Web Design Critique # 6
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Screenfluent, een inspiratiebron voor webdesign.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Screenfluent
“Screenfluent is niet alleen bedoeld voor webdesigners als inspiratiebron, maar ook voor reguliere gebruikers die niet bezig zijn met het maken en ontwerpen van webpagina's. Naast een ontwerp van goede kwaliteit, vindt u hier een nieuw deel van interessante websites om dagelijks te verkennen. ”
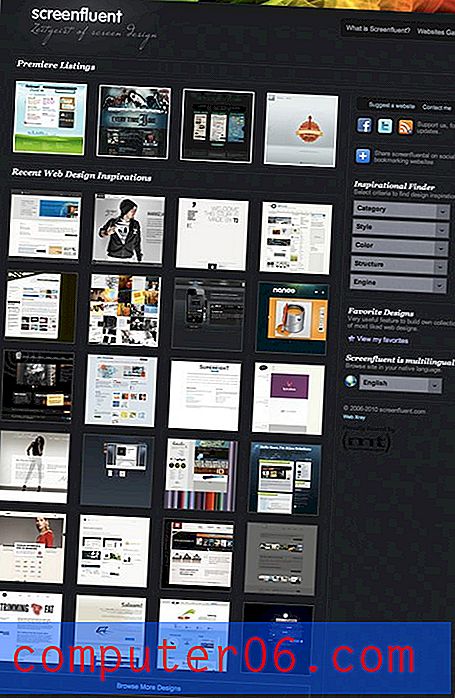
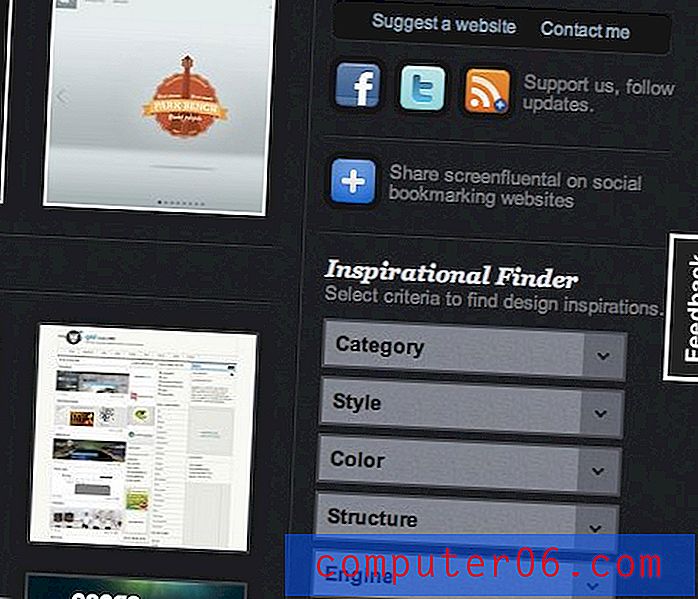
Hier is de startpagina van de site:

Het goede
Screenfluent is absoluut een aantrekkelijke site met een mooi donker thema dat echt het podium vormt voor de sites die worden weergegeven.
Kopafbeelding
De flaming wispy header graphic is leuk en opvallend en de scheiding tussen de graphic en de hoofdachtergrond wordt goed afgehandeld. Het lijkt een beetje willekeurig als het enige element op de pagina met deze look. Ik zou iets soortgelijks op de een of andere manier geïntegreerd willen zien op een ander deel van de pagina. Dit kan zo simpel zijn als het pakken van een van de helderdere kleuren uit de afbeelding en deze toepassen op links of headers.
Zijbalk

Ik hou echt van het uiterlijk van bijna alles in de zijbalk. De mooie denkkoppen, sociale pictogrammen met afgeronde hoeken, inzetgebieden en dropdownmenu's zijn stilistisch perfect voor het thema van de site.
Sectie Divisies

Een laatste ding dat ik echt leuk vind aan dit ontwerp zijn de subtiele lijnen die de inhoud op de pagina opsplitsen. Ze zijn vrij eenvoudig: één donkere pixel en één lichte pixel uitgerekt tot een lijn en vervaagd aan de randen. Het effect is een uitgesneden look die een vleugje realisme aan het ontwerp toevoegt.
Gebieden om te verbeteren
Over het geheel genomen is de site vrij bruikbaar zonder serieuze problemen. Wanneer u op een afbeelding klikt, ziet u een groot voorbeeld en heeft elke miniatuur een mooie geanimeerde overgang voor het zweefeffect.
Een kleine wijziging die ik zou kunnen aanbevelen, is een link om de grote afbeelding te omzeilen en de site rechtstreeks te bezoeken. Het voorbeeld is leuk voor degenen die het willen, maar soms merk ik dat ik het heel leuk vind om gewoon rechtstreeks naar de site te gaan. Dit is meer een kwestie van voorkeur dan solide usability-principes.
Hieronder zullen we een paar delen van het ontwerp bekijken die een beetje kunnen worden aangepast.
Het script

De specifieke lettertypeselectie voor de bovenstaande slogan lijkt een beetje afwijkend voor de site. Het is een beetje te dun en moeilijk te lezen en vloeit niet goed met het Vag Rounded-achtige lettertype in de kop. Over het algemeen probeer ik te voorkomen dat ik twee unieke displaylettertypen in een logo plak om botsingen te voorkomen. Pak een duidelijker, meer traditioneel lettertype voor de slogan.
De link "Browse More Designs"

De link onder aan het raster heeft een rand die de breedte van de hele kolom uitrekt, maar alleen op het kleine stukje tekst in het midden kan worden geklikt. Dit gebied lijkt gewoon een beetje eenvoudig en onvoltooid en kan gemakkelijk worden omgezet in een grote knop die een beetje beter past bij de esthetiek van de zijbalk.
Generieke schuifbalken

In een volledig aangepast ontwerp zoals dit, waarbij elk element zorgvuldig is vormgegeven, krom ik altijd ineen als ik iets zie dat de betovering verbreekt door een standaard browser-UI-element te gebruiken. Het is niet zo dat de standaard schuifbalken noodzakelijkerwijs lelijk of onaantrekkelijk zijn, ze passen gewoon niet bij het ontwerp.
Het is een beetje alsof je een glimp opvangt van de man achter het gordijn, precies wanneer je alle magie begint te geloven of een stuk versiering vindt dat is weggelaten in een nieuw geschilderd huis. De speciale omgeving die is gecreëerd, wordt ontsierd door het besef van wat eronder zit.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.