Deze week in ontwerp: 21 november 2014
Uitdagingen en oplossingen. Dit is de essentie van wat een ontwerper doet in een visueel formaat. En het is waar we deze week naar kijken in ontwerp, van betere manieren om responsieve websites te ontwerpen tot een lettertype voor dyslectici tot het presenteren van complexe informatie op een bekroonde manier.
Elke week zijn we van plan om te kijken naar belangrijke productreleases en -upgrades, tools en trucs en zelfs enkele van de meest populaire dingen waar je het over hebt op sociale media. En we horen graag wat er in jouw wereld gebeurt. Hebben we iets gemist? Stuur me een bericht op [email protected].
Ontdek ontwerpbronnen
Betere responsieve websites ontwerpen
"Het belangrijkste om te onthouden is dat responsief ontwerp de ervaringen moet verbeteren, niet de kansen voor gebruikers moet verminderen, en alle inspanningen van ontwerpers en ontwikkelaars moeten erop gericht zijn dat doel te realiseren."Met het aantal ontwerpers dat werkt aan responsieve ontwerpprojecten, wordt het steeds belangrijker om beter responsieve websites te maken. UX Magazine behandelde enkele van die problemen in "10 responsieve ontwerpproblemen en -oplossingen".
Wat het artikel liet zien, is dat veel ontwerpers voor dezelfde uitdagingen staan als het gaat om nadenken over responsief ontwerp. Het bewijst ook dat met een beetje werk veel van die uitdagingen frontaal kunnen worden aangepakt.
"Het belangrijkste om te onthouden is dat responsief ontwerp de ervaringen moet verbeteren, niet de kansen voor gebruikers moet verminderen, en alle inspanningen van ontwerpers en ontwikkelaars moeten erop gericht zijn dat doel te realiseren", schrijft auteur Kirill Strelchenko.
Hier zullen we de 10 problemen belichten, maar je zult naar UX Magazine moeten gaan voor de oplossingen.
- De visuele stadia (schetsen, wireframen) kunnen chaotisch en problematisch zijn
- Plaatsing van navigatie is onduidelijk
- Het uiterlijk van achtergrondafbeeldingen en pictogrammen moet flexibel zijn
- Gegevens weergeven op kleine schermen
- Rijke ervaringen creëren die daadwerkelijk snel laden
- Het ontwerpen, ontwikkelen en testen duurt langer
- Inhoud verbergen en verwijderen kan moeilijk zijn
- Het omzetten van vaste sites naar responsieve sites is niet eenvoudig
- Oudere webbrowsers ondersteunen geen CSS3-media
- Niet iedereen begrijpt waarom ze zouden moeten reageren
Informatie is prachtig

Creative Review heeft de lijst met Information is Beautiful Award-winnaars voor 2014 vrijgegeven. De galerij bevat een geweldige kijk op het ontwerpen en presenteren van veel informatie op een bruikbare en visueel verbluffende manier.
De winnaars zijn onder meer:
- Chris Whong's NYC Taxis: A Day in the Life
- Matthew Daniels 'project, Rappers, gesorteerd op grootte van de woordenschat
- Hyperakt en Ekene Ijeoma's The Refugee Project
- De creatieve routines van RJ Andrews
U kunt elk project in detail bekijken vanuit Creative Review.
Ontwerp boeken en type

Ik heb in de loop der jaren een heleboel designboeken gelezen. En de meeste waren prachtig ontworpen - zoals je waarschijnlijk zou verwachten. Maar heb je ooit nagedacht over het ontwerp dat daadwerkelijk in deze publicaties past?
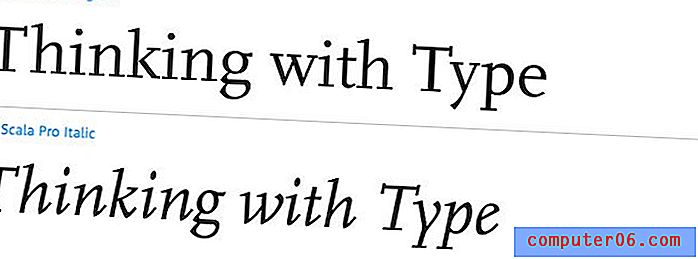
David Airey heeft onlangs een stuk op zijn blog gepubliceerd, "Typeface Combinations Used in Design Books", dat de lettertypecombinaties van enkele populaire werken bekijkt. Interessant is dat hij opmerkt dat 'niet alle auteurs verantwoordelijk waren voor het ontwerp van hun boeken'. Dit doet je echt op een geheel nieuwe manier over het ontwerp nadenken: misschien niet zoals de schrijver (of vaak ontwerper) het voor ogen had, maar hoe het werd waargenomen door de boektypograaf of ontwerper.
De post kijkt goed naar enkele van de boeken die we waarschijnlijk allemaal redelijk goed kennen en de belangrijkste lettertypen en families die erin worden gebruikt. De combinaties zijn in de meeste gevallen fenomenaal en tonen het gebruik van mooie typografie en het gebruik van typografie voor grote tekstblokken.
Het is ook interessant om te zien hoeveel typefamilies opduiken in de typografiepaletten van deze boeken. Sommige van deze lettertypekeuzes kunnen indicatief zijn voor designtrends, maar veel van de keuzes omvatten lettervormen met een meer klassiek karakter.
Lettertype kan het lezen gemakkelijker maken voor dyslectici

Ontwerper Christian Boer is misschien iets op het spoor dat de manier waarop mensen lezen kan veranderen. Zijn nieuwe lettertype, Dyslexie, is ontworpen voor mensen met dyslexie, wat het voor mensen moeilijk kan maken om letters te lezen en te begrijpen, omdat elementen kunnen worden omgedraaid, gedraaid of gemengd.
Het lettertype, dat te zien is op de Istanbul Design Biennial, heeft lettervormen die uniek zijn op een manier die het onderscheid maakt in de hersenen van mensen met dyslexie. Het lettertype werkt doordat letters zo zijn ontworpen dat de onderste lijnen zwaarder zijn dan de bovenste lijnen, zodat het minder waarschijnlijk is dat letters visueel worden omgedraaid. (Daarentegen hebben de meeste andere lettertypen gemeenschappelijke streken van boven naar beneden.)
"Door de vorm van de karakters te veranderen zodat ze allemaal uniek zijn, zullen de letters niet meer bij elkaar passen wanneer ze worden gedraaid, omgedraaid of gespiegeld", aldus Boer. "Bolder hoofdletters en leestekens zorgen ervoor dat gebruikers niet per ongeluk in het begin van de volgende zin lezen."
Hij ontwikkelde het lettertype in 2008 en de huidige weergave loopt tot 14 december.
Voor de lol

Wie wist ooit dat je zoveel plezier kon hebben met kleur? In het tijdschrift HOW stonden onlangs "9 betoverende projecten die het Pantone Matching System gebruiken" en ze zullen ontwerpers waarschijnlijk inspireren om met kleur te gaan spelen.
Elk van de projecten is een leuk gebruik van kleurafstemming, zoals het Pantone food match-project hierboven. Elk voorbeeld is van een ontwerper die dit project daadwerkelijk heeft gedaan. Het is dus meer dan een paar ideeën over wat u kunt doen; het is een galerij van dingen die gedaan zijn.
De andere voorbeelden zijn:
- Bierverpakkingen
- Mozaïek posters
- Kleine PMS-kaarten
- Vakantie poster
- Visitekaartjes
- straatkunst
- Kleur chipmagneten
- Advent kalender
Welke projecten ben je geïnspireerd om te doen? Deel uw ideeën (en voorbeelden) in de opmerkingen.