Visuele hiërarchie creëren met typografie
Visuele hiërarchie is een belangrijk element in elk ontwerpproject. Het vertelt mensen waar ze moeten kijken en welke dingen op het scherm of de afgedrukte pagina het belangrijkst zijn. Hiërarchie geeft lezers een idee hoe ze materiaal van begin tot eind kunnen lezen met visuele aanwijzingen en flow.
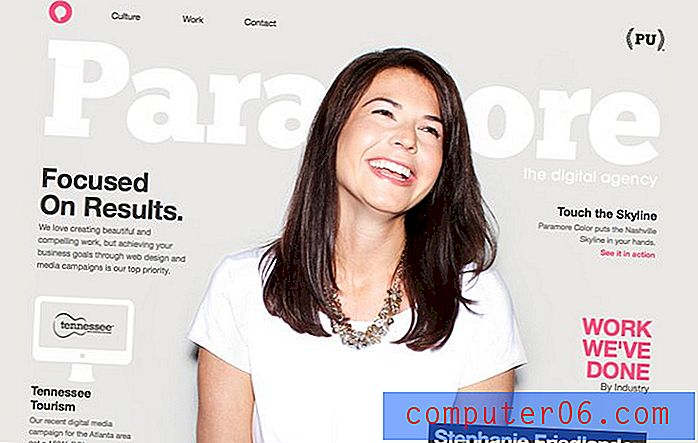
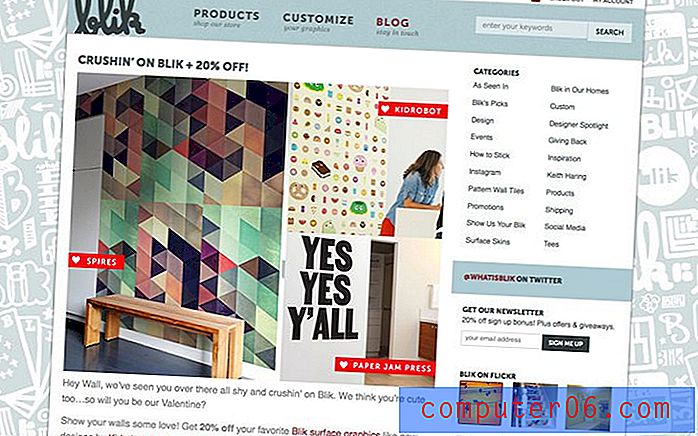
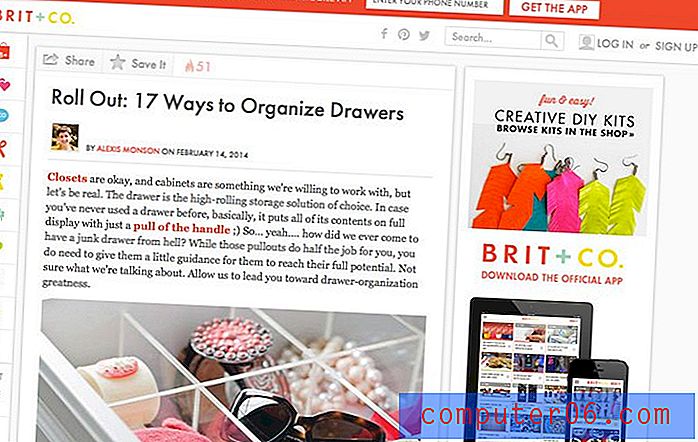
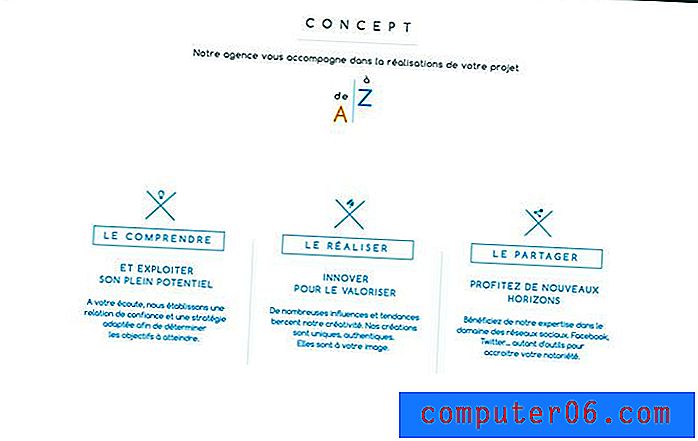
Hoewel je visuele hiërarchie kunt creëren met een aantal verschillende tools, gaan we vandaag kijken naar manieren om structuur te creëren met alleen typografie. (En kijk eens naar de afbeeldingen die in dit bericht worden gebruikt, het zijn allemaal voorbeelden van geweldige typehiërarchie in actie.)
Ontdek ontwerpbronnen
Waarom hiërarchie belangrijk is



Typehiërarchie organiseert en geeft orde aan de tekstelementen in uw ontwerp. Net zoals webontwerpers en ontwikkelaars header-tags gebruiken - h1, h2, h3 enzovoort - om het belang van tekst te ordenen, gebruikt visuele hiërarchie visuele aanwijzingen. Bovendien helpt typehiërarchie lezers om tekst te scannen en stukjes type sneller te lezen in brokken die op elkaar lijken.
Over het algemeen beginnen Engelstalige lezers linksboven en lezen ze over en naar beneden. Type wordt vaak georganiseerd om dit gedrag te weerspiegelen.Over het algemeen beginnen Engelstalige lezers linksboven en lezen ze over en naar beneden. Type wordt vaak georganiseerd om dit gedrag te weerspiegelen. Maar wat als de grootste en vetste tekst halverwege de pagina staat? Vaak begint een lezer daar en gaat dan terug naar de bovenkant van de pagina en gaat verder met normaal leesgedrag.
Hiërarchie is belangrijk omdat het de ontwerper in staat stelt te bepalen wat iemand waarschijnlijk als eerste, tweede enzovoort zal lezen. Hierdoor kan de ontwerper type creëren op zo'n manier dat hij of zij weet welke informatie waarschijnlijk wordt ontvangen en in welke volgorde.
Omdat het creëren van hiërarchie belangrijk is voor ontwerpers, is het net zo belangrijk voor lezers. Een goede visuele hiërarchie vertelt ons wat belangrijk is, waardoor lezen veel gemakkelijker wordt. U weet bijvoorbeeld dat de kop het belangrijkste (of aandachttrekkende) onderdeel van een verhaal of artikel is omdat het de grootste is, gevolgd door subkoppen en vervolgens de hoofdtekst. Voor scanbaarheid kunt u de grote tekst lezen om een idee te krijgen of het artikel u zou interesseren voordat u veel tijd in de kopie zou investeren.
Hoe hiërarchie te creëren
Er is geen oplossing in één stap om visuele hiërarchie met tekst te creëren. Het kan worden gemaakt met grootte, gewicht, kleur, textuur, lettertypekeuzes en combinaties, oriëntatie en ruimte, of een combinatie van die tools.
Grootte

Een van de eenvoudigste manieren om hiërarchie met type vast te stellen, is door middel van grootte. Lezers zien vaak eerst het grootste type en beginnen vanaf daar te lezen.
In verhouding tot grootte is schaal even belangrijk. Om een duidelijke hiërarchie te creëren, moeten de afmetingen een significante variantie hebben in relatie tot andere typen op de pagina. Het ding om in gedachten te houden is dat verschillende lettertypes verschillend kunnen schalen, dus alleen het veranderen van de puntgrootte is misschien niet genoeg; je moet kijken hoe lettertypen samenwerken om ervoor te zorgen dat de grootte en schaal goed in balans zijn.
Dus hoe ga je aan de slag met het creëren van de juiste maat en schaal voor een project? Begin met de hoofdtekst en ga vanaf daar. En voor tekstelementen die worden gebruikt om mensen echt binnen te halen, ga groots.
Hier zijn een paar percentages om u op weg te helpen:
- Kopie van hoofdgedeelte (14 punten)
- Hoofdkoppen: 250 procent meer dan hoofdkopie (35 punten)
- Secundaire kopteksten: 175 procent meer dan de hoofdtekst (25 punten)
- Navigatie-elementen: 165 procent meer dan de hoofdtekst (23 punten)
- Secundaire navigatie of menu's: 140 procent meer dan hoofdkopie (20 punten)
Lettertypen

Na grootte zijn lettertypen het meest gebruikte element voor het maken van typografische hiërarchie. De sleutel is om contrast te hebben tussen lettertypen. (Dit is een reden dat ontwerpers vaak één serif en één schreefloos lettertype selecteren voor een project.)
Zoek voor de beste combinaties naar lettertypen die qua gewicht verschillen door een vergelijkbare toon of gevoel te hebben. Als u afgeronde lettertypen gebruikt, houdt u zich bijvoorbeeld aan lettervormen met vergelijkbare vormen in de o's. Kies voor lettertypen met vergelijkbare x-hoogtes als de stijlen gedurende het hele project in lijn met elkaar worden gebruikt.
Gewicht

De dikte van lijnen in het type dat u voor een project selecteert, kan ook een hiërarchie creëren. Hoe dikker het lettertype, hoe vetter en groter het lijkt. Lichte, gecondenseerde en dunne lettertypen lijken vaak kleiner dan ze in werkelijkheid zijn. Vetgedrukte, ultra- en hamerkoplettertypen kunnen groter lijken dan de puntgrootte kan vertegenwoordigen.
Hoe groot of klein een lettertype op gewicht lijkt, hangt ook af van de andere lettertypen die in het project worden gebruikt. Door dikke en dunne lettertypen te combineren, wordt er onmiddellijk een gevoel van hiërarchie gecreëerd, waarbij de dikke stijl het uiterlijk van groter belang heeft (vaak zelfs als het eigenlijk kleiner is op het scherm).
Kleur

Het gebruik van kleur kan ook de nadruk en het gewicht aan het type toevoegen. Denk aan enkele van de kleurregels die je als kind hebt geleerd - warme kleuren (rood, geel, bruin) zullen meer pop hebben terwijl koele kleuren (blauw, paars, grijs) vervagen.
Houd bij het gebruik van kleur om hiërarchie vast te stellen rekening met de tinten die worden gebruikt voor de voorgrond, het type en de achtergrond. Kleurcontrast speelt ook een belangrijke rol. De meest verzadigde of helderste kleuren “lichten” vaak van het scherm tegen meer gedempte tonen.
Oriëntatie

Hoe de test in een volgende lay-out in relatie tot andere tekst rust, kan van invloed zijn op de algehele hiërarchie. Meestal is de meeste tekst horizontaal georiënteerd in een rechte lijn over het scherm. Maar wat plaats je tekst verticaal?
Deze oriëntatiewijziging zal de nadruk leggen op die woorden of dat tekstblok, waardoor het het belangrijkste element lijkt te zijn. Het op enigerlei wijze kantelen, draaien of anderszins wijzigen van de vorm van tekst kan hetzelfde effect bereiken. (Opgemerkt moet worden dat de meeste ontwerpers dit soort "trucs" vaak vermijden, behalve in een paar omstandigheden.)
Ruimte

Door witruimte kan het type groter en leesbaarder lijken. Gebrek aan witte ruimte kan ervoor zorgen dat het strakker en kleiner aanvoelt. Gebruik ruimte in uw voordeel wanneer u een gevoel van hiërarchie creëert.
Denk na over de ruimte die u gebruikt tussen tekstregels. Denk na over kerning voor de grootste typen stijlen. Denk na over de ruimtelijke relatie tussen letters en de rand van het canvas. Denk na over de relaties tussen verschillende maten, stijlen en kleuren.
Elke afzonderlijke ruimte kan uw hiërarchische schaal beïnvloeden. Houd soortgelijk type dichter bij elkaar en met minder ruimte dan niet-gerelateerde items. En ontwerp je ruimte zodat de tekst in een aparte volgorde valt. Grotere, krachtigere en helderdere tekstelementen hebben vaak meer ruimte nodig dan kleinere, eenvoudigere tekstblokken.
Textuur

Textuur is een los concept qua type. Nee, we hebben het niet over het aanbrengen van een textuur in letters; we verwijzen naar het creëren van een patroon van textuur met de manier waarop letters en woorden op de pagina of het scherm rusten.
Binnen blokken tekst krijg je een patroonpatroon. Doorbreek het patroon om meer hiërarchie vast te stellen. Dit kan worden bereikt met behulp van een van de reeds genoemde tools of door iets te veranderen dat zo eenvoudig is als het uitlijnen van een enkel tekstblok.
Deze wijziging in de algehele textuur van tekst kan een echte impact hebben op hoe het wordt waargenomen. Wees voorzichtig met te veel textuurveranderingen, want deze kunnen bij regelmatig gebruik afleiden.
3 (of 4) type niveaus


Hoewel sommige projecten complexe hiërarchieën vereisen, kunnen de meeste ontwerpen succesvol zijn met drie niveaus van typografiehiërarchie. Deze niveaus zijn van het primaire type, het secundaire type en het tertiaire type. (Op deze schaal neem ik geen banners of logo-type op, ze worden beschouwd als een vierde "kunst" -niveau van typografie.)
Primair type is vaak de typografie op de pagina met het meeste visuele gewicht, zoals hoofdkoppen of aanhalingstekens. Het doel van het primaire type is om lezers in het algehele ontwerp te brengen.
Secundair type is al het andere dat niet de hoofdinhoud is. Dit kunnen bijschriften, subkoppen en elementen van het navigatie- of statische type zijn.
Het tertiaire type is de hoofdtekst. Er is één ding om te onthouden over tertiaire kopie: het moet leesbaar zijn. Weinig anders doet er toe als het gaat om de ontwerpstijl van dit type niveau.
Kunsttype is het type dat wordt gebruikt als grafisch element. Het valt buiten het werkelijke rijk van het type en is veel visueler. Dit kunnen banners of logo's zijn. Het kan afbeeldingen bevatten die zijn samengesteld uit letters of een ander sierlijk of zwaar ontworpen typografisch element. Typisch bestaat het kunsttype uit slechts één woord en maakt het geen deel uit van wat mensen in het algehele ontwerp moeten 'lezen'.
Gevolgtrekking
Het organiseren van type kan zowel leuk als uitdagend zijn. Door technieken en verschillende type-effecten en stijlen te combineren, kunt u gemakkelijk een flow bereiken met alleen type.
Denk eraan om bij het maken van een omtrek rekening te houden met de relaties tussen grootte, gewicht, kleur, textuur, lettertypekeuzes en combinaties, oriëntatie en ruimte. Bedenk hoe mensen informatie lezen en verteren wanneer ze deze technieken gebruiken, zodat de kopie wordt georganiseerd en in een logisch formaat stroomt voor het meest bruikbare typografische ontwerp.