Deze week in ontwerp: 14 november 2014
Ontwerpen voor het web kan voor bijna elke ontwerper een veel voorkomende opdracht zijn. Waar moet u aan denken bij het plannen van een dergelijk project? Dat is waar we deze week naar kijken in design, van wireframing op je tablet tot lessen in belettering.
Elke week zijn we van plan om te kijken naar belangrijke productreleases en -upgrades, tools en trucs en zelfs enkele van de meest populaire dingen waar je het over hebt op sociale media. En we horen graag wat er in jouw wereld gebeurt. Hebben we iets gemist? Stuur me een bericht op [email protected].
Verken Envato Elements
Wireframing op een tablet

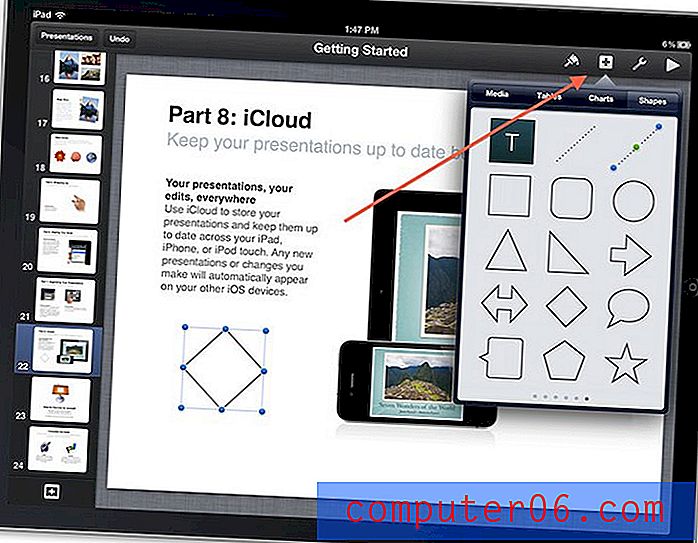
Ja, ontwerpers, u kunt draadframes ontwerpen op een tablet. En als u niet weet hoe of denkt dat deze realiteit onbereikbaar is, heeft Webdesigner Depot enkele geweldige tips en ideeën voor u.
Een wireframing-app kan u helpen aan de slag te gaan en aan projecten te werken. Voor de meeste projecten is het echter geen allesomvattende oplossing. Waar je op moet letten in een wireframing-app zijn enkele vormen om mee te werken; een werkruimte waar je objecten kunt plaatsen, schikken en bewerken; en een manier om uw werk te delen of te exporteren naar uw primaire werkruimte.
Er zijn verschillende apps die er zijn en het schrijven doet goed werk door een aantal opties voor Android- of iOS-gebruikers te introduceren. (U moet het artikel lezen om de lijst met zowel gratis als betaalde app-opties te zien.)
En aangezien dit een vrij nieuwe manier is om een website-ontwerp in kaart te brengen, heeft het enkele nadelen. Werken aan een groot project in een app is misschien niet zo comfortabel als werken op een desktopcomputer, er zijn functionaliteitsproblemen en afhankelijk van de app doet deze mogelijk niet alles wat u wilt. Maar het is een goede plek om te brainstormen en te spelen.
Gebruikt u apps voor wireframing-projecten? Welke vind je leuk? Deel uw mening met ons in de opmerkingen.
Dingen om te doen, en niet te doen, met type

Als u aan het ontwerpen bent voor de kost, begrijpt u waarschijnlijk wat u wel en niet met type moet doen. Je hebt waarschijnlijk een goed begrip van de principes van typografieontwerp. Maar soms is het leuk om een kleine opfriscursus te hebben.
Dat is waar "9 do's en don'ts van typografie" binnenkomt. De praktische tips worden op een leuke manier geïllustreerd. (Misschien zie je zelfs enkele concepten die doen denken aan je eigen fouten.)
Hier zijn de don'ts uit de lijst. Zorg ervoor dat u het artikel leest voor enkele dingen die u zou moeten doen.
- Laat je niet gek maken door lettertypen.
- Overdrijf het niet.
- Voeg niet overal een schaduw aan toe.
- Vertrouw niet op Photoshop-effecten.
Tips voor het bouwen van websites met Touch Support
Iedereen die een website bouwt, moet nadenken over mobiel. Dat is waar een groot aantal gebruikers de site zal bezoeken. Daarom moet bij elk websiteontwerp rekening worden gehouden met aanraakmogelijkheden.
Maar weet je waar je moet beginnen als je met touchscreens werkt? DesignM.ag heeft die vraag onlangs beantwoord in "Richtlijnen voor het bouwen van door aanraking ondersteunde websitelay-outs." Het artikel biedt praktische tips om na te denken over het ontwerpen van websites die werken in aanraakomgevingen.
- Pagina-elementen moeten groot zijn.
- Navigatie moet toegankelijk zijn. "Je hoeft een navigatie niet altijd offscreen te verbergen om toegankelijkheid te bereiken", aldus het artikel. "Er zijn tal van responsieve navigaties waarbij links in een groot verticaal blok vlak bij de koptekst worden neergezet."
- Verminder rommel op kleinere schermen.
- Laat ruimte over voor het eenvoudig uitvoeren van veegacties.
Geweldige bronnen voor illustratoren

Illustratie is een algemeen onderdeel van het grafische ontwerpveld. Het is ook een vaardigheid die niet iedereen heeft en soms vergeten we te erkennen.
Print Magazine heeft onlangs een lijst voor deze creatieve werkers gemaakt met "9 creatieve bronnen voor illustratoren". De lijst staat vol met boeken en verzamelingen die iedereen kunnen helpen die vaardig is in het op papier zetten van pen.
Hier is een snelle blik op wat er op de lijst staat. Bezoek Print magazine online voor meer informatie en ontdek waar u elk item kunt vinden.
- 50 Markets of Illustration: een showcase van hedendaagse illustratoren door John Roman
- Vijftig jaar illustratie door Lawrence Zeegan en Caroline Roberts
- Print's illustratiecompilatie: een gids voor illustratoren
- Ongrijpbaar. Contemporary Illustration Part 3, onder redactie van R. Klanten en H. Hellige
- The Creative Process Illustrated: How Advertising's Big Ideas are Born by W. Glenn Griffin en Deborah Morrison
- Illustratief ontwerp gepresenteerd door Von Glitschka
- De Top 24-illustraties van 2013 door Karl Petrovix
- Een geïllustreerd leven: inspiratie putten uit de privéschetsboeken van kunstenaars, illustratoren en ontwerpers door Danny Gregory
- An Illustrated Journey: Inspiration from the Private Art Journals of Travelling Artists, Illustrators and Designers door Danny Gregory
Voor de lol

Een nieuwe lettertypecollectie op Kickstarter is volledig gemaakt van belettering in satellietbeelden. De lay-out van gebouwen, oriëntatiepunten, wegen, bomen en waterwegen creëert een reeks letters om het lettertype Aerial Bold te vormen.
Fast Company toonde onlangs de belettering, die is gemaakt door de alumni Joey Lee en Benedikt Grob van het Massachusetts Institute of Technology. Het paar maakt letters met behulp van een algoritme en satellietbeelden. Het lettertype zal ook meer zijn dan dat; het zal ook werken als een doorzoekbare database met afbeeldingen die op letters lijken.
“De volledige database met lettervormen zal beschikbaar worden gemaakt als een 'bruikbare' dataset voor al uw kunst / ontwerp / wetenschap / tekstuele projecten en geselecteerde lettervormen zullen worden omgezet in een ware / open lettertype-indeling die kan worden geïmporteerd in uw favoriete tekstverwerker, ”Volgens de Kickstarter-pagina.
De ondersteuning voor het project is eerder deze week beëindigd. Het project overtrof zijn doel van $ 10.000 voordat het op Kickstarter werd afgesloten.