10 tips voor het ontwerpen van betere infographics
Infographics bestaan al eeuwen, maar de laatste jaren zijn ze echt in de schijnwerpers gekomen als een bijna onweerstaanbare manier om complexe scenario's en informatie te communiceren. We kunnen er niets aan doen, als we een link voor een infographic zien, moeten we het bijna uitchecken!
Als je überhaupt geïnteresseerd bent in infographic ontwerp, lees dan mee terwijl we enkele van onze favoriete voorbeelden bekijken en enkele belangrijke do's en don'ts bespreken voor het maken van boeiende en effectieve afbeeldingen.
Verken Envato Elements
Creëer één sterk brandpunt
Infographics veranderen te vaak in een ingewikkelde puinhoop van afbeeldingen en tekst. Als ontwerper is het heel gemakkelijk om je te laten meeslepen en uiteindelijk weg te komen met iets dat meer overweldigend dan nuttig is.
Een manier om deze neiging te beheersen, is door sterk te vertrouwen op één centrale afbeelding die uw algemene thema of boodschap sterk communiceert:

afbeeldingsbron
Zoals je kunt zien, is de belangrijkste maïsafbeelding hier zeker niet de enige aantrekkelijke visual op de pagina, maar hij neemt het grootste deel van de beschikbare ruimte op. Dit helpt je naar binnen te trekken en geeft je het gevoel dat je de afgebeelde informatie gemakkelijk kunt verteren.
Zodra de hoofdafbeelding je naar binnen heeft getrokken, kun je ervoor kiezen om je aandacht te verplaatsen naar de flankerende informatie, afbeeldingen en tekstuele informatie.

afbeeldingsbron
Kunt u het in één oogopslag lezen?
Onthoud dat, net als bij elk ontwerp, een infographic een reeks onderliggende doelen moet hebben die hij moet bereiken. Typisch, het punt van een infographic is om complexe informatie op te nemen en het gemakkelijker te maken via grafische versterking. Je doel is dan om iets te creëren dat zo snel mogelijk kan worden geconsumeerd. Niet elk klein stukje informatie hoeft in een oogwenk te worden gecommuniceerd, maar de algemene kern van de gegevens moet op zijn minst binnen een paar seconden waarneembaar zijn.
Als je dit doel niet goed in de gaten houdt, is het gemakkelijk om het doel te missen. Het resultaat is dat er misschien een kleine verbetering is ten opzichte van onbewerkte tekst, maar dat de gegevens niet echt op een boeiende en gemakkelijk te consumeren manier worden gepresenteerd.

afbeeldingsbron
Ik kan niet anders dan denken dat deze infographic onnodig moeilijk te doorzoeken is. Denk tijdens het ontwerpen na over het aantal oogbewegingen dat nodig is om een gegevenspunt op te nemen. In het bovenstaande voorbeeld schieten je ogen overal heen om de lay-out te ontcijferen op het horizontale punt op het raster, het verticale punt op het raster, de kleuren en hoe ze allemaal op elkaar aansluiten. Simpel gezegd, het is teveel werk!
Gebruik toepasselijke metaforen
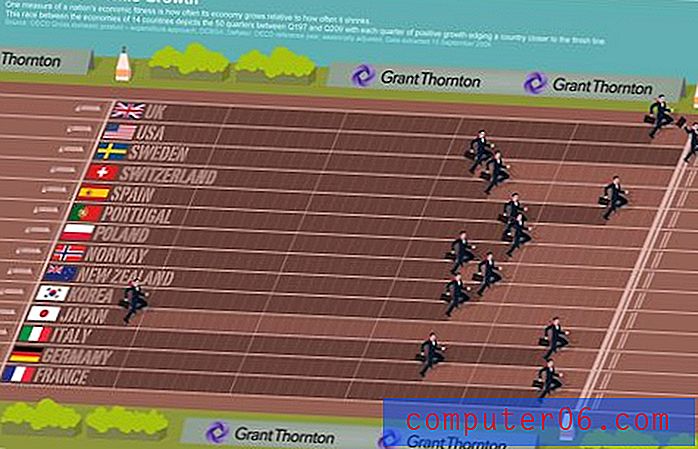
Enkele van de meest boeiende infographics bevatten saaie, complexe informatie en passen een grafische metafoor toe die zo perfect is dat zelfs leken bijna onmiddellijk kunnen begrijpen wat er wordt gezegd. De onderstaande infographic is een uitstekend voorbeeld.
De ontwerpers kregen de opdracht om vijftig kwartalen van relatief positieve economische groei tussen 14 landen te communiceren. In een eenvoudige oude kaart is dit genoeg om elke middelbare scholier in slaap te brengen. Met de racemetafoor is het echter een vermakelijke, grafische conversatie die zelfs een basisschoolstudent op een basisniveau kan begrijpen.

afbeeldingsbron
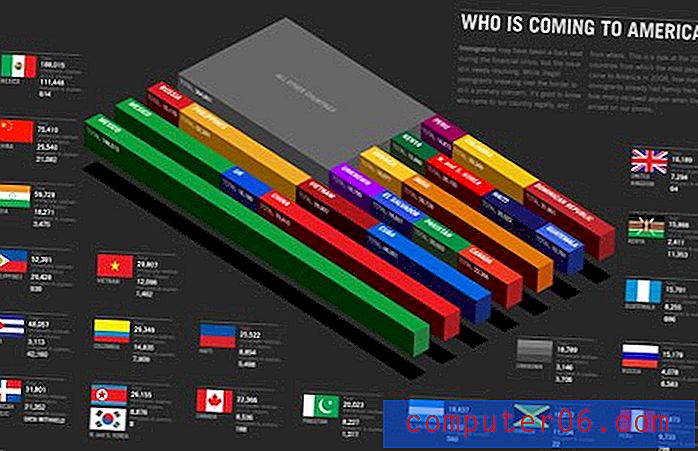
Bekijk als een ander voorbeeld de onderstaande afbeelding. Hier wordt de toestroom van immigranten naar de Verenigde Staten afgebeeld als een reeks staafdiagrammen die de Amerikaanse vlag vormen. Het is een snelle lezing die veel boeiender is geworden door de vertrouwdheid met de vorm van de gegevens.

afbeeldingsbron
Neem een plak
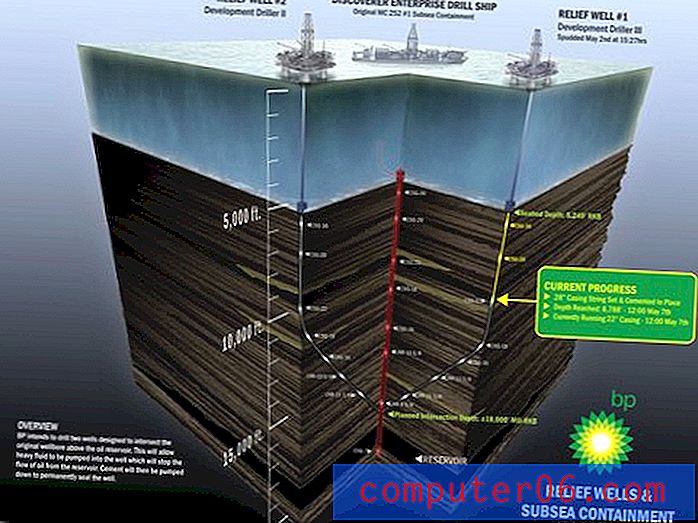
Soms worden infographics niet alleen gebruikt om ruwe datapunten op te vrolijken, maar om een echte wereldsituatie te communiceren. Onder deze omstandigheden is een populaire strategie om een scène te illustreren met driedimensionale afbeeldingen die er bijna uitzien alsof een wetenschappelijke steekproef uit de wereld is genomen, vergelijkbaar met hoe een wetenschapper een boom zou proeven.

afbeeldingsbron
Zoals u kunt zien, is het resultaat van deze techniek een opmerkelijk interessante illustratie die het probleem zeer snel in verband brengt. Wat meestal meerdere alinea's of zelfs pagina's zou kosten om uit te leggen, wordt samengevat tot één handige afbeelding.

afbeeldingsbron
Gegevens kunnen mooi zijn
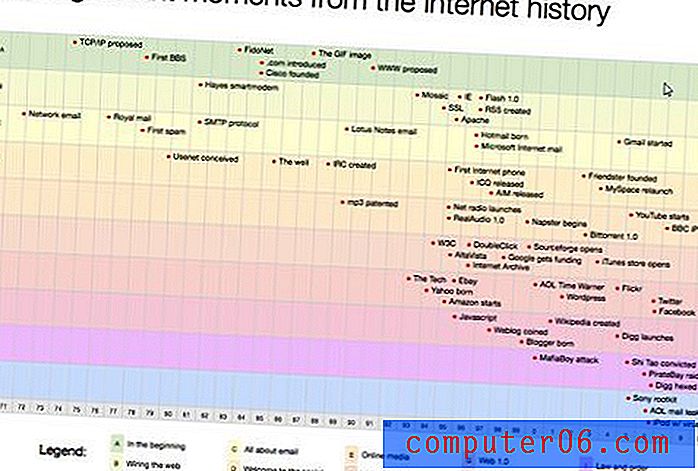
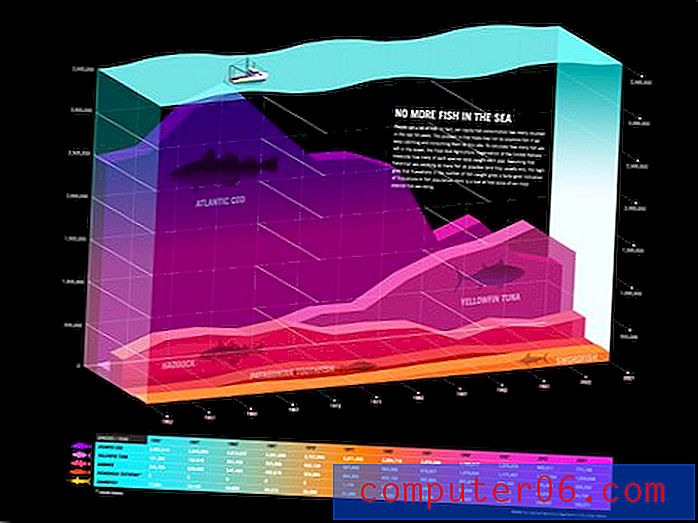
Soms nemen infographics een handvol gegevenspunten en voegen ze samen om ze sneller te kunnen lezen, andere keren gaat het erom een enorme berg gegevens te visualiseren. In deze situaties is het simpelweg niet altijd realistisch of zelfs wenselijk om van elk afzonderlijk punt een interessegebied te maken.
In plaats daarvan staat het grote plaatje centraal: wat kunnen we leren van een stap terug om de gegevens in één keer op te nemen? In deze omstandigheden plotten ontwerpers de data vaak creatief op zo'n manier dat er een prachtig kunstwerk ontstaat!

afbeeldingsbron
Als u de link volgt en deze grafiek van dichtbij bekijkt, ziet u dat er gewoon te veel stukjes informatie zijn om in op te nemen. De infographic is echter nog steeds een uitstekende bron omdat het pijnlijk saaie informatie in iets echts heeft veranderd opmerkelijk dat duidelijk bepaalde trends weergeeft.
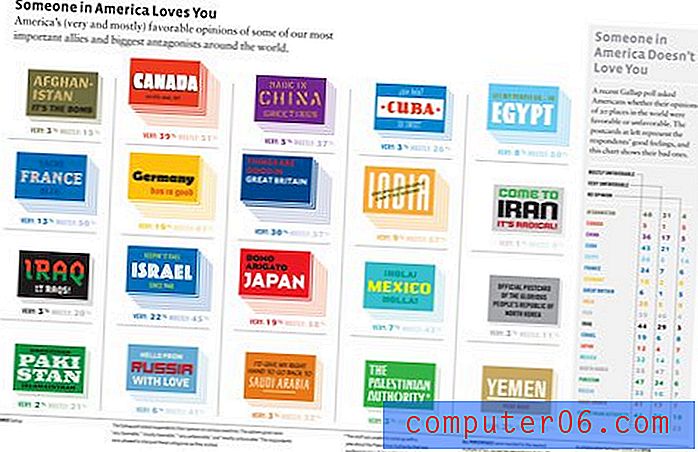
Heroverweeg het staafdiagram
De ontwerper die me het meeste leerde van wat ik weet, vertelde me iets dat me altijd is bijgebleven: 'Je eerste idee is waarschijnlijk je meest algemene.' In ontwerp is het waarschijnlijk het geval dat het eerste dat in je hoofd springt het eerste is dat ook in het hoofd van een andere ontwerper zou vallen, wat niet altijd slecht is, maar tot veel niet-origineel werk kan leiden.
In infographics neemt dit concept vaak de vorm aan van een staafdiagram. Natuurlijk, het is een ongelooflijk nuttige tool die de datavisualisatie echt verbetert, maar het is ook een beetje generiek en fantasieloos vanuit een ontwerpperspectief.
De volgende keer dat u begint met het maken van een staafdiagram, bedenk dan hoe u er uw eigen unieke draai aan kunt geven. De onderstaande infographic is een perfect voorbeeld. Hier gebruikte de ontwerper 3D-stapels kaarten om de mening van Amerikanen over hun bondgenoten weer te geven. Hoe hoger de stapel, hoe gunstiger de mening. In wezen is het gewoon een staafdiagram, maar in de praktijk zorgde het voor een veel interessantere afbeelding.

afbeeldingsbron
Gebruik herhaling
Herhaling is een van uw belangrijkste ontwerptools en moet worden gebruikt in zowat alles wat u maakt. Deze tool is vooral handig en geschikt voor infographics waar dezelfde gegevenspunten vaak herhaaldelijk in verschillende contexten worden weergegeven.
Hieronder hakte ik de Envato Remote Staff Infographic in stukken om te laten zien hoe de ontwerper herhaaldelijk de kleine Google Maps-markeringen gebruikte om personeelsleden te vertegenwoordigen. Omdat de grafieken allemaal over locatie gaan, is dit een perfecte metafoor en de herhaling zorgt voor een bekend schema dat we mentaal meteen oppikken en niet hoeven te herinterpreteren met elke nieuwe sectie.

afbeeldingsbron
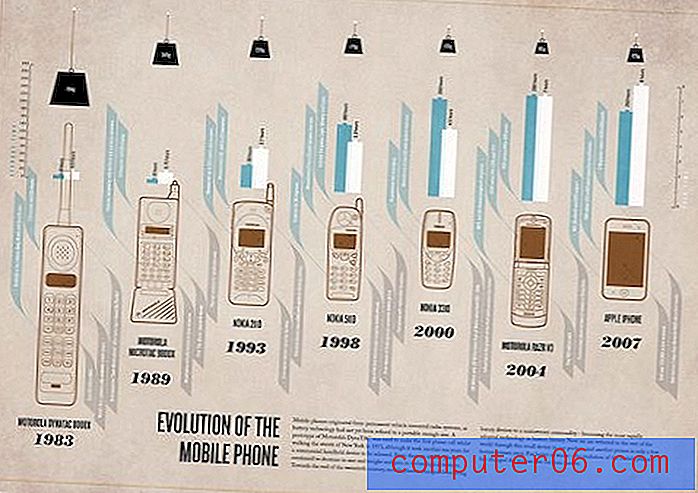
Vertel een visueel verhaal
Deze tip heeft hetzelfde basisconcept als nummer twee hierboven. Omdat het doel van een infographic is om snel te lezen, moet uw ontwerp in een oogwenk een verhaal vertellen. Infographics moeten zeer visuele ervaringen zijn die niet noodzakelijkerwijs te sterk op de tekst zijn gebaseerd. Het zou er moeten zijn voor diegenen die de tijd willen nemen om het te lezen, maar je foto's zouden de communicatielast redelijk goed zelf moeten dragen.
In de onderstaande infographic krijg ik heel veel informatie zonder een enkel woord te lezen. Ik weet meteen dat het de bedoeling is om door de jaren heen mobiele telefoons te laten zien en ik krijg echt een gevoel voor die evolutie van de foto's. Mijn ogen dwalen af van de telefoonfoto's en ik zie hangende gewichten, een duidelijke indicatie van hoe het fysieke gewicht van telefoons in de loop van de jaren is toegenomen.

afbeeldingsbron
Als je eenmaal een werkend ontwerp voor je infographic hebt, verwijder dan alle tekst en laat het zien aan iemand die het nog niet eerder heeft gezien. Kunnen ze ongeveer vertellen wat er aan de hand is? Kun je iets doen om die visuele communicatie te verbeteren?
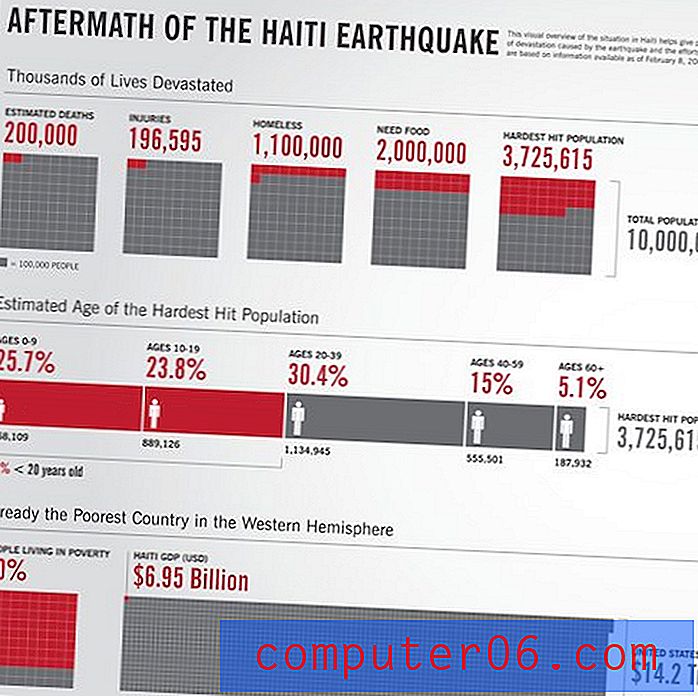
Visualiseer zorgvuldig vergelijkingen
Dit is eigenlijk een infographic ontwerp 101, maar het is een belangrijk punt waar je goed over na moet denken. Een belangrijk aspect van infographics is niet alleen de weergave van gegevens, maar nog belangrijker de vergelijking van gegevens. Typografische kunst is momenteel erg populair, maar het simpel typen van grote getallen in een mooi lettertype geeft niet echt een gevoel van schaal of referentie. Om deze reden wenden ontwerpers zich tot grafieken, grafieken, illustraties en wat ze maar kunnen bedenken om het verhaal dat wordt verteld over te brengen.
Ik heb hierboven vermeld dat u moet overwegen om eventuele staafdiagrammen die u gebruikt te heroverwegen, hier breid ik dit idee uit tot elke datavisualisatie die u gebruikt. Het is jouw taak om iemand te laten zien hoe 14, 2 biljoen eruit ziet vergeleken met 6, 95 miljard, hoe ga je dat bereiken? Welke tools en trucs kun je gebruiken om die onvoorstelbare schaal te nemen en terug te brengen tot iets dat we in twee seconden kunnen begrijpen?

afbeeldingsbron
Giet op de visuele hints
Laten we zeggen dat je je toevlucht neemt tot het gebruik van een eenvoudige oude staafgrafiek, wat volkomen acceptabel is. Het is dan jouw taak om na te gaan hoe je het nog beter leesbaar kunt maken, zelfs tot het punt van overtolligheid.
Overweeg de kleine vlaggen op het staafdiagram hieronder. Nu ik in staat ben om zelf een staafdiagram te lezen, heb ik niet echt die kleine vlaggetjes bovenop elke balk nodig die de waarde weergeven. Deze truc voegt echter wat visuele interesse toe aan het ontwerp en vermindert de hoeveelheid werk die nodig is om de gegevens te interpreteren. Deze kleine aanraking had gemakkelijk kunnen worden weggelaten, maar de ontwerper nam de extra tijd om er dubbel voor te zorgen dat de informatie snel kon worden gelezen.

afbeeldingsbron
Meer infographics
Krijg je niet genoeg infographics? Bekijk de onderstaande links voor meer geweldige ontwerpvoorbeelden.
- Stijl en flow
- Goed is
- InfographicGallery
- Visueel
- Cool Infographics
Gevolgtrekking
Je hebt waarschijnlijk gemerkt dat veel van de bovenstaande tips op één punt neerkomen: gegevens gebruiksvriendelijk maken. Als ontwerpers praten we graag over het "mooie" aspect van infographic ontwerp en de kunst die daarbij komt kijken, maar de prijs om op te letten is de tevredenheid van de gebruikers.
Infographics zijn een van de puurste voorbeelden van grafisch ontwerp die je ooit zult tegenkomen. We zien hier dat design zoveel meer is dan lettertypen en kleuren, design is de creatieve organisatie, styling en presentatie van informatie met als doel de interesse, leesbaarheid en begrip te vergroten die verder gaan dan pure tekst.
Laat hieronder een reactie achter en laat ons uw mening weten over de bovenstaande infographics. Wat zijn je favorieten en waarom?