30+ innovatieve nieuwe jQuery-plug-ins
Veel webontwikkelaars springen in de zee van open source-codeprojecten. Bijna elke dag worden nieuwe plug-ins en frameworks uitgebracht. En als je druk aan het werk bent, kan het moeilijk zijn om de nieuwste releases bij te houden.
In deze showcase heb ik meer dan 30 verschillende jQuery-plug-ins samengesteld die een vermelding waard zijn voor alle webontwikkelaars. Het ontwikkelen van een website-interface kan moeilijk zijn en vereist zeker zorgvuldige precisie. Ontwikkelen bovenop een open source-project betekent dat u het wiel niet opnieuw uitvindt. Bovendien ben je niet de enige die nog bugs in de code oploopt. En aangezien jQuery een van de meest stabiele JavaScript-bibliotheken is die beschikbaar zijn, werken deze plug-ins vaak hand in hand om een naadloze gebruikerservaring te bieden.
Ontdek ontwerpbronnen
Responsieve aanraakvriendelijke audiospeler
Deze responsieve audiospeler is het perfecte voorbeeld van jQuery op het werk. U voegt eenvoudig de plug-incodes toe en maakt een typisch HTML5-audio-element. Dit wordt automatisch omgezet in een aanraakvriendelijke audiospeler met een oogverblindende CSS3-gebruikersinterface.

Sidr
Ik weet zeker dat veel ontwerpers en ontwikkelaars het schuifmenu aan de zijkant herkennen. Dit werd populair van mobiele iOS-applicaties met behulp van schuifmenuknoppen in de werkbalk. En nu kan dit effect worden gerepliceerd voor websites die alleen jQuery en de Sidr-plug-in gebruiken. Bekijk de live demo en kijk hoe dit zou kunnen werken in uw eigen projecten.

Imageloader
Weet je nog dat je al deze lazyload-afbeeldingsplug-ins hebt gezien? Er zijn zoveel verschillende opties en er zijn zelfs enkele gratis open source WordPress-plug-ins uitgebracht. Deze specifieke plug-in voor het laden van afbeeldingen volgt een veel leuker voorbeeld waarbij alle afbeeldingen in een opeenvolgende volgorde worden geladen, na een vervagend effect. De live demo is een goed voorbeeld van hoe u dit op uw website kunt toepassen.

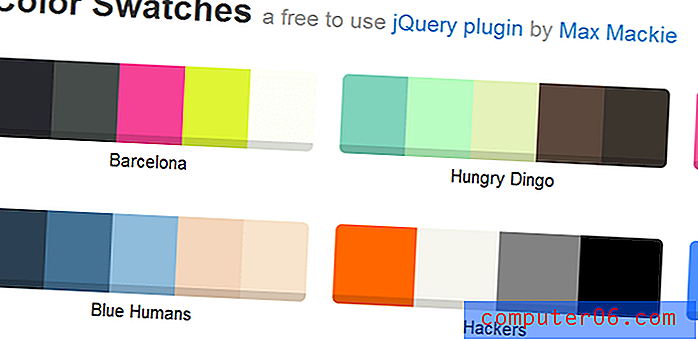
Stalen
Hoewel Swatches in veel websitelay-outs misschien geen praktisch nut hebben, is het een geweldige jQuery-plug-in om met specifieke kleuren te spelen. Deze plug-in creëert een div-gebied met een palet van gerelateerde kleuren op basis van uw invoerkeuze. Het genereren van uw eigen kleurenschema kan moeilijk zijn en dit is een unieke open source-tool voor de klus.

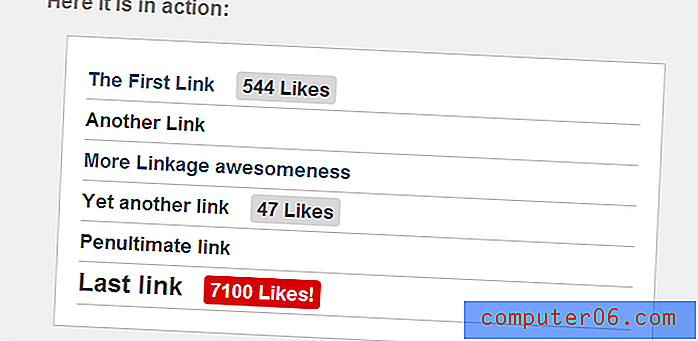
Heet op Facebook
Hot op Facebook is een nogal duister idee. Maar de plug-in werkt perfect in alle browsers die aan de standaarden voldoen, dus voor degenen die van Facebook delen genieten, dit is voor jou! Hot op Facebook neemt een URL en controleert het totale aantal FB-aandelen. Vervolgens wordt het op de pagina weergegeven als een badge voor het delen van sociale media.

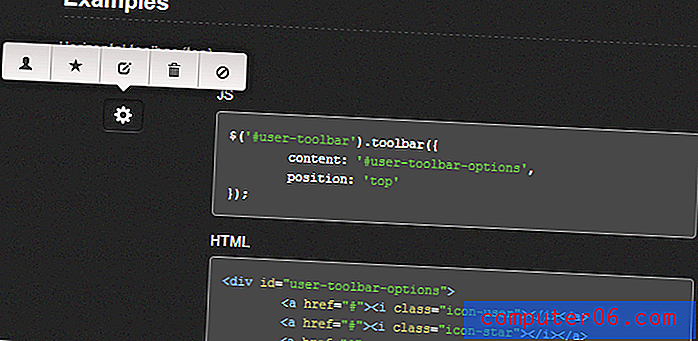
Toolbar.js
Het open source Toolbar.js-script is vrij eenvoudig te gebruiken, maar heeft zijn beperkingen. Deze plug-in maakt een klein tooltip-menu met pictogramlinks die op elk element dat u kiest verschijnt. Het kan enorm krachtig zijn in combinatie met een gebruikersprofiel of een andere pictogram-commando-interface. Het effect is echter nogal duister, dus wees niet verbaasd als je het moeilijk vindt om dit in je lay-out te passen.

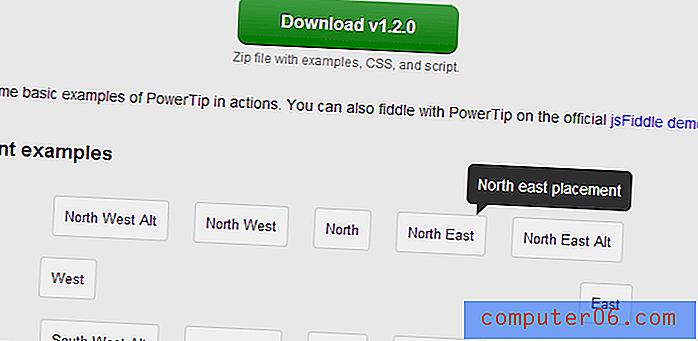
jQuery PowerTip
Wat betreft het afhandelen van normale tooltip-zweefteksten, kunt u jQuery PowerTip overwegen. Dit is een vrij nieuwe plug-in die als open source op Github is uitgebracht. U kunt de live demo bekijken om een beter voorbeeld te zien, maar de eenvoudigste uitleg is het maken van pop-upmenu's met knopinfo wanneer u de muis over een HTML-element beweegt.

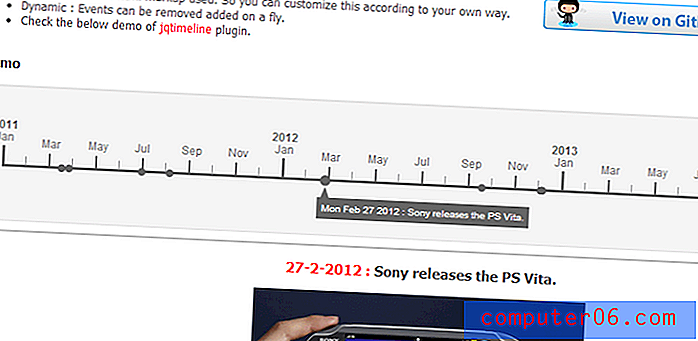
jqTimeline
De jQtimeline-plug-in biedt zeer unieke functionaliteit die ik nog nooit eerder heb gezien. U kunt in de hele lijst een horizontale tijdlijn bouwen met het instellen van datumgebeurtenissen. Op deze manier kunnen gebruikers op een evenement klikken om meer informatie weer te geven. Het heeft zeker zijn praktische toepassingen, maar er is een beetje aangepaste code voor nodig om goed te werken.

Swipebox
De Swipebox-plug-in is een mobiel reagerende jQuery-afbeeldingengalerij. Dit is speciaal ontworpen voor mobiele webapps en websites die responsive zijn gemaakt voor smartphones en tablets. De afbeeldingengalerij beslaat het hele scherm en u kunt zelfs tikken om te vegen tussen andere afbeeldingen in de diavoorstelling.

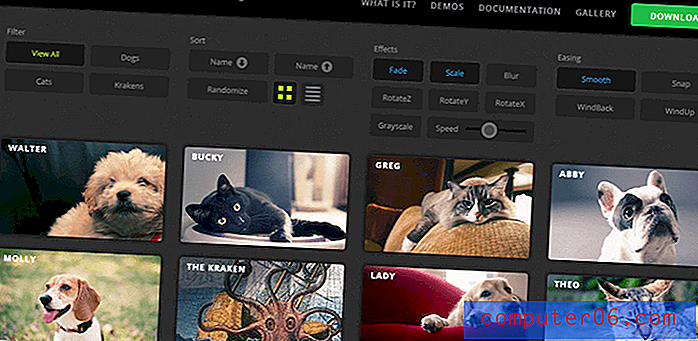
Meng het
MixItUp heeft veel verschillende aangepaste opties en ik zou zeggen dat dit dichter bij een tussenliggende jQuery-plug-in staat. U moet een paar concepten begrijpen wanneer u de standaardinstellingen aanpast en deze aan uw pagina toevoegt. Maar het maakt snel sorteren van elementen binnen een setgalerij mogelijk, zoals portfolio-items, afbeeldingen, foto's en nog veel meer.

jQuery Spellingcontrole
Ontwerpers die bekend zijn met de spellingcontrole in de browser zijn mogelijk een fan of haten het volledig. Deze jQuery-plug-in biedt een andere oplossing waarbij u de callback-functie kunt bewerken om gerelateerde woordenschat weer te geven. Het is een gewaagde plug-in die volledig gratis te gebruiken is, maar ook een beetje maatwerk vereist om correct te kunnen werken.

ScrollUp
ScrollUp staat in mijn top 5 van nieuwe favoriete plug-ins, alleen vanwege het gebruiksgemak en de vooraf gebouwde stijlen. Voeg gewoon de JS-bestanden toe aan uw webpagina en stel de offsetafstand vanaf de bovenkant in. Nadat een bezoeker voorbij deze limiet is gescrold, verschijnt er een kleine vaste div in de benedenhoek. Het is een uitstekend alternatief voor het helemaal zelf coderen van uw eigen knop.

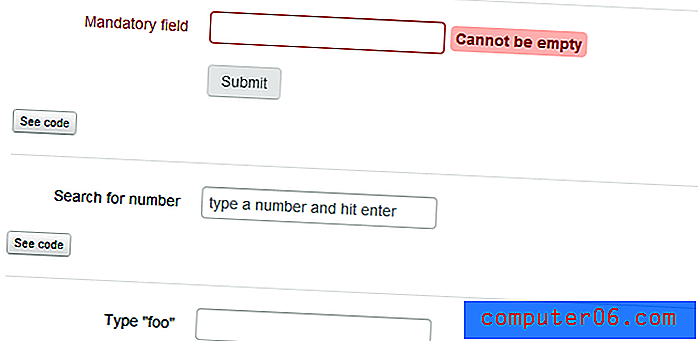
Knik Frontend-validatie
Nod is een front-end validatie-plug-in voor HTML-invoerformulieren. Met jQuery kunt u de feitelijke basis instellen voor wat wordt beschouwd als goede en slechte gegevens, en deze waarden vervolgens controleren nadat de gebruiker het formulier heeft verzonden. Het gaat pas door als aan alle criteria is voldaan.

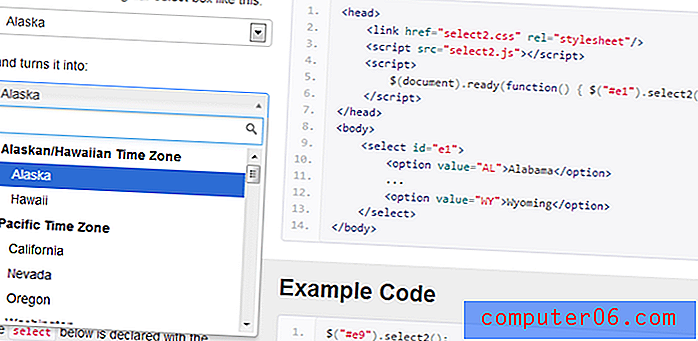
Selecteer 2
Bepaalde vervolgkeuzemenu's zitten altijd vast in hun eigen CSS-stijlen. Er zijn enkele berichten online die ingaan op het aanpassen van uw eigen selectiemenu, maar worden vaak niet door alle browsers ondersteund. Deze jQuery-plug-in Select2 is een verbetering op het typische HTML-selectieveld. Voeg gewoon de plug-in toe aan uw kop en alle geselecteerde menu's kunnen worden bijgewerkt met een klein beetje code.

Tooltipster
Afgezien van de andere geweldige jQuery-tooltip-plug-in, moet ik Tooltipster aanbevelen voor hun alternatieve codebase. Ik heb Tooltipster in een paar projecten gebruikt en het werkt precies zoals beschreven. Veel van de opties zijn zo eenvoudig te implementeren en hierdoor kunnen ontwikkelaars hun eigen tooltips aanpassen met slechts een paar CSS-eigenschappen.

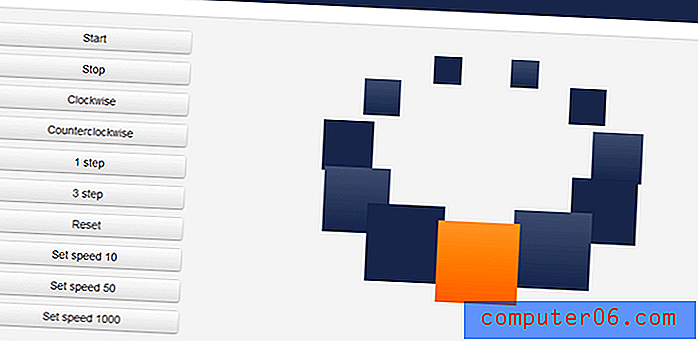
Vortex
Met deze vreemde plug-in carrouselstijl kun je een dynamisch roterend paneel met elementen maken. De jQuery Vortex-plug-in is vrij nieuw en er worden nog steeds regelmatig updates toegepast. Ik denk echter dat het een vermelding waard is, omdat de technieken nog steeds niet zo gangbaar zijn als je zou verwachten.

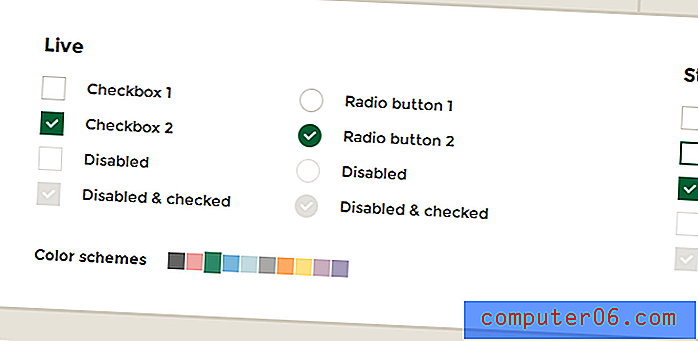
Ik check
iCheck is een van de beste jQuery-plug-ins die ik ooit heb gevonden om uw invoervelden bij te werken. Selectievakjes en keuzerondjes krijgen een geheel nieuwe look wanneer u de juiste huid- en kleurstijl kiest. Ik moet toegeven dat iCheck een beetje misleidend is met in het begin zoveel verwarrende opties. Maar hoe meer u oefent, hoe gemakkelijker het wordt om deze plug-in op uw website (s) op te nemen.

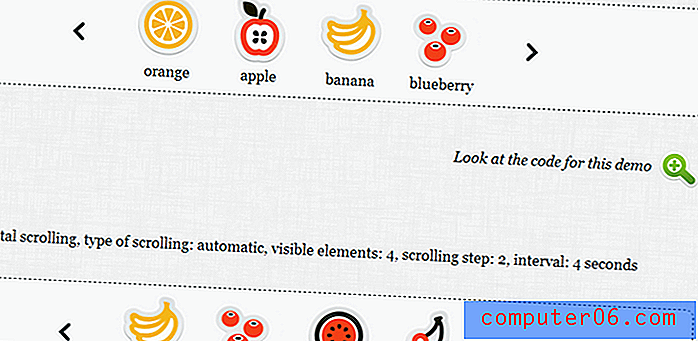
Elke lijstscroller
ALS of Any List Scroller is een typische jQuery-plug-in voor diavoorstellingen van afbeeldingen. Maar in plaats van de afbeeldingen in een grotere weergave weer te geven, worden ze geroteerd als een typische scroll-container op de homepage-items. Er zijn opties om aan beide zijden pijlen op te nemen en bezoekers toe te staan handmatig te schakelen tussen interne elementen.

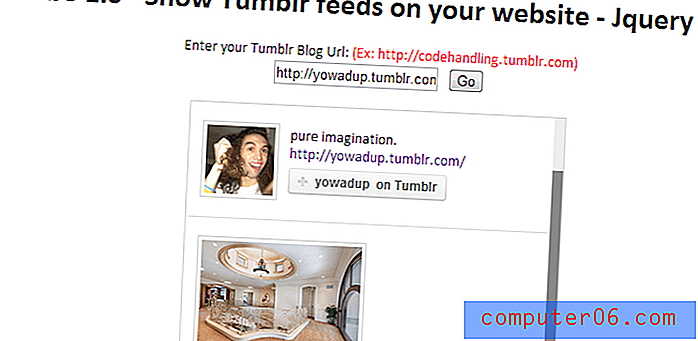
Tumbo
Tumbo is een vrij rudimentaire plug-in voor het snel weergeven van een feed uit je Tumblr-blog. Dit kan worden bijgewerkt om de inhoud van elke Tumblr-blog weer te geven door alleen de subdomein-URL te gebruiken. Uiteraard zal niet iedereen hier behoefte aan hebben, maar het is goed om te weten dat ontwikkelaars zich een weg banen door API's zoals Tumblr ingebouwd in JavaScript-plug-ins.

Spectragram
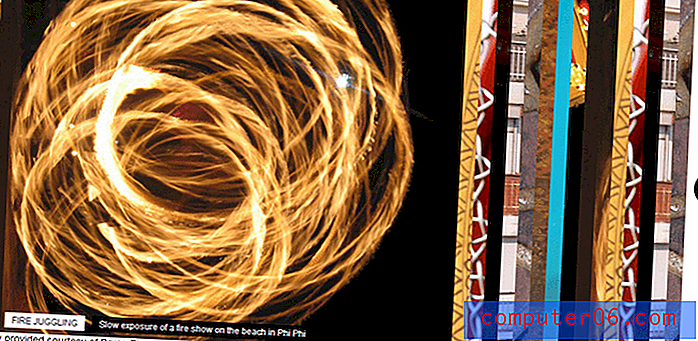
Over API's gesproken - deze Spectragram-plug-in is een snelle methode om toegang te krijgen tot foto's van Instagram. U neemt eenvoudig de JS-bestanden op in uw koptekst en specificeert vervolgens een gebruiker of zoekopdracht. De Spectragram-plug-in haalt alle gerelateerde resultaten op en linkt terug naar de oorspronkelijke opname.

jQuery Stripe
De jQuery Stripe-plug-in biedt een meer traditionele afbeeldingengalerij. Elke foto wordt alleen weergegeven als een kleine verticale strook waarop u kunt klikken om de hele afbeelding te tonen. Er zijn ook pijlen aan de rechter- en linkerkant om tussen weergaven te wisselen. Ik denk niet dat dit de beste optie is, maar het kan een ongebruikelijke oplossing zijn voor atypische website-indelingen.

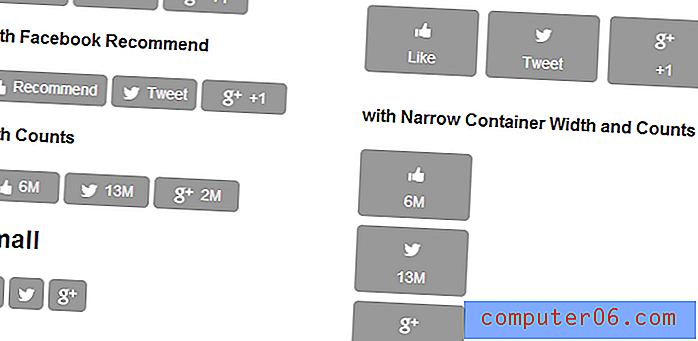
SocialCount
SocialCount behandelt een andere vreemde functie die veel verzoeken krijgt. Met deze plug-in kunt u snel de nummers voor Twitter-, Facebook- en Google+ aandelen ophalen. Voer alleen de doel-URL in en u kunt overal op uw webpagina badges voor sociale media weergeven.

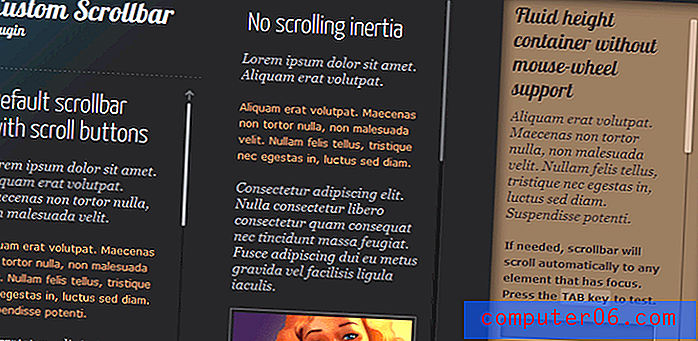
Aangepaste schuifbalkplug-in
jQuery Custom Scrollbar is een fascinerende plug-in die veel aandacht verdient. Dit staat al een tijdje online, maar de effecten blijven verbazen. Met deze aangepaste schuifbalken kunt u snel een div-element maken met een overscroll-functie. Het is perfect voor het verwerken van aangepaste inhoud die niet de hele lay-out mag beslaan.

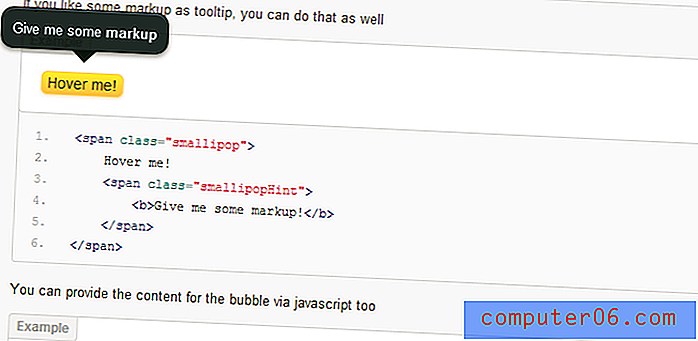
Smallipop
Smallipop is nog een andere mooie plug-in voor jQuery-tooltips. U moet enkele voorbeelden bekijken om te zien hoe dit zou worden geïmplementeerd. Elke tooltip-plug-in volgt zijn eigen regels en ze kunnen al dan niet iedereen aanspreken. Maar ik denk dat Smallipop een uitstekende keuze is voor ontwikkelaars die aan de slag gaan in JavaScript-bibliotheken.

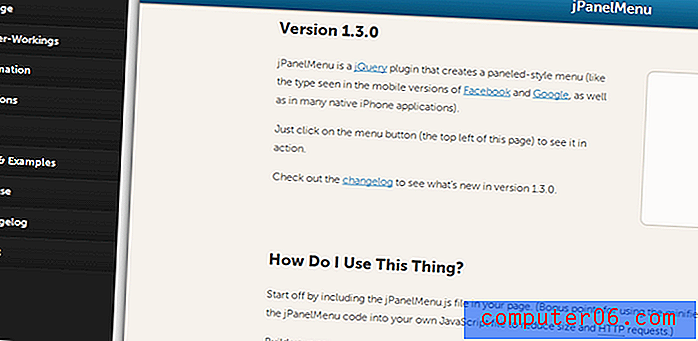
jPanelMenu
jPanelMenu is een andere populaire jQuery-plug-in voor het gebruik van een glijdende navigatie. U kunt deze codes snel opnemen in uw website om de effecten op elke pagina toe te voegen. Richt gewoon op het open / sluit-element en wanneer de gebruiker klikt, wordt uw verborgen navigatie weergegeven. Bekijk de live demo om dit effect in actie te zien.

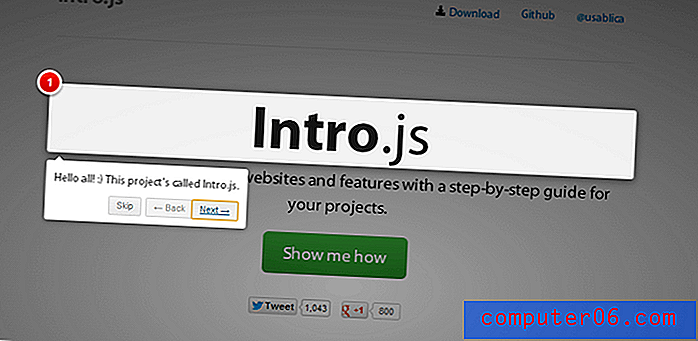
Intro.js
Intro.js is een introductie-plug-in voor jQuery. Er zijn veel opties en aangepaste instellingen die u kunt kiezen, maar dit zorgt ook voor een meer unieke websiteprestatie. Ik denk dat Intro.js de beste jQuery-plug-in is voor het maken van een begeleide websitetour. De CSS is gemakkelijk kneedbaar en u kunt demonstreren met allerlei verschillende lay-outs.

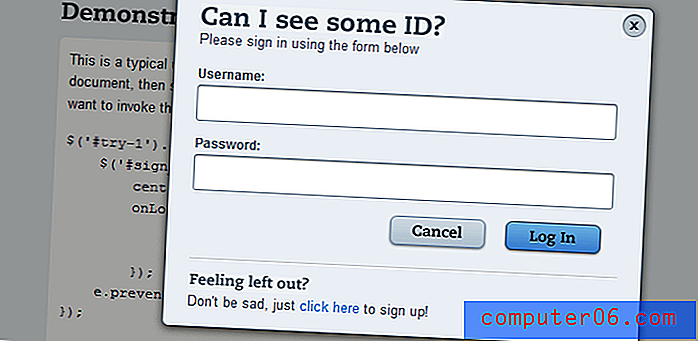
Lightbox_me
De lijst met schaduwboxen en lightboxen is enorm gegroeid sinds 2011. Ik denk dat de jQuery-plug-in Lightbox_me een ander mooi voorbeeld is van deze functie. U kunt afbeeldingen, formulieren, video's en andere HTML rechtstreeks in een modale lightbox instellen. De JS-codes zijn gemakkelijk te leren en de plug-in vereist geen hele reeks aangepaste bewerkingen.

jQuery Carrousel
Ik denk dat de oude jQuery-carrousel absoluut een bijzondere optie is. Dit zal de vorige / volgende links in de afbeeldingsdiv weergeven die alle andere afbeeldingen bevatten. Het ziet er echt leuk uit in kleinere ruimtes en je kunt het voorbeeld aanpassen aan alles wat je nodig hebt. Ik denk dat het de moeite waard is om naar te kijken, maar het komt misschien niet uit als je favoriete optie.

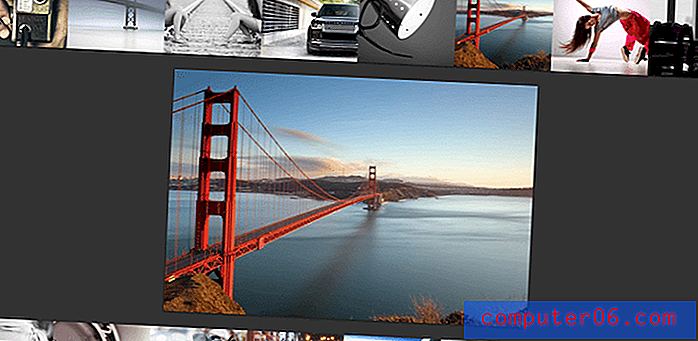
Superbox
Weet u hoe Google Afbeeldingen momenteel resultaten weergeeft? Dit is hoe jQuery Superbox werkt met uw eigen statische afbeeldingen. Bezoekers hebben de mogelijkheid om door miniaturen te bladeren en zodra ze klikken, wordt een nieuwe div geopend met de volledige afbeelding. Ik hou echt van deze plug-in omdat de gebruikerservaring Google heel nauw nabootst. En aangezien mensen al bekend zijn met Google, zorgt het voor een naadloze gegevensuitwisseling zonder veel verwarring.

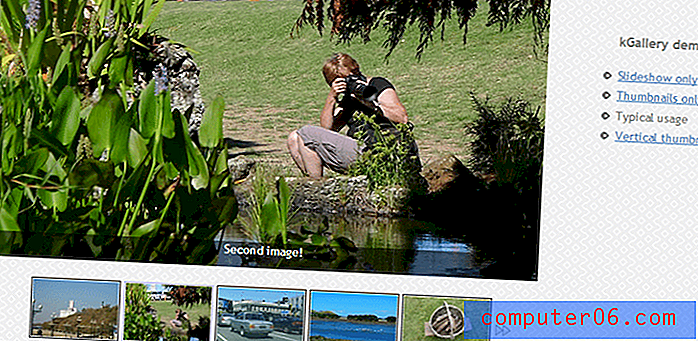
KGallery
KGallery is een andere prachtige jQuery-afbeeldingengalerij met diavoorstellingfuncties. De standaardpictogrammen zijn niet permanent en u kunt uiteraard andere delen van de gebruikersinterface bijwerken. Wat echt mijn aandacht trekt, is de optie om kleinere afbeeldingsminiaturen op te nemen in het galerijontwerp. Het is een vrij eenvoudige plug-in om in te stellen en ik zou aanraden om de live demo te testen om te zien wat je van de implementatie vindt.

jQuery Litelighter
Er zijn de afgelopen jaren tal van geweldige syntaxisaccentrators uitgebracht. Maar jQuery Litelighter is een andere plug-in die ik erg waardeer vanwege de eenvoud en de gracieuze aard. U kunt gemarkeerde syntaxis genereren voor bijna elke populaire taal en deze zou moeten werken met een van de meest voorkomende webbrowsers.

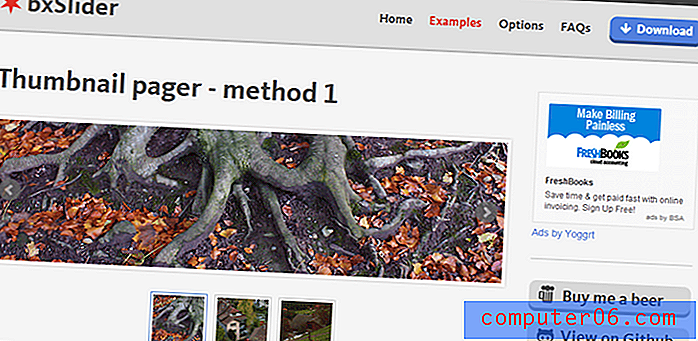
bxSlider
bxSlider heeft gewoon een van de beste gebruikerservaringen voor een diavoorstelling met afbeeldingen. U kunt dit recht implementeren op uw startpagina of op een andere pagina van de site. Het biedt een solide ontwerp voor gebruikers die bekend zijn met de functies van diavoorstellingen van afbeeldingen. Ook zijn de jQuery-codes zeer minimalistisch en verzanden de website niet gedurende lange laadtijden.

MeanMenu
De MeanMenu-plug-in is een nieuwere release en zeker de moeite van het bekijken waard. Ik vind het heel leuk hoe het standaard navigatieontwerp automatisch wordt aangepast op basis van het totale aantal interne links. U kunt ook links naar submenu's opnemen die bezoekers een snellere weergave van uw navigatie-menu bieden. Het ontwerp is niet voor iedereen een goede keuze, maar het is een solide plug-in en kan nuttig zijn bij sommige website-projecten.