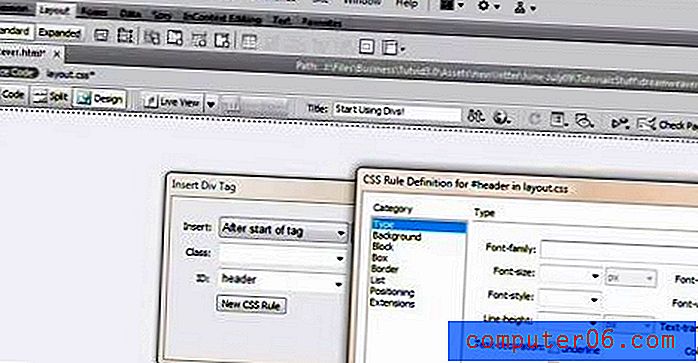
14 Stappen: Divs gebruiken
'We zullen een heleboel dingen bekijken waarvan je zeker wilt weten wanneer je Divs gaat gebruiken. Leer alles over het plaatsen en gebruiken van Divs en het stylen ervan met CSS in Dreamweaver! ”

Maak een Basic XML-document
“In deze video lopen we snel over XML, wat het is en waarvoor het wordt gebruikt. We gaan dan zitten en schrijven ons allereerste XML-document uit met een simpele lijst van zes personen. We zullen Dreamweaver gebruiken, maar eigenlijk is elke teksteditor prima. We behandelen het schrijven van de eigenlijke taal, het toevoegen van attributen, hoe we onze eigen tags maken en enkele basisprincipes om u op weg te helpen met het schrijven van uw eigen XML-document.

Maak een volledige CSS-website
“In deze video beginnen we met een map met afbeeldingen en bouwen we in ongeveer 30 minuten een zeer eenvoudige lay-out met 2 kolommen met behulp van CSS om onze pagina te stylen! We leren alles over het gebruik van divs, het maken van CSS-regels, het richten op divs, het maken van een achtergrond en nog veel meer! Begin met het benutten van de rauwe kracht van Cascading Style Sheets om vandaag nog uw webpagina's te maken, op te maken en vorm te geven! ”

Thema bos
Themeforest is een Envato-marktplaats die websitesjablonen van verschillende typen verkoopt (HTML, WordPress, Joomla, enz.). De site heeft ook een blog die van tijd tot tijd echt nuttige inhoud plaatst. Bekijk de screencasts op PHP en jQuery hieronder.
Duiken in PHP Video Series (11 delen)
“Vandaag markeert het begin van een gloednieuwe serie die u PRECIES laat zien hoe u aan de slag kunt gaan met PHP. Net als bij de serie "jQuery for Absolute Beginners", beginnen we helemaal opnieuw en werken we langzaam op naar wat meer geavanceerde onderwerpen. "

jQuery voor absolute beginners
“Vanaf vandaag lanceer ik een dagelijkse videoserie die je PRECIES leert hoe je de jQuery-bibliotheek kunt gebruiken in je eigen projecten. We beginnen met het downloaden van het framework, het maken van onze eerste functie, het onderzoeken van de syntaxis en meer. Elke dag post ik een "trainingsregime" van vijf tot tien minuten dat een uitbreiding is van wat je al hebt geleerd. Er is dus geen reden meer om ertegen te vechten! Leer dit verdomde ding en verdien meer geld op ThemeForest.net met je nieuwe vaardigheden. "

CSS-trucs
Chris Coyier bij CSS Tricks zorgt voor een gestage stroom van ongelooflijk leerzame video-tutorials. Zijn site heeft momenteel 84 gratis te downloaden screencasts die verschillende HTML-, CSS- en JavaScript-technieken en tips bevatten. Hieronder zullen we er zes bekijken die nuttig zouden moeten zijn voor beginners.
Een Photoshop-model converteren (deel 1 van 3)
“In deze allereerste videopodcast start ik het conversieproces van een Adobe Photoshop-mockup van een website naar een echte live op CSS gebaseerde website. Dit is behoorlijk ruw hier mensen, ik weet zeker dat deze met de tijd meer gefocust zullen worden. ”

CSS-opmaak
“Door georganiseerd te zijn en een goede opmaak in uw CSS-bestanden te gebruiken, kunt u veel tijd en frustratie besparen tijdens uw ontwikkelingsproces en vooral tijdens het oplossen van problemen. Het meerregelige formaat maakt het gemakkelijk om door attributen te bladeren, maar maakt uw bestand verticaal erg lang. Het formaat met één regel houdt uw bestand verticaal kort, wat leuk is voor het bladeren door selectors, maar het is moeilijker om door attributen te bladeren. Je kunt ook kiezen hoe je je CSS-statements wilt groeperen. ”

Een Photoshop-mockup converteren: deel twee, aflevering één
“Er is VEEL geweldige feedback geweest over de eerste serie van het converteren van een Photoshop-model naar HTML / CSS. Dus laten we het nog een keer doen! Elke website is anders en vereist verschillende conversietechnieken, dus er zal deze keer genoeg te leren zijn dat anders zal zijn dan de vorige keer. ”

Ontwerpen voor WordPress: Part One
“In deel één gaan we WordPress downloaden en installeren. Vervolgens installeren we het "Starkers" -thema van Elliot Jay Stocks om te beginnen met een volledig nieuwe lei voor ons nieuwe ontwerp. Het heeft geen zin om met het standaardthema te beginnen, het is meer moeite dan het waard is! In deel twee bespreken we de theorie achter het ontwerpen voor WordPress en hoe het lijkt op "modulair werken" en gaan we daadwerkelijk aan de slag met ontwerpen. In deel drie ronden we het ontwerp af en beginnen we met wat meer geavanceerde functionaliteit. ”

HTML & CSS - de ZEER Basics
“Deze video is de ZEER basis van wat HTML en CSS is, voor de absolute beginner. HTML- en CSS-bestanden zijn, letterlijk, gewoon tekstbestanden. Je hebt geen speciale software nodig om ze te maken, hoewel een mooie code-editor nuttig is. U kunt deze bestanden op elke computer maken en uw webbrowser gebruiken om ze tijdens de ontwikkeling te bekijken. U kunt HTML beschouwen als de inhoud van uw website: een heleboel tekst en verwijzingen naar afbeeldingen die in tags zijn verpakt. CSS is het ontwerp van uw website. Het richt zich op de tags die u in uw HTML hebt geschreven en past de stijl toe. Het gescheiden houden van deze twee dingen is de sleutel tot kwalitatief webdesign. ”

Een website bouwen: HTML / CSS-conversie
“In deel 2 van deze serie beginnen we met de HTML / CSS-conversie van de Photoshop-mockup die we in deel één hebben gemaakt. We beginnen met een zeer skeletachtig projectraamwerk. Vervolgens bekijken we de indeling van de Photoshop-bestandslaag. Vervolgens beginnen we van onder naar boven, maken we de stukjes die we nodig hebben uit het Photoshop-bestand en schrijven we de HTML en CSS die we nodig hebben om de klus te klaren. Veel van het werk is niet echt het Photoshop-bestand "snijden", maar er goed naar kijken en proberen na te bootsen wat daar wordt gedaan met de juiste markup- en CSS-technieken. "

Victoria Web
Victoria web is een soort online webschool die momenteel in bèta is. Ze hebben een handjevol gratis video-tutorials voor webontwikkelaars.
Aan de slag met PHP
“Wil je beginnen met het leren en creëren van PHP-applicaties? Deze video toont tools die worden gebruikt door professionals uit de industrie om hun applicaties snel en effectief in gebruik te nemen. ”

jQuery Inleiding
“Inleiding tot het jQuery JavaScript-framework. Je leert hoe je CSS-kiezers kunt gebruiken om DOM-objecten te wijzigen, ze in en uit beeld te schuiven, te vervagen en aangepaste animaties te maken. ”

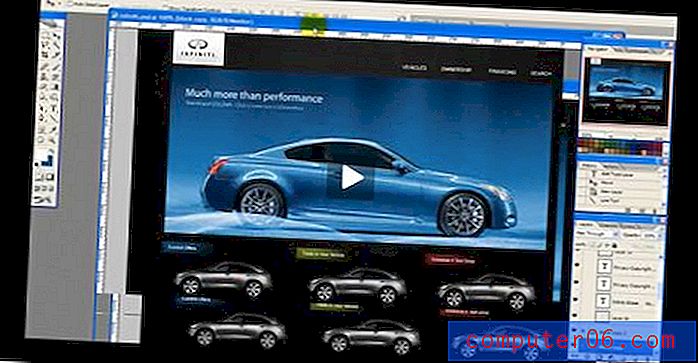
Gehele webdesign
“Leer van begin tot eind deze volledige dealerwebsite te maken. Verschillende technieken behandelen zoals laagmaskers, knipmaskers, reflecties, schaduwen en meer. ”

ShowMeDo
ShowMeDo is een bron voor instructievideo's over het werken met open source technologie en software.
De basis van Javascript
“In deze video laat ik de basis van Javascript zien. De tag begint tussen de tag in. Het kan ook tussen de tag staan. Daarom noemen we de functie message () vanuit het onload-kenmerk in de tag (dat wil zeggen wanneer de pagina wordt geladen). Het uitvoeren van eenvoudige tekst op de html-pagina en waarschuwingsvakken, het definiëren van een functie en een if / else-clausule, geeft ons een onmiddellijk en algemeen gevoel van wat Javascript is. ”

Python vanaf nul
“Deze serie video's is een zeer basale benadering voor het programmeren van python voor beginners. In de hoop dat het publiek op de hoogte blijft van de pygame-tutorials, die zullen laten zien hoe je eenvoudige 2D-games kunt maken zonder voorkennis van computergraphics. ”

Andere bronnen
De onderstaande video's zijn afkomstig van verspreide bronnen op internet. Het is altijd goed om uit zoveel mogelijk afzonderlijke bronnen te leren, zodat je een gedegen opleiding krijgt.
Een WordPress-sjabloon maken - Deel 1 van 3
"Een diepgaande driedelige doorloop voor het maken van uw eerste WordPress-thema."

Wijzig WordPress Theme - Video Tutorial
“Dit is de derde video van geavanceerde WordPress-videotutorials. Deze video-tutorial laat zien hoe u met enkele WordPress-themacodes werkt, dat is hoe u autoresponder-code aan de zijbalk van de blog toevoegt, hoe u een banner in de enkele post plaatst en soortgelijke dingen. ”

Hoe een WordPress-plug-in te maken
"Een korte video-tutorial over het maken van een WordPress-plug-in."

Een website maken: van begin tot eind
Een driedelige serie die u helpt bij het ontwerpen van een website in Photoshop tot en met codering in HTML en CSS.

jQuery Online Movie-zelfstudie door John Resig
“John Resig, maker van jQuery javascript library, heeft een online video geplaatst over hoe je een menu in accordeonstijl maakt met jQuery. Vrij eenvoudige dingen ... maar een goede introductie tot jQuery als je hier nog niet bekend mee bent. "

Gevolgtrekking
Met alle gratis bronnen hierboven hoop ik dat je geen excuses meer hebt om sites niet handmatig te kunnen coderen. Het is tijd om erin te springen en je voeten nat te maken. Door alleen de bovenstaande video's te volgen, leer je heel veel en word je goed op weg om een volwaardige webontwikkelaar te worden.
Kent u nog meer gratis video-tutorials? Laat een link achter in de reacties hieronder.