De ongrijpbare klik: ontwerpen structureren om gedrag te beïnvloeden
Klik. Dat geluid betekent dat je je werk hebt gedaan. De gebruiker heeft uw pagina bekeken en de gewenste actie ondernomen.
Hoe wordt dit bereikt? Moet u meer over dit doel nadenken terwijl u uw ontwerpen structureert? Welke fouten moet je oppassen om te vermijden? Lees verder om erachter te komen.
Ontdek ontwerpbronnen
Eindigt en betekent
De klik verdienen, is er een verheven doel in webdesign? Het lijkt zo simpel toch? "Hey gebruiker, klik hier!" In de praktijk kan een enkel actiepunt juist het doel zijn van een volledig ontwerp. Alles waar je weken naar hebt gestreefd, komt neer op één druk op de knop, je overtuigt de gebruiker of ze gaan verder.
"Klikken betekenen loonstroken voor talloze individuen over de hele wereld"Er wordt zoveel tijd, moeite en aandacht besteed aan het verdienen van klikken. Het is een spel van psychologie, je probeert andermans gedachten te beïnvloeden om ze daadwerkelijk te laten presteren zoals jij dat wilt. Het is ook een diepgaande ontwerppuzzel: 'Welke kleuren, vormen, lay-out en berichten zijn bevorderlijker voor klikgedrag?' A / B-tests worden uitgevoerd, studies worden uitgevoerd, duizenden dollars worden uitgegeven, allemaal met het einddoel om die kleine cursor naar de gewenste plek te brengen.
Klikken betekenen klanten, contacten, verkoopleads, e-mailregistraties, sponsortevredenheid, verhoogde paginaweergaven; klikken betekenen loonstrookjes voor talloze individuen over de hele wereld.
Als webdesigner zijn klikken vaak het doel dat u rechtvaardigt, de middelen. Een heel belangrijk aspect van je carrière is het leren deze heilige graal van digitaal gedrag te verdienen. Laten we enkele strategieën bespreken om dit te doen.
Bar Camp
Ik geef altijd de voorkeur aan lesgeven, zodat je een realistisch beeld krijgt van hoe de kennis kan worden toegepast. Ons eerste voorbeeld komt van de prachtig ontworpen pagina voor Barcamp Omaha.
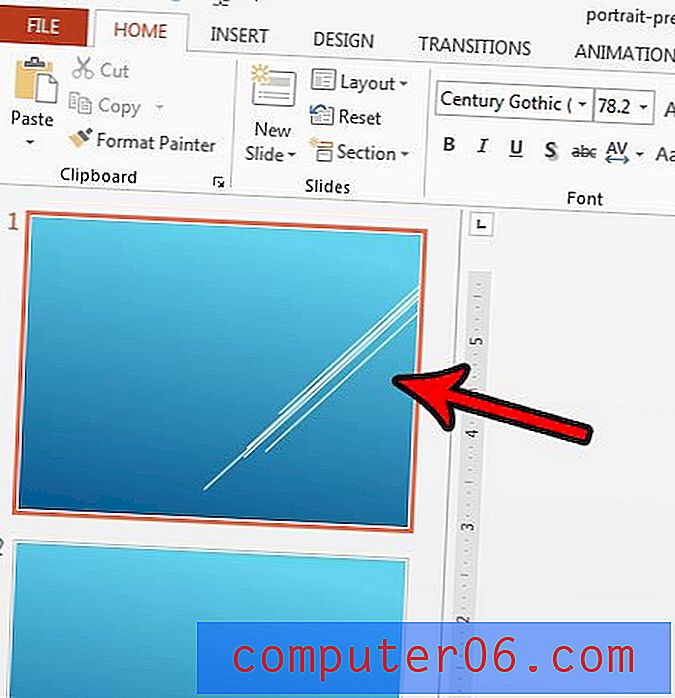
Een van de grootste fouten die we kunnen maken als we het hebben over het verdienen van klikken, beperkt onze focus hiertoe:

Dit is inderdaad een mooie knop. Het contrasteert goed met de achtergrondkleur, de typografie is aantrekkelijk en de lay-out is perfect. Dit is echter niet het enige deel van de pagina dat de klik probeert te verdienen. In feite zou men kunnen zeggen dat de primaire focus van de hele pagina op dit doel is gericht. Laten we daarom een stap terug doen en de inhoud van de pagina analyseren in relatie tot dit cruciale element.

Nu kunnen we veel meer inzicht krijgen in hoe de communicatiestroom werkt en je richting geven om een beslissing te nemen. Het eerste dat opvalt op de pagina is het gebruik van rood: de datum, het logo en de knop vallen echt op omdat ze deze kleurpracht gebruiken op een verder erg blauwe pagina. Merk op hoe de sociale mediaknoppen in vergelijking bijna opgaan in de achtergrond.
Ook de grootte van de knop ten opzichte van het andere element speelt een grote rol. Natuurlijk kunnen je ogen die kleine rode datum een seconde vangen, maar je kunt niet langer dan een seconde naar deze pagina kijken zonder naar die enorme knop te worden getrokken.
Een van de belangrijkste dingen die je als ontwerper ooit zult leren, is hoe je een communicatiehiërarchie structureert. Ontwerpers voegen niet alleen schoonheid toe aan een saaie pagina, ze creëren orde in de chaos en maken logische en opzettelijke informatiestromen.
Deze hiërarchie is cruciaal voor het sturen van gebruikersgedrag. Een goed ontworpen pagina zorgt ervoor dat gebruikers kijken waar u ze wilt hebben, wanneer u dat wilt en vervolgens doen wat u wilt wanneer u maar wilt. Het gekste is dat dit perfect in balans moet zijn met het behalen van de doelen van de gebruiker: wat wil de gebruiker, welke acties wil de gebruiker ondernemen? Als je een manier kunt vinden om de doelen van je klant en de doelen van je gebruikers hetzelfde te maken, heb je je werk goed gedaan.
Communicatie die actie versterkt
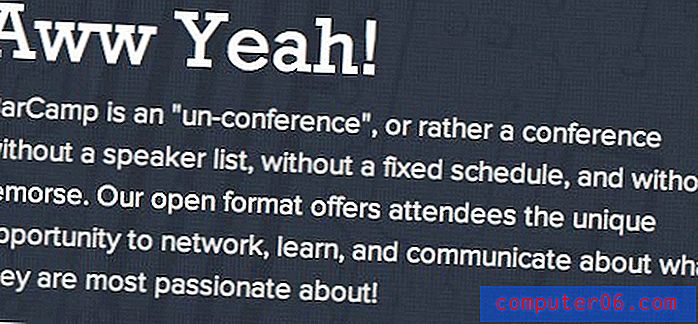
Een ander belangrijk aspect bij het begeleiden van gebruikersacties is de daadwerkelijke verbale communicatie op de pagina. De Barcamp-site heeft ons een zeer interessante les te leren op dit gebied:

Vergeet even wat de paragraaf zegt, een op de zes bezoekers leest het toch, laten we ons concentreren op de kop: "Awww Yeah!" Dit is dwaas, onprofessioneel, ongepast en een hele reeks andere negatieve bijvoeglijke naamwoorden. Het is echter ook briljant en precies wat de pagina nodig had.
Klassieke verkooptheorie leert de volgende les: mensen een goed gevoel geven over hun aankoop. Mensen kopen twee soorten dingen: wat ze willen en wat ze nodig hebben. De eerste hiervan geeft veel meer voldoening, maar kan ook moeilijker verkopen omdat mensen zichzelf gemakkelijk uit de aankoop kunnen praten, iets wat je niet kunt doen met water en elektriciteit. Het is jouw taak als verkoper om aarzeling bij de aankoop te voorkomen door de actie perfect plezierig te laten lijken. Laat me vergeten dat ik schulden maak voor $ 25.000 door me af te leiden met hoe geweldig ik me ga voelen achter het stuur van die nieuwe auto.
Of je het nu leuk vindt of niet, we gebruiken vergelijkbare tactieken in webdesign en copywriting (heb je niet altijd al een slordige autoverkoper willen zijn?). De actie waar de ontwerpers van Barcamp voor gaan zorgen ervoor dat je $ 10 (plus kosten natuurlijk) uitgeeft aan hun product. Ze zouden je kunnen vertellen over de geweldige loopbaanontwikkeling die dat zal opleveren, maar dat klinkt vreselijk als een saai, oud, op behoeften gebaseerd argument en het is niet altijd gemakkelijk om mensen ervan te overtuigen dat ze iets nodig hebben. In plaats daarvan gingen ze met "Aww Yeah!". Plots kan ik het niet helpen, maar ik voel dat deze transactie iets is dat echt lonend is. Die $ 10 koopt geen conferentieticket, het koopt iets voor mij dat ik verdien: een goede tijd.
Er zit veel complexe psychologie in die ene simpele kop. Het communiceren van dit concept op een eenvoudige en professionele manier zou minstens vijftig woorden vergen. Slang biedt een gemakkelijke, snelle en algemeen begrepen manier om de boodschap te vereenvoudigen.
Tripfab
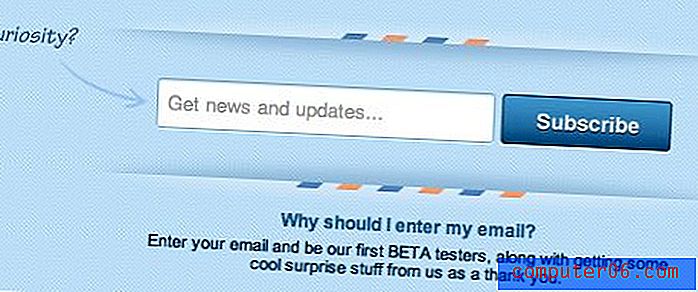
Hier is nog een voorbeeld van een vrij eenvoudige pagina met een primair doel. Maar deze keer overtuigt de ontwerper je niet om iets te kopen, alleen om je naam in een klein veld te zetten.

Net als het vorige voorbeeld gebruikt deze een aantrekkelijk ontwerp en een lichte, humoristische boodschap om je te interesseren. Merk op dat er een grote inspringing rond de knop en het veld zit, waardoor je aandacht naar dat gebied wordt getrokken. Ontwerpers maken echter vaak een back-up van zoiets met iets veel minder subtiels:

Laten we gewoon een pijl tekenen die wijst waar we de gebruiker willen laten kijken! Het klinkt belachelijk, nietwaar? In de praktijk werkt het echter prima. Als je een pijl maakt, zullen mijn ogen die volgen.
Actie opnieuw bevestigen
Wanneer u te maken heeft met een actie die u de gebruiker wilt laten ondernemen, bedenk dan dat u daar niet vaag over kunt zijn. Merk op hoe deze ontwerper een typische conventie brak met het tekstveld. In plaats van van de standaardwaarde van het veld een voorbeeld of een reeks instructies te maken waarmee u het kunt vullen, wordt u eraan herinnerd wat u doet door die actie te ondernemen: 'ontvang nieuws en updates'.
Daaronder staat een bericht waarom u deze actie moet ondernemen. Woorden worden met een hoofdletter geschreven, beloftes worden gemaakt, het is een overtuigend ontwerp. Dit idee om de eenvoudige call-to-action-knop opnieuw te bevestigen met een herinnering aan wat je gaat doen door erop te drukken, is een veel voorkomende praktijk.

Hier zien we nog een voorbeeld van dezelfde strategie. De knop dient als oproep tot actie en wordt versterkt door een bericht over waarom je een rijstkom zou moeten krijgen. De volgende keer dat u een eenvoudige knop maakt, moet u er twee keer over nadenken hoe u de gebruiker kunt helpen eroverheen te gaan en die klik te volgen.
Meer dan een knop
De eenvoudige boodschap van dit bericht is om deel te nemen aan doelgericht ontwerp. Een 'koop nu'-knop op een reeds ontworpen pagina slaan is de gemakkelijke uitweg, maar het is niet waarvoor je bent aangenomen.
Denk in plaats daarvan na voordat u Photoshop opent of een enkel draadframe maakt, wat u probeert te bereiken. Als het gewoon een esthetische oefening is, geweldig, is uw werk gemakkelijk. Als u echter probeert gebruikers ertoe te brengen een product te kopen, een download te starten, een formulier in te vullen of een andere actie uit te voeren, moet u daar uw ontwerp starten en met dat doel de rest van de inhoud op de pagina maken in gedachten. Creëer zorgvuldig de gebruikerservaring om bezoekers te begeleiden op het pad dat u wilt dat ze gaan.
Gevolgtrekking
In een branche waar klikken gelijk zijn aan salaris, is het tijd om wat meer na te denken over het maken van ontwerpen die actie echt beïnvloeden.
Esthetische aantrekkingskracht is een groot deel van de vergelijking, maar het is slechts een deel van uw werk. Zorg ervoor dat u de prijs in de gaten houdt en lay-outs, lettertypen, kleuren en berichten implementeert die allemaal helpen bij het bereiken van dat ooit ongrijpbare doel om een klik te verdienen waar dat het belangrijkst is.