5 ontwerplessen die ik heb geleerd van het schrijven van 85 webdesignkritieken
Hier bij Design Shack bieden we een eenvoudige maar nuttige service, een webdesign-kritiek genoemd. Het is eigenlijk een adviesdienst waar u van kunt profiteren voor een waanzinnig goedkope prijs in ruil voor het feit dat we het op de site hebben laten plaatsen als een educatief hulpmiddel.
Ik heb tot nu toe maar liefst vijfentachtig van deze dingen geschreven (# 85 zal later deze week worden gepost). Dat is heel veel ontwerpadvies! Lees verder om te zien wat ik heb geleerd over webdesign in het proces, zowel van de goede voorbeelden als van de slechte.
Web Design Critiques
Als iemand een pagina indient voor een kritiek, giet ik die erover, maak ik aantekeningen over wat goed werkt, wat beter zou kunnen en wat onmiddellijk moet worden opgelost. Ik schrijf het dan allemaal op als een webdesign-kritiekpost.
'Ik leer eigenlijk net zoveel van jullie als jij van mij!'Het is duidelijk dat ik deze kritieken gebruik als een leermiddel, maar wat je misschien hebt gemist, is dat ik niet strikt les geef, ik leer eigenlijk net zo veel van jullie als jij van mij! Het komt vaak voor dat we een website krijgen die echt fantastisch is, terwijl ik analyseer en uitleg waarom het zo geweldig is, ik absorbeer technieken, ideeën, UI-patronen en meer.
Na een twintigtal van deze dingen merkte ik dat er patronen en trends naar voren kwamen, adviezen die ik steeds weer gaf, plaatsen waar ontwerpers de neiging hadden sterk en zwak te zijn, fouten die vaak worden gemaakt. Zestig kritieken later en ik heb veel te zeggen over de gebieden waarop de meeste ontwerpers zich moeten concentreren op verbetering.
1. De drie seconden regel
Als je een paar van de kritieken die ik heb geschreven hebt gelezen, heb je waarschijnlijk gemerkt dat ik altijd begin met wat mijn eerste indruk me over de site vertelt. Wat kan ik vertellen over de pagina in de eerste drie seconden als ik die pagina in de browser laad?
'Wat kan ik in de eerste drie seconden over de pagina vertellen?'Drie seconden zeg je? Wat heb je daaraan? Het antwoord is dat ik als webbrowser maar een paar seconden nodig heb om te beslissen of uw site is wat ik zoek, daarna heb ik besloten of ik verder ga of verder verken.
Voor sommige ontwerpers vormt dit een uitdaging om de aandacht van de gebruiker te trekken met iets flitsends om ze naar binnen te trekken. Dit is een goede techniek, maar het is misschien niet geschikt voor alle ontwerpsituaties. De universele waarheid hier is dat ik altijd minimaal moet weten wie je bent en waarom je site in deze eerste paar seconden bestaat.
We zagen dit goed gedaan in Design Critique # 66 met de sitekop voor IdentyMe.

Zowel de graphics als de messaging komen hier samen om een glasheldere boodschap te creëren die in een oogwenk leesbaar is: met deze site kun je virtuele visitekaartjes maken.
Als we dit goed zien, is het moeilijk voor te stellen hoe iemand het zou kunnen verknoeien, maar het is eigenlijk veel vaker zo dat de sites die ik bekritiseer het doel op dit gebied missen met vage berichten. We vergeten dat als we dicht bij een project staan, we vaak uit het oog kunnen verliezen dat niet iedereen weet waar het allemaal om draait zoals wij.
Na een paar ontmoetingen weet u alles over de zaken van uw klant en u denkt eraan dat u nog steeds aan iedereen moet uitleggen wat "Smith's Logistics" in hemelsnaam doet en wat hun website probeert te bereiken.
2. Doelgericht ontwerp
Het tweede belangrijke dat ik over webdesign heb geleerd, is dat projecten veel succesvoller zijn wanneer ze worden benaderd met een zeer specifieke reeks doelen in gedachten. De vorige les was eigenlijk slechts een verlengstuk hiervan: een van de belangrijkste doelen van elke site is het communiceren van zijn eigen doel.
'Het lijkt veel op een taxichauffeur die de man op de achterbank overslaat waar hij heen gaat en in plaats daarvan gewoon naar een willekeurige plaats rijdt, in de hoop dat hij het goed doet.'Veel te vaak openen ontwerpers gewoon Photoshop en beginnen ze willekeurig ideeën te schetsen. Dit is een geweldige creatieve oefening, maar als de primaire methode om klantensites te bouwen, is het rot. Het lijkt veel op een taxichauffeur die de man op de achterbank overslaat waar hij heen gaat en in plaats daarvan gewoon naar een willekeurige plaats rijdt, in de hoop dat hij het goed doet.
Wat er in plaats daarvan moet gebeuren, is dat er een zeer opzettelijke reeks doelen moet worden uitgewerkt door jou en je klant over wat je hoopt te bereiken met het ontwerp. Dit moet gebeuren voordat u een enkele regel code schrijft of een enkele PSD maakt.
We zagen dit idee zeer effectief in praktijk worden gebracht in Web Design Critique # 61: Undead Kit. Aangezien de site een kit verkocht die bedoeld was om je te helpen een naderende zombie-apocalyps te overleven, waren er twee duidelijke subdoelen die de site moest bereiken.
De eerste was om te laten zien wat er precies in de zaak zat, zodat potentiële kopers wisten waar ze aan begonnen:

Het tweede subdoel was om uit te leggen hoe kopers hun uitrusting zouden gebruiken om te overleven. Het vermelden van de items is niet genoeg, mensen moeten het voordeel van deze items in de praktijk zien.

Zoals je kunt zien, zijn beide doelen bereikt door middel van geweldige illustraties en eenvoudige tekstbeschrijvingen. De ontwerper kon nog steeds doorgaan en zijn creatieve spieren buigen, maar hij deed dat op een manier die de site in een succesvolle richting leidde.
3. Design Trends zijn als Wallpaper
Stel je het huis van je oma voor. Stel je alle dingen voor die aangeven dat het huis eigendom is van iemand die in een ander tijdperk is opgegroeid dan de jouwe: de porseleinen snuisterijen die elke plank sieren, de oogverblindende kleurenschema's en natuurlijk het behang. Laag op laag behang, een primair (maar nu redelijk verouderd) ontwerpelement in de kamer dat om de paar jaar veranderde om aan de laatste trends te voldoen.
'Als je deze lagen één voor één zou wegpellen, zou je door de tijd reizen.'De huizen die eigendom zijn van verschillende leden van mijn familie hebben zeker 5% van hun vierkante meters opgeofferd aan lagen behanggekte. Als je deze lagen één voor één zou wegpellen, zou je door de tijd reizen en getuige zijn van verschillende patronen en kleuren die ooit als geschikt werden beschouwd om een kamer te bedekken, maar jaren later werden veracht als een afschuwelijke fout en vervangen door iets dat alleen zou zijn dienen om deze onophoudelijke cyclus voort te zetten.
In vergelijking met behang staat webdesign nog in de kinderschoenen, maar we zijn al ver genoeg gekomen om te zien dat de designtrends hier op dezelfde principes werken. Grijp elke ontwerptrend die vijf jaar geleden zo geweldig leek en die waarschijnlijk nu dient als iets dat een site dateert.
We zagen dit in de praktijk met de patronen, texturen en schuine effecten die op de site van Web Design Critique # 74 worden gebruikt:

Hier zien we wat ooit een geavanceerd ontwerp was, maar nu gewoon voelt als iets dat zijn tijd ver is. Webdesigners zijn wispelturige beesten en als de meute doorgaat, beweeg je ermee of blijf je achter.
Zelfs als je er rekening mee houdt dat de bovenstaande site een opzettelijk retro-gevoel heeft, werkt het ontwerp nog steeds niet, omdat de manier waarop we retro uitvoeren ook in de loop van de jaren evolueert!
"Mode, televisie, Hollywood, eten, niets ontsnapt aan het bereik van de trendy."Je denkt misschien dat het dom is om op de hoogte te blijven van moderne designtrends (of nieuwe te zetten), maar dat is absoluut niet het geval. Webdesigntrends evolueren als onderdeel van uw cultuur als geheel. Mode, televisie, Hollywood, eten, niets ontsnapt aan het bereik van het trendy. Net zoals werknemers in al die industrieën moeten bijhouden of het risico lopen irrelevant te worden, geldt dat ook voor jou als webdesigner.
Geloof je me niet? Zoek iemand die sinds 1999 geen website heeft gebouwd en laat ze uw nieuwe portfolio ontwerpen. De kans is groot dat je sluit bij de gedachte.
4. Veel webdesigners worstelen nog steeds met typografie
In de afgelopen twee of drie jaar hebben webdesigners typografie volledig omarmd. Dit specifieke ontwerpgebied is voor veel ontwerpers veel verder gegaan dan een trend en is uitgegroeid tot een obsessie. Voer een zoekopdracht uit naar "typografie" op Pinterest of Dribbble en je ziet talloze voorbeelden van verbluffende typografische kunst.

Combineer dit met services zoals Typekit en Google Web Fonts, die prachtige aangepaste lettertypen naar het web brengen, en je ziet een industrie die in dit gebied in zeer korte tijd met grote sprongen is gegroeid.
Dat gezegd hebbende, een van de problemen die ik het meest tegenkom bij webdesign is slechte typografie. Dit kan vele vormen aannemen: weinig kennis over het effectief combineren van lettertypen, een slechte keuze van lettertypen, lelijke Photoshop-kerning, oneven grootte, kleine lijnhoogte, enz. Hier is een voorbeeld van Critique # 73:

We kunnen onze aandacht urenlang op een stuk typografische kunst richten, maar wanneer we aan een live project werken, wordt het type gehaast en live geduwd zonder de juiste voorbereiding of onderzoek. Goede printontwerpers huiveren bij kerning-voorbeelden zoals hierboven, omdat ze in hun branche weten dat er geen weg terug is. Zodra het is afgedrukt, bent u klaar.
“Goede printontwerpers huiveren bij kerning-voorbeelden zoals hierboven, omdat ze in hun branche weten dat er geen weg terug is. Zodra het is afgedrukt, bent u klaar. 'Bij webdesigners kan de wetenschap dat alles op elk moment gemakkelijk kan worden bijgewerkt, zorgen voor slordig, gehaast werk. Neem de tijd om de eerste keer je type goed te krijgen.
5. Minder is meer
Terwijl ik door deze 85 websites heb gekeken en wijzigingen heeft voorgesteld die moeten worden aangebracht, is het eerlijk gezegd een zeer zeldzaam geval waarbij mijn indruk is dat de pagina te schaars is.
In plaats daarvan heb ik altijd moeite om ontwerpers te laten begrijpen dat ze eigenlijk te hard proberen de pagina te vullen. Dit resulteert in rommelige, tekstrijke ontwerpen waar niemand echt de tijd voor neemt om door te bladeren.
"Ik heb er altijd moeite mee om ontwerpers te laten begrijpen dat ze eigenlijk te veel proberen om de pagina te vullen."Het web is een snelle plek. Er is een reden waarom de term luidt "surfen op internet" in plaats van "lezen op internet". We springen snel van plaats naar plaats op zoek naar alles dat eruit springt en onze aandacht vasthoudt.
De dingen die dit doen, zijn doorgaans eenvoudig en aantrekkelijk met een paar gewaagde uitspraken en / of afbeeldingen die zich onderscheiden van hun omgeving. Pagina's vol rommel geven een overvloed aan informatie en we gaan snel verder.
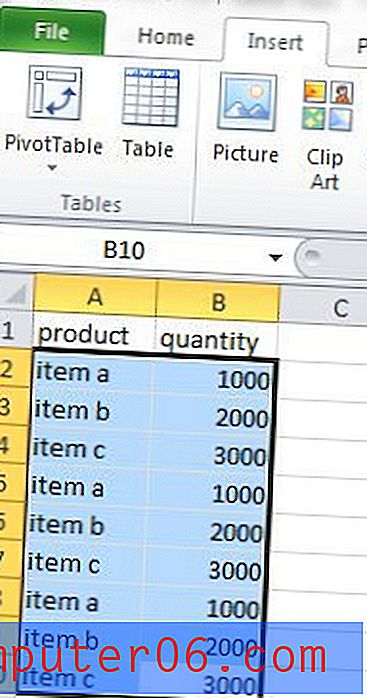
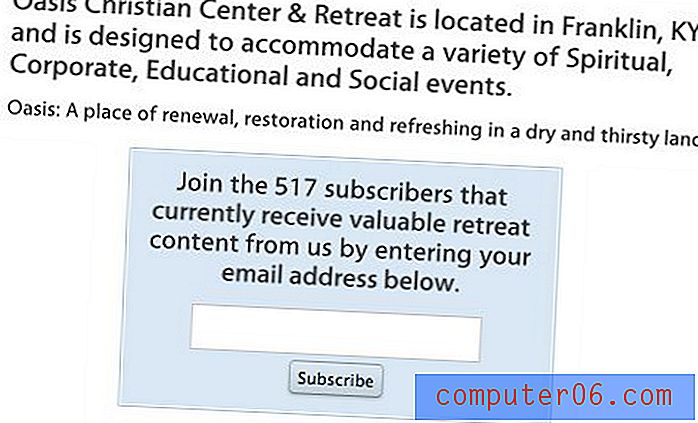
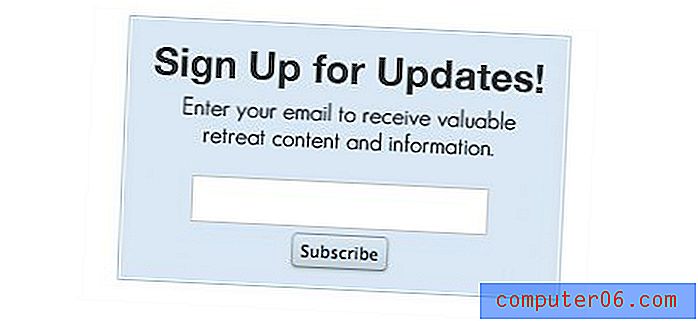
Beschouw het onderstaande voorbeeld van kritiek # 68:

Deze doos is op geen enkele manier lelijk, maar het kan effectiever worden gemaakt door de meeste tekst te verwijderen en een beetje typografisch contrast toe te voegen:

Type is echter niet het enige gebied waar dingen moeten worden vereenvoudigd. Beschouw dit voorbeeld van kritiek # 77:

Dit is een klassiek voorbeeld van simpelweg proberen te veel spullen in een kleine ruimte te persen. We denken niet kritisch na over inhoudsorganisatie, maar raken in plaats daarvan een punt waar we nog steeds veel dingen moeten opnemen en geen plaats om het te plaatsen, dus we proppen gewoon en het resultaat is lelijke, ineffectieve rommel.
Wat heb je geleerd?
Dus daar heb je het, vijf lessen die ik heb geleerd over webdesign door vijfentachtig kritieken te schrijven. Nu is het jouw beurt.
Lees je onze kritiek op webdesign? Wat heb je van hen geleerd? Hoe kunnen we ze nog beter maken? Laat een reactie achter en laat het ons weten.