Brekende ontwerpprincipes op doel
Reglement. Ze houden onze ontwerpen schoon, consistent, uitgelijnd en gefocust. De kernprincipes waarop een goed ontwerp is gebouwd, zijn absoluut essentieel voor het onderwijs van elke ontwerper.
Het mooie van ontwerpregels is echter dat ze kunnen en moeten worden overtreden, op voorwaarde dat je weet wat je doet. Lees verder om enkele voorbeelden te zien van het effectief doorbreken van ontwerpprincipes om een project te verbeteren.
Ontdek ontwerpbronnen
Ken de regels voordat u ze overtreedt
Net als veel andere beroepen en industrieën, onderschrijft de wereld van webprofessionals een reeks fundamentele vereisten waar alle leden van de gemeenschap een goed begrip van moeten hebben. We hebben de neiging om naar deze grondbeginselen te verwijzen omdat de ontwerpprincipes en elk ontwerp dat zijn zout waard is, een zekere mate van bekwaamheid in deze beginselen zal vertonen.
Sommige ontwerpers verwerven hun greep op ontwerpprincipes door formele training of opleiding, terwijl anderen hetzelfde niveau van bekwaamheid bereiken door oefening en algemeen begrip. Geen van beide methoden is goed of fout, maar als u een ontwerper op hoog niveau bent in een functie, oefent u solide ontwerpprincipes uit, of u het nu weet of niet.
Er zijn veel aspecten aan webdesign en controle over deze basisprincipes is niet de enige vereiste om succes in het veld te vinden. Maar zonder hen gaan we zeker de harde weg naar succes. Maar, zoals bij elke goede set regels, zijn de principes van webdesign af en toe beter af wanneer ze volledig worden verbogen of gebroken.
Wat zijn goede ontwerpprincipes?
Dus wat zijn de principes van design? Welnu, dit is een onderwerp dat nogal wat is behandeld en elke hoeveelheid onderzoek (google-zoeken) zal onthullen dat er niet één enkel correct antwoord is.
Verschillende bureaus, bedrijven en professionals kunnen allemaal lijsten samenstellen van hun persoonlijke ontwerpprincipes. Hoewel veel van deze afzonderlijke sets principes variaties kunnen bevatten, is er een aanzienlijke en merkbare overlap. Jeremy Keith heeft ons het plezier gedaan om een geweldige verzameling ontwerpprincipes samen te stellen om doorheen te bladeren.
Een snelle blik door deze bronnen zal nogal wat consistentie tussen verschillende perspectieven onthullen. Elke redelijke set van deze principes zal punten bevatten over de juiste spatiëring of het gebruik van witruimte, gericht op de gebruikers, consistentie afdwingen, uw ontwerp zo eenvoudig mogelijk houden, het nuttig maken en redundantie vermijden, onder andere. Dit zijn allemaal goede dingen. Ze zijn gedefinieerd als cruciaal voor het ontwerpproces omdat ze effectieve hulpmiddelen zijn om online een succesvol product of dienst te bouwen.
Als een solide set ontwerpprincipes zo cruciaal is voor onze designer toolbox, waarom zou ik dan suggereren dat het een goed idee zou zijn om ze te doorbreken? Nou, om een paar redenen eigenlijk.
Ten eerste is het verkennen buiten de grenzen van goed ontwerp een geweldige oefening om de grenzen van goed en kwaad te verkennen, wat leidt tot een beter begrip van wat de ene keuze beter maakt dan de andere. Maar de reden waarom we echt geïnteresseerd zijn, is dat er use-cases zijn voor het overtreden van de regels die de ervaring voor de gebruiker verbeteren.
Het overtreden van de regels voor voordeel
Ik denk dat het belangrijk is om te zeggen dat ik nooit een geval heb gevonden waarbij het maken van een site tegen alle principes van goed ontwerp een op afstand goed idee bleek te zijn. Het doel van dit artikel en de voorbeelden die erin zijn opgenomen, is om te laten zien hoe het omdraaien van de schakelaar op een of twee standaardprincipes een voordeel kan opleveren voor uw gebruikers. Begrijpen waar u over de lijn wilt gaan en hoe dit afhangt van het project, maar ik hoop dat een paar voorbeelden de bal aan het rollen zullen brengen en u zullen helpen nadenken over manieren waarop dit nuttig voor u kan zijn.
Controleer pop-ups nogmaals
Laten we dit feest beginnen met een kleine design faux pas waar we allemaal redelijk bekend mee zouden moeten zijn. Ik heb het over het eye-roll-inducerende pop-upbericht 'Weet je zeker ...'. We zien dit patroon in allerlei contexten, van websites tot games en allerlei software-interfaces. We komen dit zo vaak tegen dat ik verwacht dat mijn voordeur me vraagt of ik zeker weet dat ik het echt wil sluiten.

Ik gooi je hier een softbal. We weten dat dit ontwerppatroon bestaat om te voorkomen dat we per ongeluk dat bestand sluiten waarvan we vergeten waren dat we wijzigingen hebben aangebracht of misschien niet hebben opgeslagen. Zelfs als we 99% van de tijd op "nee" klikken, kan 1% een herinnering zijn om een bestand op te slaan waaraan u uren hebt gewerkt of om te voorkomen dat een beslissing werd genomen die per ongeluk was genomen. We zijn behoorlijk aan dit gedrag gewend geraakt, dus het kan moeilijk zijn om het als een oefening in het doorbreken van de principes van ontwerp te beschouwen, maar als we stoppen en erover nadenken, wordt het vrij duidelijk dat dit een voorbeeld is van het overtreden van de regels van gebruikers.
Het weergeven van een pop-upbericht op het scherm nadat een gebruiker een actie heeft ondernomen, is een redundant systeem dat extra klikken genereert en voorkomt dat de gebruiker een taak op de snelste en meest eenvoudige manier kan uitvoeren. Al deze dingen zijn inderdaad in strijd met goede ontwerpprincipes, maar het patroon blijft en blijft effectief. Totdat de mensen die onze ontwerpen gebruiken onberispelijk blijken te zijn, blijft het overtreden van de regels op deze manier een goed idee.
Niet zo makkelijk
Hoe zit het met iets minder duidelijk en gemeenschappelijk dan het eerste voorbeeld? Laten we ingaan op eenvoud. Geen gebrek aan ontwerpdocumenten wijst op eenvoud als een kerncomponent van een goed ontwerp en een primaire taak voor een ontwerper. We besteden inderdaad veel tijd en moeite aan het uitzoeken hoe we complex gedrag kunnen aanpakken en ze zo kunnen ontwerpen dat bezoekers ze op een eenvoudige manier kunnen consumeren. Er zijn genoeg voorbeelden van eenvoud in actie, maar het vinden van effectieve voorbeelden van de omgekeerde eenvoudregel blijkt ook geen grote uitdaging te zijn.


U hoeft niet voorbij enkele van uw favoriete apps of websites te kijken om een hoge mate van complexiteit als ontwerpstrategie te zien. Wat maakt complexiteit de voorkeur voor een bepaald ontwerp? Onze twee voorbeelden hebben enkele overeenkomsten en enkele verschillen.
Ten eerste streven beide ontwerpen ernaar om de gebruiker zoveel mogelijk informatie te bieden. Ten tweede is de ervaring in beide gevallen ontworpen om een vooraf bepaalde focus te missen. In plaats van primaire of secundaire inhoud aan de gebruiker te leveren, wordt alles op een gelijkmatige schaal gepresenteerd en kan de gebruiker de informatie scannen en de inhoud invoeren die van nature de meeste belangstelling trekt.
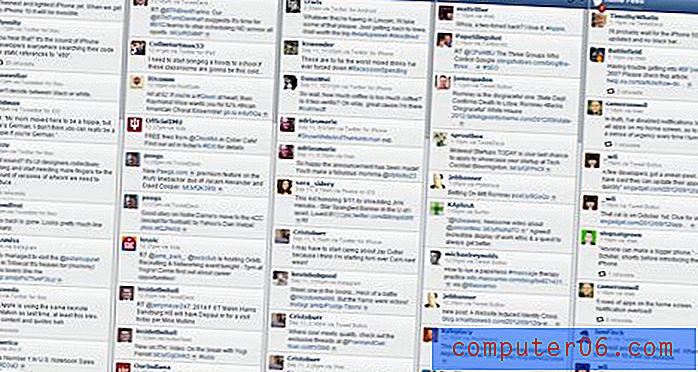
Dit werkt eigenlijk best goed voor sites zoals Pinterest of Twitter-feedapplicaties omdat het handmatige interacties verwijdert. In plaats van op knoppen te klikken om de informatie op een eindig aantal manieren te filteren, kan de gebruiker op zijn eigen brein vertrouwen om de informatie te kiezen die hij op dat moment het belangrijkst vindt. Hierdoor kan de ervaring oneindig persoonlijk en zelfgestuurd zijn.
Als de schoen past '
Hoe zit het met zoiets als de wet van Fitt? Het overtreden van een wet zal zeker altijd tot een negatief resultaat leiden! De wet van Fitt stelt dat het verminderen van de ruimte tussen acties als onderdeel van ons ontwerp de bruikbaarheid verbetert. Maar is het zo moeilijk om een scenario voor te stellen waarin twee verschillende acties, beide een even waarschijnlijke keuze voor onze gebruiker, zouden leiden tot twee totaal verschillende gedragingen?
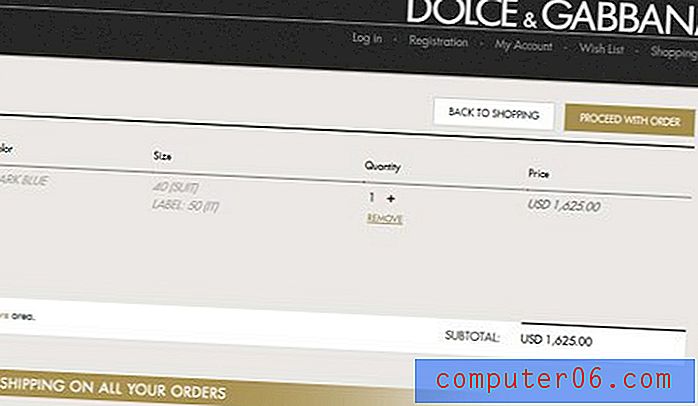
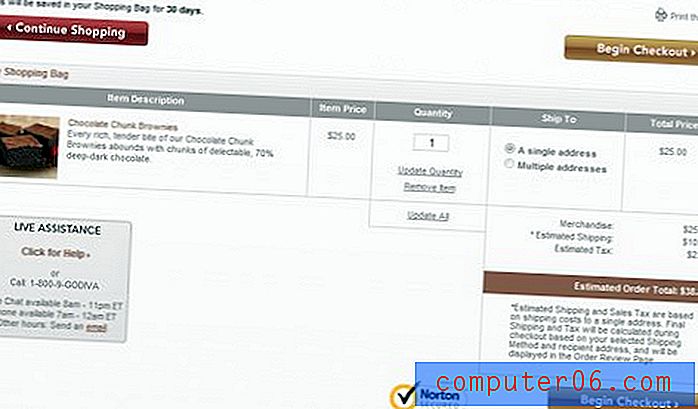
Neem bijvoorbeeld de ervaring van uitchecken bij uw favoriete online winkel. Vaak worden we, wanneer we een artikel aan onze winkelwagen toevoegen of op een afrekenknop klikken, naar een scherm geleid dat de artikelen beoordeelt die we willen kopen en ons verschillende opties geeft, zodat we kunnen kiezen hoe we verder moeten gaan. Enkele populaire opties zijn doorgaan met de aankoop, doorgaan met winkelen, of het wissen of bewerken van uw keuzes. Al deze acties hebben betrekking op het gedrag van je boodschappen, dus het is logisch dat ze een gemeenschappelijke ruimte zouden bevolken.

Het betalingsproces van Dolce en Gabbana volgt de wet van Fitt. Onze gebruikers willen misschien teruggaan naar winkelen of doorgaan met hun bestelling, waarbij ze de opties bij elkaar plaatsen omdat ze ervoor zorgen dat beide beslissingen even snel kunnen worden genomen. Het probleem met dit patroon is vergelijkbaar met ons eerste voorbeeld. Als de gebruiker één op de honderd keer op de verkeerde knop klikt, heb je meer tijd gekost en meer frustratie veroorzaakt dan met de 99 snel correcte klikken.

Op het afrekenscherm van Godiva zien we de knoppen duidelijker gedefinieerd. Het duurt een beetje langer om er een te vinden, afhankelijk van waar je muis (of vinger) is, maar dat is precies het punt. Er zijn momenten waarop we onze gebruikers uit die 'Don't make me think'-mentaliteit willen breken waar we zo hard aan werken. Af en toe hebben we ze nodig om na te denken over hun beslissing, en het proces van het vinden en bereiken van de knop waarop u wilt klikken, zal de gebruiker dwingen te herkennen wat die knop precies gaat doen.
Matiging is de sleutel
Misschien was het sluiten met een website over chocolade meer dan toeval. De sleutel tot effectief opereren buiten de lijnen van goede ontwerpprincipes is het gebruik van matiging. Hoewel het logisch kan zijn om enkele knoppen van elkaar te scheiden, is het waarschijnlijk niet logisch om een van deze knoppen te verbergen, omdat het nodig is om uw gebruikers een beetje aan het denken te zetten. In dezelfde lijn zult u zeker merken dat deze benadering van het overtreden van de regels in de meeste situaties onjuist is.
Het is alleen in ons streven naar een diep begrip van design dat we deze scenario's opzoeken die in de minderheid leven. Als u vertrouwd bent met uw niveau van expertise met de principes van design, is dit een geweldige oefening. Aan de andere kant, als je aan het begin staat van het zijn van een ontwerper, kan dit spel van de advocaat van de duivel een geweldig leermiddel zijn.
Hoe dan ook, het is in ons belang om ontwerpprincipes te begrijpen als regels in plaats van dogma's. Als de inhoud het ontwerp aanstuurt en de gebruiker op de eerste plaats komt, mogen we ons niet door regels laten hinderen om het beste ontwerp te leveren. Heeft u de mogelijkheid gehad om enkele ontwerpprincipes te doorbreken voor de verbetering van een project? Zo ja, wat waren de resultaten?