De ins en outs van minimalistisch design
Minimalisme is een trend die nooit zal verdwijnen. Het maakt niet uit hoe vaak we onder de indruk zijn van indrukwekkend ingewikkelde ontwerpen, er zal altijd iets zijn over eenvoud dat ons net zo gevangen laat.
Vandaag zullen we enkele van de belangrijkste aspecten van minimalisme in webdesign bekijken, samen met enkele voorbeelden van ontwerpers die het goed hebben gedaan.
Ontdek ontwerpbronnen
Wat het niet is
Het is bijna altijd een goed idee om te onderzoeken wat iets niet is in een discussie over wat het wel is. Het onderzoeken van tegenstellingen geeft ons een puntcontrast en helpt de definitie vorm te geven. Minimalisme is in wezen een afwijking van het visueel overbodige. Rijkelijk diverse kleurenpaletten en complexe elementen vervallen ten gunste van eenvoudige effen kleuren en basislijnen.
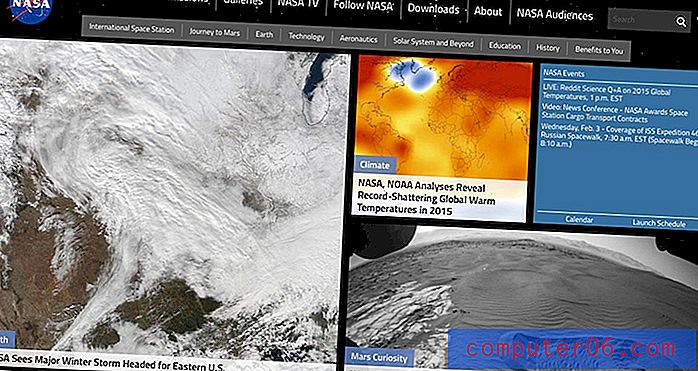
Bekijk de twee onderstaande voorbeelden. Deze sites vormen een duidelijk alternatief voor de minimalistische mentaliteit. Ze zijn visueel behoorlijk druk en het kan even duren voordat ze je verkennen voordat je het gevoel hebt dat je goed begrijpt wat er op de pagina gebeurt.


Maakt dit hen slechte ontwerpen? Absoluut niet. Hoewel veel ontwerpers duidelijk de voorkeur geven aan specifieke stijlen, is het toewijzen van waardeverklaringen aan een bepaalde methode net zo nuttig als te zeggen dat blauw beter is dan groen of links beter is dan rechts; er is gewoon geen waarheid in deze verklaringen en er wordt niets gewonnen bij de bespreking van dergelijke mogelijkheden.
Als u een professionele ontwerper bent, moet u een onbeperkt aantal ontwerpstijlen kunnen gebruiken om de wil en persoonlijkheid van uw klant te behagen. Het antwoord op de vraag wat minimalisme niet is, is dat het geen inherent betere benadering is voor het ontwerpen van websites. De sleutel wordt dan niet om te beslissen of je van drukke, minimalistische of andere ontwerpstijlen houdt, maar om elke methode effectief te leren implementeren. Laten we een paar aandachtspunten bekijken bij het maken van een minimalistisch ontwerp.
Typografie
Uw keuze voor typografie speelt een grote rol in de effectiviteit van uw minimalistische ontwerp. Kies schone, eenvoudige lettertypen met een hoge leesbaarheid. Dunne lettertypen worden vaak gebruikt om vaak minimalisme over te brengen, maar beperk je niet tot dit idee, want een dik lettertype is een geweldige manier om een belangrijk item, zoals een kop, onder de aandacht te brengen.

Op dezelfde manier kunt u zelfs een solide minimalistisch ontwerp maken met een gecompliceerd scriptlettertype. Probeer uw pagina en andere typografie zo eenvoudig mogelijk te houden terwijl u een script gebruikt om de aandacht te vestigen op een enkel gebied op de pagina.
Aanvullende bronnen
40 gratis minimalistische en hoogwaardige lettertypen

70 Voorbeelden van minimalistische typografie

Sterke rasteruitlijningen
Mijn favoriete implementatie van minimalisme is wanneer het is gedaan om het doel van het vergroten van de bruikbaarheid te bereiken. Een goed minimalistisch webdesign richt zich vaak op het strippen van de pagina tot een minimum aantal afzonderlijke secties en elementen is zodanig dat de navigatie van inhoud bijna elke vorm van leercurve of visuele verwarring mist.
Dit resulteert heel vaak in duidelijk zichtbare rastergebaseerde uitlijningen. Onze ogen zijn zeer bekend met dit inhoudspatroon en hebben er meestal geen moeite mee om er snel doorheen te zoeken. Verder is er iets in je brein dat simpelweg wil dat items correct en op een voorspelbare manier worden uitgelijnd. Het is prettig om een pagina te zien met een sterke uitlijning, zowel verticaal als horizontaal. Daarentegen is er een soort visuele en psychologische dissonantie wanneer we niet meteen een duidelijk patroon kunnen identificeren in de rangschikking van items op een pagina.


Aanvullende bronnen
Het CSS-raster van 1 KB

ZURB CSS Grid Builder

Contrast
Als je een minimalistisch ontwerp in de maak hebt en het lijkt iets te missen, dan is de kans groot dat het toevoegen van enig contrast het ontwerp dramatisch zal verbeteren. Wanneer gehanteerd door een geoefende hand, is contrast de sleutel tot alle goede ontwerpen (ik zal deze algemene verklaring tot de dood verdedigen). In minimalistisch webdesign zijn pagina's zo uitgekleed dat er weinig anders is dan een slim contrast.
Contrast is een concept dat we allemaal inherent begrijpen, maar als u zich er bewust van bent, kunnen uw ontwerpen drastisch worden verbeterd. Bekijk het eenvoudige ontwerp hieronder:

Er is hier echt niet veel aan de hand wat betreft kleur en mooie foto's. Het ontwerp is echter behoorlijk aantrekkelijk vanwege het sterke gebruik van contrast. De koptekst en het inhoudsgebied zijn duidelijk gescheiden en direct herkenbaar voor wat ze zijn (de voettekst gebruikt dezelfde truc). De kopie op de pagina verschilt qua grootte en vetheid om uw aandacht te vestigen op de delen van de boodschap die de ontwerper belangrijk vond.
De bovenstaande pagina gebruikt grijstinten voor differentiatie, maar u kunt net zo gemakkelijk verschillende kleuren gebruiken om hetzelfde te bereiken.

Onthoud alleen dat er een enorm verschil is tussen contrasterende en tegenstrijdige kleuren. Het feit dat twee kleuren heel verschillend zijn, betekent niet dat uw ogen het verschil als aangenaam zullen ervaren. Zorg ervoor dat u op de hoogte bent van uw kleurentheorie voordat u drastische beslissingen neemt.
Het belangrijkste om te onthouden met contrast is het beste van ontwerpauteur Robin Williams: "Wees geen watje!" Hiermee bedoelde ze dat een klein beetje contrast niet ver gaat. Als je iets groters gaat maken zodat het opvalt, maak het dan een stuk groter. Als je het brutaler wilt maken, maak het dan echt vet! Je zou in een oogwenk moeten kunnen zien of het contrast er is. We zien dit vaak als de tekst vetgedrukt is. Soms is het verschil tussen de vetgedrukte tekst en de gewone tekst zo klein dat je echt moet staren om het verschil te zien! In dit geval heeft de vetgedrukte tekst geen zin en moet deze hetzelfde zijn als de rest om visuele verwarring te voorkomen.

Witte ruimte
Denk eens terug aan de drukke voorbeelden aan het begin van dit artikel. Deze ontwerpers kozen ervoor om bijna elke centimeter van het scherm te vullen met iets visueel interessants. Minimalisme volgt opnieuw de tegenovergestelde benadering. Het geeft de belangrijkste componenten van de pagina voldoende ademruimte die hen onderscheidt.

Whitespace zorgt ervoor dat de kijker zich comfortabel en minder claustrofobisch voelt. Het helpt u ook de ontwerper om controle te hebben over waar u de kijker wilt laten kijken. Sommige ontwerpers staan erop dat kijkers elke pagina van links naar rechts lezen volgens een z-patroon. Dit is gewoon niet in alle gevallen waar. Merk op hoe de ontwerper hierboven witruimte en een helder beeld gebruikte om je ogen naar het beeld van het computerscherm te trekken. Je ogen beginnen in het midden van het beeld, niet linksboven!
Dit heeft alles te maken met contrast, zoals hierboven vermeld, en het volume van de ruimte dat wordt ingenomen door een bepaald object versus de witruimte eromheen. Om een idee te krijgen van de juiste hoeveelheid witruimte om te gebruiken bij het uitvoeren van een eerste lay-out, converteer ik de objecten die ik op de pagina zal plaatsen vaak naar extreem eenvoudige vormen in Illustrator. Vervolgens kan ik de objecten snel in willekeurige volgorde afspelen en het formaat wijzigen zonder te worden afgeleid door hun inhoud. Als u op deze manier lay-out doet, moet u nadenken over de balans van uw pagina voordat u zelfs meer complexe esthetische elementen nadert.

Zoals je kunt zien, is de Jolicloud-indeling redelijk gebalanceerd en aantrekkelijk als je op deze manier kijkt. Het enige dat me irriteert, is dat de navigatielinks niet op één lijn liggen met de rechterkant van de inhoud. Ik heb het een beetje overdreven in de vereenvoudigde versie om het gemakkelijker te kunnen zien, maar zo is het zeker ook in de originele afbeelding. Nogmaals, we zien het voordeel van het terugbrengen van de pagina tot basisvormen, omdat het meteen duidelijk wordt dat de navigatielinks enigszins onhandig zijn gepositioneerd (niet in het midden uitgelijnd of rechts uitgelijnd, maar ergens tussenin).
Meer artikelen over minimalisme
Krijg je niet genoeg minimalisme? Bekijk de geweldige artikelen en sites hieronder:
- 21 Bronnen Speciaal voor liefhebbers van minimalisme: Vandelay Design
- Showcase van schone en minimalistische ontwerpen: Smashing Magazine
- Minimalisme rond het web: ontwerpinspiratie en WP-thema's: zelfstudie 9
- 20 prachtige minimalistische WordPress-thema's: zes revisies
- 25 prachtige minimalistische websiteontwerpen: Vandelay Design
Gevolgtrekking
Dat rondt onze discussie over minimalisme in webdesign af. Laat ons weten wat je van deze trend vindt in de reacties hieronder. Zorg er ook voor dat u links naar uw favoriete sites opneemt die een voorbeeld zijn van minimalisme in webdesign.