Het nieuwe logo van Twitter: de geometrie en evolutie van onze favoriete vogel
Onlangs heeft Twitter zijn gloednieuwe logo onthuld. Het is zeker niet de eerste keer dat dit is gebeurd, maar het bedrijf lijkt erop te staan dat dit de laatste verandering is die we een tijdje zullen zien.
Ga met ons mee terwijl we het nieuwe logo bekijken, bespreken waarom het beter of slechter is en de interessante geometrie analyseren die is gebruikt om het pictogram te maken. Zit er een verborgen magie in het gebruik van cirkels om je logo te maken? Lees verder om erachter te komen.
Twitter onthult een nieuw logo

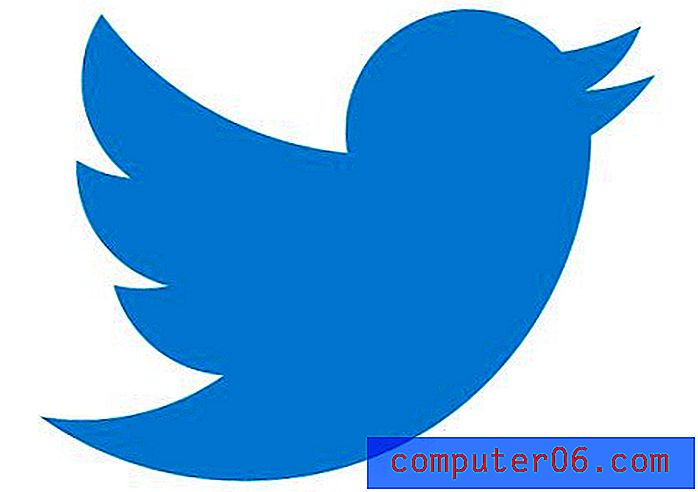
Op 6 juni 2012 publiceerde Twitter een blogpost over de toekomst van hun merk: de nieuwe Twitter-vogel. Hierboven is het ding dat je meteen opvalt aan deze nieuwe kijk op de gevederde frontman dat hij op de vlucht slaat. Niet langer tevreden om in horizontale positie te glijden, deze vogel gaat naar plaatsen.
Geen woorden
Samen met de onthulling van het nieuwe pictogram, probeerden de mensen bij Twitter duidelijkheid te scheppen over eventuele verwarring over hoe het merklogo voortaan zal verschijnen:
“Vanaf vandaag zul je een vereenvoudigde Twitter-vogel opmerken. Deze vogel wordt voortaan het universeel herkenbare symbool van Twitter. (Twitter is de vogel, de vogel is Twitter.) Er is geen behoefte meer aan tekst, geborrelde lettertypen of een kleine letter "t" om Twitter te vertegenwoordigen. "
Het lijkt erop dat Twitter is toegetreden tot de gelederen van Apple, Nike, Starbucks en Target in de club van bedrijven die zo groot zijn dat hun merk onmiddellijk herkenbaar is zonder een enkele tekst.

Dit vereenvoudigt de zaken mooi. De vorige versies van het logo werden vaak getoond met of zonder de tekst, die al dan niet in dezelfde positie ten opzichte van het logo is verschenen.
Ik vind het persoonlijk geweldig als logo's het stadium bereiken van een eenvoudig, alomtegenwoordig pictogram te zijn. Als ze effectief worden geproduceerd en uitgevoerd, verbinden je hersenen het symbool onmiddellijk met het woord. Je ziet geen afbeelding van een vinkje, je ziet het woord Nike, ook al is het niet expliciet uitgeschreven.
De dood van Larry?
Als een kanttekening, historisch gezien heette de Twitter-vogel Larry (ja, Larry-vogel.). Echter, gezien de bovenstaande verklaring, "Twitter is de vogel, de vogel is Twitter", lijkt het erop dat de naam Larry zal worden begraven. Ik kan me vergissen, maar ik denk dat de nieuwe vogel Twitter is, punt. Er is geen extra naam nodig, impliciet of op welke manier dan ook gebruikt.
De evolutie van een vogel
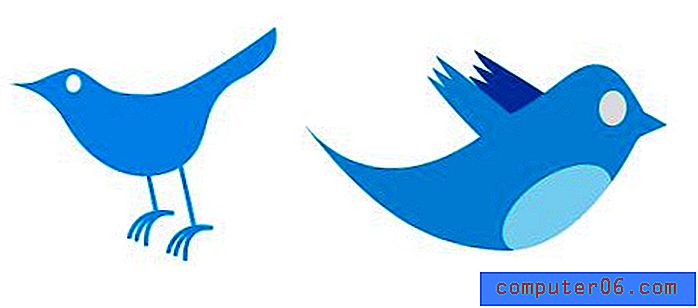
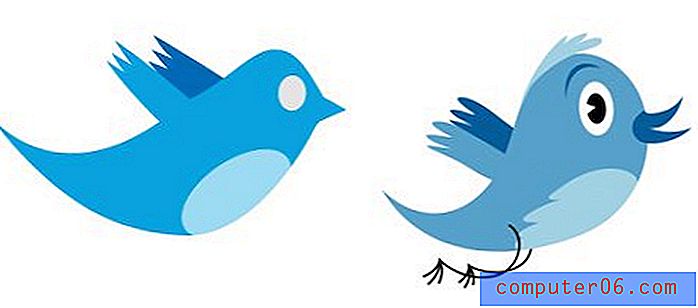
Hoewel het Twitter-logo een heleboel veranderingen heeft ondergaan, waarvan er vele helemaal geen vogel bevatten, zijn er naar mijn mening vijf belangrijke iteraties geweest van de daadwerkelijke Twitter-vogel die voorheen bekend stond als Larry.

Interessant genoeg zijn veel van de illustraties die ik van de originele vogel kan vinden, eigenlijk naar links gericht, hoewel het lijkt alsof Twitter speelde met hem in beide richtingen. Maar uiteindelijk besloot Larry dat het goed was en dat heeft hij sindsdien altijd zo gedaan.

De tweede versie van de vogel was geen geleidelijke stap, maar een volledig nieuw ontwerp vanaf nul. Dit zette de vogel op het pad van langzame evolutie die hem bracht waar hij nu is. Zoals je kunt zien, zijn de tweede en derde iteratie eigenlijk redelijk vergelijkbaar qua vorm, ze probeerden de vogel vooral cartoonischer en vriendelijker te maken.

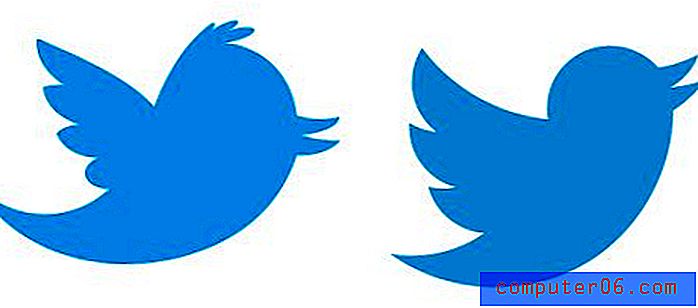
De volgende stap was om al dat gekke cartoondetail te laten vallen en terug te keren naar een silhouetlook. Tijdens het proces werd de vorm van de vogel gestroomlijnd. De voeten werden verwijderd, de vleugels opnieuw getekend en de snavel was minder onhandig gebogen. Interessant genoeg werd de vogel in deze stap minder gemaakt alsof hij naar boven bewoog, een stap die in de volgende versie zou worden omgekeerd en naar nieuwe hoogten zou worden gebracht.

Nu komen we bij de nieuwste iteratie. Afgezien van de richtingsverandering, zijn er verschillende andere opvallende veranderingen. De vleugels hebben één veer of nok minder, de pluizen bovenop zijn verwijderd en de vergrote cartoonkop is aanzienlijk verkleind en gladgestreken in een cirkel.

De ronde over de manier om een logo te bouwen
Er is iets aan de geometrie van het nieuwe Twitter-logo dat best interessant is. Twitter probeert het niet te verbergen, maar laat dit kenmerk moedig zien in de lanceringsvideo.
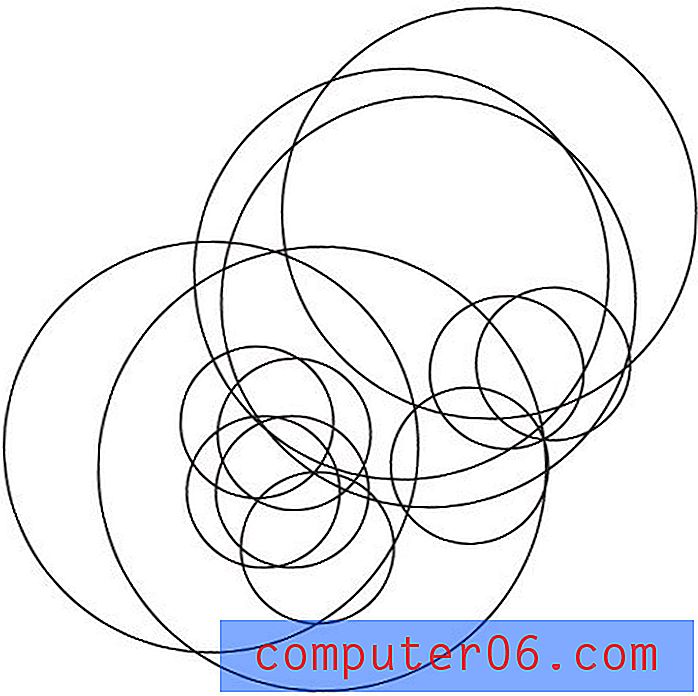
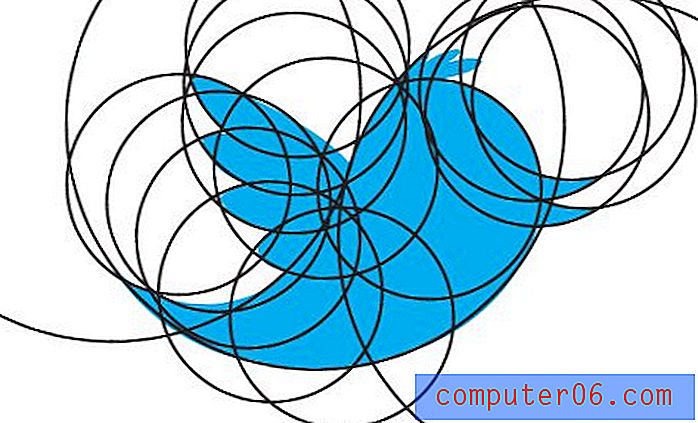
Wat als ik je vertelde dat dit het nieuwe Twitter-logo was?

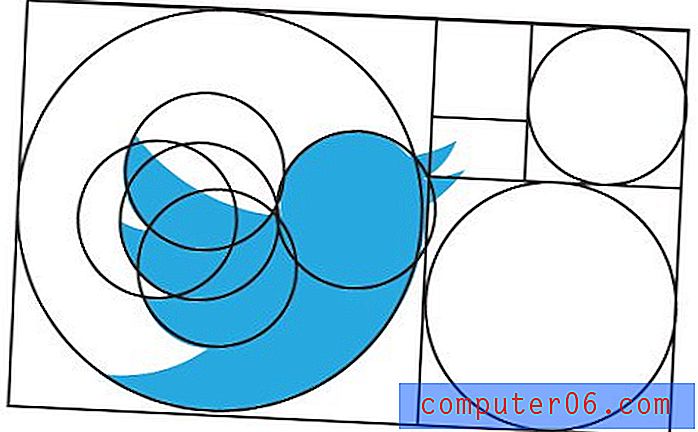
Als je de video niet hebt gezien, denk je misschien dat ik iets rookte. Dit is een warboel van cirkels, geen vogel. Wat geeft? Kijk nog een keer en alles zal duidelijk worden.

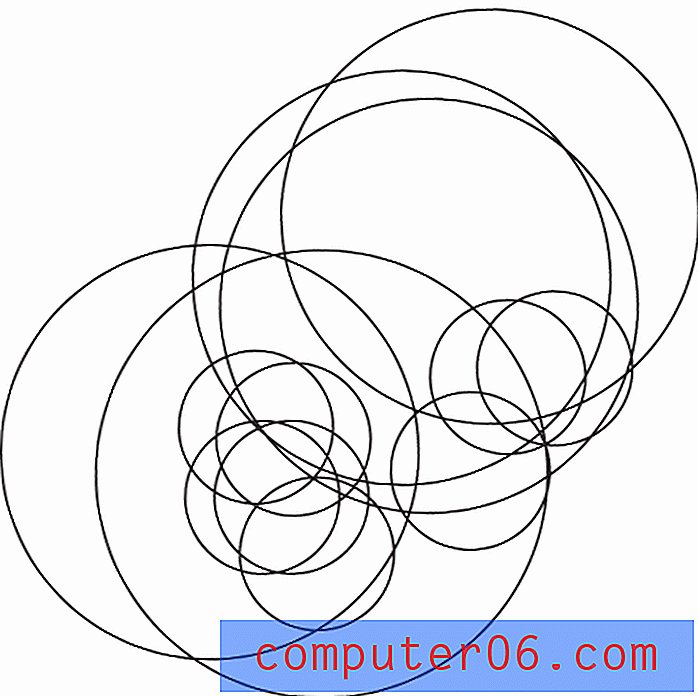
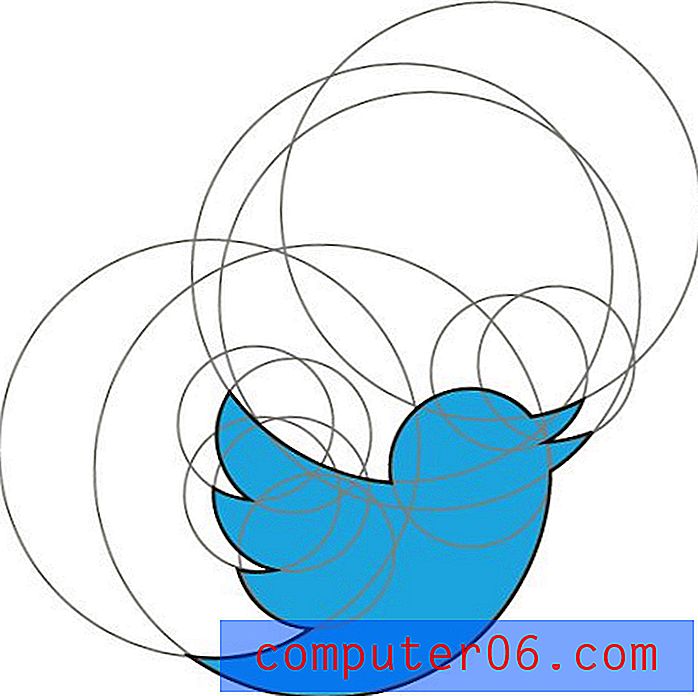
Hier is nog een laatste blik die het heel gemakkelijk maakt om te zien hoe die puinhoop van cirkels de vorm van de vogel bepaalt.

Zoals je duidelijk kunt zien, is het nieuwe Twitter-logo sterk gebaseerd op perfecte cirkels. Maar wacht, is dit een salontruc of iets opzettelijk? Zou je hetzelfde kunnen doen met elk logo met veel rondingen? Laten we dit testen op de vorige vogel.

Het antwoord: ja en nee. In sommige opzichten gebruikte de vorige vogel ook delen van cirkelbogen om de geometrie te definiëren, maar als je echt dichtbij komt, zijn er tal van bochten die gewoon niet overeenkomen en in plaats daarvan enigszins onregelmatig zijn. Het is belangrijk op te merken dat elk onderdeel van het nieuwe logo kan worden gedefinieerd met behulp van een van de twee cirkels (een kleine, een grote).
Andere Circle Centric-logo's
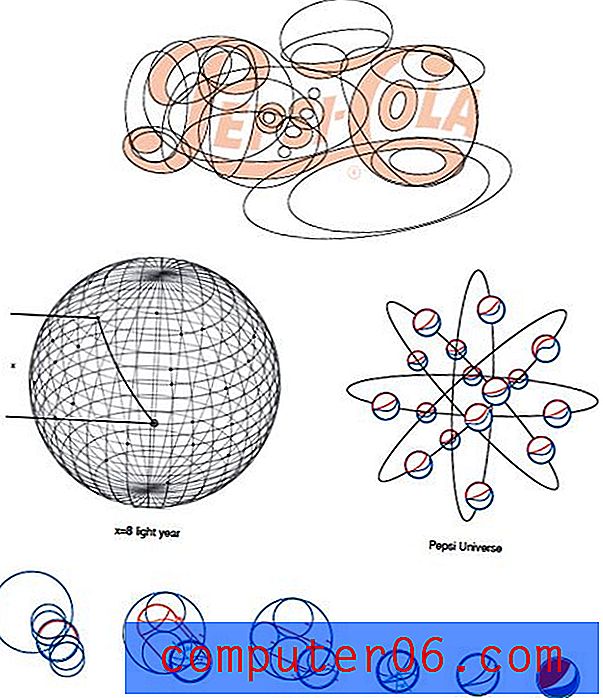
Twitter is zeker niet de enige die schoonheid en eenvoud in hun logo probeert te brengen door middel van cirkels. De eerste keer dat ik persoonlijk zag dat dit soort logica werd gebruikt om een logo te definiëren, was in het ietwat onzinnige lanceerplatform voor het nieuwe Pepsi-logo:

Zoals je kunt zien, wordt het logo bovenaan grotendeels bepaald door ovalen (dit werkt ook met andere vormen!), Terwijl het nieuwere logo onderaan de cirkels duidelijk op een vergelijkbare manier gebruikt als wat Twitter heeft gedaan.
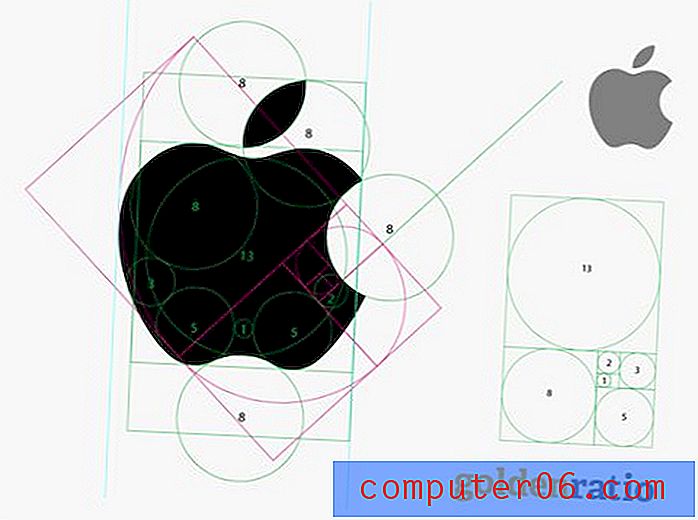
Verreweg het meest populaire gebruik van dit type logo-ontwerp moet het Apple-logo zijn. Het onderstaande mockup van banskt.com kan de manier waarop u dit logo voor altijd ziet veranderen.

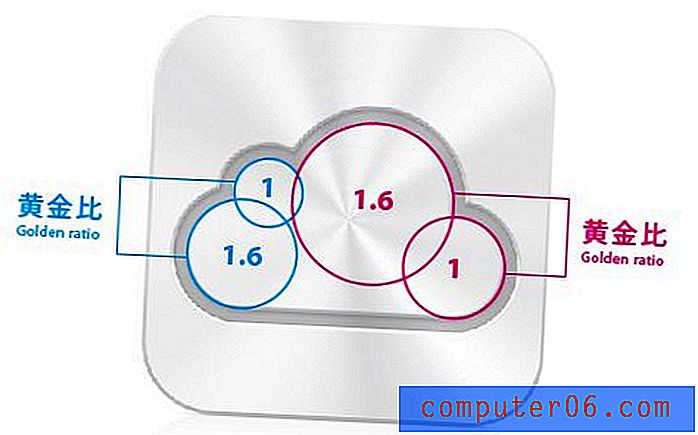
Anderen hebben opgemerkt dat dit geen geïsoleerd incident is in de wereld van Apple. Het iCloud-logo maakt gebruik van vergelijkbare conventies.

De gulden snede
De logo's hierboven zijn niet alleen cirkelvormig, maar delen nog een ander interessant kenmerk: ze gebruiken allemaal het concept van de gulden snede. Volgt het nieuwe Twitter-logo?

Voor zover ik weet ... bijna. De verhoudingen van de kleinere cirkel lijken een beetje te klein om precies uit te lijnen met de gulden snede (met name merkbaar op het hoofd), maar het is dichtbij genoeg dat het me niet zou verbazen als er een opzettelijkheid aanwezig was van de kant van de ontwerper.
Wat betekent het!?
Nu we zeer bekend zijn met de verhoudingen en geometrie achter deze populaire logo's, rijst een uiterst belangrijke vraag: waarom? Waarom voldoet het nieuwe Twitter-logo zo strikt aan de perfecte cirkelgeometrie en waarom zijn veel van dit soort logo's zo gebonden aan de gulden snede?
Bij het zien van dit soort gedachten in logo's, raken talloze ontwerpers onmiddellijk geïntimideerd. Heb je iets gemist in je ontwerpopleiding? Ben je een slechte ontwerper als je deze strategie niet volgt bij het bouwen van een logo? Gelukkig is het antwoord grotendeels "nee".
"Er is eigenlijk niets meer aan de hand, ondanks wat je zou kunnen horen van hippie-ontwerpers die denken dat absolute perfectie net zo eenvoudig is als het gebruik van een magische formule."De echte reden achter deze ideeën is niets ingewikkelds en mysterieus, de simpele waarheid is dat het gebruik van deze methode kan resulteren in een uitgebalanceerd, consistent kunstwerk. Er is eigenlijk niets meer aan de hand, ondanks wat je zou kunnen horen van hippie-ontwerpers die denken dat absolute perfectie net zo eenvoudig is als het gebruik van een magische formule.
Als Twitter de curven willekeurig met de hand voor de vogel had getekend, zou de mate van kromming van lijn tot lijn niet consistent zijn. Het hele logo heeft echter twee cirkels als primaire hulplijnen en heeft een soort strakke, eenvoudige uitstraling waardoor het geweldig werkt als een merkicoon.
De les
De les hier is dat wanneer je een logo-ontwerp perfectioneert, je altijd moet nadenken over verhoudingen en tot op zekere hoogte wiskundige relaties. Zorg ervoor dat de afstand consistent en logisch is en dat zowel uw rondingen als hoeken consistent zijn op de plaatsen waar ze zouden moeten zijn en opzettelijk overal anders zouden zijn.
Populaire logo-ontwerper Graham Smith raadt aan om 'gidsen, rasters en mooie cirkels' niet als startpunt in je ontwerpproces te gebruiken, maar als een manier om die finishing touch toe te voegen die het project echt mooi afmaakt en dingen laat zien zoals hoe de ruimte rond de logo.
Hoewel er uitzonderingen zijn waar u met deze tools zou kunnen beginnen, ben ik geneigd het daarmee eens te zijn. Deze strategie is bedoeld als hulpmiddel om uw werk te verfijnen en niet om uw creativiteit te belemmeren. Als u logo-concepten schetst, moet u zich geen zorgen maken als u een lijn trekt die niet in een perfecte cirkel past.
Wat vind je van het nieuwe Twitter-logo?
Ik vind het fascinerend om diep in de denkprocessen en ontwerpstrategieën van getalenteerde creatieven te kijken en het nieuwe Twitter-logo is een geweldig voorbeeld van een stuk werk dat ons veel te leren heeft. Ik aarzelde aanvankelijk toen ik zag dat ze een deel van het karakter van de vogel hadden weggenomen, maar hoe dieper ik ging graven, hoe meer ik het nieuwe ontwerp begon te waarderen en het als een geweldige manier zag om (hopelijk) de evolutie van onze favoriet af te sluiten pictogram voor sociale media.
Laat hieronder een reactie achter en laat me je mening weten. Ben je dol op de nieuwe vogel? Haat het? Wat vind je van al dit gedoe met cirkel / gulden snede? Is het een hoop hooey of een handige manier om logo-ontwerp te benaderen? Ik hoor graag je gedachten.