Wekelijkse freebies: 18 eenvoudige en handige webapps voor ontwerpers en ontwikkelaars
De laatste tijd barst het web zojuist uit van eenvoudige tools voor één doel die ons werk gemakkelijker maken door taken uit te voeren zoals het genereren van CSS-code of het leveren van tijdelijke afbeeldingen voor composities.
Hieronder vindt u een vrij willekeurige verzameling van dergelijke tools die ik onlangs onmisbaar heb gevonden. Ze zijn allemaal volledig gratis, uiterst handig en supergemakkelijk te gebruiken. Genieten!
Ontdek ontwerpbronnen
Karbonade
Plak codefragmenten, voeg notities toe. Stuur naar nerds.

CompFight
Voor composities, inspiratie en onderzoek. Krijg afbeeldingen terwijl ze hot zijn.

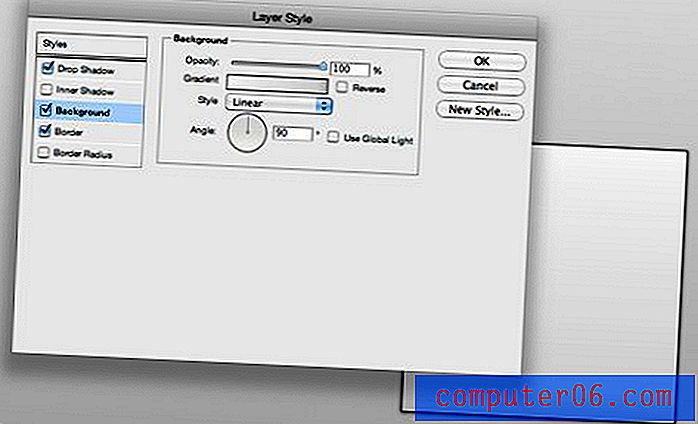
Builder voor laagstijlen
Bouw CSS3-stijlen alsof het effecten van Photoshop-lagen zijn.

CSS3.Me
Een leuke en simpele CSS3 generator.

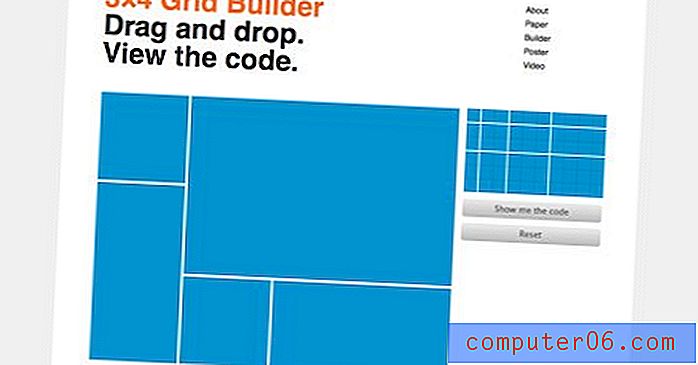
3 × 4 Grid Builder
Met Grid Builder kunt u eenvoudig een HTML-raster bouwen met een eenvoudige interface voor slepen en neerzetten. Sleep eenheden van de toets aan de rechterkant naar het rastergebied. Als je klaar bent, druk je op de knop 'Show me the code' om de HTML te zien.

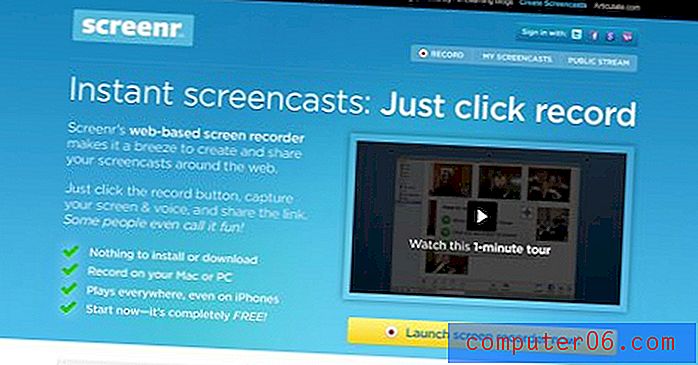
Screenr
Directe screencasts. Raak gewoon het record.

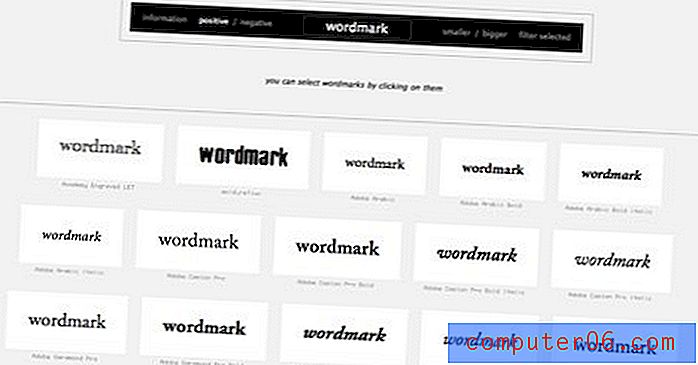
Woordmerk
Bekijk een voorbeeld van lettertypen die op uw computer zijn opgeslagen.

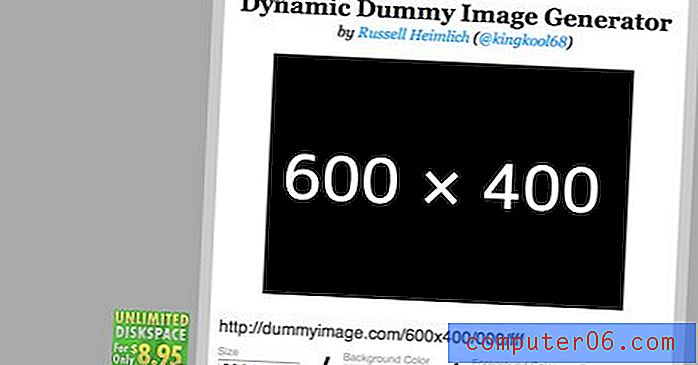
Dynamische dummy-beeldgenerator
Maak direct opvullende afbeeldingen.

pForm
Maak HTML-formulieren in seconden.

MyFontbook
Bekijk lettertypen die op uw computer zijn geïnstalleerd.

TeuxDeux
TeuxDeux is een eenvoudige, design-to-do app.

Stuiteren
Een leuke en gemakkelijke manier om ideeën op een website te delen.

CSS Desk
Codeer snelle experimenten in de cloud.

FontStruct
Bouw, deel en download gratis lettertypen.

CSS3 Slagschaduwgenerator

TyepTester
Vergelijk lettertypen voor het scherm.

CSS gezet
Genereer CSS voor typografie met behulp van WYSIWYG-besturingselementen.

JSFiddle
Een geweldige online speeltuin om te experimenteren met HTML, CSS en JavaScript.