10 nuttige tips voor een boeiend contactformulier
Het formulier "Contact opnemen" wordt te vaak als een snelle bijzaak ingebracht in plaats van als een element dat de toon zet voor de communicatie. Vandaag zullen we verschillende eenvoudige technieken bekijken die u kunt gebruiken om uw contactformulieren van saai tot briljant te maken.
Onderweg zien we verschillende voorbeelden van geweldige contactformulieren en bronnen over hoe u het effect op uw eigen site opnieuw kunt creëren.
1: Ontwerp het


Je zou denken dat dit vanzelfsprekend is, maar ik heb tonnen "contacteer" -pagina's en -formulieren bekeken om je voor te bereiden op dit bericht en 90% of meer van hen gebruikten de standaard browser-UI-formulieren (wit, vierkante hoeken, saai). Dit is niet per se een slechte zaak, maar als u op zoek bent naar een manier om uw contactpagina op te fleuren, zijn de formuliervelden zelf een geweldige plek om te beginnen. Wijzig de kleur van de velden zodat ze beter bij uw site passen, rond de hoeken af of voeg streken toe zoals in de bovenstaande voorbeelden. Met een klein beetje styling kun je je vormen een op maat gemaakte look geven.
Handige bron:
Als je hulp nodig hebt, bekijk dan dit bericht van 40 CSS Web Form Style Tutorials For Web Developers.
2: Geef het focus

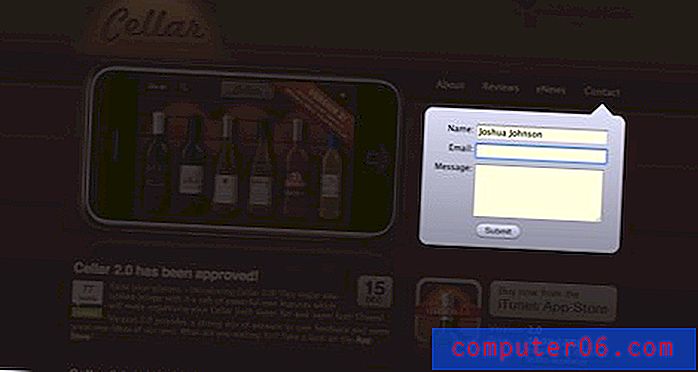
Bezoek de site hierboven en vul het contactformulier in. Terwijl u dit doet, wordt de site verduisterd, zodat het contactformulier de enige focus van uw aandacht is. Dit is een mooie manier om ervoor te zorgen dat gebruikers niet alleen contact met u opnemen om afgeleid te worden door andere inhoud. Het is ook een geweldige manier om uw bezoekers 'ooooh' te laten zeggen.
Handige bron:
Stop bij het bouwen van internet om te leren hoe u inhoud kunt dimmen met jQuery.
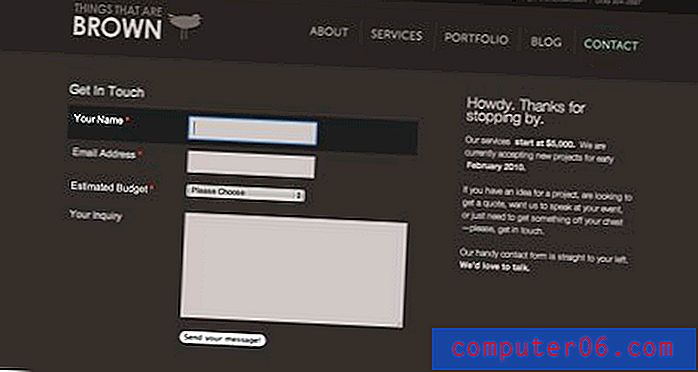
3: Make It Goofy


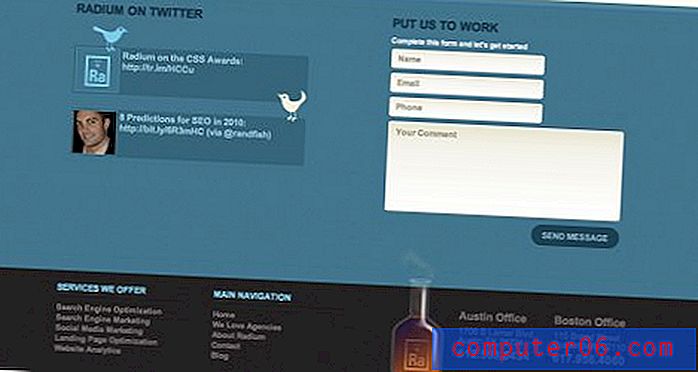
Als je gebruikers echt wilt aanmoedigen om contact met je op te nemen, maak dan de omgeving rond het contactformulier vriendelijk en uitnodigend. Hierdoor lijkt uw bedrijf benaderbaarder en zullen uw bezoekers onbewust een vriendelijke reactie verwachten (zorg ervoor dat u er een levert!). De bovenstaande voorbeelden gebruiken felle kleuren en gekke illustraties om deze taak te volbrengen, maar voel je vrij om creatief te worden met typografie, pictogrammen of wat je maar kunt bedenken om de spanning te verminderen die iemand zou kunnen voelen om je te benaderen met een vraag of opmerking.
Handige bron:
Hier zijn een paar super goedkope, gekke personages van Graphic River om je op weg te helpen.
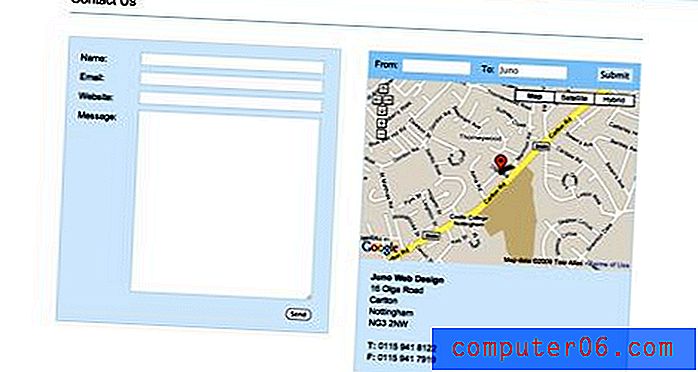
4: Geef het een kaart


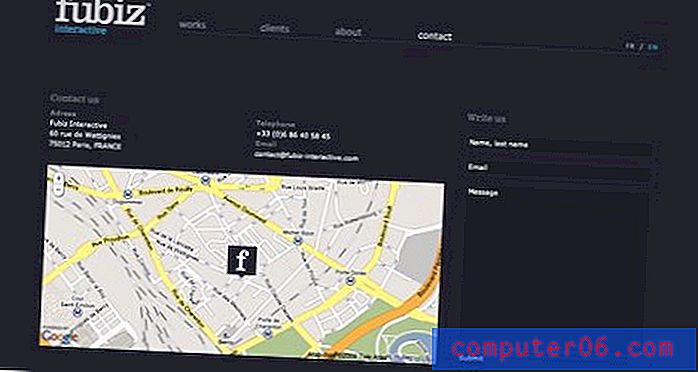
Als uw site een 'fysieke winkel' is of een fysieke locatie, is het integreren van een kaart in uw contactpagina een absolute must, zodat potentiële klanten u daadwerkelijk kunnen vinden. Dit kan zo simpel zijn als een gestileerde geïllustreerde kaart of net zo volledig als een interactieve Google Map. De bovenstaande voorbeelden gebruiken de interactieve benadering (naar mijn mening de betere manier om te gaan), waarvan de tweede zelfs aangepaste rij-instructies integreert, prominent weergegeven bovenaan de kaart.
Handige bron:
Als je hulp nodig hebt, bekijk dan deze gratis Google Map Generator voor je startpagina.
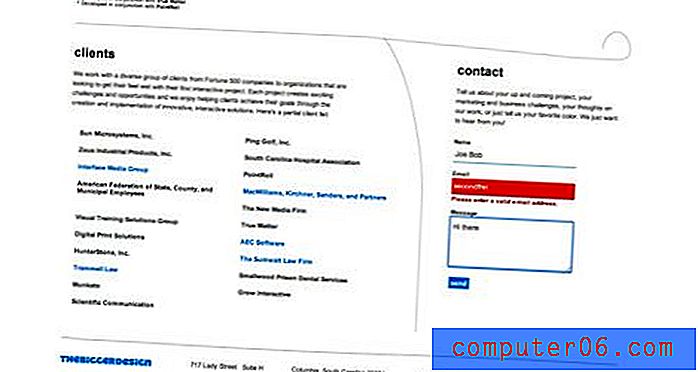
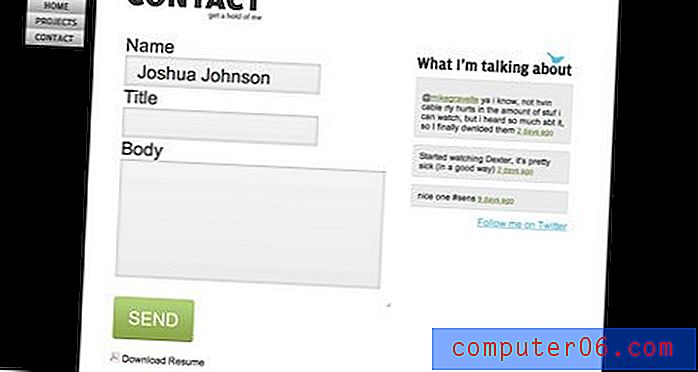
5: Maak het slim


Bezoek de twee bovenstaande voorbeelden om te zien wat ik bedoel met 'slim'. De eerste controleert de inhoud die gebruikers in het veld typen om er zeker van te zijn dat deze correct is (dwz formuliervalidatie). Als u bijvoorbeeld "joe" in het veld voor het e-mailadres typt, wordt u op het formulier gevraagd om een geldig e-mailadres in te voeren. Het tweede voorbeeld implementeert eenvoudig creatieve vormgeving. Door het huidige veld van de gebruiker op een of andere grote manier te laten opvallen, helpt u hen hun focus en positie in het formulier te behouden. Het is een kleine bruikbaarheidstoets die echt iedereen kan helpen die moeite heeft om te zien in welk veld ze zich bevinden.
Handige bronnen:
Geen idee hoe u uw formulieren slim kunt maken? Hier zijn enkele bronnen voor formuliervalidatie waaruit u kunt kiezen:
- Echt eenvoudige formuliervalidatie
- Zelfstudie: formuliervalidatie met JavaScript
- Free Form Validation Script (Apple Developer Connection)
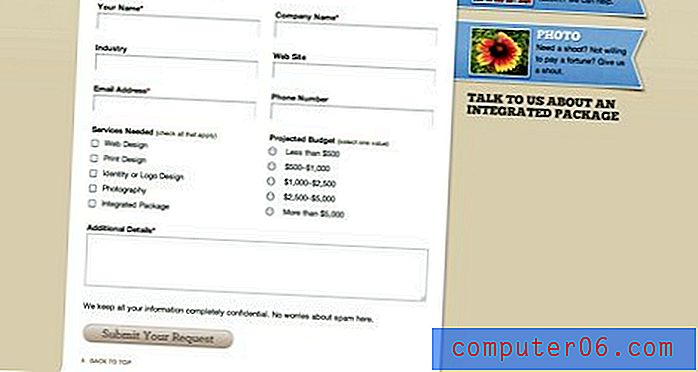
6: Loop ze er doorheen


Als er specifieke informatie is die u van de gebruiker nodig heeft, zoals budgetvereisten of interessegebied, reken dan niet op de gebruiker, ook niet als u expliciet maakt dat de informatie daar moet zijn. Gebruik in plaats daarvan selectievakjes, keuzerondjes en vervolgkeuzelijsten om ervoor te zorgen dat ze het niet weglaten. Deze tools helpen gebruikers niet alleen om alles te onthouden, maar maken het contactproces over het algemeen een stuk eenvoudiger door veel schrijfwerk te elimineren.
Handige bronnen:
Bekijk deze volledige lijst met UI-elementen uitgesplitst naar browser en besturingssysteem.
7: Animeer het


Beide bovenstaande sites gebruiken een geanimeerd vervolgkeuzemenu voor hun contactformulier. Door dit menu direct op de startpagina te plaatsen, kunnen bezoekers heel gemakkelijk contact met u opnemen zonder naar contactgegevens te hoeven zoeken. Met het dropdown-aspect kan het deze taak uitvoeren zonder rommel aan uw startpagina toe te voegen. Merk op dat het Blue Acorn-menu de site-inhoud daadwerkelijk naar beneden duwt terwijl Fred Maya over bestaande inhoud glijdt. Beide manieren werken prima, maar ik geef de voorkeur aan de Blue Acorn-methode omdat deze niets hindert en gemakkelijker te lezen is zonder de transparantie.
Handige bronnen:
Om een soortgelijk effect op uw site te bereiken, raadpleegt u de tutorial van Noupe over het maken van Sexy drop-downmenu met jQuery en CSS.
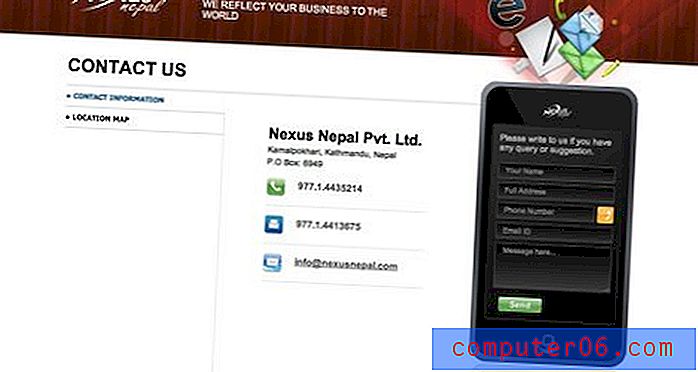
8: Thema

Mijn standaardantwoord voor alle creatieve dingen: bedenk gewoon een slim thema! Een interface maken die iets weerspiegelt waar mensen al bekend mee zijn, kan niet alleen geweldige ontwerpideeën opleveren, maar kan ook uw bruikbaarheid vergroten (het kan ook uw bruikbaarheid verminderen als u niet oppast). In het bovenstaande voorbeeld wordt een iPod touch gebruikt als interface voor het contactformulier. Probeer iets unieks voor jou te bedenken! De mogelijkheden omvatten alles van een post-it-briefje tot een visitekaartje.
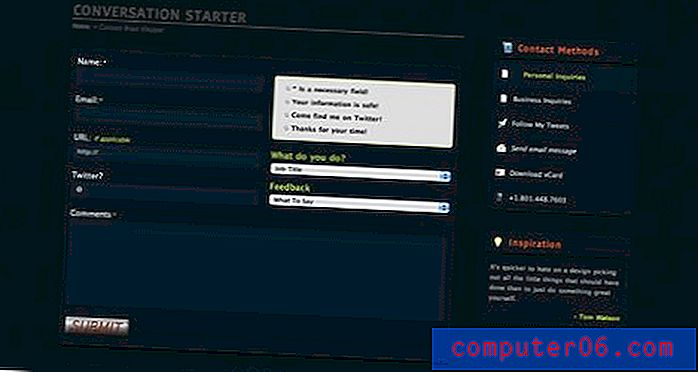
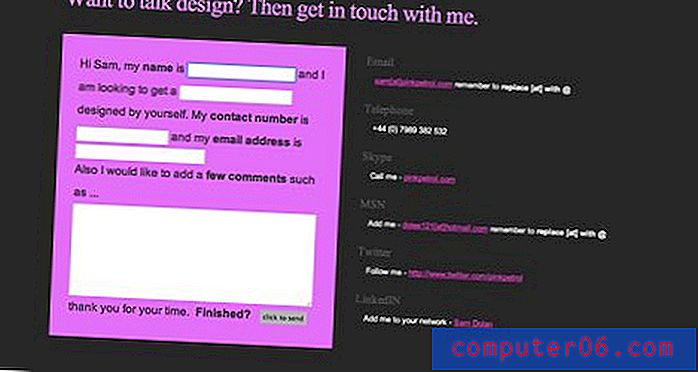
9: Maak het een gesprek

Bovenstaand voorbeeld was een van de meest unieke ideeën die ik tegenkwam. Een soort van vergelijkbaar contactformulier Mad Libs, de gebruiker krijgt een paar zinnen en wordt gevraagd om de lege plekken in te vullen. Dit zorgt ervoor dat u de gewenste informatie krijgt, maar die aan de gebruiker wordt gepresenteerd, is een veel vriendelijker formaat dan gewone oude velden met labels. Natuurlijk is het aantoonbaar minder bruikbaar omdat het meer lezen van de kant van de gebruiker inhoudt, maar het krijgt een gouden ster voor de lol!
10: Maak het te groot

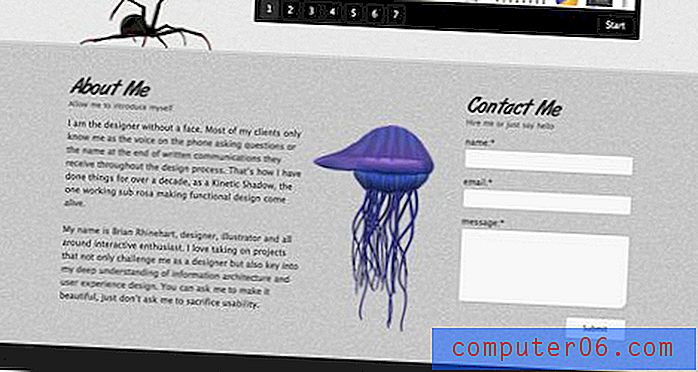
Een eenvoudige manier om de aandacht van een gebruiker te trekken bij alles wat je ontwerpt, is door het een stuk groter te maken dan ze zouden verwachten. Na het gebruik van een aantal contactformulieren van normale grootte, leek die op de site hierboven ronduit enorm. De verrassing was echter aangenaam omdat ik dol was op het extra grote gevoel van de vormen en tekst. Ik weet niet precies waarom, maar om de een of andere reden voelt big vriendelijk!
Gevolgtrekking
Je zou nu moeten barsten van frisse ideeën over hoe je je eigen contact een trots punt kunt maken. Ga verder en maak geweldige contactpagina's en vertel ons erover in de reacties hieronder. Laat ons ook weten welke van de bovenstaande voorbeelden uw favoriet was, samen met uw eigen geweldige ideeën om deze te verbeteren.