Web Design Critique # 21: Billy.com
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Billy.com, een online spaarclub.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Billy.com
"Sta me alsjeblieft toe om me te introduceren. Mijn naam is Billy en ik ben de man achter de Smartest Savings Club van het web. Geld besparen is niet alleen mijn passie, het is mijn doel. Mijn taak is ervoor te zorgen dat mijn vrienden nooit meer de volle prijs betalen. Met de hulp van mijn fantastische familie onderhandel ik namens mijn vrienden geweldige deals met retailers en dienstverleners. Het is misschien moeilijk te geloven, maar achter mijn zachte uiterlijk en ruige knappe uiterlijk zit een machtsonderhandelaar! Ik vergelijk ook aanbiedingen en offertes van verschillende leveranciers zodat mijn vrienden het meest geschikte product of dienst kunnen vinden en toch zoveel mogelijk van hun zuurverdiende geld kunnen behouden. ”
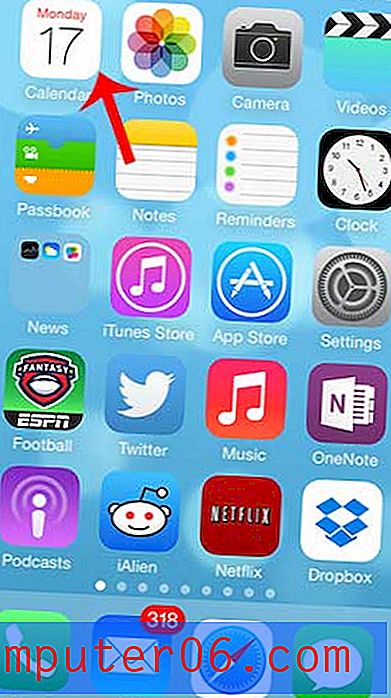
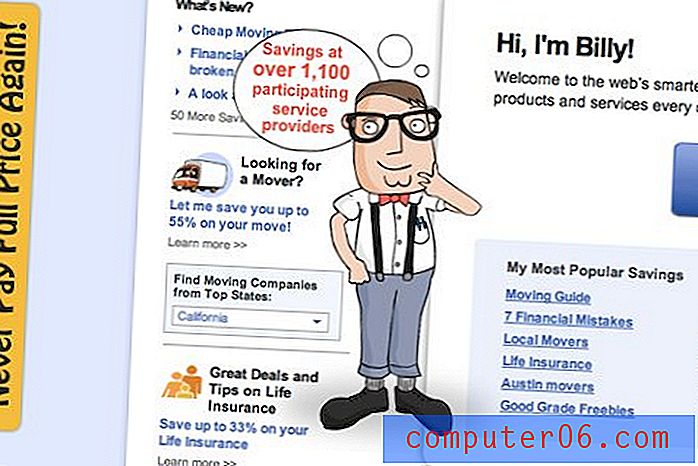
Hier is een screenshot van de homepage:

Nu zullen we verschillende aspecten van het ontwerp opsplitsen en bespreken wat werkt en wat niet.
Algemeen ontwerp
Ik had meteen het gevoel dat design een beetje gedateerd aanvoelt. Sommige van de hier genomen beslissingen weerspiegelen webdesignstijlen die bijna tien jaar geleden typerend waren. Dit omvat de behandeling van de koptekst, de gebruikte lettertypen en kleuren en zelfs tot op zekere hoogte de komische illustratiestijl op zondagochtend (we zullen deze hieronder in meer detail bespreken).
De algehele lay-out is echter redelijk functioneel. De zijbalk heeft een goede breedte en is netjes georganiseerd en de hoofdinhoud stroomt op een logische manier.
Berichten
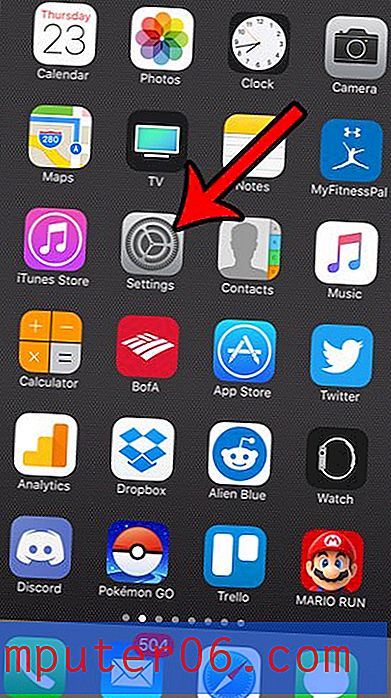
Een van de dingen waarvan ik denk dat de site-nagels berichten zijn. De term 'spaarclub' is nogal vaag en klinkt alsof het een valstrik is, maar de tekstschrijver maakte duidelijk dat de club helemaal vrij is. Net zo belangrijk is de oproep tot actie, 'Word mijn vriend', met een geruststellende verklaring dat het slechts 30 seconden duurt.

Soms lijkt aanmelden voor een webservice eenvoudig maar leidt al snel tot een betrokken proces dat gebruikers wanhopig willen vermijden. De verklaring van 30 seconden is een sterke aanmoediging en ongetwijfeld een van de belangrijkste redenen waarom veel gebruikers zich aanmelden.
Ik vind het ook leuk dat onder dit gebied een lijst met populaire besparingen staat. Dit is weer een stap die duidelijk maakt waarvoor de site is bedoeld en wat voor soort deals u kunt verwachten.
Typografie
Deze gaat een beetje hard klinken, maar geloof me, het volgen van deze eenvoudige stappen zal je ontwerpen drastisch verbeteren. De eerste ontwerpregel is: "Gebruik nooit Comic Sans." Billy.com slaagt op dit vlak voor de test, maar een zeer vergelijkbare en minder bekende regel is: "Gebruik nooit Hobo."

Er is gewoon geen leuke manier om het te zeggen, Hobo is een lelijk lettertype. Als je een leuk lettertype wilt gebruiken op bepaalde items, dan kan dat zeker, zoek gewoon een paar die wat meer stijl en klasse hebben. FontSquirrel is een geweldige plek om je zoektocht te starten. Als ik langs de site stopte en bijna willekeurig iets koos, kwam ik met de onderstaande afbeelding (het lettertype heet Japan). Ik weet zeker dat je het veel beter zou kunnen doen als je wat tijd en moeite in de zoektocht zou investeren.

Billy
Laten we even over Billy praten. Wanneer je de site voor het eerst laadt, is Billy nergens te zien. Dan hoor je uit de afgrond het geluid van voetstappen en wandelende wandelingen Billy zwaaiend, knikkend, borden omhooghoudend en veel cartoonachtige geluidseffecten makend terwijl hij bezig is met zijn zaken.
Begrijp me niet verkeerd, hij is een leuk karakter. Hij ziet er nerdy en vriendelijk uit en brengt een persoonlijk element op de site. Het is leuk om met de muis over hem te zweven en hem te zien glimlachen en zwaaien. Ik denk echter dat hij een beetje misbruikt wordt.
Ik stel bijna altijd voor dat elke site met geluidseffecten gebruikers een manier biedt om ze uit te schakelen. Voeg ergens een knop toe die de geluiden volledig doodt, of beter nog, laat gebruikers op de knop drukken om geluiden in te schakelen (standaard uitgeschakeld).
Ik denk ook dat Billy slecht gepositioneerd is. Terwijl hij borden omhoog houdt om je over de site te vertellen en je aandacht te trekken, verdoezelt hij eigenlijk de inhoud in de zijbalk, wat zorgt voor een behoorlijk slechte bruikbaarheid als je echt probeert om die inhoud te lezen of ermee om te gaan.

Ik zou willen voorstellen om BIlly naar de rechterkant van de pagina te verplaatsen. Aangezien de inhoud in het hoofdvak tamelijk ver naar links is, zou hij niets wezenlijks verbergen voor de functionaliteit van de site.
Een modern designrevisie
Het is nooit leuk om iemand te horen voorstellen dat u uw site opnieuw moet ontwerpen. En om eerlijk te zijn, Billy.com is functioneel zoals het is en zou veel kunnen verbeteren met de eenvoudige suggesties hierboven. Als u echter besluit om de site ergens in de nabije toekomst een visuele revisie te geven, raad ik u aan om vandaag enkele populaire, karaktergestuurde sites op internet te bekijken.
De onderstaande sites gebruiken allemaal prachtige moderne webdesignstijlen met geweldige kleurenschema's, illustraties, texturen, enz. Ik suggereer niet dat je een van deze sites afzet maar presenteer ze eerder als inspiratie voor het interpreteren van mijn suggesties voor het brengen van Billy.com visueel up-to-date.
Formee

Verrijking

Zilverrug

Boekhouding in een doos

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.