Killer Micro-Content ontwerpen
De kleinste onderdelen van een ontwerpproject kunnen de belangrijkste zijn. Het is iets dat we allemaal conceptueel kennen, toch?
Maar word je ooit betrapt door deze details op het laatste moment in te vullen? Heeft uw micro-inhoud eronder te lijden omdat u klaar bent om met een project klaar te zijn? Laat dat niet gebeuren. Plan vanaf het begin micro-inhoud om betere, meer bruikbare stukken te maken die het ontwerp beter zullen maken dan je had gehoopt.
Ontdek ontwerpbronnen
De twee soorten micro-inhoud

Micro-inhoud is klein. In feite kunnen het enkele van de kleinste stukjes van een framework zijn en als het goed wordt gedaan, is het vaak behoorlijk onzichtbaar. (En dat is een goede zaak.) De definitie van micro-inhoud is de afgelopen jaren uitgebreid en wat slechts een term was die werd gebruikt om etikettering en oproepen tot actie te beschrijven, is veel meer in het huidige landschap.
U associeert micro-inhoud waarschijnlijk met een van twee dingen (of beide):
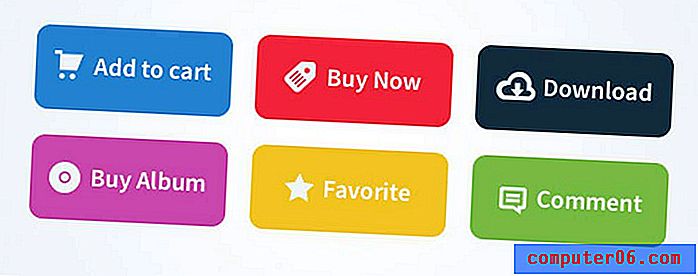
- Kleine woordgroepen die informatie of richting geven binnen een website of app. Deze woorden of labels kunnen informatie bevatten over call-to-action-knoppen of aanwijzingen over het gebruik van een website of het spelen van een game.
- Afbeeldingen voor één doel of geanimeerde clips die de gebruiker naar een specifieke URL leiden. Een geanimeerde GIF is bijvoorbeeld een populair type micro-inhoud. Het concept is vooral populair bij marketeers en op sociale media.
De truc voor micro-inhoud is om het in fragmenten te zien. Of u nu tekst, afbeeldingen of video ontwerpt, deze stukjes moeten kort, gemakkelijk te begrijpen en uitnodigend zijn. Gebruikers moeten zich aangetrokken voelen tot micro-inhoud, omdat dit de aanjager is van uw ontwerp tot wat u hoopt dat gebruikers zullen doen.
Denk na over de woorden

Denk eens aan enkele van de mooiste websites die u de laatste tijd heeft bezocht. Wat viel hen op?
Het kan de toon van de site zijn, of de afbeeldingen, maar waarschijnlijk is het in de verbinding die je voelt met de site. Makkelijk te gebruiken. U kunt vinden wat u zoekt. En zelfs als je vastloopt of verdwaalt, is er iets dat je kan helpen om door te gaan.
Micro-inhoud drijft deze dingen. De woorden in elke knop, label, navigatiemenu, kop enzovoort zijn de belangrijkste elementen om te begrijpen hoe u de site voor u kunt gebruiken. En de manier waarop deze stukjes tekst worden geschreven, is van het grootste belang.
- Gebruik eenvoudige zinnen en taal.
- Gebruik veel werkwoorden en woorden die actie overbrengen.
- Richtingen moeten direct zijn.
- Overweeg toon en zorg ervoor dat het overeenkomt met de rest van uw site.
- Vermijd grappen of woordspelingen die bij een breed publiek verloren kunnen gaan.
- Speel contrast zodat woorden gemakkelijk te vinden en te zien zijn.
- Instructies moeten klikbaar (of tikbaar) zijn.
- De instructie 'klik hier' wordt vaak gezien als troep; Vermijd het.
- Leid gebruikers - schreeuw niet tegen hen - met instructies. Ze zouden moeten klikken.
- Houd bij twijfel vast aan veelgebruikte zinnen. Er is een reden waarom ze worden gebruikt, en dat komt omdat ze werken en begrijpelijk zijn.
Denk na over de afbeeldingen

Actiewoorden en afbeeldingen moeten elkaar aanvullen. Soms is de afbeelding echter de micro-inhoud. Het is een van de geweldige trucs die marketeers gebruiken om inhoud opnieuw te gebruiken voor meerdere applicaties.
Zie het zo. Je hebt een gigantische infographic op je website. Dat beeld zou moeilijk te delen zijn op sociale media, maar een enkel deel ervan zou perfect kunnen zijn. Dus je snijdt de infographic in kleinere bruikbare weetjes om te delen en koppelt ze allemaal terug aan je website. U kunt hetzelfde doen met stilstaande beelden, video of animaties.
Wat u krijgt, is een enkel stuk inhoud dat meerdere keren voor meerdere doelgroepen kan worden gebruikt om verkeer naar uw website te leiden. Slim toch?
Er is het juiste soort afbeelding voor nodig om dit effectief te laten werken.
- Afbeeldingen moeten in een soort container leven en op zichzelf staan.
- Overweeg een kaartvormig ontwerp voor deze onderdelen.
- Gebruik felle kleuren en een opvallende afbeelding.
- Houd tekst tot een minimum beperkt.
- Doelgericht bijsnijden. U mag geen andere delen van de afbeelding aan de zijkanten van het micro-inhoudsblok zien.
- Koppel goed zodat de gedeelde inhoud overeenkomt met de locatie waar de link uiteindelijk naartoe leidt.
- Grootte inhoud voor het medium waar het zal worden gebruikt. Het kan zijn dat u een afbeelding op verschillende manieren formaatt voor verschillende plaatsen zoals Facebook of Twitter of Instagram.
- Voeg een call-to-action toe.
- Breng complexe afbeeldingen samen in iets eenvoudigs. Eén stukje micro-inhoud mag slechts één bericht of oproep tot actie bevatten.
Voeg het allemaal samen

Nu is het tijd om alles samen te voegen. Combineer afbeeldingen en tekst voor verteerbare stukjes inhoud waarmee mensen willen communiceren.
Het klinkt misschien eenvoudiger dan het in werkelijkheid is.
Dit is een techniek waar je waarschijnlijk behoorlijk wat mee zult experimenteren. Maar ik heb een suggestie: denk in kaarten. Kaartstijlontwerpen zijn momenteel erg populair…. En terecht. De ontwerptechniek is gemakkelijk te begrijpen voor gebruikers en helpt bij het organiseren van uw ontwerpgedachten. (We hebben een handleiding voor u om het meeste uit kaartstijlinterfaces te halen.)
Eén kaart is gelijk aan één bit inhoud staat gelijk aan één actie.
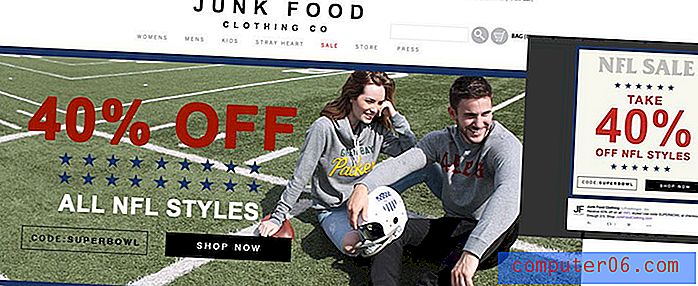
Kijk hoe Junk Food Clothing dit concept gebruikt. Het bedrijf gebruikt kaarten van sociale media om de gebruiker naar de website te brengen waar een afbeelding is met een vergelijkbare kijk. Ze moedigen exact dezelfde call-to-action aan in exact dezelfde taal.
Zodra u kaarten gaat gebruiken, zijn ze vrij eenvoudig opnieuw te gebruiken. Een kaartachtige interface werkt uitstekend voor een website of mobiel ontwerp. Vervolgens kan elke kaart worden gedeeld op sociale media of worden omgezet in een visitekaartje, ansichtkaart of flyer. Digitale kaarten kunnen tekst, knoppen en stilstaande of bewegende beelden bevatten. U kunt dus bijna alle onderdelen van het ontwerp in deze eenvoudige tool gebruiken. Nu kunt u inhoud zoveel gebruiken en hergebruiken als u nodig heeft.
En als je de super trendy route wilt gaan, overweeg dan een kaart in de stijl van Material Design.
5 Meer tips over micro-inhoud

Micro-inhoud is overal. Als u klaar bent met het ontwerp, moet u nadenken over enkele van de andere plaatsen waar het in het spel komt (vooral als u online deelt).
- Vergeet niet om gebruikers te taggen met @vermeldingen op sociale media.
- Maak gedenkwaardige hashtags om te delen of gebruik gerelateerde hashtags om uw inhoud meer bekendheid te geven. (Iedereen houdt van een goede #tbt.)
- Verwissel inhoudstypen. Deel animaties en stilstaande beelden.
- Wees vriendelijk. Niemand houdt van een online mopperen.
- Vertel gebruikers wat u van hen verwacht. (En zorg ervoor dat alle knoppen echt werken!)
Gevolgtrekking
Denk klein.
Laat micro-inhoud niet over het hoofd bij het plannen van uw projecten. Van elementen binnen de website zelf tot de stukken die u zult gebruiken als tools om verkeer te genereren, micro-inhoud is dat persoonlijke tintje dat gebruikers helpt zich beter door uw ontwerp te bewegen of hen net genoeg lokt om te bezoeken. Vergeet niet om de inhoud die je al hebt op een interessante manier opnieuw te gebruiken en opnieuw te gebruiken, zodat je genoeg elementen hebt om te delen.