11 handige bronnen om te helpen bij het bouwen van een website in 2017
Klaar om eindelijk dat websiteproject aan te pakken dat je hebt uitgesteld? Dit is het jaar waarin die site wordt ontworpen en gepubliceerd! Of het nu gaat om een simpele blog of iets complexers, alles wat je nodig hebt om te beginnen zijn een paar geweldige tools.
Hier hebben we een selectie van nieuwe, innovatieve bronnen verzameld om u te helpen inspiratie, ontwerp en prototype op te doen, samen met een paar elementen die u zullen helpen om beter te werken in WordPress - het populairste publicatieplatform. Waar wacht je op? Dit is de dag dat je in 2017 begint met het bouwen van een website!
Ontdek ontwerpbronnen
Inspiratie
Elke geweldige website begint met een goed concept? Hoe wil je dat je ontwerp eruit ziet? Het begint met het vinden van precies de juiste stukjes inspiratie om het creatieve proces een vliegende start te geven.
1. Muzli

Muzli is een zelfbenoemde 'geheime bron van ontwerpers' voor dagelijkse inspiratie. Nu u het geheim kent, kunt u door alle geweldige websites in de galerij bladeren.
Maar deze bron is meer dan alleen een website om naar ideeën te bladeren. Muzli is een Google Chrome-browserextensie die snel en gemakkelijk toegang biedt tot alles wat nieuw, hot of gewoon geweldig is in ontwerp en webontwikkeling. De tabbladextensie wordt uw startpagina, zodat u elke keer dat u een browser opent, wordt begroet met ontwerpinspiratie.
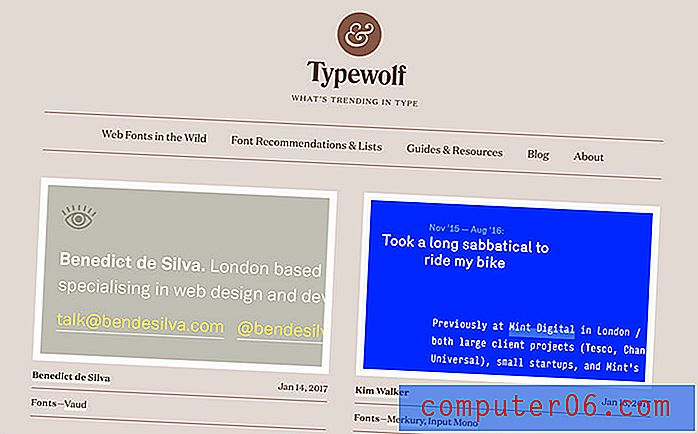
2. Typewolf

Typewolf is dé hulpbron voor alles wat nieuw, trending en interessant is in de wereld van belettering. Het blog-achtige formaat zorgt voor gemakkelijk lezen en toont enkele van de beste beletteringsvoorbeelden die je zult vinden.
Hier is het beste deel: deze blog geeft je altijd een idee van welke lettertypen worden gebruikt. Combineer dat met de aanbevelingen en lijsten met lettertypen en je kunt echt iets vinden dat je kunt gebruiken voor bijna elk ontwerpproject. Zorg ervoor dat u de handleidingen en bronnen raadpleegt als u nieuw bent in typografie voor hulpmiddelen die u zullen helpen om over het type als een professional na te denken.
Ontwerp en prototype
Als je eenmaal een idee hebt van de stijl die je leuk vindt en wat je met het ontwerp wilt doen, is het tijd om het te schetsen. En er zijn tal van geweldige tools om u ook door dat proces te helpen.
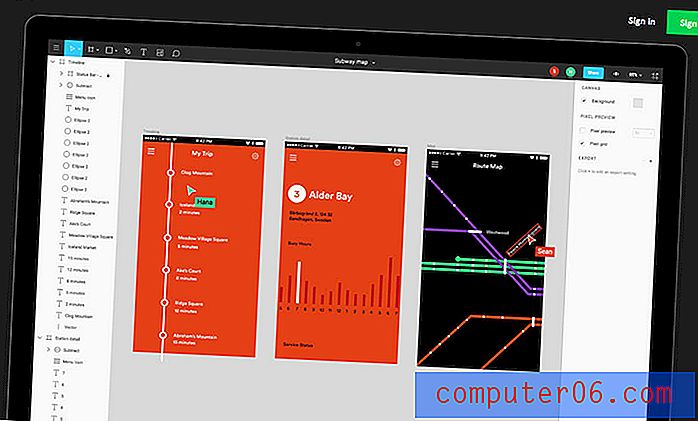
3. Figma

Figma is een tool voor interfaceontwerp waarmee u in realtime met andere medewerkers kunt werken. Upload het ontwerp en u kunt gemakkelijk synchroniseren, versies bekijken en middelen onderhouden terwijl u een website of app maakt.
Gebruikers kunnen tegelijkertijd werken - en u kunt zien wat er gebeurt en wie het doet. Bovendien bevat de tool een presentatiemodus om ideeën aan het team of klanten te presenteren en opmerkingen te plaatsen. Hoewel Figma robuust genoeg is voor gevorderde teams, is het zo eenvoudig dat beginners het ook gemakkelijk kunnen gebruiken.
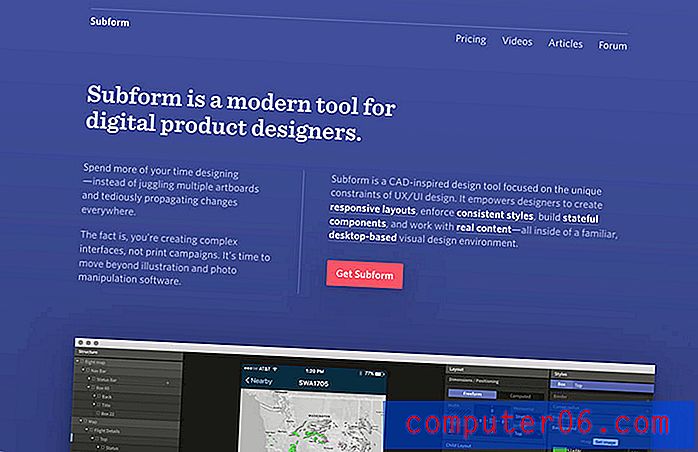
4. Subformulier

Subformulier is het antwoord op "hoe kan ik ervoor zorgen dat mijn responsieve website echt werkt op verschillende apparaten?" De CAD-geïnspireerde tool biedt ontwerpers wat ze nodig hebben om consistente stijlen te creëren voor verschillende apparaatgroottes in een desktopgebaseerde ontwerpomgeving.
Hoewel deze tool is gebouwd voor meer ervaren ontwerpers, kan deze ook praktisch zijn voor beginners. Het helpt u verschillende omgevingen te simuleren terwijl u werkt. Zo hoef je je niet voor te stellen hoe een website er op een telefoon uit zal zien; je kunt het zien op het scherm.
Het Subform-pakket is vrij robuust en leert u intuïtiever denken over het creëren van een responsief ontwerp. En het beste is dat de ingebouwde ontwerpengine lay-outs aanpast aan nieuwe formaten, zodat u niet in elke omgeving artboards of herontwerpen hoeft te dupliceren.
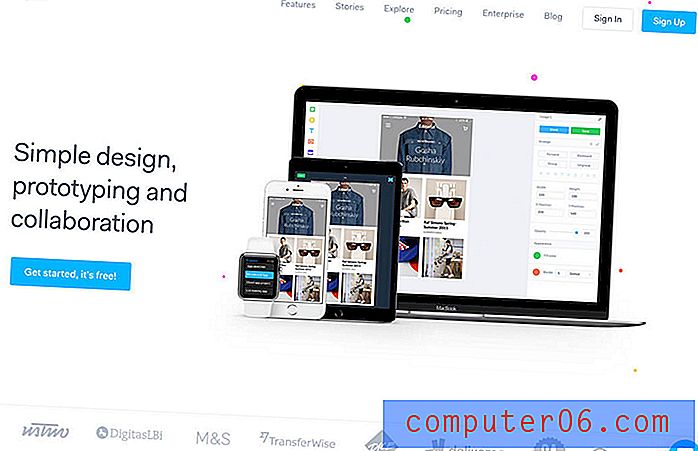
5. Marvel

Marvel is een gratis app voor het maken van prototypes voor mobiel en web. Je kunt het gebruiken om het scherm te ontwerpen en met anderen te werken om het ontwerp te verfijnen. Het is een prima startpunt voor kleine apps en websites zonder veel pagina's.
Vervolgens kunt u met de app ontwerp koppelen en animaties en gebaren toevoegen, zodat het werkt zoals u zou verwachten. Op die manier ziet en werkt uw prototype als een echte app, waardoor het gemakkelijk is om een ontwerp aan een klant te laten zien op een manier die zij kunnen begrijpen.
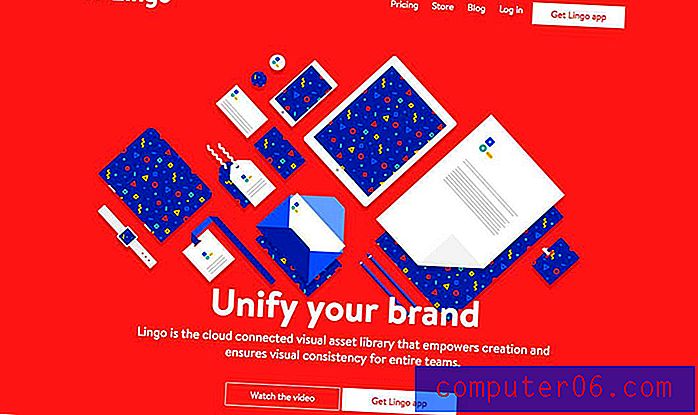
6. Lingo

Zodra u een idee heeft van wat u wilt doen, kan het verzamelen van middelen of het bijhouden van kleurenpaletten en stalen een nachtmerrie zijn, vooral als er meerdere gebruikers bij betrokken zijn. Dat is waar Lingo om de hoek komt kijken. De Mac-app is een virtuele asset-bibliotheek waarin je alles kunt bewaren om een team op koers en in stijl te houden.
Met de app kun je al je middelen op één plek bewaren: afbeeldingsbestanden en kleurstalen. Vervolgens kunt u sorteren en taggen om dingen gemakkelijker te vinden te maken en toegang toe te voegen zodat gebruikers de middelen kunnen bekijken of bewerken.
WordPress en blogs
Wist je dat bedrijven met een blog 126 procent meer leadgroei zien dan bedrijven die geen blogcontent maken? Het maakt niet uit wat voor soort website u heeft, het maken van een blog is een essentieel onderdeel van uw inhoudsplan. Voor veel website-eigenaren is WordPress de plek om te beginnen.
WordPress is de meest bekende en gebruikte ter wereld en er zijn tal van tools en bronnen beschikbaar om u te helpen bij het maken van een website en blog die precies is wat u nodig heeft. Maak je geen zorgen over je WordPress-hosting. Met zoveel concurrerende opties die nu beschikbaar zijn, is het gemakkelijker dan ooit om de perfecte pasvorm te vinden.
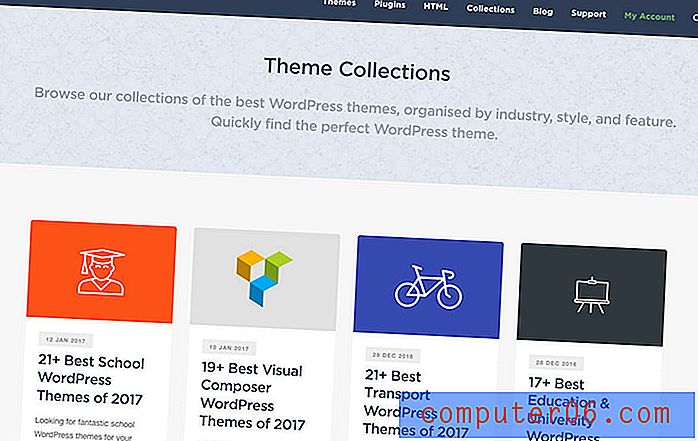
7. Zoek een geweldig thema

Een goede WordPress-site begint met een geweldig thema. Een solide thema geeft je alles wat je nodig hebt om te beginnen zonder dat je helemaal opnieuw hoeft te coderen (een geweldige tool voor beginners).
Thema's variëren van gratis tot premium-opties die doorgaans minder dan $ 100 zijn. De Theme Junkie-galerij is een geweldige plek om te beginnen met themagroep per websitetype om u te helpen iets te vinden dat alle opties heeft die u voor uw websiteontwerp wilt.
Vervolgens kunt u plug-ins toevoegen om te helpen met aangepaste behoeften voor uw website, zoals tools voor het delen van sociale media, fragmenten of dashboardbeheer.
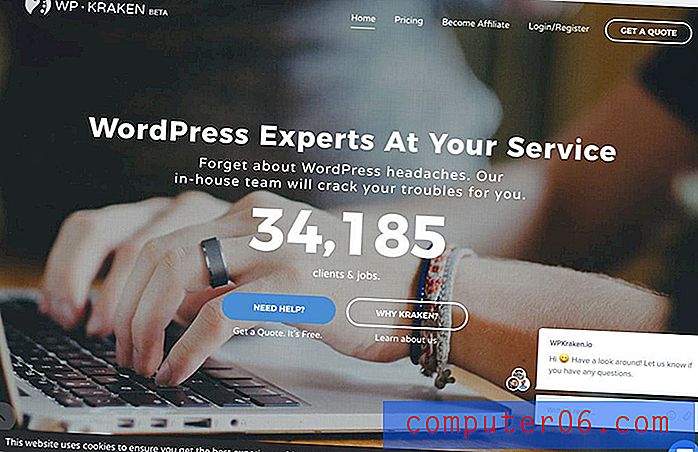
8. Pas uw thema aan

Het toevoegen van een thema aan een WordPress-site is niet voldoende om u op weg te helpen. Zonder aanpassingen zal uw website niet opvallen of er speciaal uitzien. Maar dat kan ook behoorlijk intimiderend zijn.
Dat is waar zoiets als WPKraken binnenkomt. Dit team van experts zal een thema voor je installeren en aanpassen. Bovendien kunnen ze elk klein probleem aan dat onderweg opduikt.
9. Verbeter Blog Typografie

Na het doorbladeren van alle geweldige lettertypen die beschikbaar zijn bij Typewolf, heb je waarschijnlijk een idee van wat je wel en niet leuk vindt. Easy Google Fonts is de WordPress-plug-in die u nodig hebt om deze lettertypen gemakkelijk in uw ontwerp te integreren.
Met de tool kunt u in realtime een voorbeeld van lettertypen bekijken en aangepaste bedieningselementen maken voor het beheren van lettertypen. En u kunt het allemaal doen zonder codering.
10. Verbeter Blog Caching

Blog caching helpt uw website snel te laden voor gebruikers. WP Super Cache is snel en produceert statische HTML-bestanden voor gebruikers om een naadloze website-ervaring te garanderen.
Wees niet bang voor dit concept. Zelfs ontwerpers die nieuw zijn in caching van websites kunnen deze tool gebruiken. Het wordt geleverd met uitgebreide documentatie die u stap voor stap door het installatieproces leidt. (Het is moeilijker in je verbeelding dan het in werkelijkheid is.)
11. Verbeter de beveiliging

De laatste stap om ervoor te zorgen dat u een website heeft die klaar is voor gebruik, is beveiliging. Je hebt een tool nodig die als firewall dienst doet en malware blokkeert en opties biedt voor veilige logins en meer. Wordfence is de meest gedownloade WordPress-beveiligingsplug-in. En terecht; het is gemakkelijk te gebruiken en het werkt.
De gratis en open source-bron geeft u realtime resultaten en laat zien of iemand uw website probeert te hacken. Het wordt ook geleverd met waarschuwingen voor gebruikers die niet 24/7 naar website-statistieken kijken.
Gevolgtrekking
Het is tijd om de sprong te wagen in 2017 en een website te bouwen. Gebruik deze bronnengids om te beginnen. Doorloop de tools en vind degene die voor u werken.
En wees niet bang als je nog nooit een website hebt gebouwd. Het is makkelijker dan je zou denken.