Web Design Critique # 7: Web Icon Set
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Web Icon Set, een inspiratiebron voor webdesign.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We rekenen $ 24 voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Web Icon Set
De site lijkt zich nog in de beginfase van de lanceringsperiode te bevinden, maar er zijn al een aantal echt mooie pictogrammen die gratis kunnen worden gedownload en gebruikt in je volgende project.
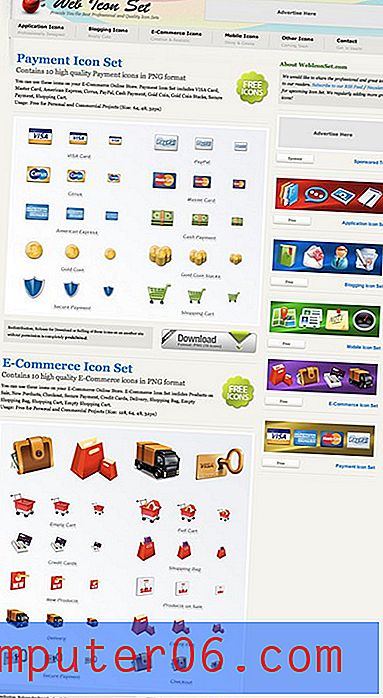
Hier is de startpagina van de site:

Het goede
Laten we beginnen met te kijken naar de delen van de site die heel goed zijn ontworpen. Het is absoluut een aantrekkelijk begin, dus er zijn genoeg stijlpunten om uit te delen.
De pictogrammen

Deze site draait helemaal om pictogrammen, dus de belangrijkste vraag is: zijn ze goed? Het antwoord is ja. De pictogrammen zijn doordacht ontworpen, wat betekent dat ze eigenlijk nuttig zijn voor ontwerpers, en ze zien er ook geweldig uit. Op dit moment zijn er maar een paar sets beschikbaar, maar ik kijk er naar uit om er in de toekomst meer aan toe te voegen.
De navigatie

Ik hou van het 3D-omhullende effect op de navigatiebalk en het subtiele boekdrukeffect op de subkopie voor elk item. Wanneer u over een gebied zweeft, wordt de tekst blauw, zodat u zeker weet dat dit links zijn. Het zou leuk zijn om dit gebied wat meer te zien opvallen, maar over het algemeen vind ik de richting hier leuk.
De zijbalk

De zijbalk is een leuke snelle referentie voor de beschikbare pictogrammen. Dit komt echt van pas als de site meer pictogrammensets heeft om doorheen te bladeren. De grafische voorbeelden hier zijn helder en kleurrijk en trekken echt uw aandacht terwijl u door de inhoud van de pagina bladert.
Gebieden om te verbeteren
Nu we een aantal van de gebieden hebben gezien die goed werken, zal ik een paar ideeën noemen die ik heb om de algehele ervaring en het ontwerp van de site te verbeteren.
Typografie

Ik denk dat de mix van lettertypestijlen op de site botst. De grote vreemde eend in de bijt is het soort cliché 90s brush-script dat wordt gebruikt in het logo voor de site. Als er maar één ding verandert op deze site, raad ik aan dit te zijn. Als u op zoek bent naar gratis lettertypen van hoge kwaliteit, probeer dan FontSquirrel en weersta de verleiding om het gekste lettertype te kiezen dat u kunt vinden. Er zijn tal van echt leuke en goed leesbare opties die je nog steeds een unieke uitstraling geven.
Achtergrondafbeelding

Ik vind het swooshy-regenbooggedoe in de kop niet erg, maar ik denk dat het veel te abrupt eindigt. Ik raad aan om gewoon door te gaan met de afbeelding en deze uit de bovenkant van de site te buigen of op zijn minst een veel geleidelijkere vervaging te geven. De harde afsnijding voelt snel aan en voelt een beetje aan als ducttape op een lekkende pijp.
Grammatica en spelling

Ik ben geen Engelse professor, dus ik vermijd meestal problemen als deze aan te wijzen, zodat jullie niet allemaal mijn zinsstructuur gaan aanvallen. De site lijdt echter echt aan de onhandige formulering op een paar van de kopieerpunten. Bijvoorbeeld: "We voegen regelmatig meer geweldige pictogrammen toe!" moet worden gewijzigd in iets als 'We zullen regelmatig meer geweldige pictogrammen toevoegen!'
Verder staat er op het logo "Biedt u de beste professionele en hoogwaardige pictogrammensets." Dit zou kunnen worden aangepast om te lezen "Het verstrekken van de beste professionele kwaliteit icon sets."
Ten slotte zijn er verschillende typefouten in de trefwoorden voor elke pictogramset: "hellingen" in plaats van "omvat", "Porducts" in plaats van "producten", enz.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.
Geïnteresseerd om uw eigen site te laten bekritiseren? Meer informatie vind je hier.