Laat moeiteloos uw modellen zien aan klanten met QwikVu
Als u een front-end designer bent, kan het lastig zijn om klanten mockups te presenteren. Het e-mailen van bestanden kan omslachtig zijn en tot ongewenste vragen leiden over hoe de afbeelding correct kan worden weergegeven, en veel services voor het delen van afbeeldingen zijn niet ideaal om mockups van volledige websites in hun juiste context te bekijken.
Vandaag gaan we kijken naar QwikVu, een web-app die speciaal is gebouwd voor ontwerpers die mockups voor webdesign willen delen met klanten. Is dit de tool waarnaar u op zoek was om klantpresentaties gemakkelijker te maken? Lees verder om erachter te komen.
Ontdek ontwerpbronnen
Maak kennis met QwikVu

De QwikVu-startpagina hierboven vat de service in een notendop samen. Hier kunt u zich aanmelden om de service 30 dagen gratis uit te proberen. Dit is een geweldige manier om de banden te schoppen en het met een paar klanten te testen om de effectiviteit te meten.
Aanmelden voor de service is snel en gemakkelijk, u heeft alleen een naam, e-mailadres en wachtwoord nodig en u kunt aan de slag. Laten we eens kijken wat er gebeurt nadat u zich heeft aangemeld voor een account en voor de eerste keer inlogt.
We zullen het Pro-plan vandaag doorlopen, maar er is ook een eenvoudige gratis service waarmee je individuele afbeeldingen kunt uploaden en delen. Het is duidelijk dat enkele van de meer geavanceerde functies, zoals inchecken om te zien of een klant de mockup heeft bekeken, gereserveerd zijn voor de Pro-service.
Een galerij opzetten
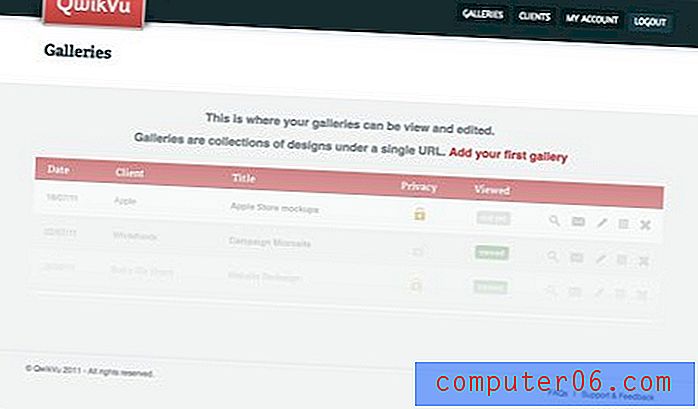
Wanneer u zich aanmeldt bij QwikVu, wordt u begroet met een eenvoudig dashboard. Hier kunt u uw klantenlijst bekijken, uw accountgegevens aanpassen en toegang krijgen tot uw galerijen. Ik heb nog geen galerijen opgezet, dus er is een kort bericht waarin ik wordt uitgenodigd dit te doen.

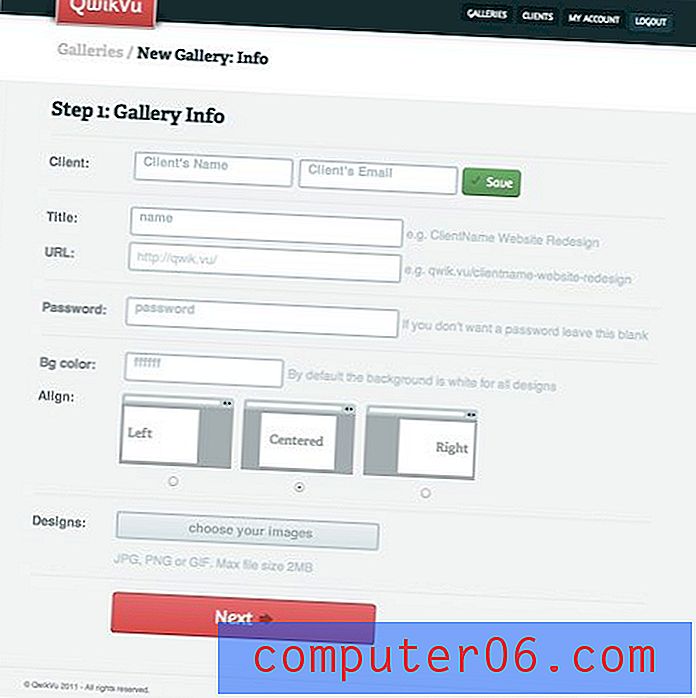
Zoals vrijwel alles in QwikVu, is het opzetten van een nieuwe galerij een heel eenvoudige taak die je maar een paar seconden kost. Er is een mooie vorm die u door het proces leidt en om basisinformatie vraagt, zoals uw klantgegevens en de titel van de galerij.

Zoals je kunt zien, zijn er hier ook een aantal echt geweldige geavanceerde functies. U kunt een aangepaste URL voor de galerij kiezen, deze met een wachtwoord beveiligen, een aangepaste achtergrondkleur toewijzen en kiezen hoe de afbeeldingen worden uitgelijnd in het browservenster.
Afbeeldingen toevoegen
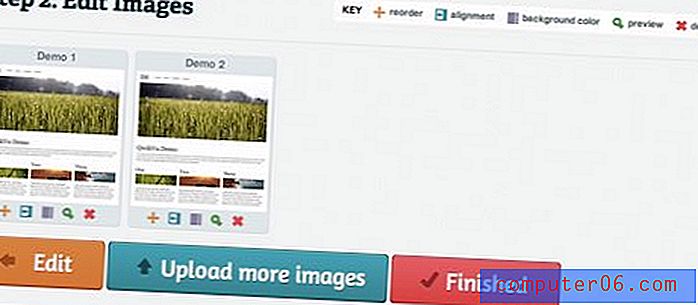
Zodra je een galerij hebt opgezet, is het tijd om wat afbeeldingen toe te voegen. Je kunt ze in één keer gooien of ze allemaal in één upload pakken. Als je klaar bent met uploaden, kun je op het onderstaande scherm elke afbeelding opnieuw ordenen, bekijken en bewerken.

Een galerij delen met een klant
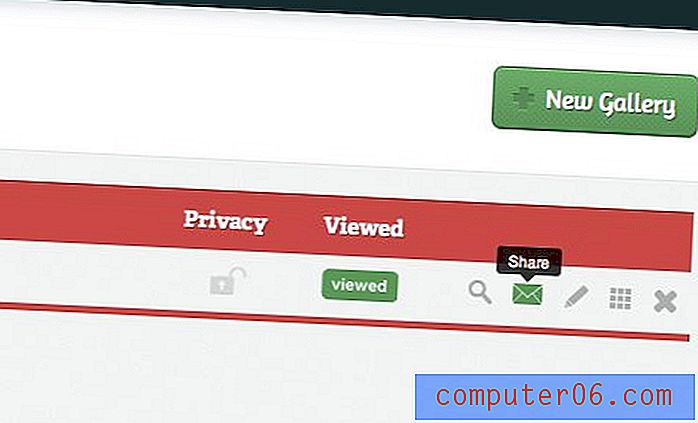
Als u klaar bent om een galerij te delen, klikt u op de knop 'Voltooid' in het bovenstaande scherm om terug te gaan naar de galerijweergave. Hier ziet u een lijst met alle galerijen die u heeft gemaakt. Aan de rechterkant van deze lijst staat een strook met knoppen en informatie. U kunt controleren of de klant de galerij heeft bekeken, het zelf zien, de afbeeldingen bewerken, enz.
De knop die we nu zoeken, is de opdracht 'delen', weergegeven door een klein enveloppictogram.

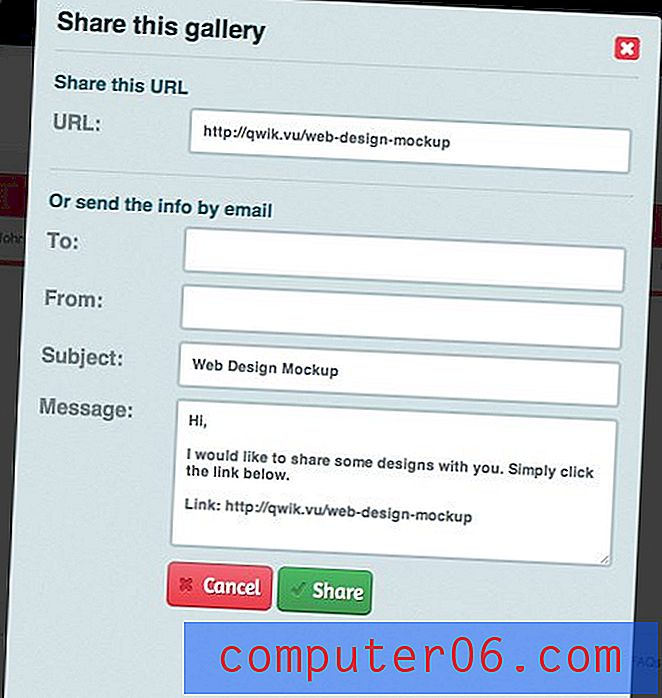
Als u op deze afbeelding klikt, wordt een in wezen e-mailvenster weergegeven. De meeste inhoud wordt automatisch voor u ingevuld, maar u kunt alles naar wens aanpassen.

Als je klaar bent, klik je op de knop 'Delen' en de e-mail wordt naar je klant gestuurd. Je werk is gedaan, nu hoef je alleen nog maar te wachten op de feedback!
Klantrecensies
Nadat u de uitnodiging heeft verzonden, ontvangt de klant een eenvoudige, alleen-tekst e-mail die uw aangepaste bericht bevat, samen met een link om de galerij te bekijken. U hoeft zich geen zorgen te maken of ze wel of niet weten hoe ze het bestand correct moeten bekijken, het is een onfeilbaar proces waarbij ze met één klik krijgen wat ze willen zien.
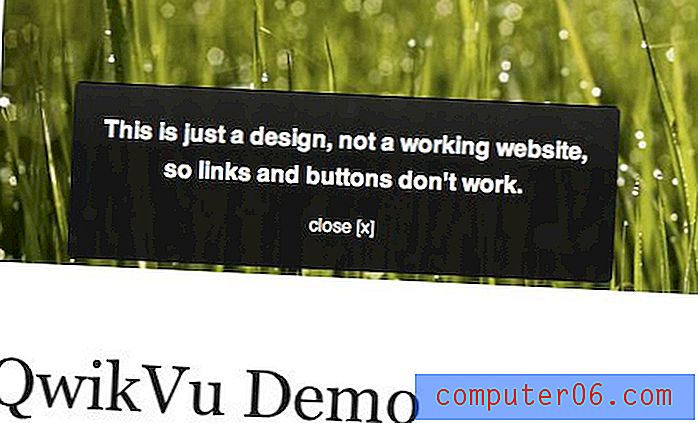
De uitnodigingslink opent de galerij in een browser. Uw instellingen hiervoor hebben hier het weergavegedrag gedefinieerd. Mijn afbeelding wordt bijvoorbeeld gecentreerd op een puur witte achtergrond weergegeven. Het ziet eruit en voelt aan als een website: ik kan op en neer scrollen en de afbeelding blijft gecentreerd terwijl ik het formaat van mijn browservenster wijzig. Je kunt mijn voorbeeldgalerij hier zien.

Om er zeker van te zijn dat er geen verwarring bestaat met uw klanten, verschijnt er een klein informatievenster dat verschijnt wanneer u op de afbeelding klikt die u informeert over de aard van de mockup. Er wordt u verteld dat de afbeelding slechts een ontwerp vertegenwoordigt, zodat de knoppen en links niet werken.

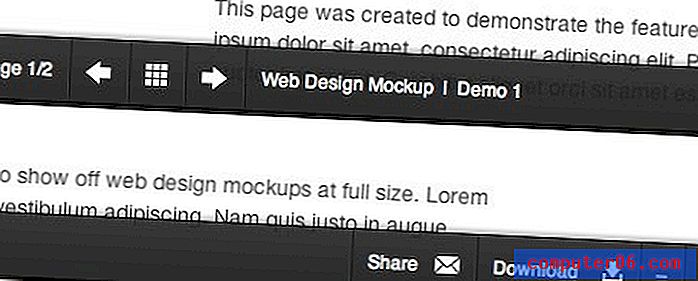
Met de balk die u onderaan ziet, kunt u door de afbeeldingen in de galerij bladeren, deze met iemand anders delen en de bestanden downloaden.

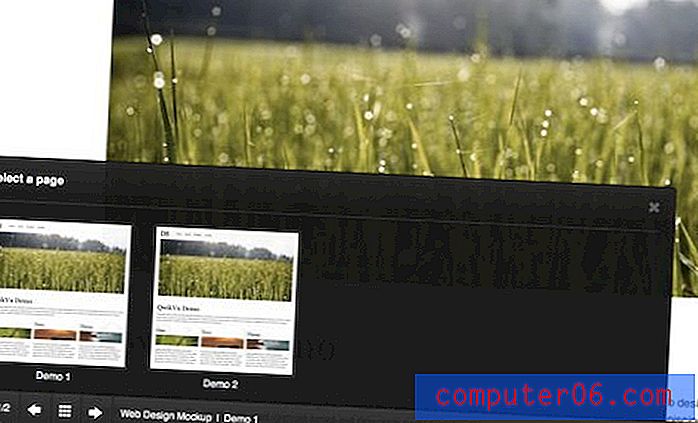
U kunt de afbeeldingen ook in een miniatuurstrip bekijken voor eenvoudige navigatie. Klik gewoon op het kleine raster aan de linkerkant van de werkbalk en je krijgt zoiets als het onderstaande venster.

Kijken onderweg
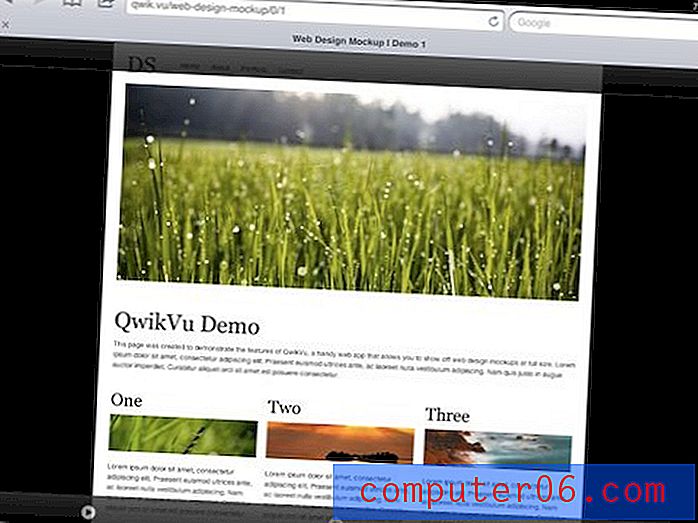
De kans is groot dat uw klant die e-mail ontvangt en deze meteen wil controleren. Als hij / zij niet op kantoor en op een mobiel apparaat is, wordt de kijkervaring geoptimaliseerd en weergegeven in een online beeldviewer met een snel bericht om uit te leggen dat het een niet-functionerende mockup is.

De bovenstaande afbeelding laat zien hoe de galerij eruit ziet op mijn iPad. Je kunt heen en weer vegen tussen de afbeeldingen of een automatische diavoorstelling bekijken.
Een kijkje waard?
Toen de goede mensen van QwikVu ons vroegen om naar hun service te kijken, waren we blij om te verplichten. Het is een geweldige app met een duidelijk doel en werkt als een droom. De interface is best aantrekkelijk, de UX-stroom is zo eenvoudig dat iedereen het kan beheren en alles werkt precies zoals geadverteerd.
QwikVu is echt een geweldige manier om je platte mockups aan klanten te laten zien. Ik vind het geweldig om de mogelijkheid te hebben om werk gecentreerd in de browser op volledige grootte weer te geven, precies zoals ik wil. Uw klanten zullen de privacykant zeker waarderen, mockups die met een wachtwoord zijn beveiligd, zullen hen zeker een warm, vaag gevoel geven, wetende dat hun geheimen veilig zijn voor nieuwsgierige blikken.
Prijzen

QwikVu kost $ 9, 99 per maand of $ 99 voor een jaar. Om eerlijk te zijn, wordt het hier een beetje moeilijk voor mij. Het is een geweldige app, maar honderd dollar per jaar voor wat neerkomt op licht gewijzigde beeldhosting zal voor veel webontwerpers moeilijk te rechtvaardigen zijn, vooral als ze waarschijnlijk al persoonlijke webhosting hebben waar ze hun afbeeldingen kunnen uploaden.
Gelukkig is er een gratis component, dus als je inderdaad voor niets geweldige functionaliteit krijgt. Ik zou echter aanraden het plan van $ 9, 99 uit te breiden met een aantal geweldige extra functies, zoals de mogelijkheid om delen van de geüploade afbeeldingen te definiëren als klikbare links om de mockups te laten werken met wireframes.
Verder denk ik dat je met een systeem als dit gewoon middelen voor feedback van klanten moet hebben (een andere geweldige optie die alleen op het premiumplan zou kunnen zijn). Wanneer een klant een mockup bekijkt, zou het geweldig zijn als er een soort functie voor plaknotities was waarmee specifieke delen van de mockup konden worden getarget en besproken. Ik weet dat het hier gaat om het simpel te houden en een opgeblazen gevoel tegen te gaan, maar eenvoudige en directe wijzigingsverzoeken kunnen worden geïmplementeerd zonder teveel complexiteit toe te voegen. Er is zelfs een voorbeeldpagina die onbedoeld laat zien hoe dit systeem eruit zou kunnen zien!
Gevolgtrekking
Als u momenteel op zoek bent naar een betere manier om uw niet-werkende mockups aan klanten te laten zien, is QwikVu een geweldige oplossing. Het resultaat is veel beter dan het e-mailen van een JPG, je hebt echt het gevoel dat je naar het begin van een website in je browser kijkt. Ik raad je ten zeerste aan om langs de site te gaan en de gratis proefversie te testen.
Heb je QwikVu of een andere service geprobeerd? Laat ons uw mening weten in het opmerkingenveld hieronder.