Web Design Critique # 5: Aaron Storry Photography
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Aaron Storry Photography. Aaron is fotograaf in Northamptonshire en vandaag kijken we naar zijn online portfolio.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Aaron Storry
“Ik ben een professioneel opgeleide en zeer ervaren fotograaf in Higham Ferrers, Northamptonshire. Mijn expertise ligt voornamelijk in trouwfotografie, portret-, landschaps- en spontane fotografie, maar ik ben ook zeer ervaren in HDR (High Dynamic Range Imaging) & Tilt-Shift. Mijn achtergrond ligt grotendeels in creatief ontwerp, waardoor ik foto's heb kunnen maken voor verschillende media en doelgroepen. ”
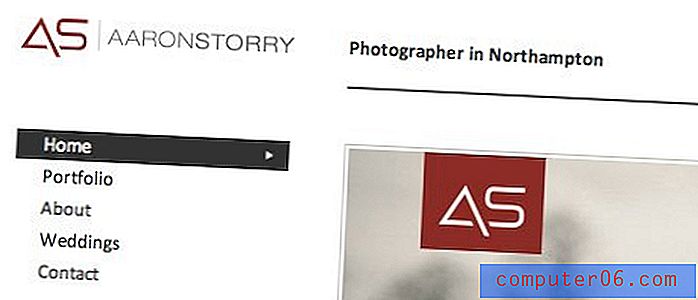
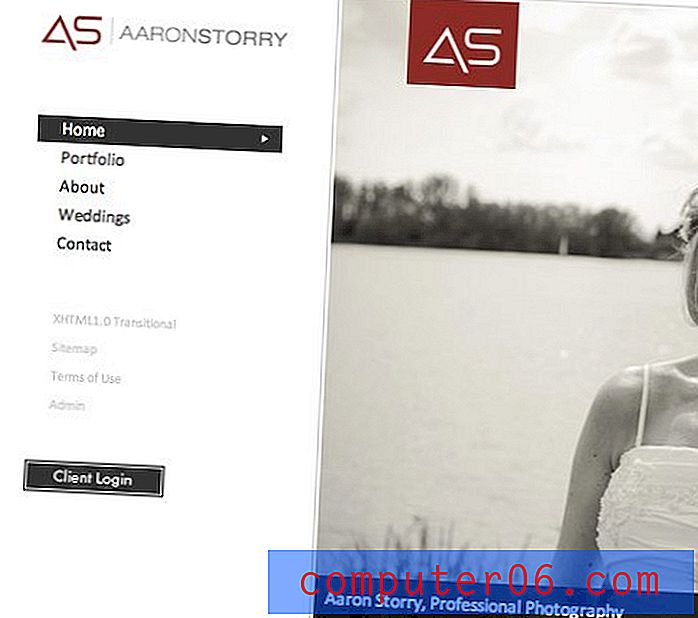
Hier is de homepage van zijn website:

Het goede
Ik kan meteen zien dat ik heel weinig negatieve opmerkingen zal krijgen. Het is een mooi strak ontwerp dat zowel zeer effectief als aantrekkelijk is.
Minimalisme met een doel
Het ontwerp van deze site past duidelijk in de categorie minimalisme. Er is heel weinig kleur, weinig visuele afleiding en vrij kleine typografie. Minimalisme is hier niet alleen een manier van proeven, maar dient eigenlijk een utilitair doel: het maakt de fotografie tot de held.
Het effect van het verminderen van de bekendheid van alle ondersteunende grafische elementen dient om het belang van de fotodiashow te benadrukken. Aangezien Aaron een fotograaf is, is dit conceptueel perfect voor deze site.
Navigatiegebied en beeldrand
De verticale navigatie is een mooie keuze voor deze layout. Sommige bruikbaarheids-nazi's kunnen vies huilen, maar ik sta erop dat de meeste gebruikers de hersencapaciteit bezitten om te weten waar ze moeten kijken als de navigatie van een site niet in een horizontale balk bovenaan de pagina staat.
Een andere leuke bijkomstigheid is dat het navigatiegebied vast is terwijl de hoofdinhoud scrolt. Dit is perfect voor afbeeldingsgalerijen waar u nogal wat scrolt maar toch snel categorieën wilt kunnen wijzigen.

Ik hou ook van de subtiele rand rond de belangrijkste diavoorstelling. Ik ben een sukkel voor kleine ontwerpdetails zoals deze, ze zorgen er gewoon voor dat het eindproduct veel meer afgewerkt en opzettelijk lijkt.
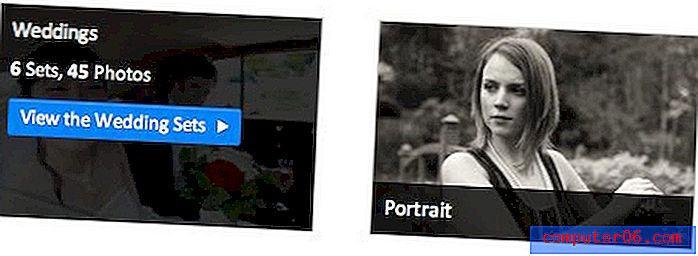
Afbeelding zweven
Als je dieper de site induikt, hebben de miniatuurafbeeldingen een mooi geanimeerd zweefeffect. De donkere balk onderaan verhoogt en bedekt de afbeelding met een knop om de foto's in de set te bekijken.

Gebieden om te verbeteren
Zoals ik al eerder zei, deze site is vrij eenvoudig en heel goed gedaan, dus er is gewoon niet veel dat ik zou veranderen, behalve een paar kieskeurige items. Over het algemeen is het ontwerp perfect en ik denk dat de ontwikkelaar geweldig werk heeft geleverd. Voor alle duidelijkheid, hier zijn een paar kleine veranderingen om te overwegen.
De Client Login Button
Er is een knop direct onder het navigatiegebied waar klanten kunnen inloggen. Het probleem hier is dat de knop niet correct wordt weergegeven in browsers. Zoals je kunt zien, knijpt Safari de knop in zodat deze nauwelijks groot genoeg is om de tekst te repareren.

In plaats van te proberen dit op te lossen zodat het consistent wordt weergegeven, zou ik de standaard browserknop helemaal verlaten. Het past gewoon niet bij de esthetiek van de pagina. Overweeg in plaats daarvan het te stylen zodat het overeenkomt met de rest van de inhoud. Hieronder volgt een snelle mockup van wat ik bedoel.

Waar is de vaste zijbalk gebleven?
Na het spelen met de site merkte ik dat op de pagina waar je de vaste zijbalk het meest nodig hebt, het ineens weg is! Zoals ik hierboven al zei, is deze functie echt het meest logisch op een galerijpagina waar veel wordt gescrold.

Ik stem dat u de site consistent houdt door de zijbalk op elke pagina op zijn plaats te bevriezen. Dit maakt de site gemakkelijker te navigeren en beter voorspelbaar voor de gebruiker.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.