Web Design Critique # 92: Oomph
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Oomph. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Oomph!
“Oomph is dé plek voor plastic kaarten met aplomb. Door samen te werken met enkele van 's werelds meest populaire merken, hebben onze kleine plastic edelstenen meer dan 20 miljoen mensen bereikt - niet slecht in vijf jaar. Welke kaart u ook zoekt, wij kunnen u helpen. En als u het perfecte kaartontwerp niet kunt vinden in onze galerij, neem dan contact met ons op. De mogelijkheden in plastic zijn eindeloos en we vinden het heerlijk om iets nieuws te proberen. ”
Hier is een screenshot van de homepage:

Esthetisch
Ik zie meteen dat ik dol ben op de esthetiek van deze site. Het is wild, gek en leuk terwijl het perfect het idee achter de kaarten overbrengt.

Zoals je kunt zien, zijn er al deze gekke, glanzende, kleurrijke afbeeldingen die echt het idee duwen dat plastic kaarten iets cools en spannends zijn. Dit had net zo goed een zeer schone, Apple-achtige site kunnen zijn met de nadruk op dramatische kaartfoto's, maar dit maakt het product een beetje persoonlijker en benaderbaarder.
Type
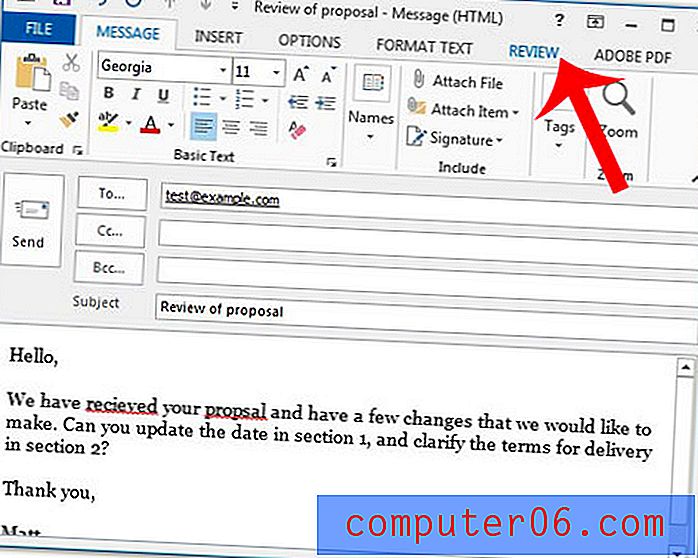
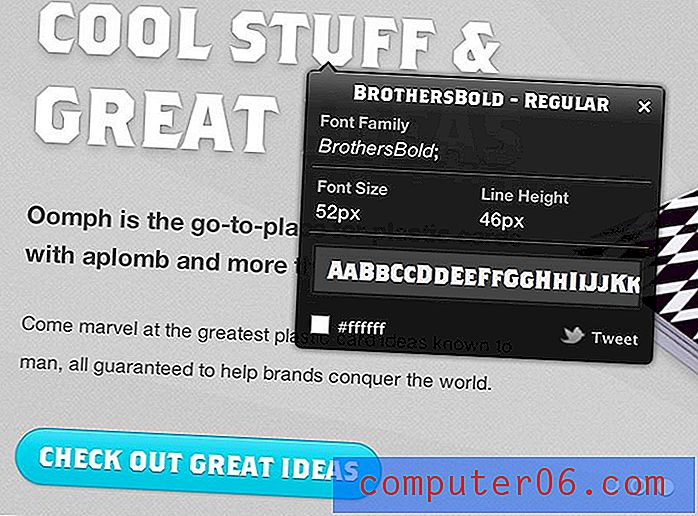
Een ander ding dat ik erg leuk vind aan deze site is de typografie. Het hoofdkoplettertype heet "BrothersBold" en wordt hieronder weergegeven met WhatFont.

Er valt hier veel te waarderen. Het lettertype is perfect leesbaar en straalt een gedurfd, mannelijk gevoel uit. Verder geven de afgehakte rondingen een soort 'uitgesneden' gevoel weer dat perfect is voor een bedrijf dat in wezen plastic snijdt.
Afgezien hiervan is zowat alles op de pagina Helvetica. Dit is goed omdat voor zo'n uniek, interessant koplettertype een complementair lettertype nodig is dat zo eenvoudig en duidelijk is dat je het leest zonder erover na te denken. Helvetica past deze beschrijving als het meest alomtegenwoordige en misschien wel meest onzichtbare lettertype op aarde.
Het rooster
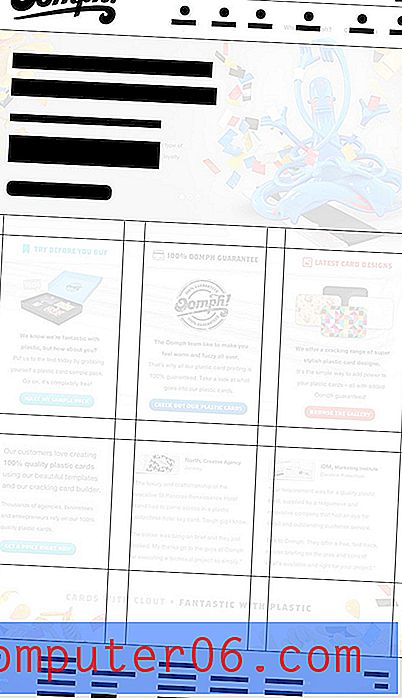
De Oomph-startpagina is heel duidelijk ingedeeld volgens een strikt raster. Het raster is 1.020 px breed en is redelijk consistent van boven naar beneden op de pagina.

Zoals u kunt zien, is het primaire construct hier de lay-out met drie kolommen die het midden van de pagina beslaat. Onthoud dat drie een magisch getal is, dus dit zorgt ervoor dat de lay-out perfect in balans is en precies de juiste hoeveelheid inhoud biedt.
Een ding dat hier echt opvalt, is hoe evenwichtig de witruimte is door het hele ontwerp. Het is duidelijk dat een rastersysteem je een mooie horizontale afstand geeft, maar je moet dan opzettelijk zijn om dat ritme verticaal aan te passen.
Niet-responsief
Hoewel de site laadt en eruitziet op een mobiel apparaat, is deze op geen enkele manier geoptimaliseerd voor mobiel bekijken. Op mijn iPhone moet ik heel veel knijpen en pannen om erachter te komen wat er aan de hand is.
Aangezien de site aan zo'n mooi, strikt raster voldoet, is het absoluut een ideale kandidaat voor responsief ontwerp. Een jaar geleden kende ik alleen bonuspunten voor responsieve ontwerpen toe voor extra inspanning, maar nu begint het snel iets te worden dat ik verwacht te zien, althans op een bepaald niveau.
Responsive design is een lastige zaak, maar de echte kopzorgen komen van content-zware publishing-sites. Voor een statische site als deze is responsief of in ieder geval voor mobiel geoptimaliseerd ontwerp minder een grote opgave en meer een baseline-verwachting.
Communicatiehiërarchie
Net zo belangrijk als het visuele ontwerp van de pagina is de structuur van de communicatie en hoe deze wordt gepresenteerd. Dit is eigenlijk de kern van wat design is en waarom we het hebben. Een goed ontwerp structureert informatie op een logische en aantrekkelijke manier.
De Oomph-site heeft een zeer goed gestructureerde communicatie. Zodra ik de pagina laad, is dit de eerste kop die ik zie:

Merk op dat hier een leuke kleine visuele truc is. De kop zegt: "Plastic Fantastic. Kaarten van Oomph ', maar in één oogopslag is de woordgroepering die ik zie' Plastic kaarten '. Dit is precies waar het bij Oomph om draait, dus dit is een homerun in communicatieontwerp.
Vragen smeekten
Als je eenmaal de eerste keer hebt rondgekeken en het idee hebt gekregen dat dit een bedrijf voor plastic kaarten is, zal je eerste neiging zijn om naar enkele vragen te springen:
- Welke soorten kaarten maken ze?
- Hoeveel kosten ze?
- Wie is Oomph? Wat is daar het verhaal?
Al deze vragen worden gemakkelijk beantwoord in de eerste plaats die u zult bekijken: de primaire navigatie.

Dit is van cruciaal belang voor uw ontwerp. Probeer altijd de vragen te voorspellen die uw gebruikers zullen hebben en probeer vervolgens de eerste plaats te bepalen waarnaar ze zullen zoeken om ze te vinden.
Winkel ervaring
De winkelervaring is hier ook echt soepel. De site voelt helemaal niet als een typische, rommelige online winkel. Het voelt alsof ik gewoon door het productaanbod blader en voordat ik het weet, zit ik in stap twee van het aankoopproces. De weg om te kopen is zo natuurlijk en alles wordt zo goed gepresenteerd: geen geheimen, geen verborgen prijzen of kosten, enz.
Algemene adviezen
Over het algemeen denk ik dat Oomph een echt solide site heeft. De visuele esthetiek is prachtig, de lay-out is perfect en de communicatiehiërarchie is van topklasse. De enige echte klacht die ik heb, is het gebrek aan mobiele optimalisatie. Anders dan dat, is het absoluut een van die sites waar ik het hele artikel aan toevoeg in plaats van kritiek te leveren!
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.