Een geweldige flyer ontwerpen (zelfs als je geen ontwerper bent)
Dit artikel leidt u door het proces en de logica van het ontwerpen van een eenvoudige maar aantrekkelijke flyer. We zullen kijken hoe u uw inhoud kunt plannen, enkele kwaliteitsafbeeldingen kunt vinden en implementeren en de uitlijning van een aanzienlijke hoeveelheid inhoud kunt afhandelen zonder daarbij te veel van de visuele aantrekkingskracht op te offeren.
Design Shack-lezer Abigail diende een Design Dilemma in om te vragen naar flyer-ontwerp. Na het lezen van onze tips voor het ontwerpen van presentaties, wilde ze weten hoe ze hetzelfde advies kon toepassen op het ontwerpen van folders. In ons presentatieartikel adviseerden we ontwerpers om hun dia's pijnlijk eenvoudig te houden, maar flyers moeten begrijpelijkerwijs meer informatie bevatten dan een simpele kop.
We gaan de vraag van Abigail beantwoorden met een volledig flyer-ontwerpproject waar je doorheen kunt bladeren voor algemeen ontwerpadvies of die je kunt volgen voor een solide ervaring.
Ontdek Flyer Designs
Geen Photoshop? Geen probleem
Een belangrijk ding om te overwegen is dat Abigail een bibliothecaris is en geen ontwerper. Ze verklaarde in haar bericht dat ze geen Photoshop of enig equivalent heeft, alleen wat basissoftware zoals Powerpoint en Word.
Dit maakt de zaken zeker ingewikkelder. Het is veel moeilijker om fatsoenlijk ogende effecten, overvloeiing enz. Te bereiken in apps die niet echt bedoeld zijn om dergelijke trucs uit te voeren. Voor het grootste deel zal ik proberen dit project eenvoudig genoeg te houden, zodat bijna iedereen het kan doen met gewone kantoorsoftware. Ik zal zeker wijzen op alle Photoshop-specifieke trucs die ik heb gebruikt.
Aan de slag: plan uw inhoud
De eerste stap in elk ontwerpproject is het ordenen van uw informatie. Wat vereist is? Wat zijn je doelen? Aangezien dit een denkbeeldig project is, zal ik wat vultekst gebruiken, maar we zullen proberen om het echt te houden met de inhoud.
Elke goede concertflyer moet minimaal zeggen waar en wanneer het concert is, wie er speelt en hoeveel het kost. Ik heb veel echte concertflyers ontworpen met alleen deze informatie, maar om het wat moeilijker te maken, gaan we ervan uit dat er ook een paar alinea's zijn die moeten worden opgenomen.
'Je doel zou dan moeten zijn om alle benodigde informatie in licht verteerbare stukjes te verwerken.'Hoewel flyers veel meer informatie kunnen en moeten hebben dan je gemiddelde presentatiedia, betekent dat niet dat je gek moet worden met de inhoud. Hier gelden dezelfde basisregels: less is more. Als je een flyer maakt die voornamelijk uit grote stukken tekst bestaat, zullen maar heel weinig mensen er langer dan een halve seconde naar kijken. Ze zullen alleen zien dat het veel werk lijkt om door te sorteren en verder te gaan.
Je doel zou dan moeten zijn om alle benodigde informatie in licht verteerbare brokken te verwerken. Gooi alles weg wat je niet echt nodig hebt en zoek naar manieren om wat je wel doet beknopter te maken.
Bullet Point Fever
Het beknopt maken van uw informatie betekent niet dat u de flyer moet vullen met zevenenvijftig opsommingstekens. Opsommingstekens zijn geweldig en we zullen ze vandaag gebruiken, maar amateurontwerpers zijn er nogal geneigd om gek op te worden. Als u opsommingstekens gebruikt als een gemakkelijk te lezen en te begrijpen manier om uw informatie te verspreiden, bent u op de goede weg. Als je ze als kruk gebruikt omdat je niet weet hoe je anders een flyer moet ontwerpen, moet je je strategie heroverwegen.
Afbeeldingen zoeken
Niet-ontwerpers worden echt geïntimideerd als het gaat om het toevoegen van afbeeldingen. Velen van hen weten dat clipart behoorlijk kaasachtig en vaak compleet afschuwelijk is, maar kennen geen andere opties. Gelukkig is internet een wonderland van gratis bronnen als je weet waar je moet zoeken.
Flickr Creative Commons is een geweldige plek om te beginnen, maar vandaag gaan we Stock.xchng gebruiken, een gratis website voor stockfotografie. Meestal ben ik niet zo enthousiast over de resultaten van deze site, maar vandaag heb ik geluk gehad met een aantal geweldige afbeeldingen die echt een geweldige concertflyer zullen opleveren (Image Credit: Josiah Norton en Angus Wurth).


Stap 1: Combineer de afbeeldingen
Stel uw document zo in dat het overeenkomt met het door u gewenste formaat van de flyer: 5 ″ bij 7 ″, 17 ″ bij 11 ″, enz. Het maakt niet echt uit, zorg er wel voor dat u in verticale richting gaat.
Zodra je je document hebt ingesteld, gooi je de twee afbeeldingen van bovenaf in, zodat ze je hele canvas kunnen opnemen. Stapel de bassist op de bovenkant van het publieksbeeld en eet een groot deel van de beschikbare ruimte op. Het is moeilijk om ruimte op te offeren in een druk ontwerp, maar we willen er echt een opvallende flyer van maken.

Op dit moment denk je waarschijnlijk dat deze afbeeldingen veel te druk zijn en dat we onmogelijk tekst kunnen invoegen, maar maak je geen zorgen, we zullen dat in de volgende stap regelen.
Stap 2: Vul de onderkant in
Zoals ik net al zei, is onze flyer in zijn huidige staat niet erg bevorderlijk voor tekstoverlays, dus laten we kijken of we de zaken een beetje kunnen vereenvoudigen.
Om ervoor te zorgen dat onze kleuren er allemaal goed uitzien, is het altijd een goed idee om kleuren te gebruiken die al in de afbeelding voorkomen. Met dit in gedachten, proef de kleur linksboven in het beeld van de bassist. Als de toepassing die u gebruikt geen pipet-tool heeft, moet u deze bekijken.

Zodra u uw rechthoek met effen kleuren over uw foto hebt, verlaagt u de dekking tot ongeveer 84%. Met de meeste toepassingen met afbeeldingen kunt u de dekking van een object verminderen, zo niet, dan hoeft u alleen een effen kleur te gebruiken.
Zoals je kunt zien, geeft dit ons een achtergrond die interessanter is dan een effen kleur, maar een stuk gemakkelijker om tekst overheen te plaatsen dan onze originele foto. Bovendien zorgt de introductie van de kleuroverlay ervoor dat onze twee zeer verschillende afbeeldingen er echt geweldig uitzien.
Stap 3: voeg een kop toe
Elke goede flyer heeft een kop nodig, dus laten we dit als volgende regelen. Onthoud dat de kop niet per se bovenaan de pagina hoeft te staan. We gaan die van ons onderaan de afbeelding van de bassist plaatsen.
Om dit te doen, herhaalde ik hetzelfde basisproces als in de laatste stap. Ik tekende een zwarte doos die van de rechterkant van de flyer kwam en verkleinde de dekking net genoeg om de foto zichtbaar te maken. Dit helpt de tekst beter leesbaar te maken op die drukke achtergrond.

Voor het lettertype heb ik Six Caps van Font Squirrel gebruikt. Het gecondenseerde karakter met alle hoofdletters van het lettertype is perfect voor de look die we proberen te bereiken.
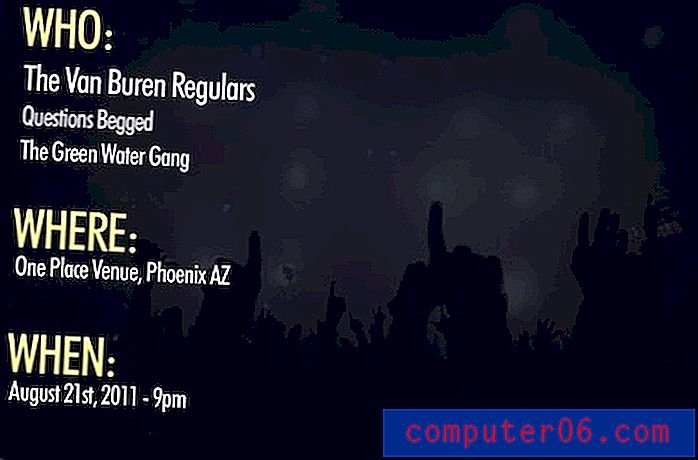
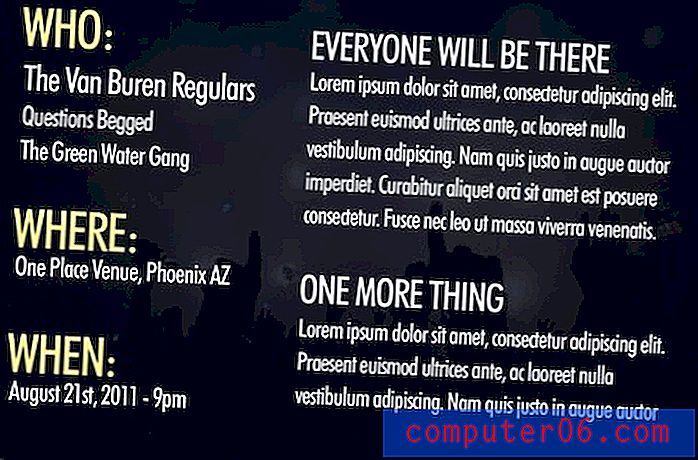
Stap 4: Wie, waar en wanneer
Omdat we het prijsniveau in onze kop hebben besproken, zijn we op drie andere belangrijke stukjes informatie: wie, waar en wanneer. We kunnen deze onderverdelen in drie kogels met precies die koppen.

Hier zijn een aantal belangrijke zaken om op te merken. Ten eerste hield ik niet van de leesbaarheid van het Six Caps-lettertype over veel tekst, dus schakelde ik voor dit gedeelte over op Futura Condensed. Merk bovendien op hoe ik de hiërarchie van informatie heel zorgvuldig heb gestructureerd. De headers zijn de grootste en hebben een andere kleur om op te vallen. Opnieuw pakte ik deze kleur uit het beeld van de bassist. Ik heb ook een verschil in grootte gegeven aan de headliner-band.
De belangrijkste afhaalmogelijkheid hier is dat sommige stukjes informatie belangrijker zijn dan andere en dat je ervoor moet zorgen dat je die speciale aandacht krijgt. Dit geeft uw werk visuele afwisseling en maakt het gemakkelijker om te bladeren.
Stap 5: voeg de alinea's toe
Door het onderste deel in twee hoofdkolommen te verdelen, krijgen we voldoende ruimte voor inhoud. We hebben zojuist de eerste kolom gemaakt en deze vrij smal gelaten, wat prima is voor de inhoud die deze bevat. Hierdoor hebben we een nog bredere kolom voor onze alinea's, die er niet goed uit zouden zien als ze te smal waren.

Merk op dat ik dezelfde basisconventies heb gebruikt als bij de vorige stap, met enkele subtiele veranderingen. Ik heb de gekleurde kopteksten niet herhaald om niet af te leiden van de primaire informatiepunten aan de linkerkant. Met hetzelfde doel voor ogen zijn de alinakopteksten kleiner dan die aan de linkerkant.
Afronden
Daarmee zijn we allemaal klaar! Onze flyer zegt alles wat nodig is en is best aantrekkelijk om op te starten. Het paginalay-outwerk hier was echt minimaal en de meeste esthetiek werd geleverd door afbeeldingen van derden. Bijna iedereen kan deze flyer maken! Klik op onderstaande afbeelding voor een grotere preview.

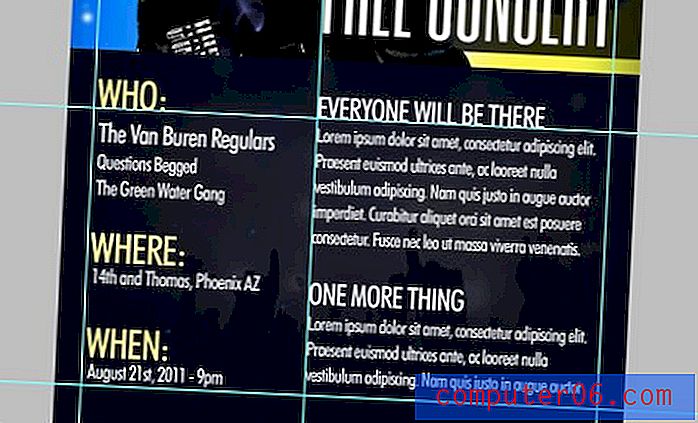
Opmerkingen over uitlijning
Zorg ervoor dat u tijdens het bouwen van uw flyer niet zomaar uw objecten op de pagina gooit. Er zijn een aantal zeer strikte en opzettelijke aanpassingen in mijn ontwerp:

Merk op hoe alles mooi uitgelijnd is op zowel verticale als horizontale vlakken. Merk ook op hoeveel afstand er is geplaatst tussen de rand van de pagina en de inhoud. Geef uw inhoud altijd voldoende ademruimte, net als de marges op een Word-document.
Opmerkingen over afdrukken
Als u van plan bent uw eigen flyers te ontwerpen en af te drukken, moet u veel in gedachten houden. Ten eerste moet uw bestandslay-out mogelijk rekening houden met afloop en bijsnijden als u met een commerciële afdrukservice werkt, vaak worden er sjablonen verstrekt om dit gemakkelijk te maken. Voor dit soort taken moet u echter over een soort professionele grafische software beschikken, aangezien de door de printer verstrekte sjablonen waarschijnlijk voor Illustrator, InDesign of Photoshop zijn.
Als u deze afdrukt vanaf de kantoorprinter, is full bleed moeilijker te verkrijgen en mogelijk niet eens mogelijk met uw model. In dit geval, zweet het niet. Dit ontwerp ziet er geweldig uit met een witte rand rond de rand. In feite helpt het om het die 'flyer'-look te geven.
Ten slotte moet je echt oppassen voor de afdrukkwaliteit die je krijgt. Dit ontwerp heeft een wit type op een donkere achtergrond, als uw flyerformaat te klein is, wordt dit snel problematisch en kan het resultaat een onleesbare afdruk zijn. Zorg ervoor dat uw lettertypen een behoorlijke grootte hebben en maak vervolgens een testafdruk. Als het niet goed werkt, moet u mogelijk de lettertypen wijzigen, de grootte vergroten of het ontwerp opnieuw bekijken, zodat de onderkant wit is met zwarte of grijze tekst.
Gevolgtrekking
Als je geen ontwerper bent, kunnen projecten als deze behoorlijk intimiderend zijn. Met de trucs die ik je hierboven heb laten zien, kun je je bandleden, collega's en / of vrienden echt wegblazen met je gekke ontwerpvaardigheden.
Laat hieronder een reactie achter en laat ons weten met welke andere soorten ontwerpprojecten u worstelt en hoe we u kunnen helpen!