That Sketched Look: Trends, Tips en Tools voor het gebruik van Doodles in Design
Het is altijd leuk om echt in een populaire designtrend te duiken en te zien wie het doet, hoe het werkt, wat het communiceert en hoe je het zelf kunt proberen.
Blijf bij ons, want we doen precies dat met die trendy doodle-ontwerpen die je nu overal op internet ziet.
Verken Envato Elements
Trendspotten
Een van mijn favoriete facetten van het bestuderen van design is het zoeken en analyseren van wijdverbreide trends. Ik ben dol op het overwegen van collectieve ontwerpbeslissingen van bepaalde generaties, locaties of een andere groep en wat hen ertoe bracht bepaalde ideeën te accepteren en af te wijzen.
Er is echter meer aan de hand dan de psychologie, ik kijk ook graag naar de specifieke kenmerken van het uitvoeren van de algemene stijl die deze ontwerpers implementeren.
Nadenken over designtrends helpt je om je horizon als ontwerper te verbreden. Soms geeft het je inzicht in nieuwe ideeën, soms helpt het je om te veel gebruikte tactieken te identificeren die je zou moeten vermijden! Hoe dan ook, u profiteert van aandacht voor de wereld om u heen en wat momenteel visueel populair is.
Let extra goed op lettertypen op reclameborden, printadvertenties, websites en fastfood-raamborden. Bedenk wat voor soort stockfotografie-ontwerpers op bepaalde gebieden aangetrokken worden. Al deze informatie kan op een rustige manier achterin uw hersenen worden opgeslagen en weer opduiken wanneer u Photoshop opent en naar dat lege canvas staart.
Vandaag gaan we een trend bekijken waar ik aan begonnen ben en meer recentelijk. Het is geenszins iets nieuws, maar om welke reden dan ook, het lijkt een favoriet van de huidige ontwerper te zijn.
Schetsmatig ontwerp
Een trend die enkele jaren geleden aansloeg en plotseling een beetje een opleving zag, is het gebruik van zeer eenvoudige geschetste kunstwerken als een primair ontwerpelement.
Dit kan en kan vele vormen aannemen, maar het type waar ik het over heb, is een zeer getrouwe, cartoonachtige lijntekening die bijna iedereen zou kunnen maken. Dit is geweldig nieuws voor iedereen die deze look wil recreëren, want je kunt eindelijk omarmen dat je tekenvaardigheden slecht zijn!
Voorbeelden
Laten we snel op internet kijken om te zien welke soorten ontwerpen ik bedoel en welke patronen er ontstaan.
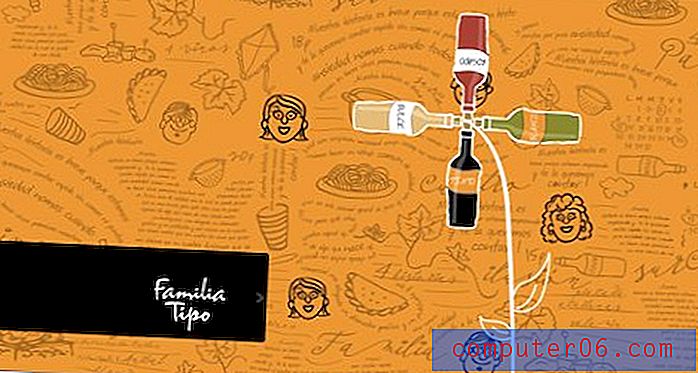
Dichte achtergrond doodles
Een populair gebruik van de eenvoudige schetslook is om de illustraties als achtergrondtextuur te gebruiken. Dit neemt meestal de vorm aan van dicht opeengepakte illustraties en tekst, die vaak worden teruggeschermd tot een verminderde dekking.


Merk op hoe beide voorbeelden de geschetste elementen zowel op de achtergrond als op de voorgrond gebruiken. Nogmaals, de scheiding wordt gehandhaafd door eenvoudige dekking en kleurverschillen.
Animaties
Interessant genoeg werden in bijna elk voorbeeld dat ik tegenkwam, inclusief de twee reeds gebruikte, animaties gebruikt in combinatie met de geschetste elementen.
De aard van de animaties is meestal vrij eenvoudig en niet bepaald cartoonmateriaal op zaterdagochtend. De basisstructuur van de illustraties blijft statisch, bijvoorbeeld geen personages zwaaien met hun armen of zoiets complexs. In plaats daarvan worden items eenvoudig over de pagina verplaatst of geroteerd zodat ze dynamischer lijken.

Omdat we zo gewend zijn om illustraties tot leven te zien komen, leent dit type ontwerp zich opmerkelijk goed voor basisanimatie. Nadat je klaar bent met het implementeren van je schetsen, gooi je wat jQuery of CSS-magie in om wat extra interesse naar de pagina te brengen.
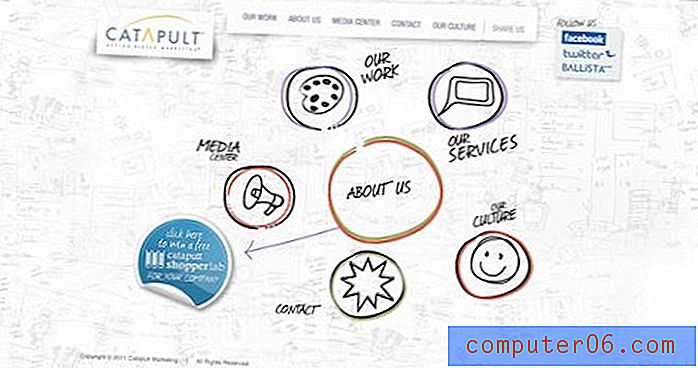
Pijlen en type
Het meest basale gebruik van de geschetste look die ik heb gezien, is de toevoeging van geschetste pijlen en / of tekst boven wat anders een heel typisch webdesign is.
In plaats van het hele ontwerp te baseren op een geschetst gevoel, gebruiken deze ontwerpers basisillustraties om de gevestigde esthetiek te schenden en uw aandacht te vestigen op belangrijke gebieden.


Een andere dimensie toevoegen
De schets rage wordt vaak nog verder gebracht met de toevoeging van driedimensionale elementen. Houd er rekening mee dat de algehele low-fidelity-stijl en de haastig getekende aard van de schets constant blijven, de aard van de schets is alleen realistischer in zijn diepte en perspectief.

Wat communiceert dit?
Voordat we ingaan op enkele eenvoudige manieren om deze stijl in uw eigen ontwerpen te implementeren, is het van cruciaal belang dat we de implicaties van een dergelijke actie overwegen.
Elke keer dat u een esthetische ontwerpbeslissing neemt, communiceert u bepaalde dingen met uw bezoekers, of u dat nu bedoelt of niet. Deze specifieke stijl is bijvoorbeeld erg vriendelijk van aard. Het straalt een zeer informele sfeer uit die gastvrij en niet te serieus is.
Concepten

Deze illustraties zien er meestal maf en speels uit, maar kunnen ook worden gebruikt om ideeën als innovatie te communiceren (we schetsen vaak onze ideeën), volledig natuurlijke ingrediënten of een soort van groen initiatief, creativiteit (ontwerpbedrijven gebruiken deze methode vaak) of zelfs een spannende, edgy levensstijl.
Je kunt er gewoon niets aan doen, cocktailservetschetsen zullen nooit "schoon en zakelijk" of "serieus en professioneel" zeggen, als het je doel is om een van deze stijlen te creëren, dan moet je ergens anders zoeken naar een visueel thema.
Gratis bronnen
Nu we hebben onderzocht waar en hoe deze ontwerpstijl wordt gebruikt en wat het effectief communiceert, is het tijd om erachter te komen hoe het opnieuw kan worden gemaakt.
Zoals bij elke populaire ontwerpstijl, zijn er tonnen en tonnen gratis bronnen die u veel werk kunnen besparen. Ik moedig altijd aan om helemaal opnieuw te ontwerpen als je tijd hebt, maar laten we wel wezen, harde deadlines spreken meer dan goede bedoelingen.
Lettertypen
Er zijn tal van gratis geschetste lettertypen, hier zijn een paar opmerkelijke kandidaten die je moet bekijken. Elk vertegenwoordigt een significant andere stijl van geschetst type.
Puntig
Pointy is absoluut een van de meer populaire schetsmatige lettertypen vanwege het 3D-karakter. Dit is zowel goed als slecht. Aan de ene kant is het waarschijnlijk precies wat je zoekt, aan de andere kant wordt het behoorlijk veel gebruikt.

VAG-Handgeschreven
Een redelijk geloofwaardig handgekrabbeld lettertype dat perfect is voor als je wilt combineren met de getekende pijl-look die we hierboven zagen.

Idolwild
Ik heb de neiging om van plakjes te houden, hier is een mooie geschetste met een beslist komisch gevoel.

Brave hond
Hier is een goede optie voor als je een brutaler lettertype nodig hebt. Handgeschreven vetgedrukte lettertypen kunnen behoorlijk lelijk zijn, dus zorg ervoor dat u de goede die u meteen vindt, pakt.

Nu zijn deze lettertypen schetsmatig maar nog steeds gebaseerd op typografie. Houd er rekening mee dat je, als alternatief voor de onderstaande penselen, een aantal fatsoenlijke doodle dingbat-lettertypen kunt vinden als je goed genoeg kijkt. Bekijk Tombats 7 en 2Peas GG's Love Me om je op weg te helpen.
Borstels
Als je wat tijd wilt besparen door al die doodles uit te roeien, zijn hier enkele vooraf gemaakte schetsborstels voor Photoshop.
School Dayz schetst borstels

Brush Set 45 - HandmadeDoodles

T9 Creative Doodles

Leuke randomage borstels

Doodle pijlborstels

Arrow Doodle Borstels

Apps voor het maken van uw eigen doodles
De bovenstaande bronnen zijn leuk, maar de stijl van deze illustraties is zo eenvoudig dat je geen problemen zou moeten hebben om helemaal opnieuw illustraties te maken als je de tijd hebt. Tekenen met een muis is echter bijna nooit leuk, dus je hebt een beter systeem nodig om het artwork te genereren.
De ouderwetse manier is natuurlijk om wat papier en een potlood te pakken, maar het scannen van illustraties is lastig. Als je de high-end route wilt gaan, gaat er niets boven een touchscreen Wacom of een andere toegewijde tekentablet. Velen van ons hebben helaas niet het budget om op te raken en een tekentablet te kopen, alleen omdat we te lui zijn om een schets te scannen. Gelukkig is er een beter verkrijgbaar alternatief.
Tegenwoordig hebben de meesten van ons al minstens één touchscreen-apparaat rondslingeren. Koop een stylus van $ 8 en je iPhone en iPad worden geweldige digitale tekentools. Hier zijn enkele apps om uit te checken.
Adobe-ideeën
Ideeën is de ideale app voor dit soort werk en moet zeker de plek zijn waar u begint met zoeken. Het is doodeenvoudig, gratis $ 5, 99 en exporteert vector-PDF's die u rechtstreeks naar Illustrator kunt brengen voor verdere manipulatie.

Sketchbook Pro
Sketchbook Pro is een serieus tekengereedschap dat perfect is voor het maken van zowel eenvoudige doodles als zeer realistische illustraties. Bekijk ook de Mac-versie.

LiveSketch HD
Als ik iets heel unieks wil maken, dan ben ik hier aan het juiste adres. Het is een eigenzinnige app die meer aanvoelt als werken met een potlood dan de meeste anderen. Je zult het geweldig vinden of het haten, maar voor slechts $ 2 raad ik je ten zeerste aan het te proberen.

3D gaan
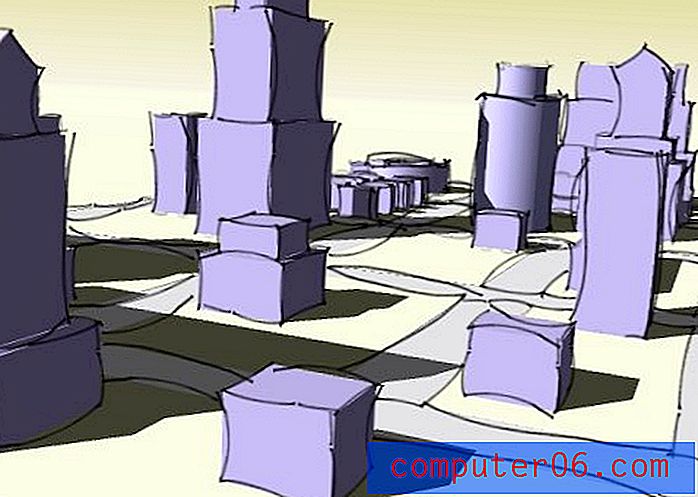
Als je op zoek bent naar een 3D-schets zoals die aan het begin van dit artikel, zoek dan niet verder dan Google's gratis app SketchUp. U kunt een eenvoudig 3D-model binnen enkele minuten uitschakelen en het onmiddellijk converteren naar een van de vele ingebouwde schetsmatige stijlen.
Bekijk voor meer informatie onze recente tutorial over Het ontwerpen van een geschetste 3D-stadsplattegrond

Gevolgtrekking
Dit artikel zou je moeten voorzien van alles wat je moet weten over eenvoudige doodles in ontwerp. We zijn begonnen met het bekijken van enkele live sites die deze techniek gebruiken en vonden een aantal solide ideeën en suggesties om ze te implementeren. Vervolgens hebben we gekeken naar enkele lettertypen en penselen waarmee u deze look met weinig tot geen moeite kunt uitvoeren en we hebben een aantal apps voltooid waarmee u uw eigen illustraties in deze stijl kunt maken.
Laat een reactie achter met een link naar elk werk dat je in deze stijl hebt gezien. We willen het zien!