Deze week in ontwerp: 23 januari 2014
Het meeste van wat je als ontwerper doet, begint waarschijnlijk digitaal. Het ontwerp is getekend met een tool zoals Photoshop of InDesign of Illustrator. Er zijn niet veel manieren omheen. Dus deze week kijken we in design meer naar digitaal en webdesign ... en een beetje van de toekomst.
Elke week zijn we van plan om te kijken naar belangrijke productreleases en -upgrades, tools en trucs en zelfs enkele van de meest populaire dingen waar je het over hebt op sociale media. En we horen graag wat er in jouw wereld gebeurt. Hebben we iets gemist? Stuur me een bericht op [email protected].
'Inside Out ontwerpen'

“Niemand komt naar uw website om naar uw startpagina te kijken of door uw informatiearchitectuur te navigeren. Mensen komen omdat ze iets voor elkaar willen krijgen. ' - Ida Aalen in "The Core Model: Designing Inside Out for Better Results" voor A List Apart nummer 411.
Nu kunnen we aan de slag. Maar als ontwerpers is het misschien tijd om na te denken over een ander uitgangspunt. Waarom? Om betere en meer werkbare gebruikerservaringen te creëren. De plaats om een ontwerpproject te starten, bevindt zich niet in de informatiearchitectuur of het draadframe, maar in de manier waarop gebruikers met het ontwerp omgaan.
Aalen doet geweldig werk door het belang in het artikel uit te leggen. (Je zou het zeker moeten lezen.) Hier zijn de hoogtepunten, zodat je een beetje anders kunt gaan denken.
- Gebruik een ander startpunt. Plan projecten met behulp van het kernmodel, een concept dat al bestaat sinds 2007, waarbij u websites van binnenuit ontwerpt, met de nadruk op wat gebruikers met uw ontwerp moeten doen.
- Denk eerst en vaak aan bedrijfsdoelstellingen en gebruikerstaken. Dit zijn de belangrijkste punten om te begrijpen.
- Plan voor paden die gebruikers zullen nemen.
- Bepaal de kerninhoud van de site. Wat hebben gebruikers nodig om doelen te bereiken?
- Maak paden zodat gebruikers vooruit kunnen gaan.
- Overweeg mobiel.
- Zet de gedachten en schetsen om in een actieplan ... en dan de website.
Een kernworkshop kan voor uw team een optie zijn om op deze manier te leren denken en een site te plannen. Ga naar en lees de post voor ideeën over hoe u dat plan in de praktijk kunt brengen.
Kunnen we sneller reageren?

Er is een mythe dat responsive niet altijd razendsnel is (vooral op kleinere apparaten), maar het is gewoon een mythe. Een paar recente websiteontwerpen bewijzen dat responsieve sites sneller kunnen zijn met betere prestaties dan we gewend zijn.
Brian Krall, een UI-ontwikkelaar van Side Project, bekeek een paar herontwerpen en hoe ze het denken over responsive design veranderen in "A Look at the Current Responsive Design Landscape (And How to Speed It Up)".
Hier zijn drie voorbeelden van sites die in juli opnieuw zijn ontworpen en hun laadtijden. (Je kunt meer voorbeelden en een nog beter beeld vinden in Krall's analyse.)
- New Yorker: paginagrootte 3, 3 MB, laadtijd 4, 24 seconden
- Adobe: Paginagrootte: 970, 4 KB, laadtijd 2, 69 seconden
- Harvard Law Review: Paginagrootte: 2, 2 MB, laadtijd 1, 29 seconden
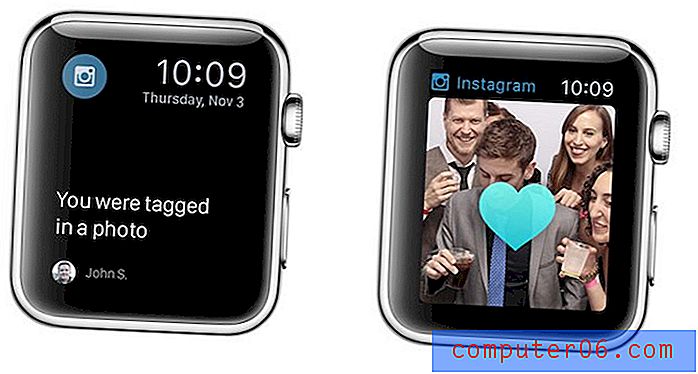
Stel je iWatch-apps voor

Ik ben klaar voor de iWatch. Ik ben enthousiast over het concept. En nog meer enthousiast over de ontwerpmogelijkheden. Ik kan er gewoon geen genoeg van krijgen. Dus ik was dol op het stuk van Fast Company met ontwerpbureau Huge, waar veelvoorkomende apps opnieuw zijn ontworpen voor het apparaat.
Hoewel geen van deze ontwerpen meer is dan verbeelding, is het leuk om je voor te stellen wat de toekomst biedt. Ben je al bezig met het plannen van draagbaar ontwerp? (Dat zou u moeten zijn.) Denkt u na over alle nieuwe functies die deel moeten uitmaken van de gebruikersinterface? (Elementen zoals de taptische engine, die feedback geeft aan de huid; spraakopdrachten; het wiel, omdat een horloge te klein is om op het scherm te knijpen en te scrollen.)
Er is veel om over na te denken, en het draait allemaal om het ontwerpen van apps die draagbare apparaten zijn gemaakt en niet alleen kleinere versies van mobiele apps zijn.
Het Huge-project heeft de mogelijkheden voor populaire apps en taken afgebroken: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, bakens, persoonlijke budgettering en financiën, takenlijsten, sport en fantasie, navigatie en keukenwerk. Je moet naar Fast Company gaan om ze allemaal te zien, maar dit is wat Huge te bieden had over Instagram.
- Mogelijkheden: “Meldingen van nieuwe interacties; bladeren door foto's met de digitale kroon ”(scrollmechanisme).
- Hoe het werkt: “Het zal moeilijk zijn om foto's op zo'n klein scherm te bewerken, dus Instagram heeft een beperkte functionaliteit op het horloge. Maar gebruikers zullen nog steeds profiteren van directe waarschuwingen, berichten en weergave. "
Update van sociale media
Het lijkt erop dat je elk jaar een nieuw spiekbriefje nodig hebt om op de hoogte te blijven van de veranderende formaten en specificaties voor al je social media-profielen. SetUpABlogToday heeft een geweldige infographic gemaakt met al die formaten - per netwerk - voor u.
De cheats bevatten alle afbeeldingsrichtlijnen en specificaties voor Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ en YouTube. Hoewel sommige cijfers bekend zijn, zijn veel specificaties recentelijk gewijzigd. (Heb je een LinkedIn-koptekst geüpload?)
Dus als je je social media-profielen al een tijdje niet hebt bijgewerkt, is dit je kans.
Voor de lol

Bijna iedereen houdt van gratis dingen - vooral gratis ontwerpspullen - toch? Doe dan mee aan de 28 Days of Design-weggeefactie, die nu tot en met 9 februari plaatsvindt.
Giveaway-sponsor Flywheel heeft meer dan $ 10.000 aan ontwerptools en producten van 28 van de beste merken in de branche, waaronder Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision en meer, en zal elke dag iets weggeven. Bovendien zal een gelukkige winnaar meer dan $ 2.500 aan producten van elk merk in de winactie mee naar huis nemen.
Makkelijk in te voeren. Geef uw naam en e-mailadres op in het formulier, deel de prijslink op sociale media en steek uw vingers over. Succes!