Ontwerp voor iedereen: toegankelijkheid overwegen in visuele projecten
Omdat design zo'n visueel concept is, denken we niet altijd na over hoe design gebruikers met bepaalde handicaps kan beïnvloeden. Van visie tot gehoor- of zelfs aanraakstoornissen, hoe u een website, brochure of zelfs pakket ontwerpt, kan er voor verschillende mensen anders uitzien of werken.
En hoewel u niet kunt ontwerpen zodat elk element in elke situatie perfect is voor elke gebruiker, zijn er enkele dingen die u kunt doen en waar u aan kunt denken om uw ontwerpprojecten toegankelijker te maken voor een groter aantal mensen. Simpele technieken zoals kleurkeuze, textuur, schaduw en geluidseffecten kunnen een verschil maken voor gebruikers.
Ontdek ontwerpbronnen
Dingen om te overwegen

Hoewel er een aantal dingen zijn die kunnen bijdragen aan de toegankelijkheid van ontwerpen, zijn de meest voorkomende factoren een verminderd gezichtsvermogen of kleurenblindheid, het vermogen om bepaalde geluiden te horen en zelfs een tastzin. Elk van deze dingen kan van grote invloed zijn op hoe iets dat u maakt wordt ontvangen en het is belangrijk om te begrijpen dat in sommige gevallen een aanzienlijk aantal mensen door deze factoren kan worden beïnvloed.
Beperkt zicht
Een aanzienlijk deel van de wereldbevolking heeft een soort visuele beperking. Denk aan alle mensen die je kent die een bril of contactlenzen dragen. Dit omvat 285 miljoen mensen en daarvan zijn 39 miljoen blind, volgens de Wereldgezondheidsorganisatie.
Kleurenblind
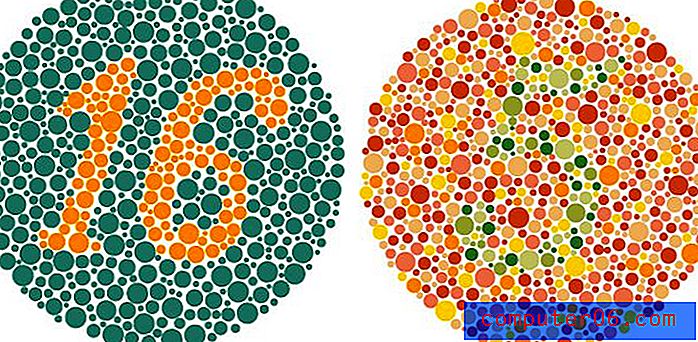
Een van de meest voorkomende problemen waarmee een ontwerper kan worden geconfronteerd als het gaat om toegankelijkheid, is kleurenblindheid. Er zijn verschillende variaties in kleurenblindheid - variërend van het zien van weinig kleur in bepaalde tinten (gewoonlijk rood, groen of blauw) tot helemaal geen echte kleur zien. Kleurenblindheid kan bij de geboorte beginnen of zich na verloop van tijd ontwikkelen.
Ongeveer 1 op de 12 mannen en 1 op de 200 vrouwen zijn kleurenblind, volgens Color Blind Awareness. Alleen al in Groot-Brittannië zijn er ongeveer 2, 7 mensen met een zekere mate van kleurenblindheid. U kunt uw kleurzicht in slechts enkele stappen online testen.
Gehoorvermogen
Hoewel gehoorverlies geen visueel probleem is voor ontwerpers, kan het van invloed zijn op het ontwerp van de website en de gebruikersinterface, die vaak geluidssignalen bevatten. Hoewel gehoorverlies het vaakst wordt geassocieerd met oudere personen, heeft het een groot aantal mensen. Ongeveer 20 procent van de volwassenen in de Verenigde Staten heeft enige mate van gehoorverlies, volgens de Hearing Loss Association of America. De meeste van die mensen maken waarschijnlijk deel uit van de demografische doelgroep van uw bedrijf, met 60 procent van degenen met gehoorverlies actief in de beroepsbevolking of in het onderwijs.
Gevoel van aanraking
Hoewel het niet buitengewoon gebruikelijk is, is het gevoel voor aanraking en behendigheid van vingers een groeiende zorg als het gaat om toegankelijkheid en ontwerp voor degenen die apps en websites ontwerpen. Omdat deze elementen werken met 'tikken' of 'vingerbewegingen', is aanraking belangrijk. Gebruikers met neuropathie, een zenuwaandoening die leidt tot verlies van tastzin of artritis, kunnen moeite hebben met dit soort ontwerptoepassingen.
Werken met kleur

De meest voorkomende vorm van kleurenblindheid is roodgroen en in sommige gevallen blauwgeel. Onder deze omstandigheden vermengen die kleuren zich met weinig onderscheid tussen de tinten. Dit maakt het werken met kleur bijzonder belangrijk.
Een kleurenpalet dat veel rood en groen in combinatie met elkaar gebruikt, zal moeilijk te zien zijn voor personen met deze aandoening. Denk aan elementen zoals staafdiagrammen of grafieken die rode en groene balken gebruiken; ze zijn misschien niet van elkaar te onderscheiden.
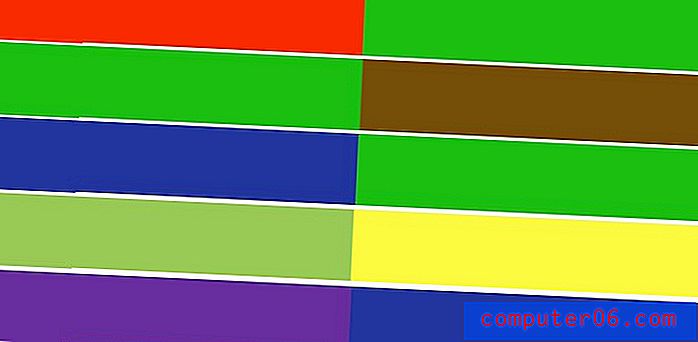
Een betere optie is om kleuren te gebruiken die niet zijn gecombineerd in termen van algemene zichtpatronen (roodgroen en blauwgeel). Door verschillende soorten kleuren te combineren, kunt u informatie beter zichtbaar maken.

Kleurencombinaties die moeilijk te zien kunnen zijn:
- rood en groen
- Groen en bruin
- Groen en blauw
- Groen en grijs
- Groen en zwart
- Lichtgroen en geel
- Blauw en paars
- Blauw en grijs
Dat wil niet zeggen dat je deze combinaties van kleuren niet kunt gebruiken. Er zijn manieren om deze combinaties te gebruiken en toch een ontwerpraamwerk te creëren dat zeer toegankelijk is.
Denk aan knoppen in een webinterface. Als de rusttoestand rood is en de zweeftoestand groen, is het resultaat geen volledig toegankelijke knop. Maar eenvoudige wijzigingen, zoals extra arcering voor de zweeftoestand of het gebruik van een omtrek rond het zweeftoestandvak, kunnen een groot verschil maken.
Een andere optie is om een monochroom kleurenpalet te gebruiken. Verschillende tinten van dezelfde tint zijn vaak gemakkelijk te onderscheiden. Dit kan een leuke en eenvoudige (en niet te vergeten trendy) manier zijn om ervoor te zorgen dat informatie gemakkelijk te zien is.
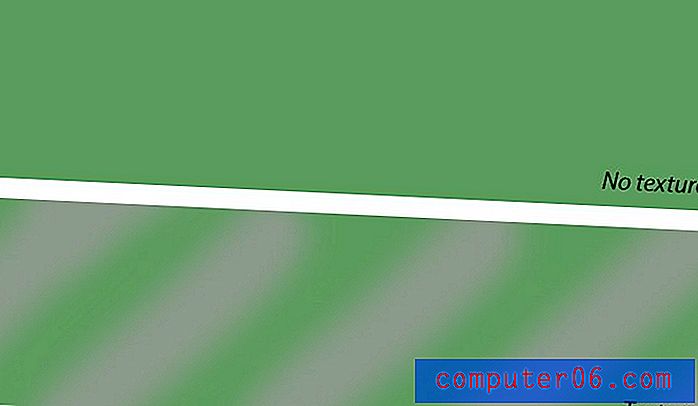
Belang van textuur

Denk naast kleurveranderingen na over het toevoegen van textuur aan elementen. Dit werkt voor gedrukte items en online.
In gedrukte elementen kan textuur een product helpen onderscheiden. Van verhoogde inkt tot papiersoort, het medium dat u gebruikt, kan u en uw product helpen identificeren. In digitale elementen kan het gebruik van eenvoudige texturen zoals lijnen of schaduwen in een gekleurd vak variaties gemakkelijker zichtbaar maken. In termen van aanraking, kan het toevoegen van wat gevoel - zoals een bult of geroezemoes - wanneer u veegt of tikt op de juiste locatie, deze elementen ook gemakkelijker te gebruiken maken.
Contrast en grootte
We praten vaak over het belang van maat en contrast, en qua visie is dit essentieel. Hoe groter en meer contrast u creëert tussen elementen, hoe groter de kans dat ze correct worden gezien en begrepen.
Gebruik combinaties van hoge en lage kleurverzadiging om onderscheid te maken tussen ontwerpelementen. Zorg ervoor dat elementen voldoende ruimte om zich heen hebben zodat ze duidelijk kunnen worden "gelezen". Gebruik tenslotte de grootte in uw voordeel. Type moet gemakkelijk leesbaar zijn voor de gemiddelde persoon op een afstand van enkele meters.
Geluidseffecten

In termen van gehoor moeten geluidseffecten eenvoudig, duidelijk en niet te hoog of laag zijn. Midrange-geluiden zijn vaak het gemakkelijkst te horen voor het grootste aantal mensen.
Zorg ervoor dat geluid professioneel gemengd en bewerkt is voor de duidelijkheid. Geluiden met te veel dingen op de achtergrond kunnen voor iedereen moeilijk te horen zijn en vormen nog grotere obstakels voor iedereen met gehoorverlies.
Op websites of apps waar geluiden automatisch worden afgespeeld, kunt u functies opnemen voor belangrijke audiocomponenten die moeten worden herhaald of waarmee het volume kan worden verhoogd. (Merk op hoe de site hierboven dit op een eenvoudige manier doet.) Overweeg ook om visuele aanwijzingen op te nemen met geluidsinformatie, zoals volledige tekst of bijschriften.
Gevolgtrekking
Het is misschien niet altijd mogelijk om voor elk mogelijk scenario te ontwerpen. En de meeste bedrijven en klanten zouden het niet verwachten, maar u moet nadenken over uw publiek en mogelijke toegankelijkheidsproblemen.
Probeer manieren te bedenken om te werken in elementen die uw ontwerp voor iedereen gebruiksvriendelijker maken. Kleurkeuze, tekstgrootte, textuur en de soorten geluiden die worden gebruikt, maken misschien niet altijd een groot verschil in uw algehele ontwerp, maar kunnen vaak een aanzienlijke impact hebben op gebruikers.