Web Design Critique # 64: Snowden Industries
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Snowden Industries.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Snowden Industries
“We zijn een team van professionals, elk met een unieke gespecialiseerde vaardigheden. We houden van wat we doen en helpen onze klanten graag door het creatieve proces van het vertalen van bestaande offline bedrijfsinitiatieven naar meeslepende online ervaringen. We plannen, ontwerpen, coderen, bouwen en bekritiseren onze projecten de klok rond. We projecteren met BaseCamp, factureren met FreshBooks en communiceren via verschillende online messengers zoals Skype, AIM en Yahoo Chat. We zijn ook altijd telefonisch en per e-mail beschikbaar om u door uw project te helpen. ”
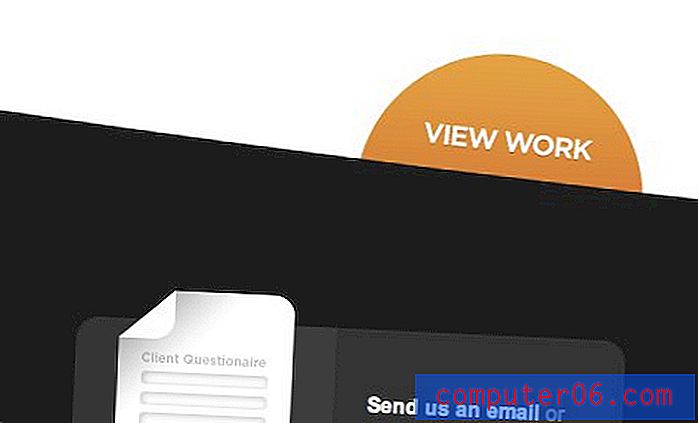
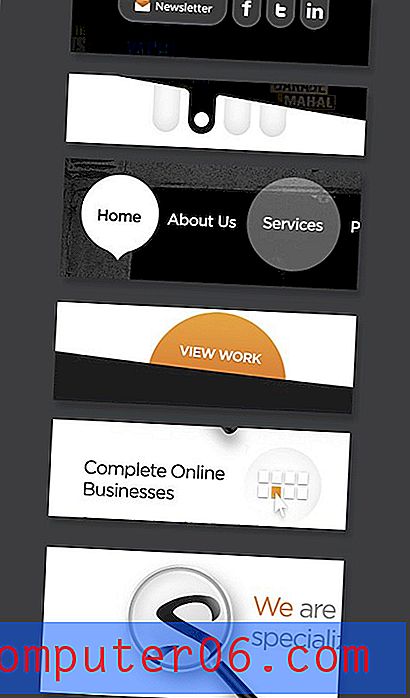
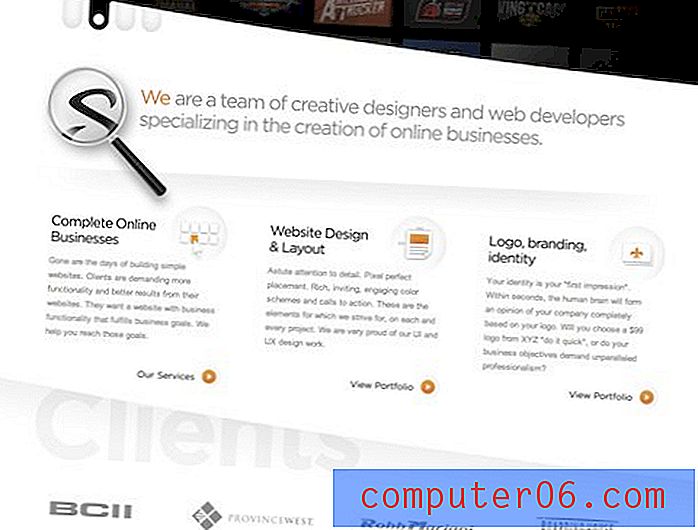
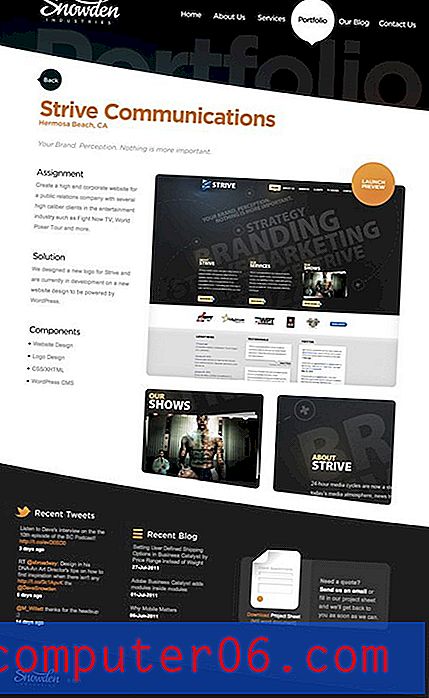
Hier is een screenshot van de homepage:

Eerste indruk
Mijn eerste reactie op deze site is simpel: het is geweldig. Het is aantrekkelijk, kleurrijk, dynamisch, aantrekkelijk, goed georganiseerd; Ik kan doorgaan. Serieus applaus voor de mensen van Snowden, ze hebben fantastisch werk geleverd.
Het bekritiseren van een site als deze is altijd moeilijk omdat het zo goed is gedaan. Laten we, in plaats van alle dingen die fout zijn gegaan, uit elkaar te halen wat er goed is gegaan. Onderweg zullen we zien of we gebieden kunnen vinden die verbetering kunnen gebruiken.
CRAP: The Acronym to Judge Designs By
Ontwerpauteur Robin Williams (niet de acteur) heeft lang geleden vier basisontwerpprincipes uiteengezet die ik niet alleen als leidraad voor mijn eigen ontwerpen gebruik, maar ook als standaard om andere ontwerpen te beoordelen. Deze principes zijn Contrast, Herhaling, Uitlijning en Nabijheid, in de ontwerpgemeenschap liefdevol "CRAP" genoemd.
Om te zien waarom dit ontwerp zo goed werkt, laten we eens kijken hoe het zich op elk van deze gebieden houdt. Als lezer geeft dit u een zeer belangrijk inzicht in hoe u deze principes in uw eigen werk kunt gebruiken.
Contrast
Ik zou zeggen dat contrast een van de sterkste dingen is die dit ontwerp aandrijven. Het is de reden dat de pagina echt uw aandacht trekt en vasthoudt terwijl u naar beneden scrolt. Enkele voorbeelden:


Merk op hoe eenvoudig het kleurenpalet hier is. Dit is een geweldig ding over ontwerp waarvan ik denk dat veel mensen het missen. Een van de beste tips die ik je kan geven: als je niet geweldig bent met kleurenschema's, houd het dan simpel dom! Er is hier een klassieke strategie aan het werk die we op talloze sites zien. Er is eerst gekozen voor twee mooi contrasterende kleuren, in dit geval zwart en wit. Het wordt gewoon niet eenvoudiger en contrastrijker.
Daarna wordt een derde kleur, meestal een heldere pop in de vorm van een oranje, rood of groen, binnengebracht en herhaaldelijk op de pagina gebruikt om uw aandacht naar specifieke punten te leiden. Die derde kleur wordt heel spaarzaam gebruikt en grijpt je echt elke keer dat je hem ziet. Snowden gebruikte hiervoor een mooie sinaasappel.

Merk op dat de site er niet helemaal uit ziet als een halloween-ontwerp. Te vaak hoor ik ontwerpers onnadenkend advies geven om vakantiecombinaties zoals rood en groen (Kerstmis) of oranje en zwart (Halloween) te vermijden, omdat kijkers je ontwerp onmiddellijk met die feestdagen zullen associëren. Er zit een zekere waarheid in de waarschuwing, maar als je een van de kleuren spaarzaam gebruikt zoals Snowden deed met de sinaasappel, kun je dit gemakkelijk vermijden. Als je een bekwame ontwerper bent, zou je kijkers alleen aan Kerstmis moeten laten denken wanneer jij dat wilt.
Herhaling
Terwijl we het over kleur hebben, dient die oranje pop ook als een sterk punt van herhaling op de hele pagina. Zoals ik hierboven al zei, overal waar je oranje ziet, probeert de ontwerper je aandacht te richten op iets belangrijks.

Een ander opzettelijk herhalingspunt is het gebruik van cirkels en sterk afgeronde hoeken. Overal op de pagina zien we cirkels als ontwerpstatement. Keer op keer gebruiken ze hetzelfde basiselement om een sterk en consistent esthetisch gevoel te creëren.

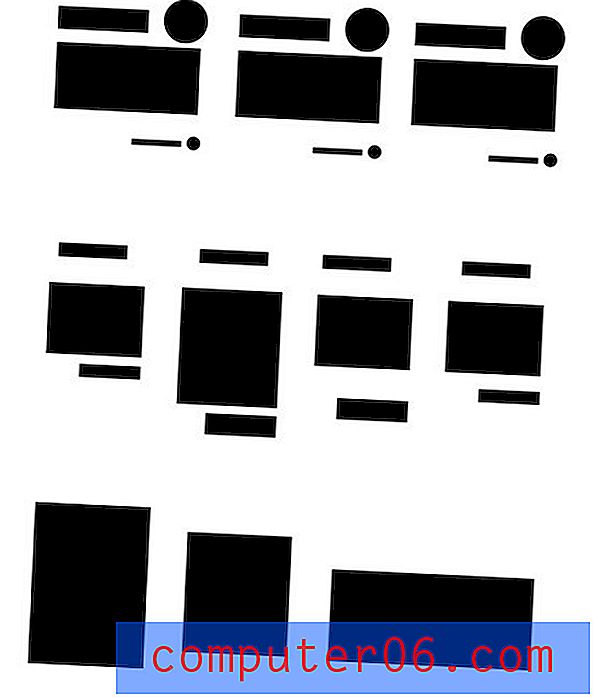
Door dat afgeronde thema op te pakken, wordt de organisatie op de site gedreven door deze grote boogsecties. Als we de inhoud weghalen, is het gemakkelijk om de herhaling hier te zien.

Uitlijning
Uitlijning is een zeer eenvoudig maar uiterst belangrijk aspect van uw ontwerp. Deze site heeft een vrij complex ogende lay-out, maar door de bogen ziet het er een beetje ingewikkelder uit dan het in werkelijkheid is. Het afgeronde karakter van de secties geeft de lay-out een bijna organische illusie, maar als je het visuele ontwerp weghaalt, zie je dat het draadframe eronder een stevig raster is.

Dit voorbeeld helpt echt de mythe te ontkrachten dat wireframes je opsluiten in ontwerpstructuren die zo rigide zijn dat ze creatieve vrijheid doden. Deze site heeft een maximale visuele aantrekkingskracht en toch is de onderliggende structuur vrij eenvoudig en saai!
Nabijheid
Het principe van nabijheid is zodanig dat je het nooit zou opmerken als het goed is gedaan. Anders gezegd, je let nooit op het feit dat de dingen die bij elkaar horen bij elkaar zijn, je let alleen op de problemen als iets niet op zijn plaats is of moeilijk te vinden is.
Om deze reden lijkt nabijheid voor de hand liggend en eenvoudig, maar in werkelijkheid is het voor veel ontwerpers een struikelpunt. Zoals we al verschillende keren hebben vermeld, wordt de structuur op deze site verzorgd door de bogen van wit en zwart. Zo ontstonden leuke hoekjes waar de ontwerper duidelijke visuele informatieclusters kon neerzetten.

Maak niet de fout om te denken dat lay-out volledig onafhankelijk moet zijn van esthetisch ontwerp. Deze pagina laat duidelijk zien dat de twee nauw samenwerken en een krachtig hulpmiddel vormen voor het implementeren van nabijheid.
Gevolgtrekking
Er is geen magische formule die u elke keer kunt volgen voor een succesvol ontwerp, maar als u de bovenstaande principes volgt, komt u dichtbij. De ontwerpers achter Snowden hebben duidelijk een goed begrip van de basale ontwerptheorie en hoe ze een pagina kunnen maken die zowel succesvol functioneel als succesvol aantrekkelijk is.
Je hebt misschien gemerkt dat ik nog steeds geen constructieve feedback heb gegeven, en om eerlijk te zijn weet ik niet wat ik moet zeggen. Het is een solide ontwerp waar ik zelf enorm trots op zou zijn om te produceren. Het enige dat me dwars zit, is het gebruik van het vervangen van Cufon-lettertypen. Het gebruikte lettertype is een vrij eenvoudige schreefloze letter en ik weet niet zeker of Cufon de bruikbaarheidstreffer waard is. Een vergelijkbaar uiterlijk zou waarschijnlijk kunnen worden bereikt met Helvetica Neue en enkele veiligere terugvallen. Verder biedt @ font-face een vriendelijker alternatief, hoewel sommigen de visuele weergave van Cufon verkiezen. Hoe dan ook, het is een kleine kwestie met deze site en staat volledig open voor debat.
Kijk om je heen
Voordat je gaat, stop langs de site en kijk rond. Merk op hoe ze dezelfde solide principes gebruikten en ze combineerden met nieuwe lay-outs en ideeën op andere pagina's op de hele site.


Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.