Web Design Critique # 42: Peter en James
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Peter en James, een online juwelier.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 34 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Peter en James
“Als het om mooie sieraden gaat, verkoopt Peter & James alleen het beste. Van prachtige edelstenen in prachtig sterling zilver en witgoud tot onze beroemde oogverblindende collectie Italiaanse mesh diamanten armbanden, elk stuk dat u op onze website vindt, is werkelijk uitzonderlijk. We zijn toegewijd om onze klanten de allerbeste waarde, kwaliteit, service en selectie van designer sieraden te bieden. We volgen de populairste stijlen en modetrends om ervoor te zorgen dat we altijd de nieuwste en meest gevraagde sieraden online aanbieden. ”
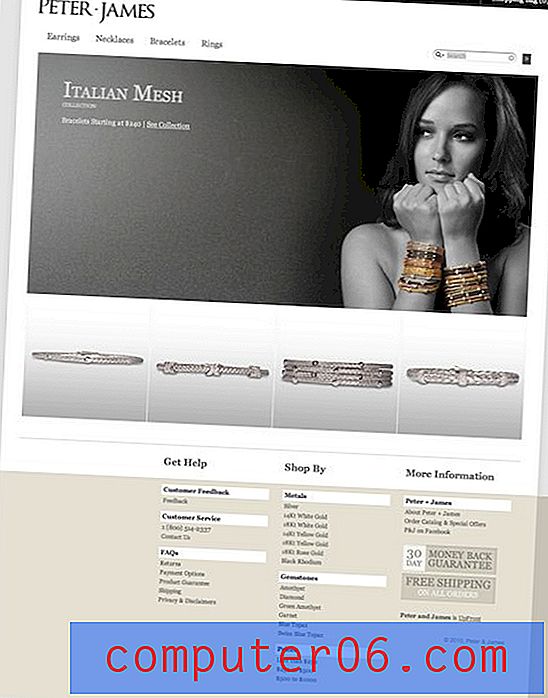
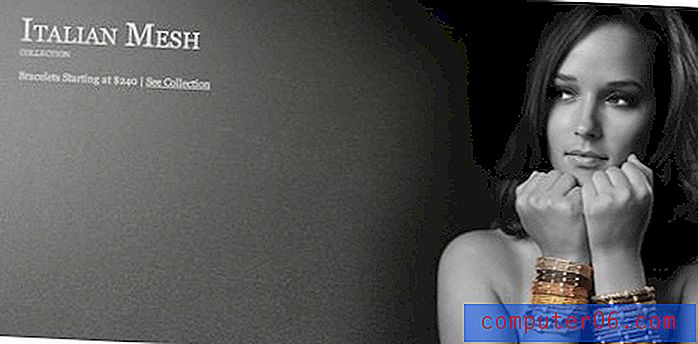
Hier is een screenshot van de homepage:

Eerste indruk
Mijn eerste indruk hier is absoluut positief. Peter en James is een geweldige website. De startpagina is uiterst eenvoudig, wat geweldig is om uw aandacht te vestigen op de indrukwekkende foto van de vrouw met de armbanden.
De wijzigingen die ik vandaag zal voorstellen, zijn vrij klein in het licht van het algehele ontwerp. Zelfs geweldige ontwerpers zouden altijd een extra set ogen kunnen gebruiken om door te kammen en manieren voor te stellen om het ontwerp en de bruikbaarheid van een project te verfijnen.
Laten we beginnen met rondneuzen in de koptekst om te zien wat we kunnen verbeteren.
Koptekstuitlijningen
Het eerste probleem dat me opvalt als ik naar de bovenkant van de pagina kijk, is dat de horizontale uitlijning van de objecten aan de linker- en rechterkant een beetje lukraak aanvoelt.

Eerlijk gezegd zie ik wat de ontwerper doet en het is eigenlijk heel opzettelijk. De onderste items zijn bedoeld om lichtjes te worden ingesprongen, wat gebruikelijk is in de lay-out. Het probleem hiermee is echter dat de pagina zo eenvoudig is dat er maar een paar objecten op de pagina staan. Als er meer waren om mee uit te lijnen, zou dit misschien beter werken, maar in de huidige vorm lijkt bijna elk item zijn eigen unieke horizontale positie te hebben, wat leidt tot een enigszins rommelig gevoel.
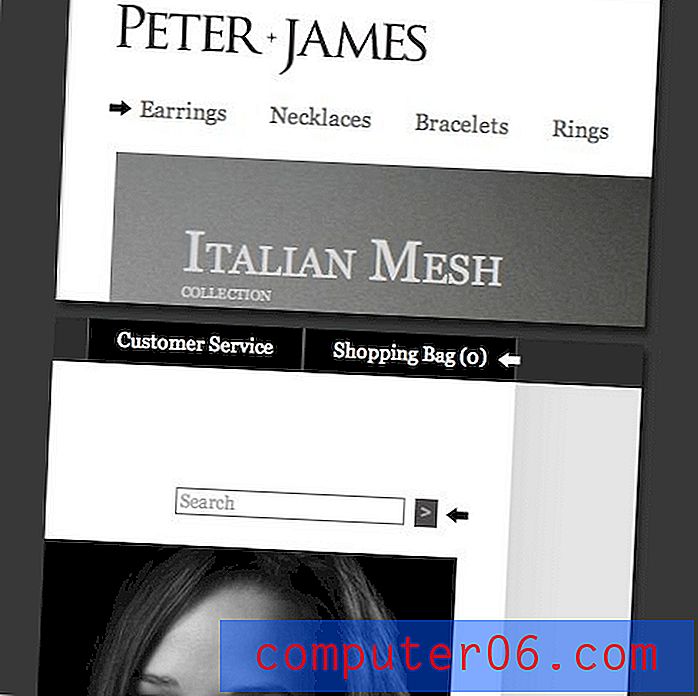
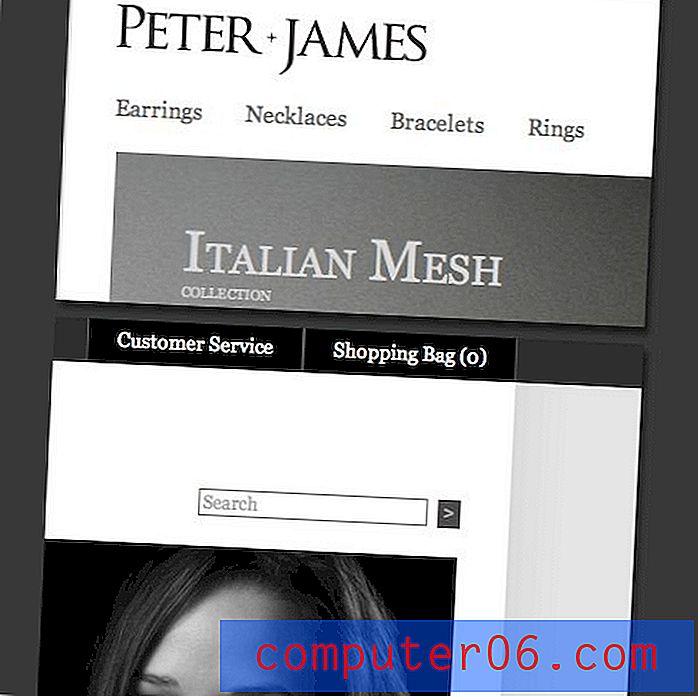
De eenvoudige oplossing is om de primaire afbeelding te gebruiken als een sterke rand die aan beide zijden kan worden gevolgd. De knoppen rechtsboven kunnen waarschijnlijk blijven waar ze zijn, maar ik raad aan om de navigatie naar links en het zoekveld naar rechts te verplaatsen, zodat de koptekstelementen er ongeveer zo uitzien als de onderstaande afbeelding.

Navigatie zweeft
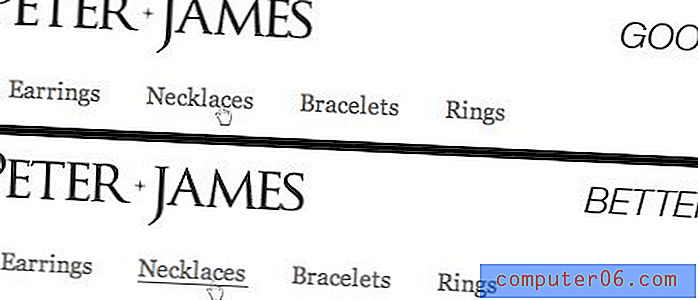
Een andere kleine mogelijke wijziging is het toevoegen van een merkbaar zweefeffect aan de navigatielinks. Dit is niet zozeer een esthetische verandering, maar een kleine boost in bruikbaarheid. Het zien van een significante verandering tijdens een hover geeft positieve feedback aan de gebruiker en zorgt ervoor dat ze het juiste doen. Je wilt dat ze zweven op de navigatie en verder in de site klikken, dus voeg een klein effect toe dat deze actie versterkt.
Momenteel verandert de cursor, maar ik weet niet zeker of dit genoeg is. Kleur is altijd een andere optie, maar ik weet niet zeker of het hier geschikt is. Een eenvoudige onderstreping kan worden geïmplementeerd met minimale CSS en behoudt de stijlvolle integriteit van het ontwerp terwijl duidelijke visuele feedback wordt toegevoegd.

Primaire afbeelding

De echte esthetische aantrekkingskracht op deze pagina kan worden toegeschreven aan de grote afbeelding hierboven. Dit zet perfect de toon voor de site en geeft de pagina een duidelijk brandpunt. Mijn enige probleem met deze afbeelding is dat ik meer wil!
Deze website verkoopt oorbellen, kettingen, armbanden en ringen. Deze afbeelding laat alleen de armbanden zien. Ik denk dat er hier veel potentieel is om de site dynamischer te maken en enkele klikken naar andere secties te halen.
Ik raad aan deze stijl na te bootsen en uit te splitsen naar vier verschillende afbeeldingen, één voor elke sectie. Vanaf hier heb je twee keuzes. De eerste is een eenvoudige diavoorstelling. Niets bijzonders of afleidends, gewoon een langzaam oplossen na enkele seconden. Als je geen fan bent van diavoorstellingen, is een mogelijk alternatief om willekeurig een van de vier afbeeldingen te laten verschijnen wanneer de pagina wordt geladen. Ik geef de voorkeur aan de eerste optie, maar de laatste kan een aantal interessante A / B-tests opleveren om te zien welk scenario tot betere aankoopresultaten leidt.
Aanbevolen producten
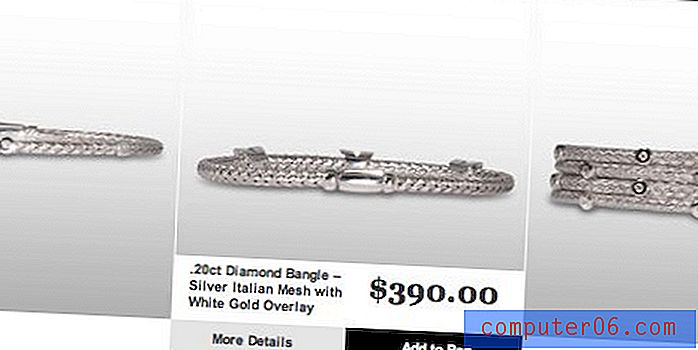
Het gedeelte met aanbevolen producten verschijnt direct onder de primaire afbeelding. Er is genoeg leuks aan deze sectie, maar het is ook een beetje ruw in sommige gebieden. Allereerst is het zweefeffect met de armbanden geweldig. Wanneer je over een armband zweeft, draait de foto rond om je de andere kant te laten zien. Dit is een fantastische en leuke oplossing voor het weergeven van een driedimensionaal product in een tweedimensionale ruimte.
Zoals je in de bovenstaande afbeelding kunt zien, verschijnt bij het zweven ook dit kleine prijs- / informatievak. Ik ben dol op dit idee, maar de uitvoering voelt een beetje verkeerd aan. Over het algemeen wordt de beschikbare ruimte op een onhandige manier gebruikt. De prijs en de beschrijving zijn te ver naar de randen geduwd en hebben niet veel ruimte om te ademen. Ook zijn de twee knoppen aan de onderkant vreemd naar rechts geduwd, niet helemaal helemaal, net ver genoeg om niet precies rechts of gecentreerd te zijn.
Mijn aanbeveling hier is om gewoon wat tijd te besteden aan het spelen met deze elementen om te zien hoe je deze ruimte beter kunt gebruiken. Herschik elk item, pas de grootte van een paar elementen aan en kijk of je niet iets mooiers en leesbaars kunt verzinnen.
De onderstaande afbeelding is mijn snelle poging van twee minuten. Het is niet de beste, maar het laat in ieder geval een goed algemeen idee zien van hoe de ruimte iets efficiënter kan worden gebruikt.

Product foto's
Mijn laatste opmerking op dit gebied gaat ook over naar de productpagina's. Ik ben geen grote fan van de manier waarop de producten momenteel worden weergegeven. Hiervoor zijn verschillende redenen. Allereerst zijn de Photoshop-slagschaduwen een beetje ruw. Ik weet niet zeker of ze te donker, niet zacht genoeg of beide zijn, maar ze zouden er met een beetje tijdinvestering veel realistischer uit kunnen zien. Op dit moment zien ze er een beetje cheesy uit en verlagen ze de kwaliteit van de pagina een beetje.
De hellingen zijn ook een beetje lastig. Ze lijken het algemene visuele schema van de pagina te schenden. Het is moeilijk om precies aan te geven waarom dit zo is, maar ik denk dat het misschien te donker is aan de onderkant van het verloop. Probeer dit te verzachten en het verloop subtieler te maken.
Bovendien is de fotografie op de hele site niet zo aantrekkelijk als zou moeten. Dit zijn hoogwaardige producten die honderden en zelfs duizenden dollars kosten, maar de foto's zijn nogal donker en lelijk. Gelukkig denk ik niet dat de fotoshoot opnieuw moet worden gedaan. Ik ben er vrij zeker van dat de afbeeldingen gewoon wat liefde na de verwerking nodig hebben.
Het ontwerp van de site hier smeekt om high key fotografie, en deze afbeeldingen schieten daar gewoon niet in. Hoewel er een hoop is dat je zou kunnen en moeten doen om elke foto aan te kleden, maar zelfs een eenvoudige aanpassing van het niveau gaat een heel eind door die middentonen op te fleuren en wat contrast toe te voegen. Hier is nog een snel en vies voorbeeld met lichtere verlopen en helderdere afbeeldingen.

Vergelijk dit nu met waar we mee begonnen zijn en je kunt duidelijk het effect zien van de wijzigingen die we hebben aangebracht.
Zie je hoeveel verschil een paar kleine aanpassingen hebben gemaakt? Stel je voor hoeveel beter elk product zou lijken met een serieuze poging om de esthetische kwaliteit te verbeteren. Veel van de afbeeldingen lijken zo op elkaar dat u een Photoshop-workflow op een van hen kunt opnemen en deze snel binnen enkele seconden op ze allemaal kunt toepassen in plaats van urenlang aan elke afzonderlijke opname te moeten prutsen.
Gevolgtrekking
Zoals ik hierboven al zei, zijn de meeste voorgestelde wijzigingen vrij minimaal. Uitlijningen verschuiven, zweefeffecten toevoegen, dit zijn gewoon mogelijke verbeteringen die niet noodzakelijk noodgevallen zijn.
Als je alleen de tijd en middelen hebt om een van de bovenstaande problemen aan te pakken, raad ik aan om na de presentatie van de producten te gaan. Ik ben er vast van overtuigd dat de afbeeldingen in hun huidige staat onnodig de kwaliteit van de site naar beneden halen, ver beneden wat het potentieel zou kunnen zijn. In een online winkel zijn de productfoto's een van de belangrijkste dingen om goed te krijgen en toch denk ik dat ze hier het gebied zijn dat het meest ontbreekt.
Je hoeft mijn veranderingen niet per se precies te volgen, probeer gewoon te begrijpen wat de kernproblemen zijn met hoe de producten eruit zien en vind je eigen oplossingen om de waargenomen kwaliteit op deze gebieden te verhogen.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.