Hoe Touch of Magic aan uw interacties toe te voegen
Elke keer dat een gebruiker iets met uw ontwerp doet, ontstaat er een interactie. Sommige interacties, zoals klikken, blijven bijna onopgemerkt door de gebruiker. Maar andere interacties omvatten een bepaald beetje magie waardoor de gebruiker nog meer met het ontwerp wil spelen.
Er is een dunne lijn tussen een interactie die een vleugje magie heeft en een die volledig overweldigend kan zijn. De meest magische interacties zijn een beetje onverwacht, eenvoudig, creëren een emotionele reactie en zorgen ervoor dat de gebruiker het opnieuw wil gebruiken.
Verken Envato Elements
Interacties met magie
Magie is 'een eigenschap die ervoor zorgt dat iets verwijderd lijkt uit het dagelijks leven, vooral op een manier die plezier geeft'.Wat een interactie echt magisch maakt, is dat deze anticipeert op wat de gebruiker vervolgens gaat doen. Het ontwerp beweegt bijna met u mee ... of misschien net een stap voor u, om precies te doen wat u wilt, slechts een seconde voordat u die beslissing heeft genomen.
Om dit type interactieve interface te ontwerpen, moet u uw gebruikers uitzonderlijk goed kennen. Je zult hun gewoonten en patronen moeten onderzoeken voordat je ooit nadenkt over de beelden of interacties. En zodra u die gegevens heeft, kunt u brainstormen over manieren om die verbindingen tot stand te brengen.
Dus wat maakt een interactie magisch? Hoe definieer je het? De beste beschrijving komt van een academische paper, Magic Interactions with Information for Visual Reasoning :
Enkele voorbeelden zijn:
- Klikken en slepen van een tekening van een stripfiguur die vervolgens 'intelligent' reageert door zijn houding te veranderen in directe reactie op de input van de gebruiker, begrijpend hoe te bewegen als bij toverslag;
- Door videogegevens bladeren door rechtstreeks op personages in de video te klikken in plaats van met een schuifregelaar;
- Mobiele apparaten stoten om bestanden over te zetten; en
- 3D-puntenwolken selecteren door een 2D-lasso te tekenen.
Al deze interacties hebben 'de kracht van het schijnbaar beïnvloeden van de gang van zaken door mysterieuze of bovennatuurlijke krachten te gebruiken' en 'een eigenschap die iets uit het dagelijks leven doet lijken, vooral op een manier die plezier geeft' - twee eigenschappen die rechtstreeks uit de definitie van het woord magie.
Intelligente animatie

Animaties zijn overal. Het lijkt erop dat bijna elke website iets bewegend heeft ingebed, of het nu een videoclip is, een hover-effect of een divot laadt. Deze beweging is logisch. De beweging springt natuurlijk in het oog en zorgt voor een moment van betrokkenheid dat ook als afleiding kan dienen terwijl de site volledig laadt of op de achtergrond werkt.
Een type intelligente interactie is bijvoorbeeld een bewegende foto of filmische alinea. Deze techniek combineert stilstaande en live actie met subtiele bewegingen of bewegingen op een manier waardoor gebruikers dieper in het ontwerp willen kijken. (Je kunt meer leren over de trend in ons bericht over foto's die tot leven komen.)
De meest intelligente animaties zijn meer dan simpele bewegingen - de gebruiker wil iets doen en merkt dat het eigenlijk functioneel is. Dit type interactie begint vaak te gebeuren voor e-commerce, waar gebruikers de ervaring willen hebben om een product vanuit elke hoek te zien of "vasthouden". Qantas Airlines hierboven doet hetzelfde met een websiteontwerp waarmee gebruikers in hun vliegtuigen kunnen kijken en stoelopties en meer kunnen bekijken. (Ga rond op deze website, je zou versteld staan van alle dingen die je kunt 'zien', en het voelt heel echt.)
Directe klikbaarheid

Te vaak beland je op een website en de elementen waarop je klikt, doen niets. Met meer directe klikbaarheid zijn meer elementen objecten die u naar nieuwe elementen leiden, enzovoort, om een web van klikken en links en paden te creëren die de gebruiker kan volgen. De stroom heeft een naadloze kwaliteit die deze klikinteracties wenselijk maakt.
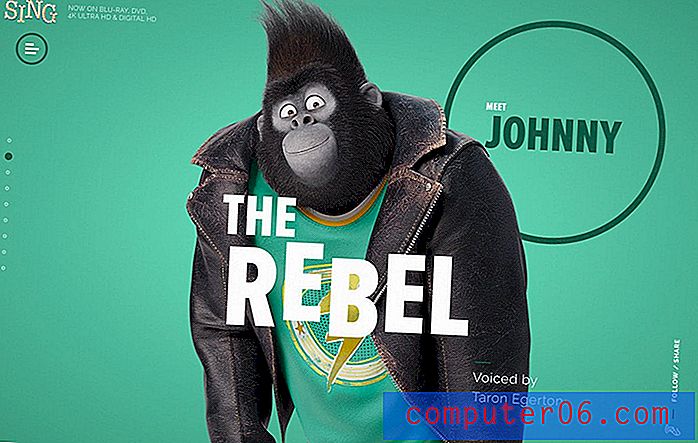
Er zijn nog niet genoeg van deze interacties, maar als je het vindt, zijn ze erg leuk. De website voor de film, Sing, is een goed voorbeeld. (Je moet rondklikken.) Elk element is zo ontworpen dat de website aanvoelt als een interactieve extensie van de film. Je kunt op vrijwel alles klikken en er zal iets gebeuren. Combineer dat met het cartoon-aspect en het voelt echt magisch.
Hobbels en haptiek

Terwijl de academici dol waren op de magie van de 'hobbel', houden meer gebruikers van de magie van haptiek. Het zorgt voor eenvoudige interactie met je horloge - ik mis nooit een oproep - om een game te spelen die dankzij beweging intuïtiever aanvoelt. Hobbels kunnen reëel of waargenomen zijn, zoals in het Konterball-spel, afhankelijk van het apparaattype.
In veel van deze gevallen gebruikt het desktopwebontwerp beweging die gebruikers voelen, maar op telefoons of horloges of VR-apparaten zit er een haptisch element in.
Webdesign, dat tot nu toe vrijwel virtueel is geweest, komt tot leven met op aanraking gebaseerde interacties. Verwacht meer interfaces die u aanraakt en de feedbacklus wordt gesloten met een fysieke reactie van het apparaat.
Dimensionaal perspectief

De lijnen tussen dimensies beginnen te vervagen. Terwijl schermen een tweedimensionaal landschap zijn, creëren meer ontwerpen driedimensionale werelden. Gebruikers handelen echter nog steeds met 2D-bewegingen. Het is een vreemd en bijna verbluffend concept.
Maar dan gaaf op deze manier met website.
Je zult de magie zien.
Bovenstaande Campo Alle Comete vertelt een verhaal dat in wezen magisch is, maar ook interactiviteit. Sleep de muis in rechte lijnen over het scherm om de wereld te zien veranderen en bewegen. En er lijken geen regels te zijn. Beweging gebeurt in de richting en snelheid die u kiest. Het beste van deze sprookjesachtige ervaring? U zult waarschijnlijk enkele minuten klikken en spelen voordat u zich realiseert wat de website probeert te laten zien. (Het is voor wijn.)
Gevolgtrekking
Dus wat maakt een interactie magisch? Het moet anticiperend zijn en precies doen wat de gebruiker wil, zoals de gebruiker wil dat het gebeurt. Het moet interessant zijn en net even anders. En het moet eenvoudig genoeg zijn dat er geen verwarring is.
Eindelijk gebeurt de echte magie wanneer de gebruiker erop reageert met een glimlach of een gevoel van vreugde of voldoening. Magie is een menselijke band, zonder dat gevoel van gebruikers, het is gewoon weer een ontwerptruc.