5 Echt nuttige responsieve webontwerppatronen
Responsive webdesign vereist een heel andere manier van denken over lay-out die zowel uitdagend als opwindend is. De kunst van lay-out was al eeuwenlang complex genoeg dat deze werd bepaald door vaste elementen, nu wordt het exponentieel gecompliceerder naarmate lay-outs steeds adaptiever worden.
Om je hersenen te herprogrammeren om lay-outs op nieuwe manieren te overwegen, gaan we een aantal interessante responsieve ontwerppatronen bekijken die door getalenteerde ontwerpers overal op internet worden geïmplementeerd.
Verken Envato Elements
Klein beginnen
Een van de meest populaire manieren waarop ik responsive design zie worden geïmplementeerd, is door eenvoudig een vloeiende breedte toe te wijzen aan de inhoudskolommen op de pagina, die smaller en smaller worden naarmate de paginabreedte afneemt tot de enige grote sprong naar een mobiele lay-out met één kolom . We kunnen deze techniek aan het werk zien op de luxe hotelwebsite 137 Pillars House.

Zoals je kunt zien, gaat de lay-out eigenlijk maar door één grote transformatie. De rest van de aanpassing is zeer geleidelijk en is slechts een vernauwing van de oorspronkelijke lay-out.
Dit lijkt te zijn hoeveel ontwerpers hun spreekwoordelijke tenen steken om het water van responsief ontwerp te testen. Het is een geweldige plek om te beginnen, omdat het veel minder tijd en moeite kan kosten dan meerdere grote transformaties, terwijl het toch het voordeel biedt van het weergeven van een webpagina die er geweldig uitziet in elke viewport-grootte.
In plaats van simpelweg te flirten met reactievermogen, wil ik je echter aanmoedigen om de sprong te wagen en de enorme mogelijkheden te verkennen die nu voor je beschikbaar zijn op het gebied van lay-outontwerp. Begrijp me niet verkeerd, er is niets mis met de bovenstaande aanpak, maar het is altijd een goed idee om je vaardigheden een stap verder te brengen en uit te rekken wat je denkt dat je kunt doen.
Mondriaan

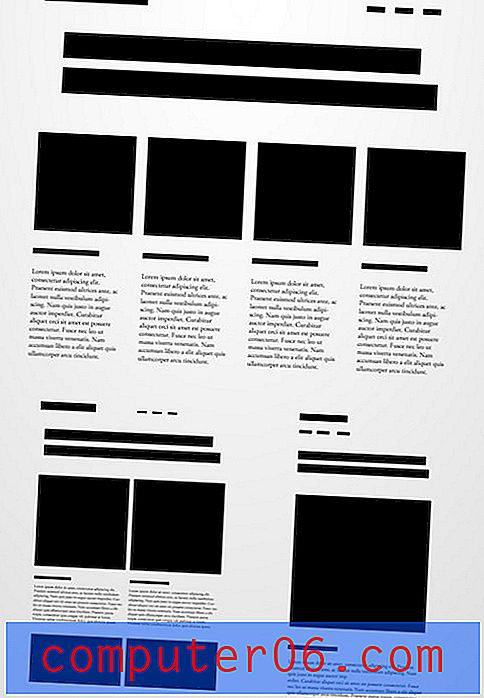
Ons eerste responsieve webontwerppatroon was er een dat Piet Mondrian zou hebben gewaardeerd. Het gebruikt drie eenvoudige en grote inhoudsgebieden, gescheiden door dikke lijnen. De begintoestand zelf is vrij veelzijdig en kan goed standhouden onder een vrij intense vermindering van de breedte.
Zodra het te smal wordt voor de oorspronkelijke toestand, past de breedbeeldlay-out zich aan en wordt het een verticale lay-out. Dit wordt bereikt door de twee kleinere dozen aan de rechterkant te nemen en ze onder de grote, afgebeelde doos te verplaatsen. Deze lay-out valt vervolgens uiteen in onze standaard mobiele weergave met één kolom, waarbij elk stuk inhoud eenvoudig onder de laatste wordt gestapeld.
Basisgalerij

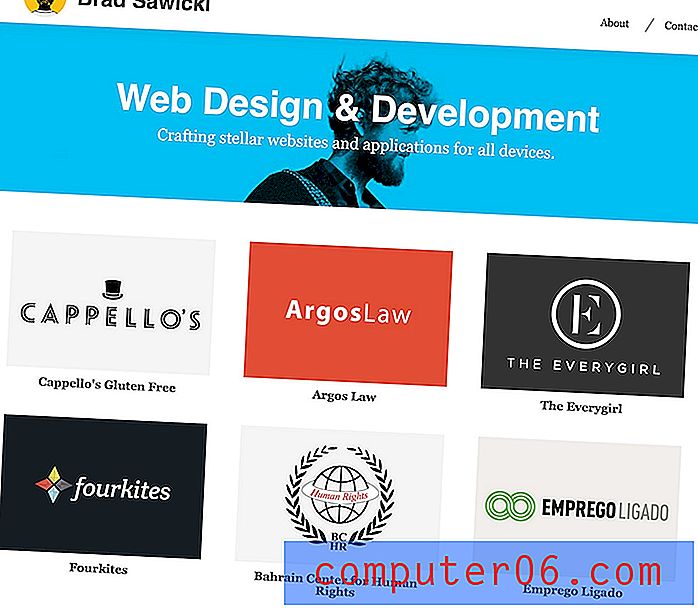
Miniatuurgalerijen zijn een populair ontwerppatroon dat al bijna net zo lang bestaat als internet. Tegenwoordig houden ontwerpers ze meestal vrij minimaal: eenvoudige rechthoeken gelijkmatig gerangschikt op een stevige achtergrond. Dit formaat is super eenvoudig opnieuw te plaatsen als de viewport verandert. Je hoeft alleen maar het aantal kolommen een paar keer te verkleinen.
We hebben dit proces uitgebreid besproken in ons artikel over het bouwen van een responsieve miniatuurgalerij, dus zorg ervoor dat je dit bekijkt als je op zoek bent naar een stapsgewijze handleiding van het proces.
In het wild
Om dit patroon in een echte site te zien, bekijk Brad Sawicki's portfolio. Recht op zijn homepage begint hij met een eenvoudige galerij met drie kolommen die instort tot een dubbele en uiteindelijk een enkele kolomlay-out. Het voordeel hier is dat de afbeeldingsgroottes van het werkvoorbeeld de beschikbare viewport optimaal benutten, zodat de kijker ze altijd op een mooi, groot formaat kan zien.

Aanbevolen items

Deze lijkt veel op de galerijlay-out, alleen is deze meer gericht op het benadrukken van een paar items in plaats van meerdere. Het voorbeeld hier gebruikt vier uitgelichte items, maar het is net zo populair, of nog meer, om in plaats daarvan drie items te zien.
Zoals je kunt zien, begint de lay-out met de vier aanbevolen items naast elkaar met wat inleidende inhoud hierboven. Vervolgens volgt het het pad van de galerij terwijl het naar twee kolommen springt en uiteindelijk naar één. Merk op hoe de inleidende inhoud zich ook aanpast: de navigatie gaat van de rechterkant naar links onder de hoofdkop of het logo.
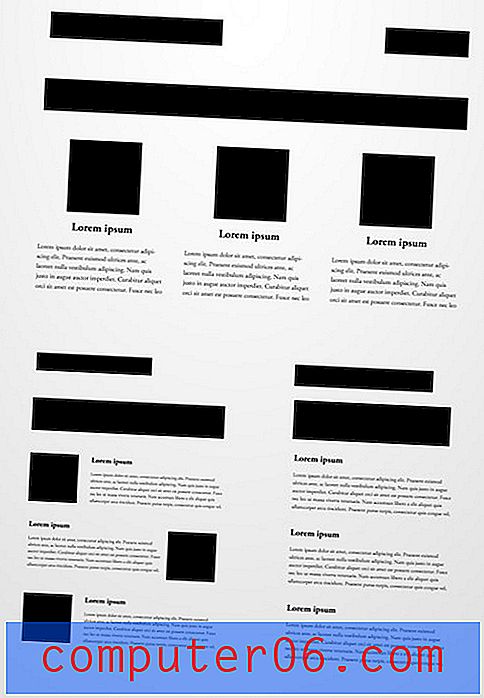
Kolom omdraaien

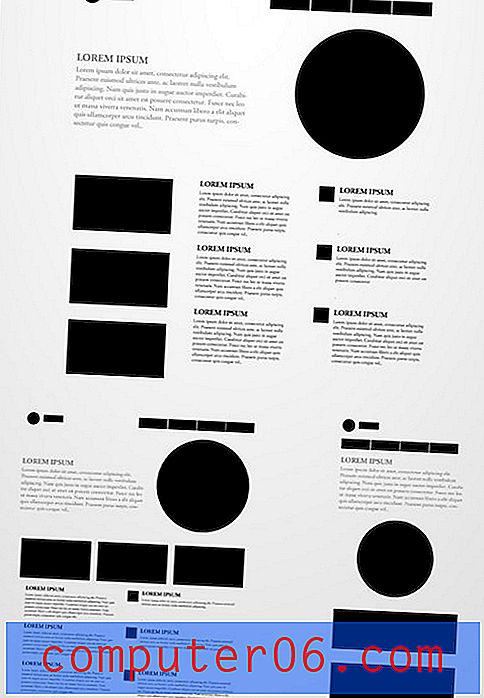
Dit is een van de meest gecompliceerde patronen tot nu toe. De bovenkant van de lay-out bevat enkele echt grote elementen die uw aandacht trekken en de site introduceren. Het volgende deel is opgesplitst in drie kolommen, maar naarmate u de grootte van de browser verkleint, klapt de eerste kolom op zijn kant en wordt een rij die boven de andere twee kolommen staat.
Het is een vrij gecompliceerde transformatie, maar het is behoorlijk effectief. Je zou het gemakkelijk kunnen doen door simpelweg een mediaquery toe te voegen die de items in die kolom naar links zweeft, en vervolgens de float te wissen zodat de andere twee kolommen intact blijven.
De laatste stap is natuurlijk om alles opnieuw te laten stromen naar één brede kolom. Het kan veel scrollen veroorzaken, maar zolang je de pagina niet overspoelt met inhoud, valt het mee.
In het wild
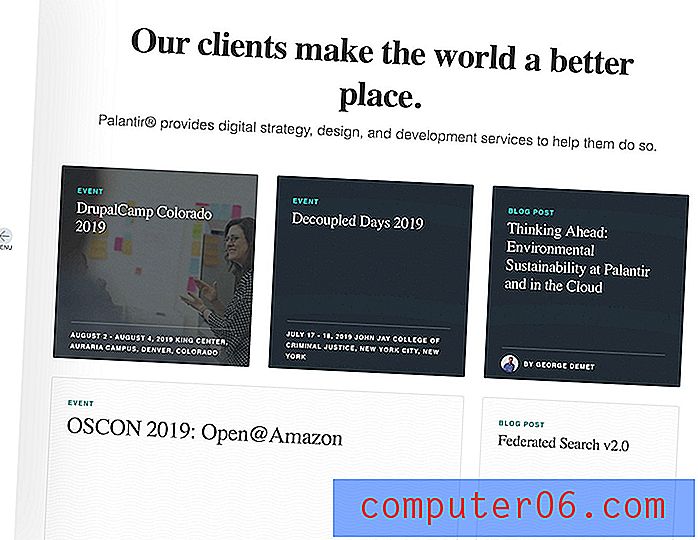
Inspiratie voor deze lay-out komt van Palantir, een ander ontwikkelingsbedrijf. Merk op dat webontwikkelaars eerst experimenteren met responsief ontwerp op hun eigen sites, wat zowel een geweldige leerervaring als een voorbeeld voor klanten kan zijn.

Palantir is een lichtend voorbeeld van hoe ingrijpend uw transformaties in responsive webdesign kunnen zijn. Dit is meer dan alleen het verkleinen van de breedte van een kolom of het volledig elimineren ervan, het betekent een grote reflow van de inhoud van de pagina om de beschikbare breedte continu te maximaliseren.
Feature Shuffle

Dit laatste patroon is een andere kijk op het idee van de aanbevolen items. Ik vind het echt leuk omdat het een lichte curve gooit tijdens de eerste reflow. In plaats van simpelweg naar twee kolommen te vallen en naar links te zweven, ontstaat er een verspringende indeling met twee kolommen, waarbij secties naar beide zijden worden gedreven.
Voor de lay-out met één kolom worden de miniatuurafbeeldingen helemaal weggelaten om meer nadruk te leggen op de tekstinhoud. Dit is natuurlijk optioneel, een van de vorige indelingen met één kolom kan net zo gemakkelijk worden geïmplementeerd.
In het wild
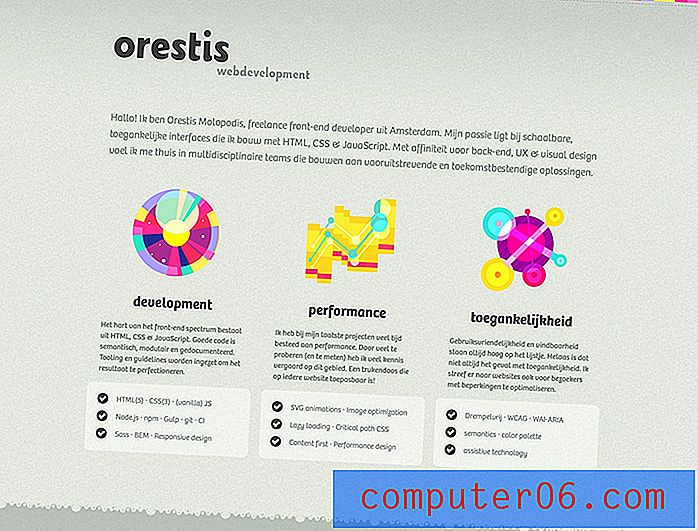
Orestis gebruikt dit patroon op hun site. De drie aanbevolen items zijn de services die ze aanbieden, die elk worden weergegeven door een kleurrijke illustratie.

Wanneer u het formaat van de browser wijzigt, worden de services gestapeld en worden de afbeeldingen naar links of naar rechts zwevend. Het is een leuke, eigenzinnige site die je zelf moet bekijken om echt een idee te krijgen hoe het allemaal werkt.
Meer patronen

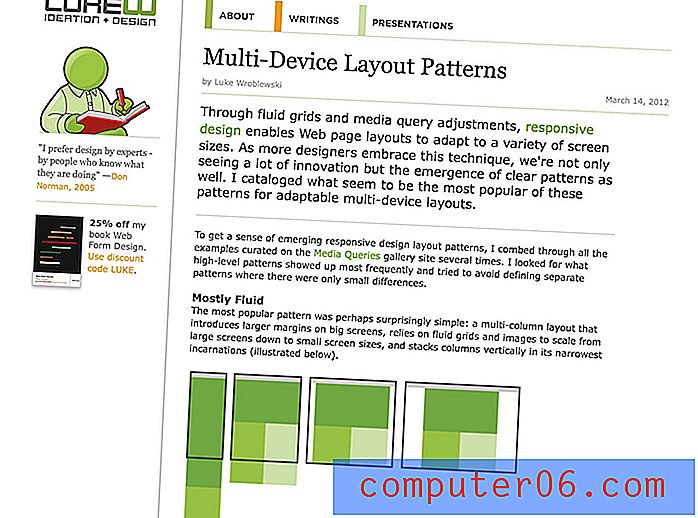
In mijn onderzoek voor dit stuk kwam ik een bestaand artikel tegen van Luke Wroblewski over hetzelfde onderwerp. In plaats van te kijken naar zeer specifieke patronen zoals ik hier heb gedaan, doet Luke geweldig werk om veelgebruikte lay-outs echt door te breken tot hun meest elementaire ideeën en u te laten zien hoe ze werken. Het is echt een geweldig stuk en ik hou echt van de manier waarop hij laat zien hoe de lay-out zowel binnen als buiten het canvas werkt.
Gevolgtrekking
Ik hoop dat je geest nu in overdrive is en nadenkt over responsieve lay-outs. De webdesigngemeenschap heeft veel tijd besteed aan het bespreken van de technische aspecten van hoe responsieve CSS wordt bereikt door middel van mediaquery's, het wordt zeker tijd dat we eens goed gaan nadenken over de daadwerkelijke ontwerpaspecten van deze opwindende nieuwe grens.
Laat hieronder een reactie achter en laat ons weten wat u van deze responsieve ontwerppatronen vindt. Zou je ze in je eigen werk gebruiken? Waarom of waarom niet?