Leren van Microsoft: 10 ontbrekende valkuilen
Vandaag zullen we kijken naar de webontwerppraktijken en trends van de grootste naam in software om te zien of we iets kunnen leren over enkele fouten die we in ons eigen werk moeten vermijden.
Voel je vrij om commentaar te geven om het eens of oneens te zijn met de onderstaande suggesties. Als professionele ontwerpers is uw inzicht waardevol en ik kijk uit naar uw gedachten.
Ontdek ontwerpbronnen
De incidentele tirade
Iedereen die een hekel heeft aan artikelen vol tirades, verontschuldig me dat dit bericht soms een beetje hard is. Normaal gesproken geef ik de voorkeur aan het prijzen van goed ontwerp boven het bekritiseren van slecht, maar toen David Appleyard en ik besloten om een bericht te plaatsen over de ontwerptrends van Microsoft, leek er gewoon veel meer te leren over de rommelige, lelijke en / of niet-aanbevolen dingen die ze doen dan het alternatief.
Om je af te sluiten in de reacties, zal ik in de onderstaande analyse geen enkele vergelijking met Apple noemen of een enkele vergelijking met Apple maken. Dit is op zijn minst niet bedoeld als een argument tussen pc en Mac, maar eerder als een blik op wat volgens ons echt slechte praktijken zijn bij het ontwerpen en ontwikkelen van websites. Eerlijk gezegd is Microsoft een enorm succesvol bedrijf en faalt het niet vanwege een van deze problemen. Zoals we hieronder opmerken, lijkt het erop dat Microsoft echt een aantal geweldige ontwerpers in het team heeft voor bepaalde sites, we suggereren alleen dat een hoger niveau van kwaliteitscontrole over de hele linie wordt geïmplementeerd.
Laten we met dat in gedachten een paar plaatsen analyseren waar Microsoft tekortschiet in zijn ontwerp- en ontwikkelingspraktijken en hoe u van deze kennis kunt profiteren.
# 1 Pas op voor het verplicht stellen van bepaalde plug-ins
Als we iets hebben geleerd van de recente schrammen tussen Apple en Adobe, is het dat het maken van sites die volledig afhankelijk zijn van gesloten plug-ins van derden uiteindelijk tot een ernstige averechts effect kan leiden. Microsoft lijkt dezelfde blunder te herhalen, aangezien zijn eigen netwerk van sites steeds meer deponent wordt van Silverlight.

Terwijl ik door de verschillende sites van Microsoft bladerde die zich op dit artikel voorbereidden, werd ik constant lastig gevallen door vensters die me vertelden dat ik Silverlight niet had geïnstalleerd en daarom de webpagina niet kon ervaren zoals deze bedoeld was om bekeken te worden. Mijn vraag is: "waarom deze route gaan?" Vooral als we het hebben over eenvoudige diavoorstellingen en animaties die kunnen worden gedaan met meer alomtegenwoordige technologieën. Toegegeven, Microsoft is de eigenaar van Silverlight, dus het is voor hen zakelijk verstandig om een back-up van hun investering te maken, maar dat betekent niet dat dit de beste keuze voor u is om op hun kar te springen.
Of je nu een grote fan bent van Silverlight of niet, mijn advies is om uiterst voorzichtig te zijn bij het baseren van de functionaliteit van je site op deze of een gelijkaardige technologie. Nu het debat over het al dan niet zinvol is om sites met Flash te ontwikkelen, blijft opwarmen, worden tweederangssystemen zoals Silverlight een nog grotere gok. Houd waar mogelijk vast aan cross-browser, standaarden-conforme code en tools die geen extra werk of installaties van uw bezoekers vereisen.
# 2 Bekijk je resolutie
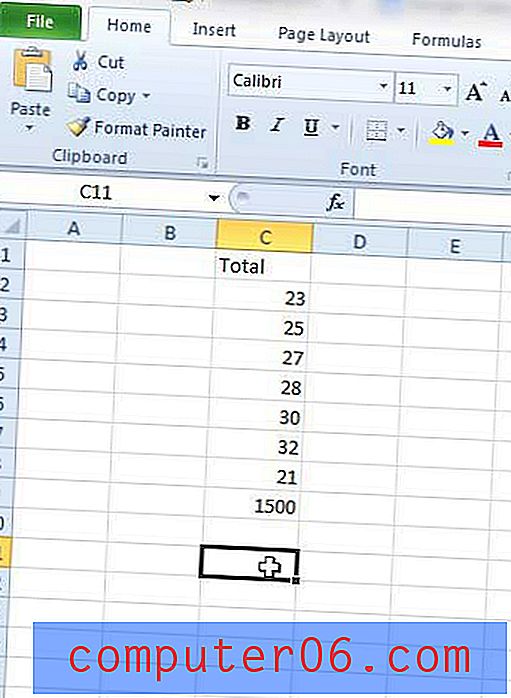
Dit is een van mijn grootste klachten over Microsoft, simpelweg omdat het gewoon een slordig ontwerp lijkt. Er is ongetwijfeld een dunne lijn tussen het verkleinen van je bestandsgrootte om de bruikbaarheid te vergroten en je foto's schoon en helder te houden, maar ik kan niet anders dan het gevoel hebben dat Microsoft meer geneigd lijkt om lelijke, gekartelde JPG's weer te geven dan letterlijk alle andere professionele site die ik de afgelopen jaren heb gezien.

Het steeds kleiner wordende aantal inbel-internetgebruikers blijft de acceptabele afbeeldingsformaten omhoog en omhoog duwen. Dit betekent in geen geval dat u er niet speciaal op moet letten om alles zo klein als redelijk te maken te maken, maar op het moment dat het zo zwaar op het ontwerp begint te drukken dat het de schijnbare kwaliteit van de site drastisch vermindert, worden de afbeeldingen zelfvernietigend!
U beleeft pure ironie als u afbeeldingen gebruikt om uw site er beter uit te laten zien, maar uiteindelijk uw esthetische aantrekkingskracht vermindert. Bekijk, indien mogelijk, een voorbeeld van uw verwerkte afbeeldingen op verschillende monitoren en let goed op hoeveel vervorming en artefacten u acceptabel vindt.
# 3 Georganiseerde rommel
Soms kun je alle voor de hand liggende ontwerpregels volgen en toch eindigen met iets dat visueel onvoldoende lijkt. Door de sites van Microsoft te bladeren, kwam ik talloze gebieden tegen, zoals de onderstaande, die ondanks hun pogingen tot organisatie op basis van kolommen rommelig leken.

Wat is het probleem? Simpel gezegd, er gebeurt hier een hoop in een relatief kleine ruimte. Zelfs als ze zeker hebben geprobeerd de inhoud te ordenen en de visuele leesbaarheid via pictogrammen te verbeteren, is het eindresultaat nog steeds behoorlijk uit balans.
Als je goed kijkt naar wat hier aan de hand is, voelt het als vier kolommen met informatie, ontworpen door vier verschillende mensen die aan elkaar zijn gepropt. De linkerkant lijkt erg zwaar met afbeeldingen in vergelijking met de rechterkant, de tekstkleur is een beetje sporadisch, de inhoud is onhandig gespreid en de kolommen hebben onvoldoende ademruimte om ze te laten lijken op de onafhankelijke gebieden die ze zijn.
De les hier is om voorzichtig te zijn met het inpakken van een enkel deel van uw pagina te vol met ongelijksoortige informatie. Er zijn ongetwijfeld genoeg momenten waarop de situatie veel inhoud vereist, maar de organisatie moet op een consistente en aantrekkelijke manier worden behandeld, zoals te zien is in de mooie voorbeelden hieronder (van niet-Microsoft-sites).


# 4 Inconsistentie
Open vanaf Microsoft.com de gigantische vervolgkeuzemenu's voor navigatie en kies een deel van de site om te bezoeken. Het maakt niet uit op welke link u klikt, de resulterende pagina ziet er heel anders uit dan de startpagina en verschilt nog steeds van de meeste andere links die beschikbaar zijn in dezelfde vervolgkeuzelijst.

Het verkennen van de Microsoft-site is als het draaien van een roulettewiel. Je hebt vrijwel geen idee waar je gaat landen en wat je van de volgende pagina kunt verwachten. Sommige pagina's hebben swooshy-achtergronden terwijl andere zachte gradiënten of zelfs exploderende cirkels gebruiken. De meeste pagina's lijken de voorkeur te geven aan blauw, maar niet noodzakelijkerwijs hetzelfde blauw en er zijn ook tal van pagina's die de blauwe trend helemaal negeren.
Het punt is, of uw site nu twee pagina's of tweehonderd heeft, consistentie is een must. Gebruikers voelen zich er prettiger bij als ze binnen enkele seconden vertrouwd kunnen raken met de manier waarop een site werkt en eruitziet. Door ze om de paar pagina's iets drastisch anders te geven, wordt browsen een meer verwarrende en minder efficiënte ervaring.
Daarnaast is er het idee dat het creëren van een sterk, consistent merk gewoon een goede zaak is, omdat het klanten helpt om op een persoonlijkere manier met uw bedrijf om te gaan. Toegegeven, Microsoft jongleert met veel verschillende merken en microsites die allemaal voortkomen uit de startpagina, maar zelfs tussen wat zou kunnen worden beschouwd als de belangrijkste Microsoft.com-pagina's, lijken de afbeeldingsthema's en navigatiemethoden drastisch divers.
# 5 Clipart-gericht ontwerp
Deze suggestie is duidelijk een beetje absurd aangezien clip-art en Microsoft Office altijd onverbiddelijk met elkaar verweven zijn geweest. Het pictogramontwerp heeft echter een lange weg afgelegd sinds 1995 en het wordt tijd om die specifieke stijl op te geven in de afbeeldingen die u gebruikt.

De voorbeelden van kunst hierboven afkomstig van verschillende Microsoft-pagina's doen me gewoon ineenkrimpen, vooral dat vreselijke "Beginner Developer" -logo. Ik heb geen idee waarom een boemerang een plant aanvalt of dat de magische zwevende computermonitor helpt bij de aanval of de scène ontvlucht. Alles wat ik weet is dat de visuele communicatie hier een niet te ontcijferen puinhoop is.
Dit is een van de belangrijkste redenen waarom CSS-galerijen zoals die van ons bestaan. Niet zodat je het ontwerp van anderen kunt stelen, maar je kunt een glimp opvangen van de staat van design in het decennium waarin je je ontwikkelt. Door deze galerijen bladeren is als het bezoeken van populaire kledingwinkels in het winkelcentrum om je gekke tante te laten zien dat ze hoeft zich niet te kleden als iemand van de show Sunny en Cher.
Voel je altijd vrij om grenzen te verleggen en de huidige trends te doorbreken door je eigen trends te starten. Wees voorzichtig met het jarenlang koppig stagneren terwijl de rest van de wereld verder gaat.
# 6 Verkeerd uitgelijnde overlopende tekst
Een andere trend die moeilijk te missen is op de sites van Microsoft, zijn de constant onderbroken tekstkolommen die hun duidelijke grenzen overschrijden.

Deze is vrij eenvoudig te repareren en vereist eigenlijk maar een beetje moeite en aandacht. Zorg ervoor dat u profiteert van gratis tools zoals het browserlab van Adobe om ervoor te zorgen dat uw lay-outs niet breken wanneer ze worden bekeken in grote browsers.
Hoewel CSS-lay-out een weliswaar lastig beest is als het gaat om consistentie tussen browsers, brengen kleine fouten als deze de kwaliteit van uw site echt naar beneden en zijn ze de moeite waard om problemen op te lossen.
# 7 Slechte uitlijning
Soms stelde een bepaalde pagina me voor de uitdaging om te beslissen welk ontwerp geschikt was om aan te wijzen. Op de onderstaande pagina dacht ik bijvoorbeeld oorspronkelijk aan het gebruik van een klein screenshot dat niet groter wordt als je erop klikt, maar hoe meer ik naar de pagina keek, hoe meer ik in de war raakte over wat er aan de hand was de layout.

Als u de basisontwerptheorie al kent, weet u dat het leren om solide, consistente uitlijningen te implementeren de sleutel is tot een goede pagina-indeling. De vreemde mix van linker, midden en rechter visuele uitlijning die plaatsvindt op de site hierboven, in combinatie met de ongemakkelijke lege ruimte bovenaan, zorgt voor een echt vreemde visuele stroom van de gepresenteerde informatie.
Verder, als je de pagina hierboven bezoekt, zul je zien dat de inhoud als geheel lijkt te zijn gecentreerd, maar echt wordt weggegooid door de strook in het midden, waardoor de pagina behoorlijk midden in het midden lijkt.
# 8 Ad Clutter
Gratis designblogs zoals deze moeten veel advertenties bevatten, het is gewoon de manier waarop we een inkomen verdienen en u blijven voorzien van inhoud. Als u echter een professionele bedrijfssite heeft, moet u zorgvuldig overwegen of u met reclame uw boodschap en professionaliteit wilt verminderen.

De pagina's van Microsoft.com zijn bezaaid met verschillende advertenties die de esthetiek van de pagina waarop ze zich bevinden echt naar beneden halen. Soms verwijzen deze advertenties rechtstreeks naar andere Microsoft-pagina's, soms naar andere bedrijven of partners. Er is niets mis met het concept om verkeer naar andere delen van uw site te leiden, maar hoe u dit bereikt, kan een enorm verschil maken.
Als er iets is dat de meeste internetgebruikers hebben leren herkennen, negeren en mogelijk zelfs kwalijk nemen, is het een banneradvertentie. Om niet te zeggen dat dit type advertenties niet werkt met de juiste targeting en ontwerp, of zelfs om te zeggen dat Microsoft-gebruikers hier niet op klikken, maar ik vraag me wel af of er geen betere manier is.
Als Microsoft verkeer naar hun mobiele telefoons en andere projecten wil leiden, is de gemakkelijke uitweg om een rommelig, niet-standaard (ontwerpmatig) advertentiesysteem op te zetten dat over hun hele site rolt. Het lijkt er echter op dat het integreren van deze inhoud als onderdeel van de daadwerkelijke site een veel betere klikfrequentie zou hebben, aangezien meer gebruikers kennis zouden nemen van het bericht en geen geïnternaliseerde regels hoeven te overtreden over het koste wat kost vermijden van banneradvertenties.
Bovendien zou een dergelijke integratie ertoe leiden dat de ontwerpen consistenter zijn omdat ze als een enkele eenheid worden gemaakt in plaats van door afzonderlijke teams. Nogmaals, dit is een scenario waarin ik de kostenefficiëntie van de aanpak van Microsoft kan begrijpen, maar u wil waarschuwen om hun voorbeeld niet te volgen. De kans is groot dat de sites die u ontwerpt niet zullen wedijveren met het meganetwerk van Microsoft-sites en daarom eerder zullen lenen voor een solide, geïntegreerd ontwerp, zodat u de visuele rommel van overtollige advertenties kunt vermijden.
Het is duidelijk dat er tal van sitegenres zijn waar dit helemaal niet van toepassing is, aangezien er naar verwachting reclame zal zijn. Zorg er wel voor dat u overweegt of uw site gewijd moet zijn aan het verkopen van uw product of dienst, of de extra inkomsten en afleiding van advertenties vereist.
# 9 Een gebrek aan ademruimte
Bij printontwerp zetten ontwerpers elke pagina in met een 'live-ruimte'. Dit is meestal een rechthoekig inzetstuk vanaf de rand van de pagina dat het gebied definieert waar het veilig is om inhoud te plaatsen om afsnijding van de pagina of overvolle randen te voorkomen. De meeste webontwerpers doen dit intuïtief omdat het vrij duidelijk is dat u niet wilt dat uw inhoud te ver tegen de zijkant van de browser wordt gepropt.

Zoals de bovenstaande schermafbeelding laat zien, zijn er een paar Microsoft-pagina's die dergelijke meningen niet lijken te bevatten. In plaats daarvan begint de inhoud zodra de pagina dat doet zonder horizontale opvulling of marge (althans in de browsers waarmee ik heb gecontroleerd).
Het navigatievenster voelt niet alsof het aan de zijkant van de pagina is ingebouwd, het voelt alsof het wordt afgebroken (nogmaals, het kan precies dat doen vanwege het feit dat ik geen IE heb). De les hier is eenvoudig: wees altijd bewust van de rand van het browservenster. Tenzij u de regel overtreedt voor een duidelijk visueel bloedingseffect, plaatst u uw inhoud, met name interactieve gedeelten en links, ruim binnen een veilige marge zodat gebruikers zich niet druk voelen wanneer ze het proberen te gebruiken.
Als je de bovenstaande schermafbeelding goed bekijkt, zie je nog enkele voorbeelden van ontwerpers van Microsoft die simpelweg niet overwegen of hun tekst wel of niet goed door alle grote browsers zal stromen. Dit is best een amusante trend voor Microsoft, aangezien veel webontwerpers hun dagen besteden aan het maken van speciale accommodaties voor Microsoft's Internet Explorer, maar het bedrijf met miljarden dollars kan niet de moeite nemen om de gunst terug te geven door hun eigen werk op andere systemen te controleren.
# 10 Je talent niet benutten
Hoewel er hierboven veel negatieve opmerkingen zijn over de webontwerpers bij Microsoft, was ik aangenaam verrast om te zien dat ze in feite nogal wat sites en pagina's hebben die er gewoon geweldig uitzien.

De bovenstaande voorbeelden zijn slechts twee van de vele plaatsen waarvan ik denk dat Microsoft het echt uit het park heeft geslagen met hun lay-out, kleurkeuzes, grafische afbeeldingen en compatibiliteit tussen browsers. Wat dit me vertelt, is dat ergens tussen de enorme pool van cabines in dit bedrijf een aantal echt getalenteerde individuen zitten die in staat zijn om het bedrijf volledig uit zijn ontwerp te halen.
Deze ontwerpers, wie ze ook zijn, moeten worden gepromoveerd tot functies die hen in staat zouden stellen om samen te werken en consistente normen te stellen die letterlijk elke Microsoft-webdesigner zou moeten volgen. In plaats van een labyrint van losgekoppelde wirwar van inhoud, konden ze een sterk merknetwerk van prachtige sites creëren die allemaal duidelijk tot dezelfde familie behoren.
De laatste suggestie die ik u voorleg, is om dit soort uitstekende personen in uw eigen bedrijf te vinden en ze een stem te geven. In plaats van te klagen over het gebrek aan talent onder de andere leden van uw team, benoemt u de sterkste ontwerpers en ontwikkelaars op posities waar ze elk stukje visuele communicatie dat uitrolt in verband met een specifiek merk kunnen beïnvloeden.
Dit kan efficiënt en effectief worden gedaan door duidelijke, consistente en strikte merkrichtlijnen te maken die worden verspreid onder elke ontwerper en ontwikkelaar voor elk afzonderlijk merk waarmee u werkt.
Afsluitende gedachten
Samenvattend, hoewel Microsoft beschikt over een flink aantal zeer getalenteerde webdesigners, wordt het werk van deze individuen bijna volledig overschaduwd door de enorme hoeveelheid inhoud die niet eens voldoet aan de normen die we in hun eerste jaar van beginnende ontwerpers en ontwikkelaars zouden verwachten .
Gelukkig kunnen we bedrijven als Microsoft gebruiken als instructiehulpmiddel om duidelijk te maken dat er eigenlijk een verkeerde manier is om dingen te doen. Stel je nooit voor dat je, omdat je een eenzame freelancer of een klein ontwerpbureau bent, niet helemaal beter kunt presteren dan megabedrijven en ontwerpbureaus als het gaat om de kwaliteit van het werk dat je produceert.
Ik heb gemerkt dat het vaak gemakkelijker is om voorbeelden van kwaliteitsontwerpers in thuiskantoren over de hele wereld te vinden dan aan de bureaus van grote bedrijven te zitten. Wees gerust in het feit dat u de kwaliteit van honderden ontwerpers niet hoeft te coördineren en controleren. Doe je best om enkele van de beste sites op internet te maken met de kleine hoeveelheid middelen die je bezit in combinatie met een enorme hoeveelheid persoonlijke drive om prachtige functionele ontwerpen te maken.