Web Design Critique # 74: Pergola Farmhouses
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Pergola Farmhouses. Laten we erin springen en zien wat we denken!
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Pergola-boerderijen
Pergola Farmhouses is opgericht in 1997 toen Julian begon met het renoveren van oude boerderijen tot vakantievilla's. Zijn vrouw, Doris, werd verantwoordelijk voor de boekingen en het algemene beheer van de boerderijen, terwijl Julian zich richtte op de renovatie van nieuwe karakteristieke huizen. Met meer dan vijftien jaar ervaring in de verhuur van boerderijen en villa's, opgedaan bij verschillende mensen van verschillende origine, staan Julian en Doris altijd klaar om u te helpen en uw vakantie zo comfortabel en onvergetelijk mogelijk te maken.
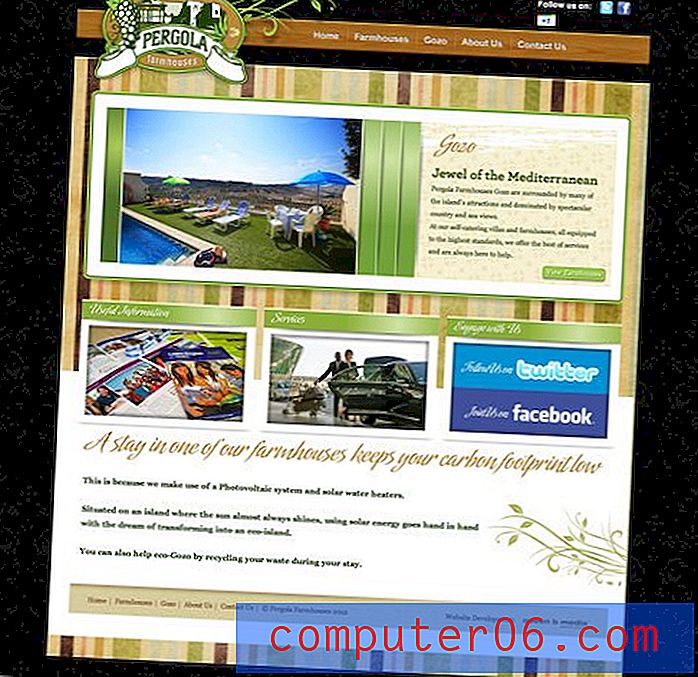
Hier is een screenshot van de homepage:

Eerste indruk
De site van Pergola Farmhouses heeft een solide, functionele basis waarvan ik denk dat ze goed van pas zullen komen. Vanuit esthetisch oogpunt denk ik echter dat het een update zou kunnen gebruiken. We zullen praten over hoe het overmatig gebruik van een paar verouderde trends heeft geleid tot een site die verouderd aanvoelt.
Gedateerde trends volgen
Een van de moeilijkste onderwerpen om over een bepaalde site te reageren, is de aard van het gebruik van tijdige trends in een ontwerp. Soms weet je meteen wanneer je naar een site kijkt dat deze een beetje gedateerd lijkt, maar het is moeilijk vast te stellen waarom. Dit geldt vooral wanneer, zoals op deze site, het ontwerp opzettelijk een vintage esthetiek heeft.
Bovendien lijkt dit voor een niet-ontwerper misschien onbeduidend. Het lijkt echter veel op het dragen van kleding die al lang uit de mode is geraakt, of je het nu leuk vindt of niet, mensen zullen je ervoor beoordelen. En als bezoeker als ik het gevoel heb dat de graphics verouderd zijn, begin ik me af te vragen of de informatie dat ook is.
Zoals ik net al zei, is deze site opzettelijk verouderd in zijn esthetiek, maar je moet er rekening mee houden dat in de loop van de tijd zelfs vintage en retro-ontwerpstijlen evolueren. De lastigste gebieden die het gemakkelijkst te herkennen zijn, zijn die die niet echt passen bij het oude thema om mee te beginnen. Het gebruik van schuine en reliëfeffecten in Photoshop-stijl:

Deze stijl is gewoon komen en gaan en ziet er tegenwoordig cheesy uit. Je kunt het ook niet rechtvaardigen met het retro-argument, aangezien deze specifieke stijl een oorsprong suggereert uit de vroege jaren 2000, terwijl de rest van de site een veel oudere periode suggereert.
Een ander ding dat voor mij niet helemaal werkt, is het extreem zware gebruik van textuur. De achtergrondbehangprint, drukke strepen, herhalend geklets naast de diavoorstelling en het hout in de navigatie komen allemaal samen op een beslist drukke en overweldigende manier (vooral de strepen). Textuurtrends van tegenwoordig hebben de neiging meer naar subtiliteit te neigen.

Het logo
Een element waarvan ik denk dat het met succes uit het vintage motief komt, is het logo. Het is een prachtig stuk illustratiewerk dat mooi in een ovale zegel is geplaatst. Het doet sterk denken aan de stijl van Briefhoofden, die, hoewel gedateerd, nog steeds superaantrekkelijk kan zijn wanneer ze met tact worden benaderd. Ik denk dat de toegevoegde wijnstokken achterin misschien niet nodig zijn, maar verder is dit een geweldig stuk ontwerp.

Sociale links
Terwijl we naar de top van de site kijken, is er één ding dat het vermelden waard is. De lay-out van de sociale logo's is nogal vreemd:

Er is gewoon geen reden waarom het Google+ logo op zijn eigen regel staat. Dit is onhandig en afleidend en voelt als een bijzaak. Ik wed dat het een recente toevoeging was (aangezien het een vrij nieuwe site is) en iemand heeft gewoon niet de nodige tijd geïnvesteerd om dit logo echt met de rest van de lay-out te laten vloeien.
De SlideDeck
De diavoorstelling die op de Pergola-startpagina wordt gebruikt, is de populaire SlideDeck jQuery-plug-in, waar ik een grote fan van ben. SlideDeck maakt het supereenvoudig om een aantrekkelijke en interactieve manier te bouwen om veel inhoud op een kleine ruimte weer te geven.

Hoewel ik het concept van SlideDecks leuk vind, ben ik niet gek op de implementatie hier. De hellingen hier en elders zijn nog een van die aanrakingen die lijken op een gefotoshopte look die niet erg populair meer is. Verder is het vreemd om de verticale balken leeg te zien. Deze zijn bedoeld om tekstinhoud met betrekking tot de dia te bevatten. Leeg, ze hebben het gevoel dat ze zonder reden gewoon ruimte opeten. Bovendien mis je een kans om eenvoudige stukjes informatie over elke dia te geven: prachtig uitzicht op zee, full-service personeel, enz.
Typografie
Het laatste gebied dat ik wil bespreken, is de typografie op de pagina. Ik ben een voorstander van goed type en maximale leesbaarheid en ik kan niet anders dan denken dat de ontwerper hier overboord is gegaan met de cursieve koppen:

Het lettertype op zichzelf is een behoorlijk interessant script, dus ik kan zien waarom het is gekozen, maar de truc om scripts met enige mate van succes te implementeren, is ze spaarzaam te gebruiken. Dit lettertype ziet er bijvoorbeeld goed uit voor de kop van een enkel woord "Gozo" bovenaan de pagina, maar de rest van de tijd is het gewoon te sierlijk en zorgt het voor een onnodig moeilijke leeservaring.
Verder hebben de paragrafen onderaan de pagina een behoorlijk onhandige witruimteverdeling. Het lijkt erop dat er een enorme kloof en een beetje inhoud was en dat de twee niet helemaal goed samenkwamen. Ik zou aanraden om enkele van de onnodige regeleinden te schrappen.

Gevolgtrekking
Als ik op de site rondkijk, denk ik dat hier een goede mate van functionaliteit is. Als potentiële bezoeker heb ik niet echt moeite met navigeren en het vinden van de informatie die ik nodig heb. Dit is een enorm pluspunt dat niet over het hoofd mag worden gezien. De meeste bezoekers zullen hier vooral om geven.
Dat gezegd hebbende, vanuit een ontwerpperspectief zou het beter kunnen. De site voelt een beetje aan als een oud huis dat wel wat aanpassingen kan gebruiken. U wilt dat de esthetiek van de oude stijl op zijn plaats blijft, maar sommige armaturen moeten worden vervangen om deze in overeenstemming te brengen met moderne normen.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.