7 tips voor het kiezen van het beste weblettertype voor uw ontwerp
Er is geen manier om alle beschikbare lettertype-opties voor website-ontwerpers te kwantificeren. Bijna elke dag verschijnt er een nieuw lettertype in mijn inbox of Twitter-feed. Maar niet elk van deze lettertypen - hoe mooi ook - is geschikt voor het ontwerpen van een website.
Als het gaat om het selecteren van het perfecte lettertype, moet u aan verschillende dingen denken, waaronder compatibiliteit, laadtijd en ontwerpdoel. Vandaag hebben we zeven tips om u te helpen bij het selecteren en gebruiken van het beste weblettertype voor uw ontwerpproject.
Ontdek ontwerpbronnen
1. Begin met de basisprincipes
Werken met weblettertypen is net als elk ander typografieproject. Het begint bij de basis.
- Serif vs. sans serif: Er zijn andere typen categorieën, maar qua webdesign is bijna elk project gebaseerd op een van deze opties. (En schreefloze lettertypen zijn de dominante keuze.)
- Kerning, tracking en leading: de hoeveelheid ruimte rondom tekst kan net zo belangrijk zijn als het lettertype. Kerning is de ruimte tussen letterparen; terwijl tracking de ruimte is tussen groepsdos-tekens. Leidend is de hoeveelheid ruimte tussen regels tekst (ook wel regelhoogte genoemd).
- Leesbaarheid: Bij het werken met tekst voor het web kan het aantal karakters per regel belangrijk zijn. Denk na over de grootte van het scherm waar tekst zal verschijnen en ontwerp het zodat het gemakkelijk te lezen is.
- Woordafbreking: doe het gewoon niet. Koppeltekens maken een zooitje tekst op het scherm.
- Uitlijning en uitvulling: het meest van toepassing op grote tekstblokken, maar bedenk hoe tekst op het scherm wordt uitgelijnd - links, rechts of in het midden - en of tekstblokken rafelige randen hebben of volledig worden uitgevuld.
- Aantal lettertypen: Zoals bij elk project, niet meer dan drie lettertypen ... tenzij je een heel goede reden hebt.
- Onthoud het contrast: het maakt niet uit welk lettertype u selecteert als er niet genoeg contrast is tussen tekst en de achtergrond om het leesbaar te maken. Elementen die bijdragen aan het contrast zijn onder meer grootte, slaggewicht, kleur en ruimte.
2. Overweeg compatibiliteit
Een van de dingen die webtypografie moeilijk maken, is dat browsers altijd veranderen en updates ontvangen. U wilt een lettertype selecteren dat compatibel is met moderne webinterfaces die op zowel desktop- als mobiele apparaten worden gebruikt.
Klinkt makkelijk, toch? Het kan testen op meerdere apparaten vereisen om iets te vinden dat naadloos werkt.
U zult nog meer geluk hebben als u zich houdt aan een typefamilie die is ontworpen voor het web of door opties van Google Fonts of de @ font-face-regel te gebruiken. (Je kunt meer leren over de laatste en hoe het werkt vanuit Six Revisions.)
3. Gebruik een dienst

Over Google-lettertypen gesproken, veel ontwerpers kiezen ervoor om een weblettertypeservice te gebruiken. Het is een goed idee en kan veel van de mogelijke technische problemen gemakkelijk oplossen.
Afgezien van Google (waarschijnlijk de meest populaire optie), zijn er verschillende andere keuzes. Hoewel Google Fonts een gratis service is, variëren de prijsniveaus voor de anderen van gratis optieniveaus tot duurdere kits.
- Adobe Typekit
- Fonts.com
- Webtype
- Fontspring
Elk van deze services heeft duizenden type-opties en is vrij eenvoudig te gebruiken. Het leuke van elk van deze opties is dat ze een uitgebreide typebibliotheek kunnen bieden zonder geld te hoeven uitgeven aan veel individuele lettertypen. Het nadeel is dat de meeste lettertypen alleen voor u beschikbaar zijn om online te gebruiken en niet in gedrukte projecten.
4. Houd rekening met toon en bericht
Begin met het type. Soms komt lettertypeselectie bijna als een bijzaak; dingen komen gemakkelijker samen als u eerst de type-opties bepaalt. Bedenk dan hoe de tekst zal spelen met andere ontwerpelementen zoals kleur en afbeeldingen.
Het kiezen van een lettertype kan je hersenen in visuele overbelasting brengen met alle beschikbare keuzes. Het is gemakkelijker om door alle rommelige lettertypen te navigeren als u vanaf het begin een idee heeft van wat u zoekt.
Het is essentieel om ervoor te zorgen dat het lettertype dat u selecteert overeenkomt met de toon en de berichten van het project waaraan u werkt. Hier zijn enkele vragen om u te helpen dit in kaart te brengen:
- Is het project formeel of informeel?
- Moet de tekst vet of lichter zijn?
- Is het lettertype groot of klein?
- Hoe past het bij kleur of afbeeldingen?
- Komt de stemming van letters overeen met de woorden die worden gelezen?
5. Het is ok om naar suggesties te kijken

Een van de dingen die Google Fonts uitzonderlijk goed doet, is dat de gebruiker naar lettertypecombinaties kan kijken en suggesties voor lettertypecombinaties kan doen. Het is geen schande om een van deze opties te gebruiken. (De Adobe Typekit-bibliotheek helpt gebruikers ook uitstekend om lettertypen te selecteren op basis van hoe ze zullen worden gebruikt. Bekijk de tools aan de rechterkant van het scherm voor hulp.)
Het koppelen van lettertypen kan moeilijk zijn. Het is niet een sterk pak voor elke ontwerper. Hulp krijgen is OK. Wees alleen op uw hoede voor te veel gebruikte lettertypecombinaties; de eerste optie die u ziet, is wellicht de meest gebruikte.
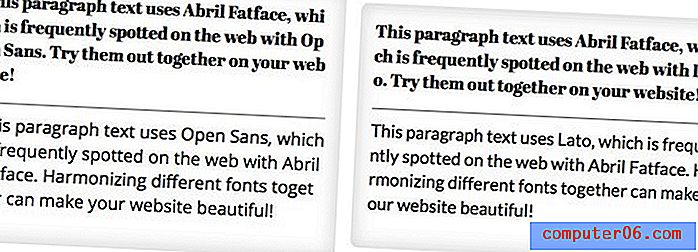
Onthoud uw basisprincipes van het koppelen van lettertypen en zoek naar lettervormen die vergelijkbaar zijn qua stemming, streek en x-hoogte. Denk na over de vorm en de helling van letters en kies voor lettertypen met vergelijkbare contouren. Het is een goed idee om type stijlen te combineren en een schreefloos en schreefloos paar of een schreefloos en nieuw lettertype te selecteren.
6. Denk na over laadtijden

Zoek een andere optie als een lettertype niet snel wordt geladen. Gebruikers hebben geen geduld voor trage websites. Hoe geweldig het lettertype ook is, het moet razendsnel laden om effectief te zijn.
Bij het selecteren van een lettertype, test het op snelheid. (De meeste typen services zullen u hierbij helpen, inclusief Google.) Bedenk vervolgens andere manieren om laadtijden tot een minimum te beperken.
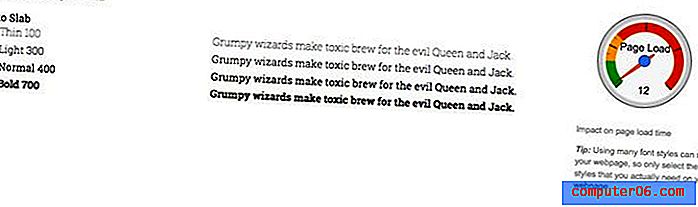
- Gebruik een beperkt aantal lettertypen.
- Selecteer voor elk lettertype alleen de stijlen die u wilt gebruiken.
- Kies alleen de talen die u voor een specifiek lettertype zult gebruiken.
7. Wees kieskeurig

U hoeft Helvetica, Arial of Droid Sans niet te gebruiken om webtypografie te maken. Neem de tijd en wees kieskeurig bij het selecteren van een lettertypepalet.
Typewolf is een geweldige bron als het gaat om het vermijden van populaire lettertypen. De site rangschikt de top 10 van meest populaire opties in verschillende categorieën - serif, sans serif, slab serif, monospaced enzovoort. Het heeft ook een aantal leuke lijsten voor alternatieven voor populaire lettertypen zoals de bovengenoemde.
Bonus: 10 geweldige weblettertypen
Abril Fatface

Josefin Slab

Lato

League Gothic

Open zonder

PT Sans

Roboto Slab

Patstelling

Ubuntu

Vollkorn

Gevolgtrekking
Het kiezen van een perfect weblettertype kan een van die processen zijn die ongelooflijk lonend aanvoelt - als je de perfecte combinatie vindt - of je wilt je haar uittrekken - als niets lijkt te werken. Maar u kunt alle beschikbare opties doorlopen om een lettertype en systeem te vinden dat werkt voor uw websiteontwerpprojecten.
Hoe kies je een weblettertype? Is er een ander proces dan de stappen die we hierboven hebben beschreven? We willen graag dat u uw tips ook deelt in de opmerkingen.