Werken met 3D-beelden in Web Design: A Primer
De populairste en mogelijk meest besproken gadget die er tegenwoordig is, is de 3D-printer. Het is een tool die waarschijnlijk een revolutie teweeg zal brengen in de manier waarop producten worden gemaakt. Maar er is nog een driedimensionaal onderwerp dat ook golven maakt in de ontwerpwereld: 3D-beelden.
Ook al leeft website-ontwerp eigenlijk in twee dimensies, het weerhoudt ontwerpers er niet van om hun creatieve spieren te buigen en de grenzen van het scherm te verleggen met meer objecten en projecten die een realistisch gevoel geven. Laten we eens kijken hoe u het meeste uit de 3D-trend kunt halen.
Werken in drie dimensies


Als het gaat om het ontwerpen van websites, is het waarschijnlijk dat driedimensionale effecten daadwerkelijk in een 2D-ruimte leven. (Vooral omdat het niet erg effectief is om iets samen te stellen waarvoor een speciale bril nodig is. Hoe zou je weten welke gebruikers ze hadden?)
Als het op gebruik aankomt, kunnen 3D-effecten vrij goed werken voor een verscheidenheid aan verschillende site-opties. Van spelstijlinterfaces tot winkelen en productidentificatie, een interface die gebruikers bijna kunnen aanraken, is best handig.
Het wordt ook steeds trendyer om 3D-effecten en -stijlen in het ontwerp op te nemen. Net zoals ontwerpers een paar jaar geleden 3D begonnen te denken, stopte de waanzinnige populariteit van plat ontwerp de trend, omdat het nabootsen van een levensechte esthetiek technieken vereist die werden ontmoedigd toen het vlak aan kracht won. Effecten zoals slagschaduwen, schuine randen en reliëf zijn essentieel als het gaat om het creëren van scherptediepte in de 2D naar 3D ruimte.
Een evoluerende trend

Dus hoe kunt u optimaal profiteren van deze steeds evoluerende trend? Mix en match het met andere trendstijlen voor maximale impact.
Hier zijn een paar dingen waar u rekening mee moet houden als het gaat om het gebruik van 3D-beelden:
- Voeg een realistisch gevoel toe aan elementen die gebruikers willen aanraken
- Voeg diepte toe aan gameplay- of video-elementen
- Maak het onderdeel van de interface met parallax scrollen
- Overweldig gebruikers niet en blijf bij één 3D-truc in het ontwerp
- Houd de rest van het ontwerp simpel
- Als het op bruikbaarheid aankomt, begeleid gebruikers dan door hoe te navigeren of tools te gebruiken
Gelaagdheid en materiële invloeden

Werken met 3D-effecten wint aan kracht dankzij Material Design. Het op Google gebaseerde ontwerpconcept heeft bijgedragen aan het terugbrengen van enkele technieken en effecten die uit de mode zijn geraakt met meer platte en minimale stijlen.
Dit omvat het gebruik van slagschaduwen - ja, ze zijn terug. Maar ze nemen wel zorgvuldiger af, zodat slagschaduwen altijd het licht van een 'bron' nabootsen. Dat betekent dat schaduwen er natuurlijk uit moeten zien omdat een element diepte heeft, en niet alleen bestaat om een stukje tekst of een object te markeren.
Hoewel je niet gek wilt worden met schaduwen, zijn kleine schaduwen op meerdere objecten OK. De beste schaduwen zijn degenen die een doel dienen, maar niet voor de gewone gebruiker duidelijk zijn. Als iemand de schaduw kan 'zien', is het waarschijnlijk te veel. Kies voor schaduwen die bleek, zacht zijn en de realiteit benadrukken.
Een van de belangrijkste concepten van Material Design is het idee om objecten op vlakken te leggen. De documentatie benadrukt zelfs het gebruik van 3D-ruimte:
De materiële omgeving is een 3D-ruimte, wat betekent dat alle objecten x-, y- en z-afmetingen hebben. De z-as staat loodrecht op het vlak van het scherm, met de positieve z-as naar de kijker. Elk vel materiaal neemt een enkele positie in langs de z-as en heeft een standaarddikte van 1 dp, wat overeenkomt met één pixel dikte op schermen met een pixeldichtheid van 160.
Op het web wordt de z-as gebruikt voor gelaagdheid en niet voor perspectief. De 3D-wereld wordt nagebootst door de y-as te manipuleren.
Dus als je aan 3D denkt, is het net zo belangrijk om na te denken over hoe objecten bewegen en op elkaar reageren als om na te denken over de ontwerptechnieken die nodig zijn om ze te creëren.
3D-illustraties en animatie

Een van de plaatsen waar u 3D-beelden echt naar een hoger niveau kunt tillen, is met illustraties, objectafbeeldingen en animaties. Met name online retailers doen geweldig werk door 3D geanimeerde effecten in productpagina's op te nemen.
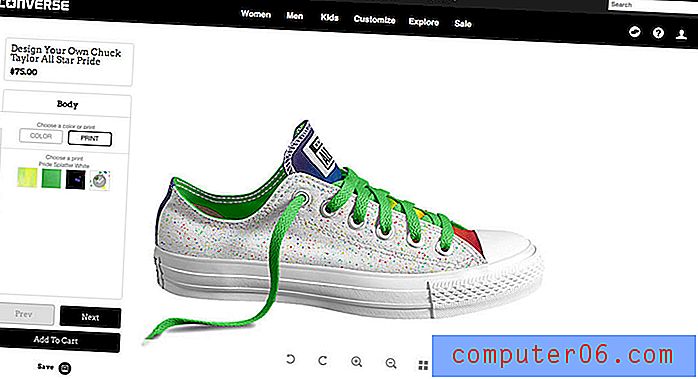
Een van de beste toepassingen hiervan is met 360 graden kijkopties voor producten die klanten virtueel kunnen verplaatsen en onderzoeken met een paar klikken of tikken. Converse doet dit geweldig met zijn schoenenpagina's. Gebruikers kunnen elke show verplaatsen om het vanuit elke hoek te bekijken, plus kleuren en andere opties wijzigen op een canvas waardoor de gebruiker het gevoel krijgt dat hij of zij zich in een omgeving bevindt die de schoen vasthoudt en ernaar kijkt.
Dit is een effectief gebruik van 3D-beelden voor het ontwerpen van websites. Het is ingewikkeld en cool, maar overweldigend gebruiksvriendelijk. (Dat is de echte truc om dit - of eigenlijk een ontwerptechniek - te laten werken op een manier die logisch is voor gebruikers.)
Tips en trucs



Als het gaat om 3D-beelden, is simpel beter. Je wilt gebruikers niet overweldigen met te veel effecten of elementen die alleen voor de show zijn. Omdat driedimensionaal ontwerp allemaal een visuele illusie is op het platte canvas van de website, is het belangrijk om niet gek te worden met trucs. Focus op bruikbaarheid van de inhoud en beslis van daaruit of 3D de juiste weg is.
Houd bij het gebruik van 3D rekening met deze tips:
- Gebruik 3D om objecten te scheiden van hun omgeving (gelaagdheid)
- Streef naar subtiele slagschaduwen of reliëfdruk en vergeet niet om een "natuurlijke" lichtbron te overwegen als het gaat om hoeken en plaatsing
- Het moet er echt uitzien
- Verlopen en highlights kunnen ook diepte en gelaagdheid creëren
- Gebruik 3D-effecten consistent op verschillende pagina's
- Als 3D wordt geassocieerd met een actie, zoals een klik, geeft u aanwijzingen die de gebruiker helpen begrijpen wat hij moet doen (knoppen zijn een veelvoorkomend 3D-element)
- Elementen passend schalen; 3D is een illusie van de realiteit, dus objecten moeten "echt" aanvoelen in grootte, gewicht en omgeving
Conclusie (en een waarschuwing)
Wat u nu wilt vermijden, is eindigen met 3D-typografie of afbeeldingen die eruit zien als word-art van vroege tekstverwerkers. (Je kunt verstrikt raken en sneller met dit resultaat eindigen dan je denkt.)
De truc voor driedimensionale effecten is subtiliteit. Er moeten elementen van realiteit en gelaagdheid zijn, maar het mag geen voor de hand liggende 'truc' of effect zijn. Goede 3D-effecten moedigen gebruikers aan om met de interface te spelen en te spelen, dankzij een techniek die hen helpt om intuïtiever te weten wat ze moeten doen.