Web Design Critique # 3: Firefly
Onze kritiek op webdesign is een hit bij zowel klanten als commentatoren. Ga zo door met het geven van goede ideeën en suggesties!
De site van vandaag is Firefly, de startpagina van een wervingsbureau voor maatschappelijk werk in het VK.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Glimworm
Volgens hun eigen definitie is “Firefly een rekruteringsadviesbureau dat gespecialiseerd is in het sourcen, plaatsen en beheren van maatschappelijk werkers in publieke en private sectorfuncties in Londen en de aangrenzende provincies. Onze benadering van werving is persoonlijk en adviserend. ”
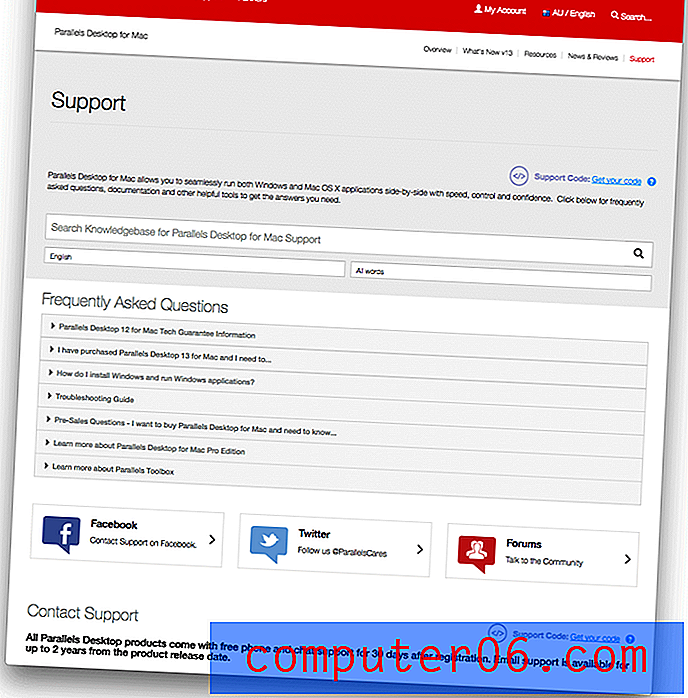
Dit is de startpagina van hun website:

Over het algemeen is het ontwerp van de site erg mooi en ik heb er veel goede dingen over te zeggen. Laten we een paar van deze diepgaand bekijken.
Kleurenschema
Allereerst hou ik echt van het kleurenpalet dat hier aan het werk is. Het maakt gebruik van alle lichte kleuren die prettig zijn voor de ogen en er samen mooi uitzien.

De vetste kleur hier is het groen en de ontwerper gebruikte het in perfecte hoeveelheden. Het is vrij zwaar verspreid over de bovenkant van de site, alleen op de belangrijkste plaatsen in de inhoud, en maakt een grote indruk als de hoofdkleur van de voettekst (in drie varianten!).
Aandacht voor detail
Er zijn veel kleine stukjes ontwerp verspreid over de pagina die gewoon leuke details zijn. Het laat zien dat de ontwerper de tijd nam om langzaam te gaan en de interface goed te krijgen in plaats van te haasten om iets gepubliceerd te krijgen.

Herhaling
Herhaling is een van de belangrijkste aspecten van een ontwerp en een principe dat door veel webontwerpers verkeerd wordt begrepen of volledig onbekend is. Deze ontwerper heeft het meesterlijk gebruikt, niet alleen door de herhaling van het groen zoals hierboven vermeld, maar ook door het gebruik van het cirkelelement uit het logo.

Door een element op een pagina als deze te herhalen, lijkt het ontwerp meer samenhangend. Het geeft het oog ook iets bekends om te herkennen terwijl het door de pagina bladert.
Indeling
De ontwerper koos ervoor om een lay-out met drie kolommen te implementeren en bleef daarmee de hele lengte van de site vasthouden. De uitlijningen zijn sterk en de kolommen zijn zeer goed uitgevoerd. De visuele scheiding van de meest rechtse kolom door het gebruik van een donkerdere achtergrondkleur is een uitstekende toets, omdat het helpt de hoofdinhoud te benadrukken en de eentonigheid van een grote witte pagina te doorbreken.
Dingen om te verbeteren
Over het algemeen is het ontwerp een van de sterkste die we tot nu toe hebben gezien voor kritiek. Er zijn echter een paar kleine aanpassingen mogelijk.
Foto resolutie
Omdat ik een gedrukte achtergrond heb, ben ik meestal een resolutie-nazi. Het logo linksboven vertegenwoordigt niet alleen het merk van het bedrijf, het is ook een van de eerste dingen die een gebruiker ziet wanneer hij op de pagina terechtkomt. Om deze reden wil je er zeker van zijn dat het lekker fris is.
Ik heb het logo een beetje opgeblazen om je te laten zien wat ik bedoel. Dit maakt het probleem weliswaar nog erger, maar het is een goede illustratie van waar je op een kleiner niveau naar moet zoeken bij het opslaan van afbeeldingen.

Let goed op beeldartefacten en degradatie. Dit logo is vrij klein en mag de site niet belemmeren als het met een hogere resolutie zou worden opgeslagen.
Tekst zwaar
Misschien is het ergste visuele probleem met deze pagina dat het gewoon zo zwaar is. Het is gewoon veel informatie om naar iemand te gooien wanneer ze voor het eerst op uw site terechtkomen. Zoveel lezen kan tijdrovend en intimiderend zijn en kan ertoe leiden dat de gebruiker de tekst helemaal negeert.
Ik zou overwegen om dit terug te brengen tot de eerste levensbehoeften en alle niet-cruciale informatie op een ondersteunende pagina te plaatsen in plaats van het hier op de voorgrond te plaatsen.
Bruikbaarheid
Er is een klein probleem met de bruikbaarheid van een deel van de tekst op de pagina. Ik weet niet zeker wat de oorzaak is, maar in Safari kan de tekst in de welkomstkolom niet worden geselecteerd.
Ik weet dat het kieskeurig klinkt, maar het hele punt van het hebben van live-tekst is dat je een schone, heldere en volledig selecteerbare (en dus kopieer-plakbare) kopie op de pagina hebt.
Ik raad aan om uw code te bekijken om te zien wat deze fout veroorzaakt.
Twee paperclips
Zoals ik hierboven al zei, is herhaling een goede zaak in ontwerp. Zoals ik echter ook opmerkte, wordt het vaak verkeerd begrepen of misbruikt. De paperclip is een mooi grafisch element en zou geweldig geweest zijn om ergens anders op de pagina te herhalen, maar als je er twee zo dicht bij elkaar plaatst, lijdt deze sectie aan een Photoshop-kloon-syndroom.

Ik denk dat het gebruik van slechts één paperclip hier een sterkere verklaring zou zijn. Als je echt met twee wilt blijven, zorg er dan voor dat ze niet identiek zijn. Draai er een of draai hem om voor een beetje variatie.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.