7 tips voor het ontwerpen van consistentie
Consistentie maakt uw ontwerp beter, gebruiksvriendelijker en praktisch onzichtbaar. Het geeft de gebruiker alle ruimte om het ontwerp te ervaren zoals jij het wilt.
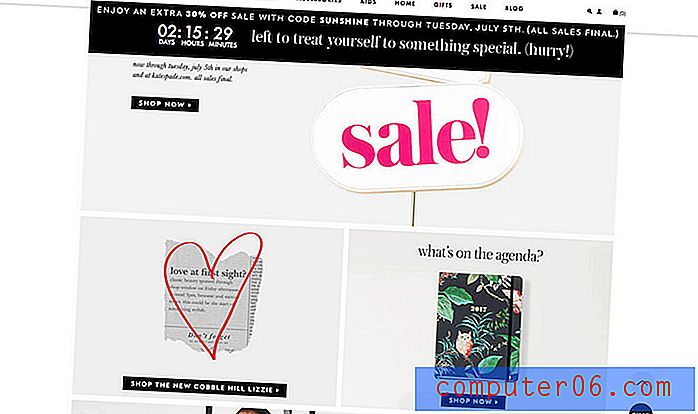
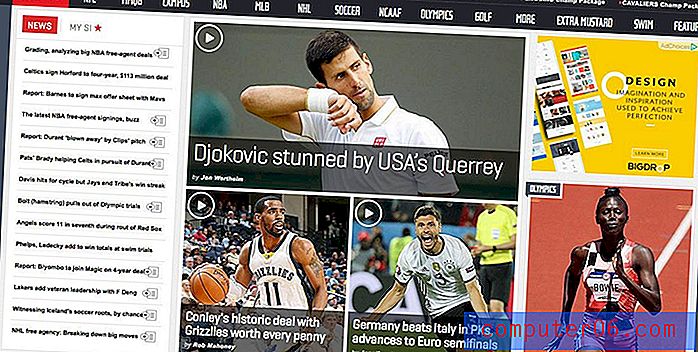
Ontwerpen voor consistentie is in sommige gevallen een goed idee en in andere gevallen een beetje lastiger om te begrijpen. Simpel gezegd, consistentie is de rode draad die elementen in één ontwerp met elkaar verbindt. Het verbindt ook ontwerpen in één campagne of merk, waardoor een product ontstaat dat onderscheidbaar, bruikbaar en effectief is. Let speciaal op alle onderstaande voorbeelden, elk merk is toonaangevend als het gaat om consistent en bruikbaar ontwerp.
1. Dominante en secundaire kleuren en tinten

Er is een reden waarom er zoveel informatie beschikbaar is over het maken van geweldige kleurenpaletten. Kleur kan een van de belangrijkste visuele factoren zijn die een merk koppelt aan visuele behandeling.
Een speciale kleuridentificatie kan gebruikers in één oogopslag zien wie u bent. Bedenk eens hoe enkele van de grootste merken ter wereld - Coca-Cola, Facebook, T-Mobile - worden geïdentificeerd door een kleur. Zou je deze merken zelfs herkennen zonder hun kenmerkende tint?
Goed kleurgebruik helpt gebruikers ook om door een website te navigeren en te weten dat ze zich nog op de juiste locatie bevinden. Als elke klik u naar een pagina met een nieuw kleurenpalet zou leiden, zou u zich dan afvragen of u op de juiste plaats was?
Om een geweldig kleurenpalet te creëren, kies een dominante kleur en gebruik concepten van kleurentheorie om een secundaire kleur of twee toe te voegen. Schrijf vervolgens een snelle set stijl- en gebruiksregels op voor elke kleur en hoe deze in het hele ontwerp zal worden gebruikt. Houd je aan de regels en je hebt kleurconsistentie. (Bonus: maak een leuk kleurenpalet voor de zomer.)
2. Typografie Grootte, afstand en positie

Net zoals kleur gebaseerd moet zijn op een palet met stijlregels, heeft typografie dezelfde behandeling nodig. En gemakkelijk voor u, het concept is hetzelfde als bij kleur.
- Kies een dominant lettertype en formaat.
- Kies secundaire lettertypes en formaten.
Het kan iets complexer zijn dan dat voor typografie voor het web, maar je begrijpt het toch? Als het gaat om webstijlen, moet u specifieke type-behandelingen, grootte, spatiëring en positionering aan de CSS koppelen, zodat elke tag (zoals h1, h2, h3, body, etc.) de juiste type-optie aanroept.
Een ander type dat op één locatie wordt gebruikt, zoals navigatie, moet in dat hele element consistent zijn. Gebruikers zullen nogal in de war raken als elk navigatie-element een ander lettertype gebruikt. Deze consistentie is van toepassing op de hele site; alle soortgelijke items moeten dezelfde tekstbehandelingen gebruiken.
3. Grootte en relaties van elementen

Hoe groot zijn de elementen in je ontwerp? Zijn alle knoppen even groot? Hoe zit het met koppen en foto's?
De grootte van de elementen moet per stijl worden bepaald en voor elk gebruik hetzelfde blijven. (Bedenk eens hoe grappig uw schuifregelaar eruit zal zien als u probeert foto's in verschillende vormen in te voegen. Het zal niet werken.)
Gemeenschappelijke grootte en relaties tussen elementen helpen gebruikers patronen te zien en visuele stroom te creëren. Deze overeenkomsten zorgen voor harmonie en balans waardoor een ontwerp gemakkelijk te verteren is en gebruikers betrokken blijven.
4. Ruimte en hoe het wordt gebruikt

Net zo belangrijk als de grootte van elementen is de ruimte ertussen. Er is niets meer afleidend dan een ontwerp waarbij elementen gewoon op het canvas lijken te zijn gedumpt zonder organisatie of regels - sommige foto's overlappen elkaar terwijl andere mogelijk voldoende ruimte tussen hen hebben.
De beste manier om gemeenschappelijke regels voor afstanden vast te stellen - en eraan vast te houden - is door een rastersysteem te gebruiken. Deze set onzichtbare lijnen helpt u te bepalen waar en hoe u elementen moet plaatsen, zodat heel één blok, van tekst tot knoppen tot afbeeldingen, in perfecte harmonie valt.
Denk tijdens het nadenken over de ruimte na over een consistente afstand, zowel verticaal als horizontaal. Dit omvat het kijken naar de relatie tussen soortgelijke elementen en elementen die anders zijn. (Het is OK om voor elk een spatieregel te hebben.)
5. Visuals die mediums kruisen

Merkvisuals, zoals afbeeldingen en illustraties, moeten op verschillende media worden overgedragen. Of je nu een project ontwerpt voor een website of brochure, billboard of social media, de visuele identiteit van het merk mag niet veranderen.
Hiervoor wordt vaak een gewone fotoset gebruikt. Sommige merken hebben gedetailleerde regels voor het gebruik van afbeeldingen - van kleuroverlays of watermerken op alle afbeeldingen tot een bepaalde beeldverhouding voor alle foto's. Ongeacht wat je wilt dat je stijl is, het belangrijkste is om te gebruiken, ongeacht de locatie.
Om dit het meest effectief te doen, is het belangrijk om een geweldig visueel kaartspel te hebben boordevol hoogwaardige beelden met een hoge resolutie die u kunt gebruiken en hergebruiken.
6. Gebruikerspatronen die natuurlijk werken

Uw ontwerp moet werken zoals andere vergelijkbare ontwerpen en de geaccepteerde gebruikerspatronen volgen. Te vaak willen ontwerpers iets anders doen met de manier waarop dingen werken; val niet in deze val.
Als een website of app of gedrukt element werkt zoals gebruikers verwachten, kunnen ze er gemakkelijk mee communiceren. Ze weten wat ze moeten doen en het ontwerp wordt enigszins onzichtbaar naarmate de bruikbaarheid doorschijnt. (Dit is uw werkelijke doel als ontwerper.)
Er zijn vier soorten algemeen aanvaarde patronen om over na te denken:
- Inhoudspatronen: stijl en toon van de inhoud en uw merk
- Markup-patronen: HTML en CSS die u nodig hebt om op pagina's en de hele website te ontwerpen
- Ontwerppatronen: het uiterlijk van elk element in het ontwerp en alle bijbehorende stijlen
- Gebruikerspatronen: hoe gebruikers omgaan met ontwerpelementen zoals knoppen, menu's of pictogrammen
7. Gebruikersinterface-elementen die blijven hangen

Dit is geen plakkerige navigatie, maar het is een soortgelijk idee.
Elk interactie- en interface-element moet zich op dezelfde manier gedragen.
- Links openen direct of in een nieuw tabblad (kies er een voor elke link)
- Knoppen hebben overal dezelfde kleur
- Navigatie blijft op dezelfde locatie en bevat dezelfde opties
- Voetteksten en zijbalken moeten een specifieke locatie en grootte bevatten (maak de voettekst niet groot op de ene pagina en klein op de volgende pagina)
- Pictogrammen zijn herkenbaar en doen wat gebruikers verwachten
- Aanklikbare elementen zijn altijd aanklikbaar (zoals foto's die linken)
De lijst over is een springplank met alle kleine details waar u aan moet denken in termen van plakkerigheid en bruikbaarheid. Onthoud dat als je een element toestaat een actie uit te voeren, het waarschijnlijk universeel moet zijn.
Gevolgtrekking
Ontwerpconsistentie creëert de structuur die gebruikers wensen. Het creëert ook een raamwerk dat gebruikers begrijpen, wat bijdraagt aan de algehele bruikbaarheid en betrokkenheid.
Het begint met een set regels en stijlgids voor elk project. Zelfs als u alleen werkt, maakt u een lijst met regels voor hoe een project kleur, type, grootte, ruimte, gebruikersinterface-elementen en interacties zal gebruiken. Het versnelt het ontwerpproces en leidt tot een beter, bruikbaarder ontwerp.