Hoe visuele hiërarchie te gebruiken in webdesign
Soms kijk je op een site die misschien aantrekkelijk genoeg is, maar er mist iets. Het heeft geweldige kleuren, mooie grafische afbeeldingen, perfecte uitlijning en slimme kopie, maar er is gewoon iets saais aan. Hoewel alles er mooi uitziet, komt er op een hoger niveau dan echt niets echt levendig door. Deze oplossing voor dit probleem is visuele hiërarchie.
Ontwerpers zijn vaak intuïtief genoeg om de elementen op de pagina een duidelijke hiërarchie te geven zonder zelfs maar na te denken, soms leidt het gebrek aan intentie op dit gebied tot een ontwerp zoals hierboven beschreven. Dit artikel gaat in op enkele van de basisprincipes van ontwerpen met een visuele informatiehiërarchie in gedachten.
Ontdek ontwerpbronnen
Principes op het werk
De reden waarom visuele hiërarchie zo belangrijk is, is omdat je, door het onder de knie te krijgen, enorme controle hebt over hoe een bezoeker je pagina leest. In een ideale wereld zou elke kijker alle informatie op de pagina grondig lezen, zodat u oneindig veel tijd en ruimte heeft om uw boodschap over te brengen. De realiteit is echter dat je waarschijnlijk maar een paar seconden hebt om iemands aandacht te trekken en hen te vertellen waar de site over gaat voordat ze zich afwenden en ergens anders heen gaan.
Door een duidelijke hiërarchie van afbeeldingen en informatie vast te stellen, kunnen lezers bijna niet anders dan onbewust het pad volgen dat u voor hen hebt uitgestippeld. Technisch gezien zullen geen twee mensen een pagina op exact dezelfde manier lezen, maar u kunt sterke trends creëren op de manier die u verkiest.
Dit speelt zich af op een aantal verschillende gebieden en methoden. Visuele hiërarchie kan worden vastgesteld door de positie, grootte, kleur en complexiteit van een element ten opzichte van de andere elementen op de pagina.
Om uw bericht goed te structureren, moet u alles overwegen, van de lettertypen die u gebruikt tot de witruimte rond een bepaald object. Wees je altijd bewust van wat de aandacht trekt op je pagina en zorg ervoor dat het opzettelijk is.
Positie
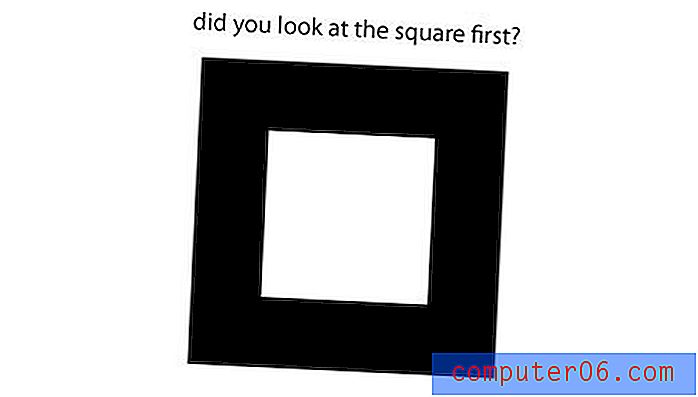
Positie is een van de meest basale manieren om hiërarchie vast te stellen. Beschouw het volgende voorbeeld:

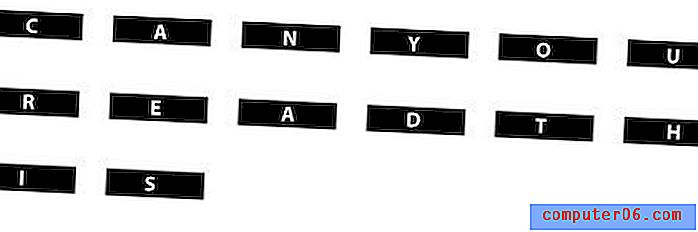
De kans is groot dat je, toen je voor het eerst naar deze afbeelding keek, niet helemaal zeker wist wat er aan de hand was. Je ogen schoten waarschijnlijk een beetje rond, op zoek naar een duidelijk patroon. Bekijk nu dit voorbeeld met dezelfde letters.

Plots wordt het bericht, hoewel het nog steeds wordt vervormd door fysieke ruimte en onnodige vormen, veel gemakkelijker te ontcijferen wanneer we de volgorde omkeren. Hoewel beide berichten ervoor zorgden dat je ogen rond het beeld dwaalden, maakte de tweede het veel gemakkelijker om de letters te zien samenkomen om woorden te vormen dan de eerste. Dit komt omdat je gewend bent van links naar rechts te lezen. Als er onzekere visuele chaos op een pagina is, is de eerste manier waarop je hersenen de informatie willen ordenen in de volgorde die je hebt leren lezen: van links naar rechts, van boven naar beneden.
Dit is niet bedoeld om je te choqueren, het is duidelijk dat we van links naar rechts lezen. Als u zich echter bewuster wordt van deze neiging, kunt u uw inhoud beter structureren. Onthoud dat dit principe verder gaat dan woorden in grafische items op een pagina. Als u uw gebruikers een raster met objecten voorstelt, dat qua grootte, vorm en kleur redelijk vergelijkbaar is, zullen ze de neiging hebben om het raster van links naar rechts te lezen, tenzij anders aangegeven.
Is dit niet saai?
U vraagt zich misschien af hoe uw ontwerpen eruit zouden zien als u zich sterk zou houden aan het bovenstaande z-leesprincipe. Het antwoord is ongelooflijk saai en niet origineel.
Het doel is dan om objecten op een pagina op een aantrekkelijkere manier te kunnen uitlijnen, terwijl de lezer hun onderbewuste neiging om te lezen in een 'z' negeert. Dit wordt bereikt door het gebruik van de andere principes van visuele hiërarchie die hieronder worden besproken.
Grootte
In de designwereld is maat zeker van belang. Door de grootte van items op een pagina te variëren, kunt u de neiging tot z-patronen gemakkelijk doorbreken.

Ondanks het feit dat de schriftelijke vraag hoger is dan het vierkant, trekt de enorme omvang en durf van het vierkant je aandacht voor de woorden. Laten we eens kijken naar dit principe dat praktisch wordt toegepast op webdesign.

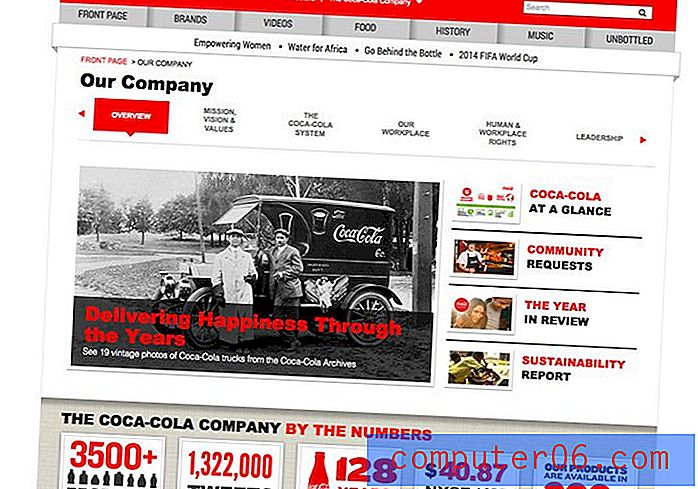
Dit is een uiterst eenvoudige pagina die een duidelijke visuele hiërarchie gebruikt. Het citaat in het midden van de pagina is groot genoeg om het eerste object te zijn dat uw aandacht trekt. Hierna is het logo linksboven niet alleen de natuurlijke plaats om uw leesneigingen te resetten, maar is het ook het op één na grootste contrastonderdeel op de pagina. De ontwerper heeft de site zo gestructureerd dat als je maar een paar seconden op de pagina doorbrengt, je “Think Big. Wees behendig. ' gevolgd door "Hobson Dungog + Davis."
Dit is klassieke manipulatie van visuele hiërarchie op het werk (merk op dat witruimte ook zwaar speelt). Het citaat zou gemakkelijk in te stellen zijn om linksboven te verschijnen, gevolgd door het logo, maar de lay-out zou niet zo interessant of flexibel zijn geweest.
Kleur
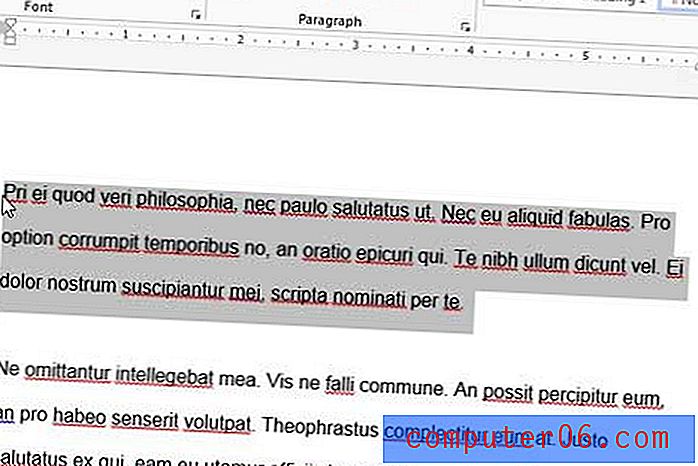
Slim gebruik van kleur kan een van de meest visueel interessante manieren zijn om elementen op een pagina te onderscheiden en de aandacht te trekken waar u het wilt. De obsessie van je hersenen met contrast zorgt ervoor dat je ogen focussen op objecten die opvallen door simpelweg hun kleurverschil met de omringende objecten. Beschouw het volgende voorbeeld:

Deze ontwerper heeft verschillende contrasterende en complementaire kleurtinten gebruikt om een visuele hiërarchie te creëren in wat anders een eentonig tekstblok zou zijn. De helderdere secties trekken uw aandacht en maken het gemakkelijk om de kern van de alinea te begrijpen zonder de tijd te nemen om deze te lezen.
Ook hier speelt de context een grote rol. Als dit een printontwerp was, zou je niets anders denken aan de helderder gekleurde tekst dan dat het bedoeld was om je aandacht te trekken. Op internet verwachten uw hersenen echter dat deze duidelijk opzettelijke aandachtsgebieden iets belangrijkers betekenen: in dit geval een link. En de helderdere tekst omzetten in links is precies wat deze ontwerper heeft gedaan. Ondanks de niet-traditionele opmaak die wordt weergegeven door het ontbreken van een navigatiegebied, kunt u er snel achter komen hoe de site werkt vanwege het gebruik van, u raadt het al, visuele hiërarchie.
Visuele complexiteit
De laatste manier waarop we kijken om de visuele hiërarchie te beheersen, is door middel van visuele complexiteit en waarneembare patronen. Het belangrijkste hier is dat als je wilt dat iets meer opvalt op je pagina dan de objecten eromheen, het aanzienlijk min of meer complex is. Zelfs als de objecten dezelfde grootte en kleur hebben, zal de grotere complexiteit de visuele interesse vergroten.
Dit principe sluit sterk aan bij waarneembare patronen. Zoals eerder vermeld, proberen je hersenen constant logisch te zijn en orde te scheppen in de chaos van pixels die je op het scherm ziet. Het zal daarom vasthouden aan de gebieden die niet alleen het meest interessant zijn vanwege hun complexiteit, maar ook aan die items waaraan het een bekend schema kan opleggen.

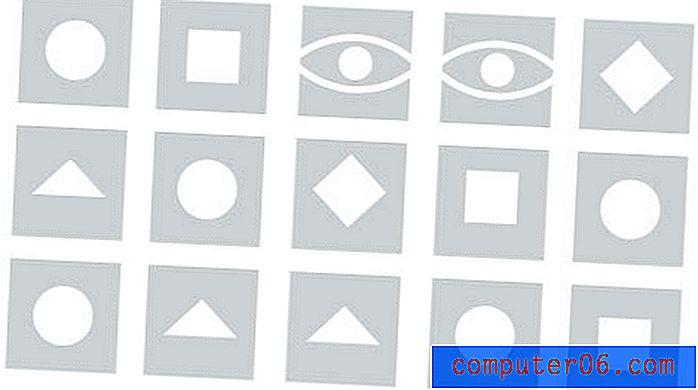
Het basisvoorbeeld hierboven kan ons veel leren over hoe we onze aandacht richten. Er zijn twee delen van de afbeelding die het meest opvallen. Het eerste en meest voor de hand liggende gebied zijn de twee bijzondere vormen in de bovenste rij. Ze zijn niet alleen visueel complexer dan de objecten om hen heen, ze doen ook denken aan iets bekends: een paar ogen. Ondanks de chaos om hen heen trekken deze vormen je aandacht omdat gezichten een van de meest bekende, vriendelijke of zelfs bedreigende objecten zijn die we tegenkomen. Als u een bepaald gebied hoog in de visuele hiërarchie wilt instellen, ongeacht waar het zich op een pagina bevindt, kunt u met een gezicht niet fout gaan.
Nadat je het paar ogen hebt opgegeven, is je volgende waarschijnlijke doel de twee herhaalde driehoeken op de onderste rij. Ook hier proberen je hersenen orde op te leggen. Het begrijpt dit gebied een beetje meer dan de andere vanwege het herhaalde element. Het gebruik van selectieve herhaling in uw ontwerpen is een uitstekende manier om visuele interesse toe te voegen, verre objecten te verbinden en de kijker langs het pad te leiden dat u wilt dat ze gaan. Om herhaling effectief te gebruiken, implementeert u eenvoudig de variabelen die we zojuist hebben besproken (grootte, kleur en complexiteit) als basis voor het herhaalde element.
Gevolgtrekking
Het doel van dit artikel was om u meer bewust te maken van hoe u de concepten van visuele hiërarchie kunt gebruiken om de bekendheid van objecten op een pagina te bepalen en uw kijkers in de richting te sturen die u wilt dat ze gaan. Ik hoop dat het me is gelukt om ervoor te zorgen dat je bewust een duidelijke en opzettelijke hiërarchie toepast in elk element dat je ontwerpt.
Gebruik de onderstaande opmerkingen om ons te vertellen wat u van het artikel vond en of u wel of niet veel aandacht had besteed aan uw gebruik van visuele informatiehiërarchieën.