Effectieve en aantrekkelijke pictogrammen kiezen in uw ontwerpen
Pictogrammen kunnen worden beschouwd als een van de universiteiten van webdesign; bijna elke website profiteert van de toevoeging van ten minste een paar ervan. Het is dus verleidelijk om aan te nemen dat als je een handvol van deze kleine plaatjes erin strooit, je werk klaar is. Maar er is veel meer dan dat: goede pictogrammen moeten het gevoel hebben dat ze visueel zijn geïntegreerd in de groep afbeeldingen waarin ze zich bevinden, evenals in het ontwerp van de site als geheel. Ze moeten een conceptuele helderheid en doel hebben dat verder gaat dan louter oogstrelend zijn. Elk pictogram dat een bepaald doel niet dient, of niet het juiste concept in zijn beelden weergeeft, moet worden heroverwogen.
Natuurlijk is er ruimte voor interpretatie en veralgemening met elke vorm van beeldspraak, maar pictogrammen zijn niet alleen illustraties die puur worden gebruikt om ruimte op te splitsen en interesse toe te voegen: het zijn visuele metaforen die in één oogopslag betekenis in een onderwerp kunnen investeren; en als zodanig zijn ze een krachtig hulpmiddel om gebruikerservaringen te verbeteren.
Hoe moet je pictogrammen gebruiken?
Iconografie kan een glad onderwerp zijn, omdat het zoveel soorten beelden omvat en zoveel rollen kan vervullen. Pictogrammen kunnen voor veel doeleinden worden gebruikt, maar de twee meest voorkomende en belangrijkste zijn:

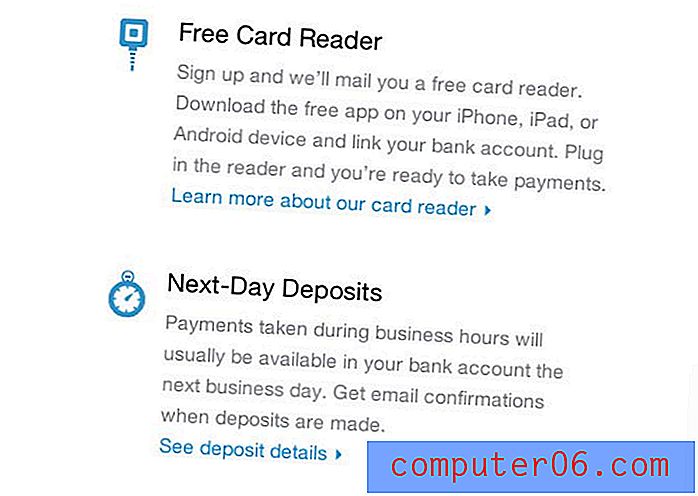
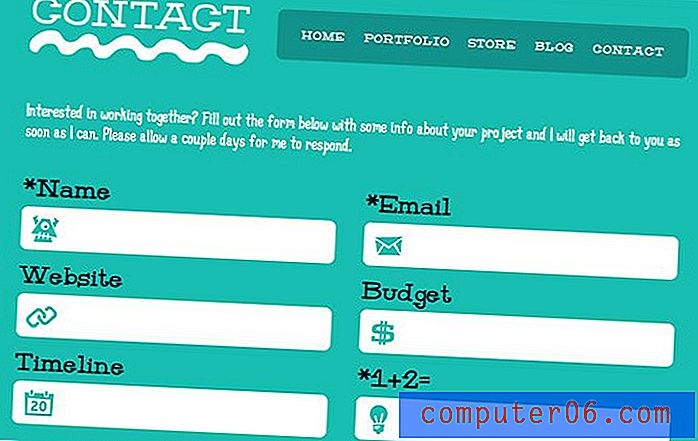
- Visuele breuken in inhoud : waardoor het aantrekkelijker en leesbaarder wordt. Deze applicatie wordt vaak gebruikt in de hoofdtekst van de website, in lijsten (zoals hierboven te zien) of andere tekst-zware elementen.

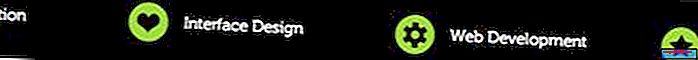
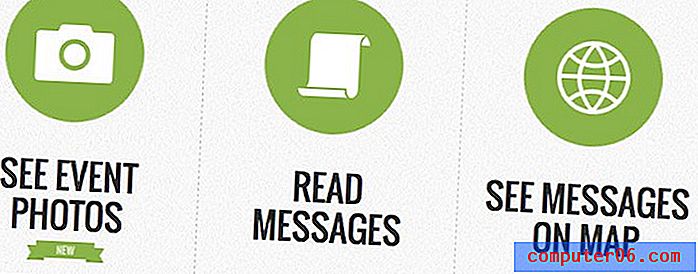
- Snelle visuele referentie voor een concept : dit gebruik komt het meest voor in navigatie-elementen (zoals hierboven te zien), en sommige - zoals het vergrootglaspictogram dat een zoekopdracht aangeeft - komen zo vaak voor dat ze niet eens een tekst-ID nodig hebben.
Het is duidelijk dat zelfs alleen deze twee categorieën een groot aantal manieren en redenen bieden om pictogrammen te gebruiken, dus je zult ze waarschijnlijk in bijna elk element van webdesign zien: kopteksten, voetteksten, navigatiebalken, lijsten; vrijwel elk onderdeel van een ontwerp kan worden verbeterd door het toevoegen van goed gekozen pictogrammen.
Wat is een goed icoon?

Hoewel het niet moeilijk is om te zien hoe pictogrammen een essentieel onderdeel zijn van bijna elk goed website-ontwerp, kan het soms moeilijk te herkennen zijn wanneer ze niet zo goed presteren als zou kunnen. Zelfs een slecht ontworpen set pictogrammen heeft meestal de voorkeur boven een muur met tekst, maar een mooie set betekenisvolle pictogrammen, zoals de bovenstaande, kan nog veel meer.
Hoewel pictogramontwerp een gecompliceerd onderwerp is dat met elke nieuwe situatie verandert, zijn er nog steeds een paar essentiële regels die van toepassing zijn op effectief pictogramontwerp in alle toepassingen: de twee cruciale dingen die u in elk pictogramsysteem moet overwegen, zijn hoe u pictogrammen zowel visueel als conceptueel effectief.
Hoe maak je pictogrammen visueel effectief?
Pictogrammen kunnen gerelateerde inhoud beter groeperen en belangrijke informatie in de gaten houden als ze consistente en weloverwogen relaties hebben met de andere pictogrammen in de set en met het site-ontwerp eromheen.
Pictogrammensets moeten visuele unificatie hebben
Een groep pictogrammen die niet voldoende samenhang heeft, ziet er verkeerd uit, hoe goed ze ook zijn als ze afzonderlijk worden bekeken. Er zijn veel trucs die een gevoel van eenheid kunnen creëren, waaronder:

- Gebruik dezelfde kleur of hetzelfde kleurenschema, zoals hierboven te zien is.

- Al uw pictogrammen in dezelfde vorm passen, zoals hierboven te zien is.

- Je pictogrammen opmaken met of zonder lijnen of andere randkenmerken, zoals hierboven te zien is.

- Effecten toevoegen, zoals verlopen, transparanten of slagschaduwen, zoals hierboven te zien.

Daarom is het belangrijk om na te denken over hoe u de stijl van uw illustraties kunt aanpassen aan de onderwerpen. U kunt uw pictogrammen bijvoorbeeld onder een hoek weergeven met een 3D-effect. Maar wat als een van de pictogrammen in het bovenstaande voorbeeld een cadeaubon moest vertegenwoordigen? Een pictogram dat een kaart vertegenwoordigt, zou vrijwel zeker tweedimensionaal moeten zijn en zou dus het effect dat je nastreeft, verpesten.
Hoe groter de set en de reikwijdte van iconen, hoe meer diversiteit ze zouden moeten hebben

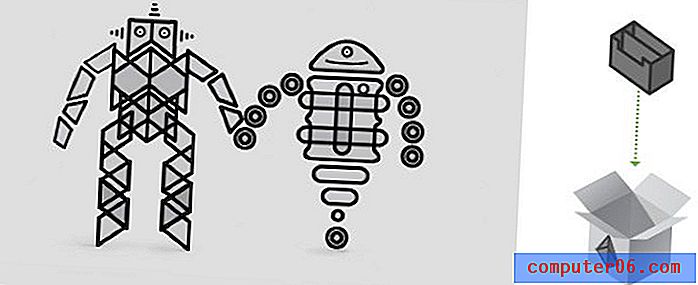
Hoewel pictogrammen binnen één set een nauwe overeenstemming moeten hebben, kunt u buigen en zelfs de regels overtreden als het gaat om grote sets afbeeldingen. Deze website, hierboven te zien, is een uitstekend voorbeeld dat zich bezighoudt met het probleem van dezelfde dimensionaliteit, omdat ze besloten de verschillende dimensionaliteit van de pictogrammen te omarmen. De verschillen zijn niet schokkend omdat de twee typen van elkaar zijn gescheiden, waardoor ze tot gerelateerde pictogramsystemen zijn die goed samenwerken zonder er precies hetzelfde uit te zien.

Naast deze kleine veranderingen, wijkt de site nog meer af in de andere pictogrammen die u tegenkomt, sommige met grotere en meer ingewikkelde vormen, en andere die het 3D-effect repliceren, maar in een geheel andere stijl. Deze werken echter allemaal nog steeds goed samen, omdat ze een paar gemeenschappelijke elementen behouden, en ze worden gepresenteerd in gevallen die voldoende gescheiden zijn om de kijker niet te overweldigen.
Pictogrammen moeten harmoniëren met het ontwerp van de rest van uw site
Natuurlijk is er een eindeloos aantal methoden die u kunt gebruiken om uw pictogrammen te laten werken met uw andere ontwerpelementen. Maar op basisniveau zijn de twee meest effectieve manieren om dit te doen:

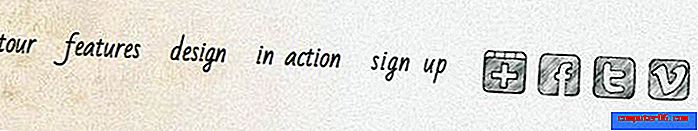
- Pictogrammen als contrastpunt met de rest van de site : Deze aanpak is vooral effectief als de pictogrammen navigatie zijn, zoals deze links naar sociale media (zie hierboven), omdat het contrast veel aandacht vraagt.

- Styling-pictogrammen zodat ze geïntegreerd zijn met en vergelijkbaar zijn met andere ontwerpelementen : dit is een goede optie voor afbeeldingen die meer gaan over het bieden van visuele respijt en helderheid, en die niet de extra nadruk nodig hebben die navigatie-elementen zouden kunnen hebben, zoals hierboven te zien is.
Hoe maak je pictogrammen conceptueel effectief?
Het is belangrijk dat pictogrammen de juiste rol spelen bij het richten van aandacht en het toevoegen aan de esthetiek van een ontwerp, maar het is even belangrijk dat ze ook logisch en consistent zijn in termen van de concepten die ze communiceren.
Pictogrammen moeten gemakkelijk worden begrepen

Aan de ene kant kunnen beelden moeilijk zijn omdat interpretaties nooit absoluut zijn. Maar aan de andere kant zijn ze veel beter beheersbaar dan woorden, want als ze duidelijk genoeg zijn, kunnen ze de taal overstijgen. De eenvoudige richtlijnen waarin webdesign in overvloed aanwezig is, zijn het perfecte voertuig voor universele communicatie, zoals hierboven te zien.

Maar soms proberen ontwerpers ingewikkeldere concepten in iconografie te plaatsen, en het effect is eerder verwarrend dan verhelderend, zoals hierboven te zien is. In deze omstandigheden is het goed om een stapje terug te doen en echt te proberen de inhoud te distilleren tot in de essentie. Als u dat niet kunt, betekent dit dat een pictogram niet de juiste oplossing is voor die inhoud. Een van de beste bronnen om slimme iconografie te vinden die de grenzen van picturale communicatie verlegt, is infographic ontwerp, waarbij het doel vaak is om van elk stuk informatie een icoon te maken.
Naarmate webdesign groeit en exponentieel toeneemt, neemt ook het pictogramontwerp toe. Concepten die ooit onmogelijk konden worden weergegeven door iconografie, worden snel gestandaardiseerd en worden toegevoegd aan de communicatiemiddelen van de webdesigner. Met deze push naar universaliteit is het een veilige voorspelling dat pictogrammen een nog belangrijker onderdeel van design zullen worden dan ze al zijn. En als u deze essentiële gebruiksmethoden in gedachten houdt, kunt u ze aannemen met alle artistieke vaardigheden en duidelijkheid die nodig zijn om voor elk project mooie, functionele en effectieve ontwerpen te maken.