Web Design Critique # 89: Discoveries Magazine
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Discoveries Magazine, een publicatie voor medisch onderzoek. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over ontdekkingen
“Discoveries Magazine is het vlaggenschip van Cedars-Sinai over medisch onderzoek en de impact ervan op patiëntenzorg. Twee keer per jaar gepubliceerd, toont Discoveries de opwinding van wetenschappelijke ontdekkingen en de mannen en vrouwen die ervan profiteren. ”
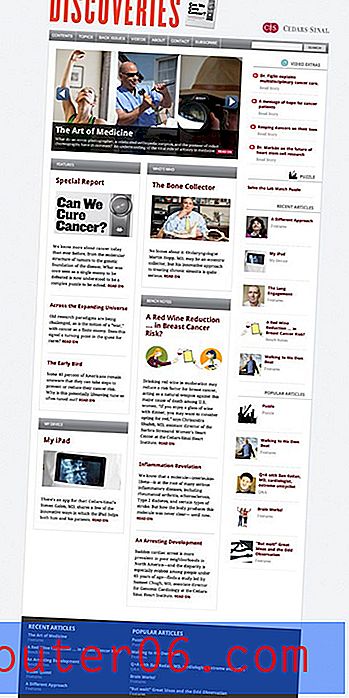
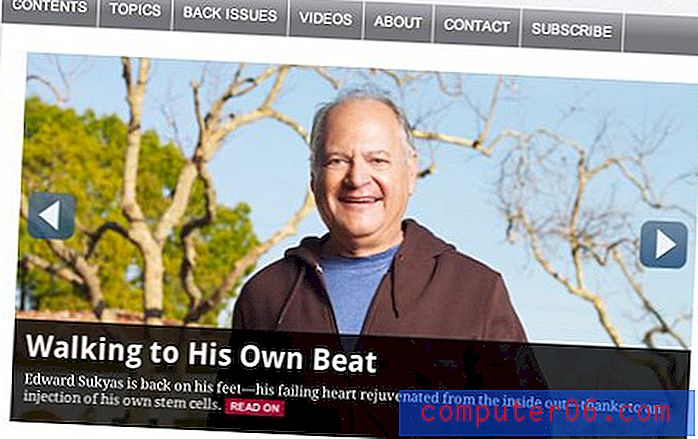
Hier is een screenshot van de homepage:

Nu we bekend zijn met de site, duiken we in en bespreken we de verdiensten van het ontwerp.
Het goede
Er is veel dat ik leuk vind aan dit ontwerp, dus laten we beginnen met het bespreken van alle dingen die goed zijn gegaan in het ontwerp. Wat zijn de sterke punten? Wat kunnen we daar als ontwerpers van leren?
Schoon ontwerp
Het eerste dat me opvalt aan Discoveries is dat het ontwerp extreem schoon is. De kleuren van de achtergrond en structuur van de site zijn gedempt en ingetogen, waardoor de inhoud echt kan schitteren. Ik word op geen enkele manier afgeleid, mijn ogen schieten recht naar de inhoud. Dit is een indrukwekkende prestatie waar veel ontwerpers mee worstelen bij het werken aan een inhoudelijke site zoals een tijdschrift.

Layout Awesomeness
Een groot deel van het 'schone' karakter van deze site is de layout. Het heeft veel witruimte en de inhoud is mooi georganiseerd op een duidelijk hiërarchische manier. In plaats van dat alles om mijn aandacht concurreert, is er een duidelijk communicatietraject. Het is iets moois.

Het beste deel: het reageert. De site past zich moeiteloos aan als de viewport verandert. We beginnen met een statisch raster op volledige desktopgrootte, dat een breekpunt raakt, de meest rechtse kolom laat vallen en vervolgens overschakelt naar een vloeiend raster met twee kolommen. Nog een breekpunt wordt gebruikt om dat terug te brengen tot een vloeistofraster met één kolom. Zo simpel, zo effectief. Ik hou ervan.
Aangepaste illustraties
Ik denk dat mijn favoriete ding over deze site de (schijnbaar) aangepaste illustraties zijn die door de artikelen verspreid zijn. Stockfoto's zijn één ding, maar illustraties als deze geven een manier om uw site een persoonlijkheid en een merk te geven. Het is een van de redenen waarom ik altijd zo van A List Apart heb gehouden.

Voor een visuele man als ik, stoten illustraties als deze je publicatie op. Je moet een behoorlijk budget hebben als je aangepaste kunstwerken laat maken, dit spul kan erg duur zijn!

Deze illustraties lijken allemaal eigenzinnig en uniek. Ik weet niet zeker of ze van dezelfde artiest zijn of niet, maar ze hebben allemaal een vergelijkbaar gevoel. Laat ze komen.
Markeren van belangrijke inhoud
Ik kwam in een vorige sectie op hiërarchie, maar het is cruciaal om erop te wijzen hoe effectief het is om belangrijke inhoud te markeren. De ontwerpers van deze site doen dat in dezelfde eenvoudige maar effectieve stijl die ze voor al het andere hebben gebruikt.

Ik ben een grote fan van afbeeldingsschuifregelaars en deze is precies wat een anders zo eenvoudige pagina nodig heeft om de aandacht van de gebruiker te trekken en een beetje betrokkenheid toe te voegen.
De slechte
Zoals je kunt zien, hou ik echt van het uiterlijk van deze site. Er is veel dat de ontwerpers goed hebben gedaan. Dit is echter een kritiek, nietwaar? Laten we ingaan op de gebieden die een kleine verbetering kunnen gebruiken.
Generiek ontwerp
Er is een dunne lijn tussen gedurfd minimalisme en generiek ontwerp, en het is echt lastig om aan de vroegere kant van die vergelijking te vallen. Voor alle lof die ik heb gegeven voor de lay-out en het 'strakke' uiterlijk van de site, kan ik het gevoel niet van me afschudden dat het er allemaal een beetje saai en generiek uitziet.
Er is iets dat gewoon schreeuwt: 'Ik heb de meest populaire sjabloon uit een WordPress-galerij gehaald.' Er zijn enkele secties die dit gevoel bestrijden, zoals de koptekst:

Dit ziet er geweldig uit. Het lettertype is uniek en heeft karakter (zoals de illustraties) en je hebt een mooie kleur. Maar hier houdt het op. Herhaling is de sleutel tot een goed ontwerp, maar ik zie deze stijl nergens worden herhaald. Gebruik die kleur om mijn aandacht te trekken op andere plaatsen op de pagina en gooi wat koppen met een hoog, compact lettertype.
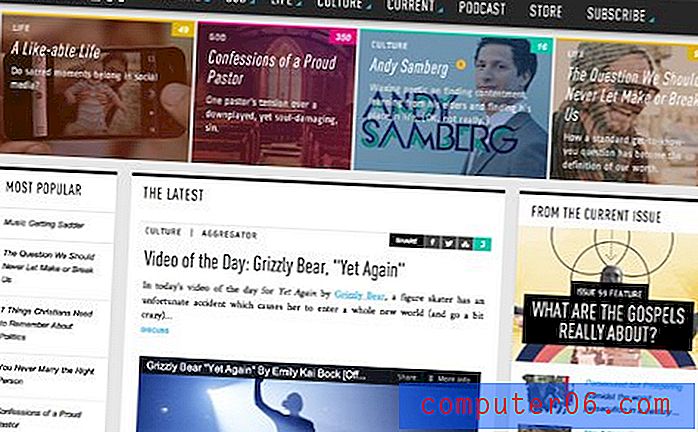
De beste manier om een idee te krijgen van hoe je generiek design kunt bestrijden, is door rond te kijken op vergelijkbare sites die met succes een sterke persoonlijkheid en een merk hebben opgebouwd. Zo'n site is Relevant Magazine, een publicatie met ontwerpers die ik al jaren bewonder.

Net als bij Discoveries heeft Relevant een strak ontwerp met een grote hiërarchie en veel witruimte. Maar in tegenstelling tot Discoveries, loopt de site over van herhaling en kleine ontwerpdetails die alle ideeën bestrijden die de site op een sjabloon is gebaseerd.
Paginering
Toen ik op de site rondkijkte, kwam ik een probleem tegen waarover veel werd gediscussieerd in online publicaties: paginering. Elke site-eigenaar houdt van paginaweergaven. We willen er zoveel als we kunnen krijgen.
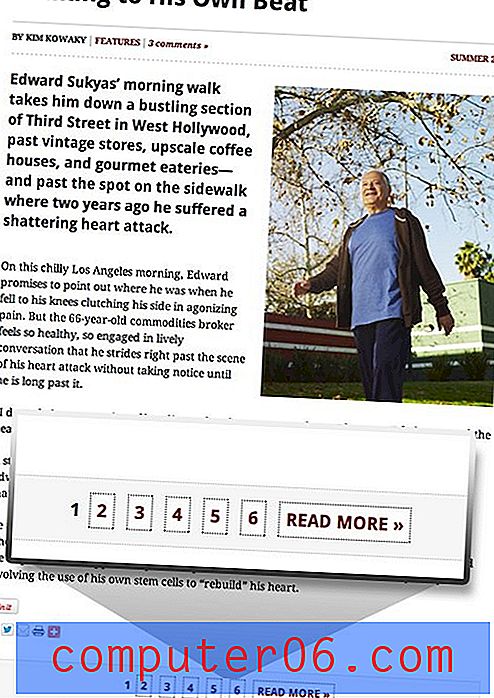
Op een dag realiseerde iemand zich dat ze hun paginaweergaven dramatisch konden verbeteren met een eenvoudige techniek: verspreid je inhoud gewoon over meerdere pagina's! Dat is wat er op deze site lijkt te gebeuren:

Zoals je kunt zien, is dit artikel verdeeld in maar liefst zes pagina's (de meeste waren eigenlijk negen of tien!). Elke pagina is niet super lang en bevat slechts ongeveer zes alinea's. Dit zorgt voor heel veel pagina's opnieuw laden terwijl u inhoud op de site leest. Ik kan misschien iemand zien die argumenteert dat het opsplitsen van de inhoud op de een of andere manier goed is voor de gebruiker, maar ik denk echt niet dat dit hier van toepassing is.
Als je echt vastzit aan deze pagineringstactiek, gooi dan op zijn minst een knop in die het mogelijk maakt om de inhoud allemaal op één pagina te zien. Dit geeft de gebruikers de mogelijkheid om te beslissen wat het beste voor hen is.
Afsluitende gedachten
Uiteindelijk denk ik dat Discoveries Magazine een geweldige start heeft om mee te werken. Ze hebben solide inhoud (ik werd een paar keer meegezogen tijdens het schrijven van deze kritiek) en hun organisatie voor die inhoud is geweldig.
De twee belangrijkste gebieden waarop ze zich moeten concentreren, is het bestrijden van het generieke sjabloongevoel in het ontwerp met een sterkere merkaanwezigheid en het verbeteren van de manier waarop inhoud wordt weergegeven in specifieke berichten.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.