Poly Shapes: een nieuwe designtrend waar we van houden
Er is tegenwoordig een nieuwe favoriete vorm in het ontwerp - de veelhoek. Deze liefkozend 'poly-vormen' duiken op op websites, posters en in gedrukte projecten. En een van de beste onderdelen van deze veelzijdige trend is dat elk van deze ontwerpen zo anders is.
Veelhoeken zijn vormen die in de elementaire geometrie worden gedefinieerd als een 'planfiguur die wordt begrensd door een eindige ketting van rechte lijnsegmenten in een lus om een gesloten veelhoekige ketting te vormen'. De vormen kunnen een willekeurig aantal zijden of oriëntatie hebben, kunnen gevuld of hol zijn en kunnen paden en lijnen hebben die elkaar kruisen. Veelhoeken zijn meestal platte, tweedimensionale vormen, hoewel in website-projecten sommige veelhoeken beweging verplaatsen en meer 3D-kenmerken lijken te hebben.
Polygonen zijn een leuke techniek voor nieuwe projecten of kunnen een ontwerp dat een beetje muf aanvoelt nieuw leven inblazen. Hier zijn een paar projecten met poly-vormen om je volgende brainstormsessie een vliegende start te geven.
Maak een gedurfde achtergrond


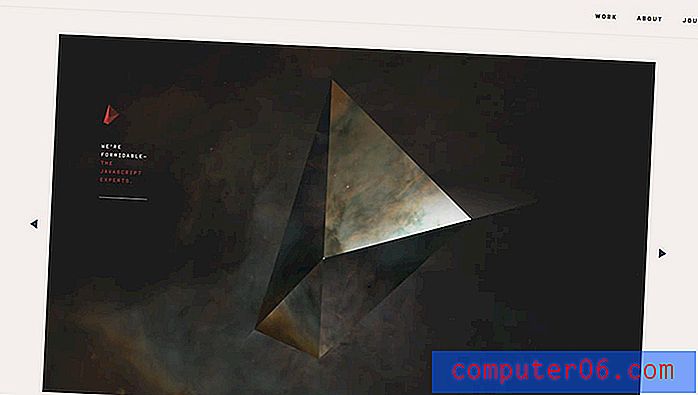
Polyvormen kunnen een geweldig ontwerptool zijn als je vastzit met matte beelden. Shape kan een instant wow-factor aan het ontwerp toevoegen met interessante stapels en oriëntaties. En ze werken alleen of in combinatie met afbeeldingen en tekst.
Beide bovenstaande voorbeelden tonen poly-vormen in verschillende formaten maar met hetzelfde resultaat - een visueel intrigerende omtrek. Vormen kunnen helpen om diepte toe te voegen, het idee van beweging en zelfs richtingaanwijzingen voor gebruikers te bieden.
Als bonus voor ontwerpers zijn polygonen niet moeilijk te maken en kunnen ze in elke stijl en bijna elk kleur- of typografiepalet worden verwerkt. (Een van de meer populaire opties is het toevoegen van subtiele gradiënten aan polyvormen om enkele van de harde, platte 2D-randen weg te halen.) De stijl werkt ook met veel verschillende ontwerpconcepten - polyvormen kunnen worden opgenomen in meer minimale omlijnt of past perfect bij drukke, heftiger ontwerpen.
Maak interessante pictogrammen of divots


Gebruik poly-vormen voor een nieuwe draai aan gebruikersinterface-elementen, zoals pictogrammen of navigatie-divots. Er is geen regel voor de grootte van polygonen in het ontwerp en zelfs superkleine verbindingsstukken kunnen een leuk enkel element vormen. Het verbinden van vormen en lijnen kan ook resulteren in interessante diepte- en kleurcombinaties die de aandacht trekken.
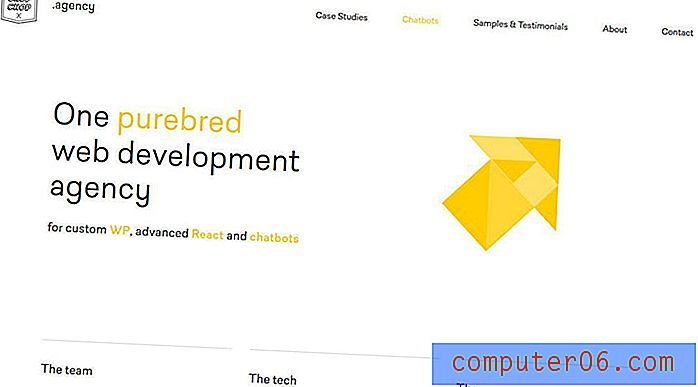
Chop Chop Agency gebruikt een gele, aan elkaar geplakte veelhoek om een pijl te maken die gebruikers rechtstreeks naar de hoofdnavigatie leidt. (Bovendien is de laadanimatie van alle stukjes die op hun plaats springen behoorlijk netjes.) Het felgele pictogram in het minimale ontwerpschema trekt de aandacht en voegt een eenvoudig visueel element toe zonder het scherm te vervuilen. Als een toegevoegde bonus verschuiven de individuele veelhoeken naar andere vormen terwijl u door de website beweegt.
Veelhoeken zijn zowel interessant als vertrouwd voor gebruikers. Het verbinden van vormen is iets dat de meeste mensen visueel en in één oogopslag herkennen, ongeacht de grootte. Het gebruik van polyvormen voor kleine elementen van de gebruikersinterface is een eenvoudige manier om iets anders te doen dan de standaardcirkel of het vierkant met hetzelfde algemene effect en dat leidt tot hetzelfde resultaat.
Laat gebruikers iets zien


Polyvormen kunnen een geweldig hulpmiddel zijn als het gaat om uitleg over hoe iets werkt. Vanwege wortels in wiskunde en geometrie, kunnen polygonen worden gebruikt om kaarten, instructies en aanvullende informatie te bieden om gebruikers te helpen iets te begrijpen. In ontwerpprojecten ziet dit er vaak uit als polyomtrekken bovenop een andere afbeelding.
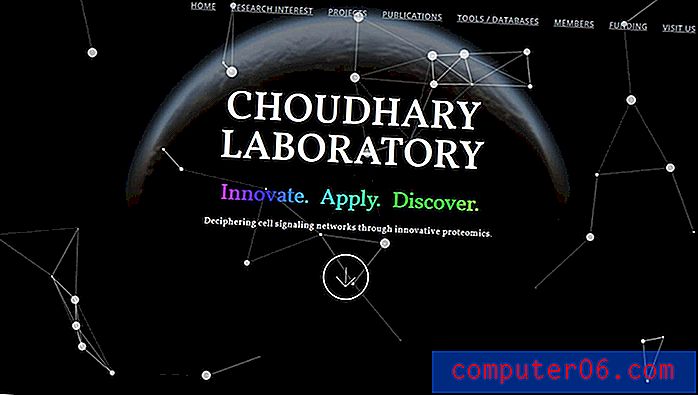
Zowel Ditto als Choudhary Lab gebruiken op deze manier polyvormen, hoewel het gebruik enigszins anders is. Ditto gebruikt op een zeer letterlijke manier poly-vormen om te laten zien hoe hun brilmeetinstrument werkt. De polyvormen geven weer hoe metingen en gezichtsherkenningstools werken. Choudhary gebruikt poly-vormen om meer te communiceren over wat het bedrijf doet, wat aantoont dat het een wetenschappelijk gefundeerde website is met het gebruik van poly-vormige, geanimeerde iconen.
De overeenkomst is dat beide voorbeelden poly-vormcontouren gebruiken om inhoud aan gebruikers beter uit te leggen. Beide voorbeelden gebruiken enige mate van animatie om ook bij dit begrip te helpen. De geanimeerde effecten zijn een mooie harde die schijnbaar de overlays tot leven brengen en bijdragen aan de algehele gebruikerservaring.
Combineer met kleur


Poly-vormen passen natuurlijk als je een ontwerp met een hoge kleur wilt maken. Van een algemeen helder kleurenschema tot accenten die pop, polygonen en kleur lijken een perfecte match te zijn.
En de mogelijkheden voor kleurencombinaties zijn behoorlijk eindeloos. Probeer enkele van deze ideeën:
- Polygonen van het kleurenpalet van de regenboog
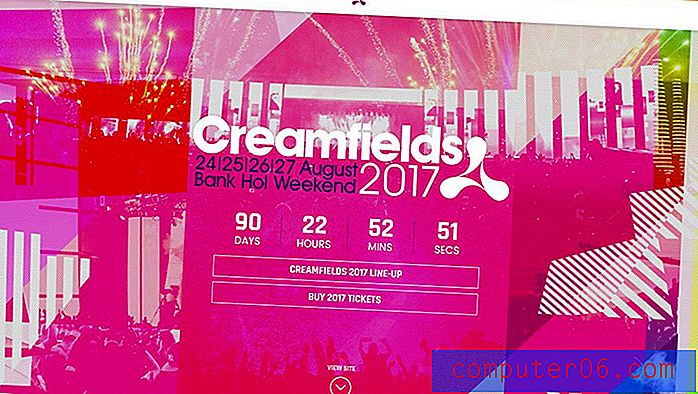
- Zwart of wit poly vormen op lichte achtergrond, zoals Creamfields, hierboven
- Veelhoeken met hellingen
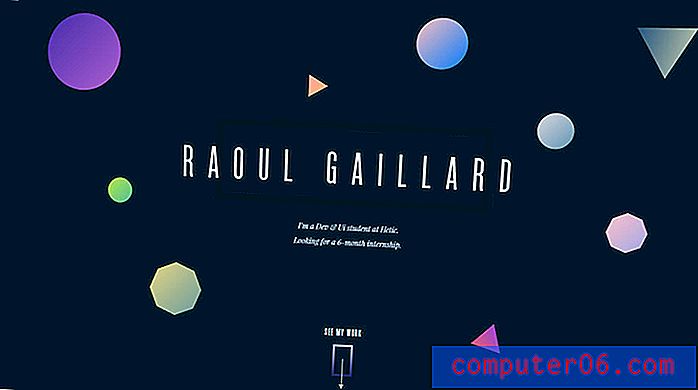
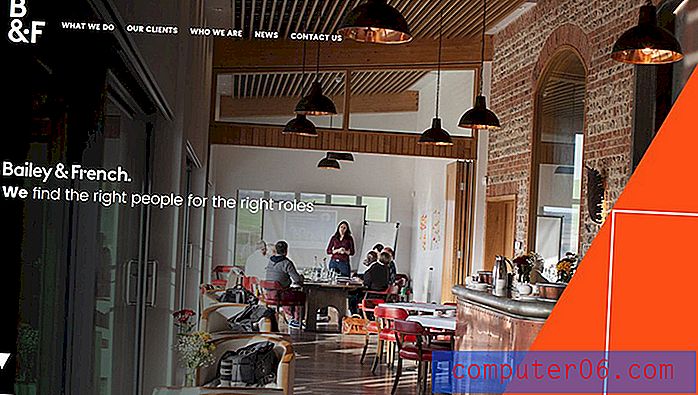
- Veelhoeken als gekleurd accent, zoals Bailey en Frans, hierboven
- Poly vormen met vullingen of als contouren
Creëer een accent


Enkele van de beste toepassingen van polyvormen zijn misschien de kleinste. Hoewel sommige van de bovenstaande voorbeelden gebruik maakten van polyvormen voor pictogrammen of gebruikersinterface-elementen, kunnen ze ook effectief zijn voor de kleinste accenten. Overweeg een polygebaseerde vorm voor een kleine logo-behandeling om uw naam op een portfoliosite te benadrukken of ga voor groots met een polystijlaccent om gebruikers naar een ontwerp te trekken.
De voorbeelden hierboven tonen beide gevallen van polyvormige accenten. Groot of klein, het concept trekt de aandacht. Wat nog beter is, is dat dit een gebruik is dat u aan een bestaand ontwerp kunt toevoegen zonder een volledige revisie. De eenvoudige ontwerptechniek kan een modern gevoel toevoegen aan een esthetisch patroon dat muf begint te voelen en een vleugje trendyheid geeft zonder veel kosten of tijdsbesteding.
Gevolgtrekking
Poly-vormen zijn een leuke trend die vrij eenvoudig te implementeren is in verschillende ontwerpprojecten. Ze werken voor een aantal toepassingen, van puur visueel element tot een informatief of directioneel hulpmiddel.
Bovendien zijn polygonen een element dat bijna iedereen begrijpt. Vormen zijn enkele van de meest elementaire bouwstenen in ontwerp. Polyvormen voegen dat extra beetje visuele interesse toe, omdat het de meest gebruikte rechthoeken en cirkels zijn die in de meeste ontwerpprojecten voorkomen. Polygonen zijn vormen met een open concept waar je veel plezier mee kunt hebben. (Ik ben op dit moment een grote fan van deze techniek, dus als je een poly-project hebt, deel dan een link met mij op Twitter.)