Wat moet er in je stijlgids staan? (En hoe dwing je het af?)
Iedereen met een website heeft een stijlgids nodig. Het is zo simpel. Als u meer consistentie in uw project wilt aanbrengen en iedereen op dezelfde pagina wilt krijgen, wordt uw stijlgids van onschatbare waarde.
Nu we dat uit de weg hebben, wat plaatst u precies in die gids? En hoe zorg je ervoor dat andere mensen in het team de regels volgen, zodat je visuele aanwezigheid consistent blijft? Dat is iets ingewikkelder. Laten we vandaag in het onderwerp duiken.
Merkoverzicht

Een geheel nieuwe stijlgids maken kan behoorlijk intimiderend zijn als je het nog nooit eerder hebt gedaan. Beginners kunnen profiteren van het vinden van een gids die ze leuk vinden - MailChimp heeft een van de beste die er is en maakt deze beschikbaar onder een Creative Commons-licentie - en gebruikt deze als een model om aan de slag te gaan.
De meeste stijlgidsen bestaan uit twee delen:
- Copywriting richtlijnen
- Visuele richtlijnen
Elke set richtlijnen is even belangrijk en moet deel uitmaken van uw algemene stijlgids. Door de elementen samen te voegen, ontstaat een algehele identiteit. Elk merk, bedrijf of website is ook een beetje anders. Kies een toon en stijl die goed werken in termen van tekst en visuals, maar die ook betrekking hebben op jou en je publiek als geheel.
Overweeg gebruikers en belanghebbenden bij het vaststellen van een identiteit, is het merk wat ze willen en verwachten? Kunnen ze zich ermee verhouden? Willen ze ermee omgaan?
Stem en toon

We gaan ons vooral richten op de visuele aspecten van je stijlgids, maar stem en toon zijn belangrijk. Een deel van je identiteit zit in de manier waarop je met gebruikers 'praat'. Is die stijl formeel of casual? Is het uitgebreid of beknopter?
Schrijf je stijlgids op dezelfde manier als de kopie op je website. Dit helpt u om in uw team te bepalen wat er wordt verwacht en hoe de taal moet bijdragen aan de merkidentiteit.
Deze stem en toon moet worden gebruikt in elk stukje communicatie van u. Ga terug naar de contouren van MailChimp voor een uitgebreide blik op het bouwen van merkstem. Let op de manier waarop het bedrijf over zijn mascotte praat, bijvoorbeeld: 'Freddie is onze mascotte. We gebruiken hem niet in combinatie met ons logo. Freddie kijkt altijd naar rechts en hij knipoogt altijd. '
"Regels" en gebruik

Uw stijlgids moet uw ontwerp-"playbook" zijn. (Klinkt dat niet vriendelijker dan "regels?")
Het moet aangeven hoe en wanneer type, kleur en alle andere soorten ontwerpelementen moeten worden gebruikt op een manier die gemakkelijk te begrijpen is. Hier is een checklist met dingen die u moet opnemen:
- Kleurenpalet, inclusief waarden en acceptabele tinten
- Typografiepalet, met alle acceptabele gewichten, maten, voorloop en gebruik
- Logo, inclusief richtlijnen voor maat en locatie
- Pictogram- of elementstijlen (dit omvat de behandeling van elementen van knoppen tot pictogrammen voor het delen van sociale media)
- Spelling, woordkeuze en kopieerstijl (Welke redactionele richtlijnen moet je volgen? APA, AP, iets anders?)
- Richtlijnen voor fotografie, inclusief kleur, bijsnijden en visuele aanwezigheid
- SEO-informatie zoals astags en zoekwoorden
- Gridstandaarden (voor web en print)
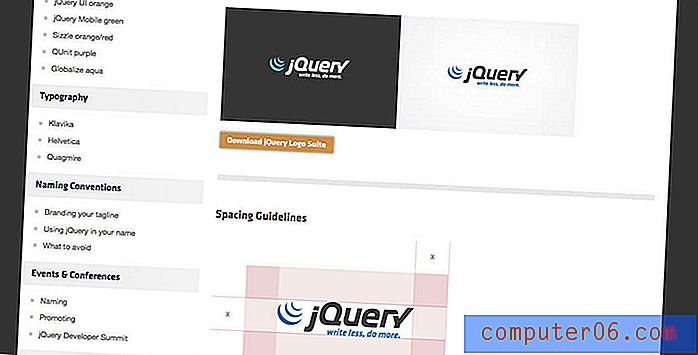
- Afstandsoverwegingen (als het ontwerp los of strak is)
- Aanspreekpunt (waar teamleden terecht kunnen met vragen of ter verduidelijking)
Eenvoudige en specifieke concepten

Hier is het moeilijkste deel. U moet alle bovenstaande informatie meenemen en samenvatten in eenvoudige, specifieke, bruikbare concepten.
- Ga niet overboord met de inhoud als het gaat om je stijlgids. Dit is een visuele referentie; ontwerp het op die manier.
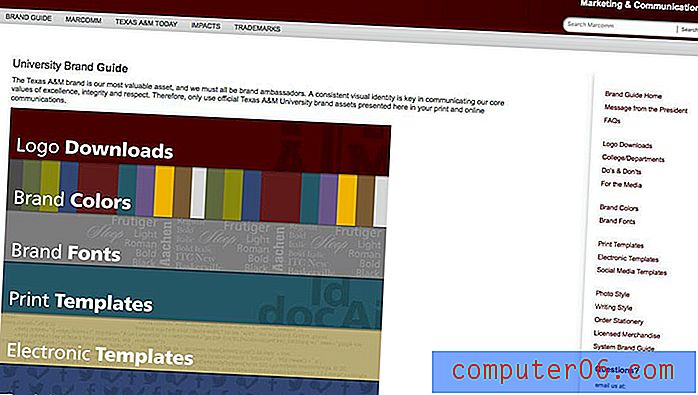
- Groepeer gerelateerde items in pagina's voor snelle referentie: een pagina voor kleur, een andere pagina voor typografie, een pagina voor fotografie, enz.
- Laat voorbeelden zien van hoe dingen eruit moeten zien. Leg dingen niet schriftelijk uit wanneer een afbeelding voldoende is.
- Geef details die bruikbaar zijn. Kleurstalen moeten bijvoorbeeld RGB- (of HEX) en CMYK-mixen bevatten, zodat de kleur consistent is bij alle toepassingen.
- Breek delen van het ontwerp uit om te laten zien hoe elementen moeten worden gebruikt.
Fragmenten en voorbeelden

Of je stijlgids nu gedrukt is of een digitaal of webgebaseerd document, het moet vol zitten met bruikbare tools. Een van de elementen die ongelooflijk nuttig kan zijn, zijn voorbeelden van do's en don'ts van merken. Het kan gemakkelijk zijn om de nadruk te leggen op wat u visueel met het merk wilt zien.
Maak vervolgens een catalogus van onderdelen die gemakkelijk toegankelijk zijn. Maak bibliotheken (of een reeks gemeenschappelijke elementen, afhankelijk van uw softwaregebruik) voor alle teamleden. Sla de bestanden op een gemeenschappelijke locatie op die gemakkelijk toegankelijk is en zodat wijzigingen relatief eenvoudig kunnen worden aangebracht.
Zorg voor een lijst met tools voor cloudgebaseerde software voor iedereen die bij het project betrokken is. (Dit omvat links, gebruikersnamen en andere basisinformatie.) Zorg ervoor dat alle lettertypepakketten, logo's en afbeeldingsbestanden zich op een gemeenschappelijke locatie bevinden en dat alle gebruikers weten waar ze zijn. (Bewaar ook een back-up ergens anders voor het geval iemand bijsnijdt en het origineel opslaat.)
Maak een hoofdlijst voor codefragmenten die gemakkelijk te kopiëren en in projecten te plakken zijn. Het heeft geen zin om elke keer alles nieuw te moeten maken en opnieuw te creëren. Gemeenschappelijke elementen moeten op een gedeelde locatie staan waar iedereen toegang toe heeft.
Het laatste deel hiervan is onthouden om te evolueren. Dingen zullen veranderen - en dat zouden ze ook moeten doen. Smashing Magazine heeft een prachtige casestudy die een 'gids voor woonstijlen' schetst.
Dwing de stijlgids af

Ten slotte is de grootste vraag "hoe zorg je ervoor dat mensen de regels volgen?" Je bent er al een goede weg als je de gids hebt ontworpen volgens een aantal van de bovenstaande contouren, met name de sectie over het gebruik van eenvoudige en specifieke concepten.
De gids moet gemakkelijk te volgen en bruikbaar zijn (net als uw website). De taal moet eenvoudig zijn en niet micromanage-y, zodat mensen de richtlijnen willen volgen.
Het moet een reisgids zijn die voldoende ruimte laat voor flexibiliteit en daadwerkelijk ontwerp. Ontwerpen binnen een reeks beperkingen kan teamleden helpen hun creativiteit de vrije loop te laten en tegelijkertijd iets te creëren dat op uw merk lijkt. De stijlgids moet ook een eigenaar hebben. Dit is de persoon die updates en wijzigingen goedkeurt en vragen over ontwerpbeslissingen kan beantwoorden. De 'eigenaar' kan een individu of een team zijn, afhankelijk van de grootte van uw organisatie.
Gevolgtrekking
Heb je al een stijlgids of is het tijd voor een nieuwe? Dit is een project dat je jaarlijks moet aanpakken, zodat de gids te allen tijde actueel is. (Je kunt een teamlid niet verwijten als er oude normen rondzweven.)
Heb je of heb je een aantal uitstekende stijlgidsen gezien? Ik ben een totale nerd voor deze dingen en zou ze graag zien. Je kunt me op Twitter zetten of me een e-mail sturen.