Deze week in ontwerp: 9 januari 2015
Al het beste van en aankomende trendlijsten zijn fascinerend deze tijd van het jaar, en dat geldt ook voor lijsten die met design te maken hebben. Deze week bekijken we enkele van deze compilaties en hoe ze u en uw werk in 2015 kunnen beïnvloeden. (Wie houdt er niet van een geweldige lijst?)
Elke week zijn we van plan om te kijken naar belangrijke productreleases en -upgrades, tools en trucs en zelfs enkele van de meest populaire dingen waar je het over hebt op sociale media. En we horen graag wat er in jouw wereld gebeurt. Hebben we iets gemist? Stuur me een bericht op [email protected].
Webnavigatieontwerptrends voor 2015

Websitenavigatie bevindt zich in een fase van wedergeboorte en herontdekking. Alles wat ontwerpers dachten dat ze nieuw waren in het ontwerpen van succesvolle navigatie voor websites (op alle apparaten), verandert snel.
Voorbij zijn de bovenkant van het scherm, selecties op meerdere niveaus ten gunste van veel eenvoudigere opties. Ontwerpers moeten nadenken over navigatie met veel ruimte tussen elementen, zodat knoppen gemakkelijk te klikken of tikken zijn.
Dus wat verwachten we nu precies te zien? Patrick McNeil, een ontwerper, ontwikkelaar en schrijver en auteur van de serie “The Web Designer's Idea Book”, kwam onlangs op het idee van een nieuwe navigatie voor Webdesigner Depot. Hij wees op drie primaire trends die ontwerpers in 2015 mogen verwachten.
- Navicons: “Alles in een navigatiepaneel stoppen dat buiten het canvas zit en meebeweegt bij het selecteren van het navicon was een aantrekkelijke oplossing. ... Als gevolg hiervan is het navicon een go-to-optie geworden voor mobiele apps en websites. ”
- Navigatie op volledig scherm: “Deze menu's worden doorgaans geactiveerd door een knop of koppeling van een bepaald type; heel vaak een navicon. Het verschil hier is dat in plaats van een klein paneel dat uitschuift, de navigatie het hele scherm overneemt. ”
- Supergrote menu's: “Deze inhoud kan worden gebruikt om de stroom van gebruikers door de site te leiden. Het belangrijkste is dat het hen naar de belangrijkste inhoud kan leiden. ”
McNeil neemt je mee door geweldige, functionele, echte ontwerpscenario's en voorbeelden in dit stuk die je zeker moet lezen. Zijn voorbeelden van deze technieken en hoe ze werken, zijn dingen waar bijna elke ontwerper - nieuw of ervaren - van kan leren. Veel van deze voorbeelden zijn ook afkomstig van populaire websites en laten u een tweede blik werpen op wat u zou kunnen denken over het ontwerp van websitenavigatie.
Wat nog interessanter is, is hoe alle drie de potentiële trends met elkaar in verband lijken te staan. Veel van de voorbeelden, evenals andere die ik kan bedenken, gebruiken combinaties van deze technieken.
10 meer designtrends voor 2015

Nieuwe navigatiestijlen zijn niet de enige trends die ontwerpers in 2015 waarschijnlijk zullen zien. The Next Web heeft een lijst samengesteld met 10 webdesignelementen die het komende jaar waarschijnlijk impact zullen hebben.
Hoe zal elke trend uw leven als ontwerper beïnvloeden? Zorg ervoor dat u naar The Next Web gaat om meer over elke trend in detail te lezen.
- Langere scrolsites
- Storytelling en interactie
- Afwezigheid van grote header-achtergrondafbeeldingen
- Het verwijderen van niet-essentiële ontwerpelementen ten gunste van eenvoud
- Gecentreerde sitelay-outs met vaste breedte
- Professionele fotografie op maat van hoge kwaliteit
- Flyout / sideout app-achtige menu's
- Verborgen hoofdmenu's
- Zeer grote typografie
- Prestaties en snelheid
Het interessante aan deze lijst is dat veel van deze elementen dingen zijn die we in 2014 begonnen te zien, zoals het gebruik van app-achtige menu's. Andere elementen op deze lijst verschillen behoorlijk van de trends van 2014 en zijn bijna tegenstrijdig, zoals het ontbreken van grote koptekstachtergronden.
Laat dat zien dat ontwerpers sommige dingen die we het afgelopen jaar hebben gedaan beu zijn? Wat vind je van al deze voorspellingen over trends en wat gaat er komen? Hoeveel gewicht leg je in deze concepten? Laten we erover praten in de comments, op Facebook en Twitter.
De toplettertypen van 2014 herzien

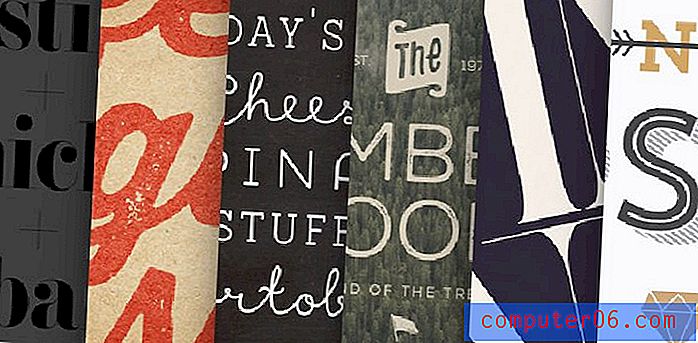
Net zoals een favoriet nummer in je hoofd kan blijven steken, kan een geweldig lettertype dat ook zijn. En dat fenomeen lijkt door veel ontwerpers te worden gedeeld bij het bekijken van de lijst met populairste lettertypen van Hype For Type 2014.
Met zoveel bekende lettertypen op de lijst, is het niet verrassend dat deze opties zowel populaire als geweldige opties zijn voor een verscheidenheid aan ontwerpprojecten. De site heeft de lijst ontwikkeld op basis van verkopen (in werkelijke dollars) in het kalenderjaar. Sommige lettertypen zijn nieuw, andere zijn oude favorieten.
Hier is de Top 10. Zorg ervoor dat je Hype For Type bezoekt voor meer informatie en kopieën van deze lettertypen voor je projecten.
- F37 Bella
- Eveleth
- Gember
- Nexa Rust
- Dorstig ruw
- Showcase
- Port Vintage
- Nanami afgerond
- Trend
- Adria Grotesk
Voor de lol

Wat als beroemde televisiekarakters hun eigen logo's zouden ontwerpen? Van "Mad Men's" Don Draper tot Sheldon Cooper uit "The Big Bang Theory", elk van deze leuke logo's is ontworpen met het karakter in gedachten.
De collectie is gemaakt door Pablo Canepa, een ontwerper uit Uruguay die Behance behoorlijk volgt. Een groot deel van zijn portfolio toont logowerk.
Het TV Series Character Logos-project is erg leuk en anderen nemen er nota van. Het heeft tot nu toe meer dan 10.000 views en 1.200 waarderingen. Dit is wat Canepa over de collectie heeft gepost: 'Fictieve logo's gebaseerd op beroemde personages uit tv-series. Sommige logo's zijn gebaseerd op de daadwerkelijke taken van personages, andere zijn gebaseerd op hun passies. Persoonlijk project. Voor de lol."
Ongetwijfeld. Deze collectie trok mijn aandacht en hield deze geruime tijd vast.