Wekelijkse freebies: 15+ nuttige bookmarklets voor ontwerpers
Bookmarklets kunnen van onschatbare waarde zijn voor zowel webontwerpers als ontwikkelaars die graag experimenteren en problemen oplossen in de browser. Vandaag hebben we een geweldige verzameling gratis bookmarklets verzameld voor alles, van het valideren van je HTML tot het herschikken van elementen op een pagina zonder code. Genieten!
Verken Envato Elements
WAT VOORKANT
Wat is de gemakkelijkste manier om erachter te komen welke lettertypen op een webpagina worden gebruikt? Firebug of Webkit Inspector? Nee, dat is te ingewikkeld. Het zou slechts een klik verwijderd moeten zijn. Daarom heb ik deze tool geschreven, waarmee je gemakkelijk lettertype-informatie kunt krijgen over de tekst waar je op zweeft.

Syntaclet
Als programmeur is het heel gebruikelijk om op de interwebs te surfen voor verschillende codefragmenten en voorbeelden. Het probleem is dat veel websites slechte methoden hebben om de voorbeeldcode weer te geven, waardoor het moeilijk te lezen is. Dit is waar Syntaclet binnenkomt. Klik gewoon op de Syntaclet Bookmarklet en het zal automatisch taalspecifieke syntaxkleuring met regelnummers toepassen op alle code op de pagina.

Bookmarklets Collectie
Deze pagina heeft een aantal bookmarklets die speciaal zijn gemaakt voor ontwerpers en ontwikkelaars. Er zijn hier tal van handige tools voor alles, van het uitchecken van stylesheets tot het automatisch activeren van selectievakjes.
FFFFALLBACK
Weblettertypen zijn hier, wat een opwindend nieuw tijdperk in webdesign inluidt. FFFFALLBACK maakt het gemakkelijk om de perfecte reservefonts te vinden, zodat uw ontwerpen gracieus verslechteren.

Firebug Lite
Een kleine bookmarklet om Firebug Lite eenvoudig op elke webpagina te installeren.

SpriteMe
Achtergrondafbeeldingen zorgen ervoor dat pagina's er goed uitzien, maar ook langzamer. Elke achtergrondafbeelding is een extra HTTP-verzoek. Er is een oplossing: combineer achtergrondafbeeldingen in een CSS-sprite. Maar het maken van sprites is moeilijk en vereist mysterieuze kennis en veel vallen en opstaan. SpriteMe verwijdert het gedoe met een klik op de knop.
CSSESS
Ik ben blij om de release van cssess (uitgesproken als secess, zoals secession) aan te kondigen, een bookmarklet waarmee je ongebruikte CSS-kiezers op elke site kunt vinden.

Mobile Perf
Het geeft een menu weer met links die andere bookmarklets laden, waaronder Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess en Zoompf. Het Mobile Perf-menu wordt bijgewerkt wanneer er nieuwe bookmarklets worden uitgebracht - zodat u automatisch de nieuwste tools krijgt.

DOM Monster
DOM Monster is een platformonafhankelijke, browseroverschrijdende bookmarklet die de DOM en andere functies van de pagina waarop u zich bevindt analyseert en u zijn gezondheidsverklaring geeft.

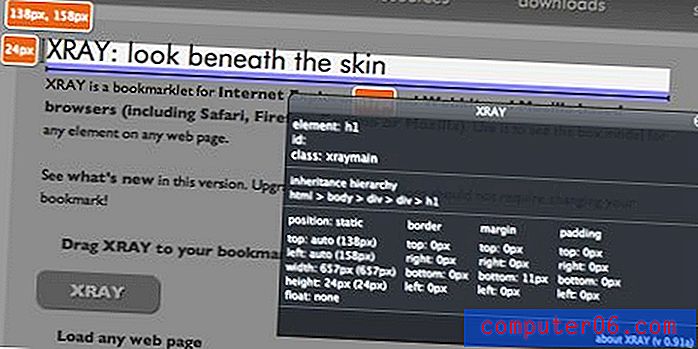
XRAY: kijk onder de huid
XRAY is een bookmarklet voor Internet Explorer 6+ en voor Webkit en Mozilla gebaseerde browsers (inclusief Safari, Firefox, Camino of Mozilla). Gebruik het om het boxmodel te zien voor elk element op elke webpagina.

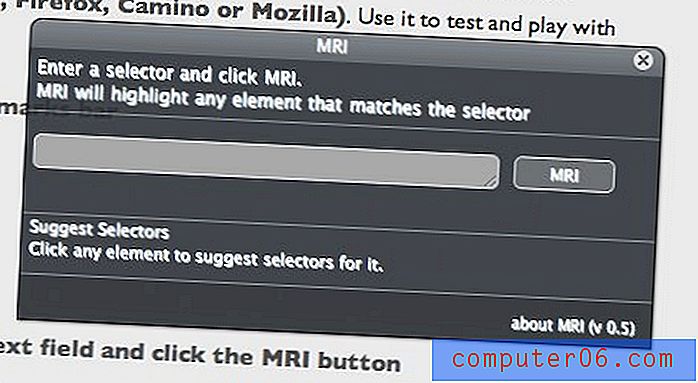
MRI: test uw selectors
MRI is een bookmarklet voor Internet Explorer 6+ en voor Webkit en Mozilla gebaseerde browsers (inclusief Safari, Firefox, Camino of Mozilla). Gebruik het om te testen en te spelen met selectors.

FontFriend
Handige tool van Matt Wiebe waarmee je direct kunt experimenteren met de typografie van elke CSS-type pagina, zonder te vernieuwen of een nieuw venster te openen. Bekijk deze screencast, pak de bookmarklet en begin te rotzooien met typografie die je online vindt

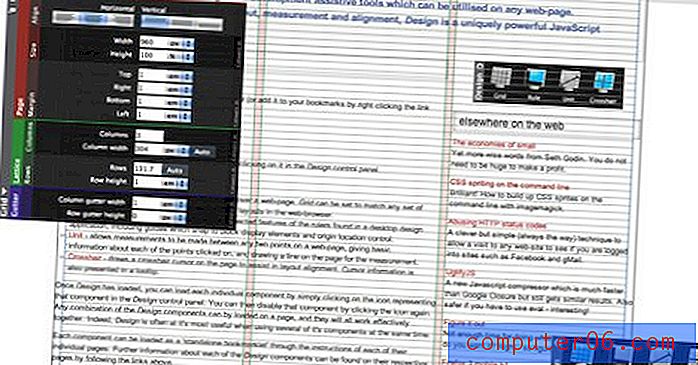
Ontwerp
Design is een suite van hulpmiddelen voor webdesign en ontwikkeling die op elke webpagina kunnen worden gebruikt. Design is een unieke, krachtige JavaScript-bookmarklet die hulpprogramma's omvat voor het opmaken, meten en uitlijnen van rasters.
W3C Valideer deze pagina
Dit is de basis “Validate This Page” Favelet. Het verzendt eenvoudig de URL voor de momenteel bekeken pagina voor verwerking naar de Validator. Resultaten verschijnen in hetzelfde venster.
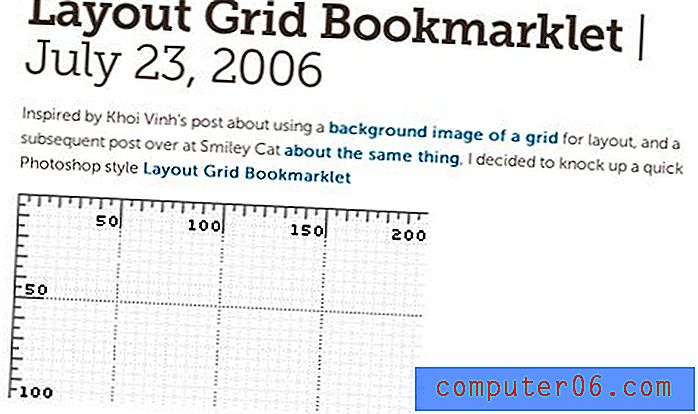
Layout Raster Bookmarklet
Past eenvoudig een lay-outrasterafbeelding toe op de hoofdtekst van de pagina. Ik heb ook een Layout Grid Overlay Bookmarklet gemaakt die een div maakt, deze absoluut positioneert en vervolgens de achtergrondafbeelding op de div toepast. Doordat de afbeelding transparant is krijg je een mooi overlay effect. Door de positie van de div te wijzigen in "vast", kunt u ook een mooie Layout Grid Fixed Overlay Bookmarklet maken die soms nuttig kan zijn.

Zeer herladen
Een vervelend aspect van het schrijven van een stylesheet is dat je de pagina opnieuw moet laden in je browser om je incrementele veranderingen te zien. Er zijn manieren om dit te omzeilen, maar ik vind ze niet ideaal, dus heb ik ReloadCSSEvery gemaakt. Het vernieuwt alleen de CSS van een geladen pagina om de 2 seconden, zodat u uw favoriete CSS-editor kunt gebruiken en semi-realtime wijzigingen in uw browser kunt zien wanneer u opslaat.
Bookmarklet om een WordPress-plug-in te installeren
Ik heb een bookmarklet gemaakt die je kunt gebruiken om een WordPress-plug-in te installeren. Klik tijdens het bekijken van een plug-in in de WordPress Plugin Directory op deze bookmarklet en u wordt begeleid bij het installeren van die plug-in op uw site.
PrintWhatYouLike
Ben je het zat om alleen webpagina's af te drukken om te zien dat je afdruk vol staat met advertenties, lege ruimte en andere rommel die je niet wilt? PrintWhatYouLike is een gratis online editor waarmee u elke webpagina binnen enkele seconden kunt opmaken om af te drukken!
Vloeibare pagina
Ik veranderde opnieuw het ontwerp van een van mijn websites toen ik me realiseerde dat het geweldig zou zijn als ik dingen op een pagina zou kunnen verplaatsen om de wijzigingen te bekijken - zonder codering. Het blijkt dat er een oplossing is voor dat probleem: een bookmarklet en een paar regels JavaScript hebben de truc gedaan. Met behulp van jQuery en de UI-extensie bleek dit eigenlijk vrij eenvoudig te implementeren.
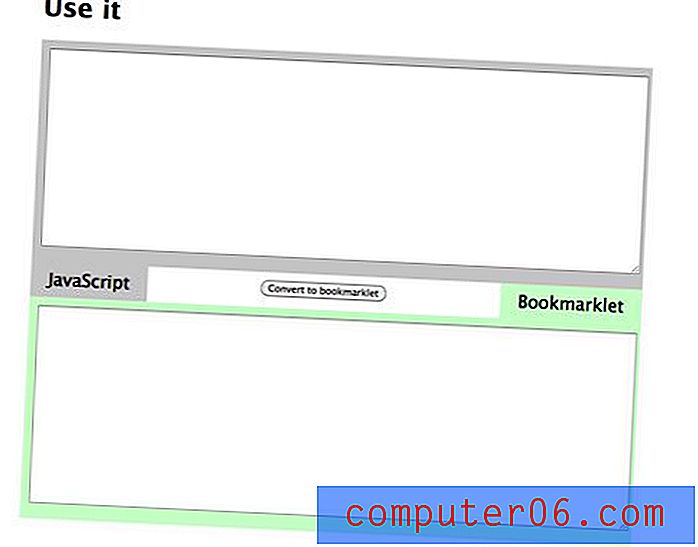
Bookmarkleter
Deze tool maakt bookmarklets van JavaScript-code.