50 Creatieve en inspirerende miniatuurgalerijen
Miniatuurgalerijen zijn een van de meest voorkomende oplossingen op internet voor het presenteren van meerdere afbeeldingen. De efficiëntie van deze tool kan niet worden overtroffen, het maakt snel bladeren en indien gewenst een nadere inspectie mogelijk.
Telkens wanneer ik een miniatuurgalerij bouw, kijk ik graag rond op internet om te zien wat andere ontwerpers doen om de hunne uniek te maken. Vandaag hebben we vijftig geweldige galerijen verzameld om uit te checken. Onderweg bespreken we ook enkele ideeën die u in uw eigen galerijen kunt gebruiken.
Vind je het artikel leuk? Zorg ervoor dat u zich abonneert op onze RSS-feed en volg ons op Twitter om op de hoogte te blijven van recente inhoud.
Sloeg de marges
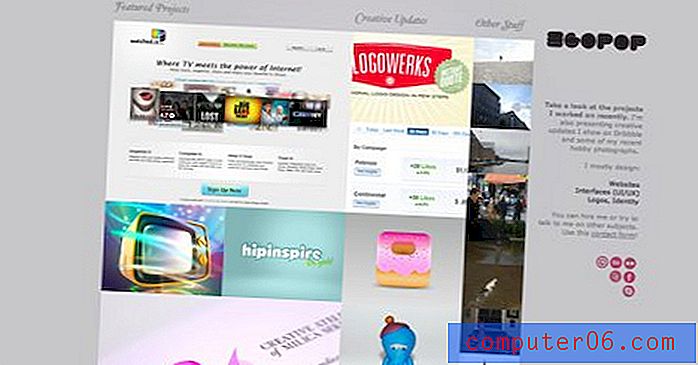
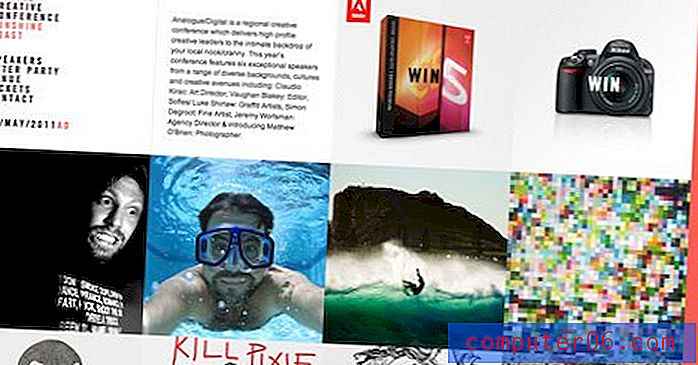
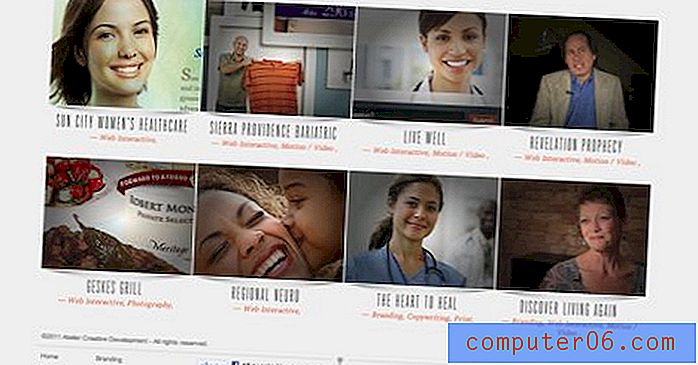
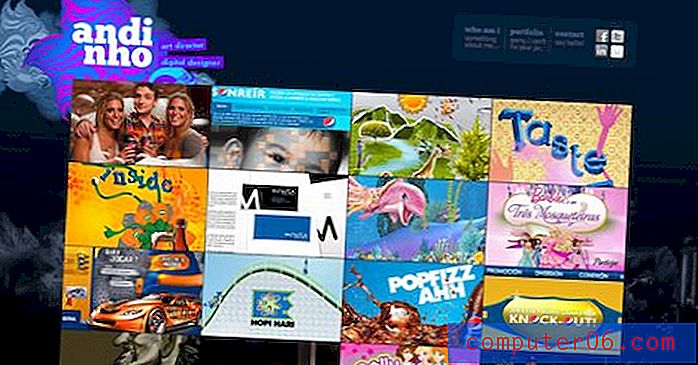
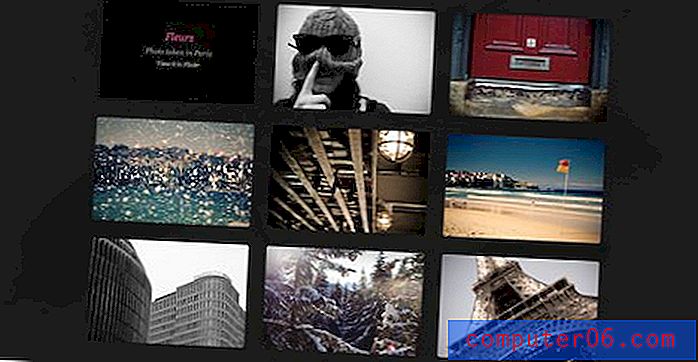
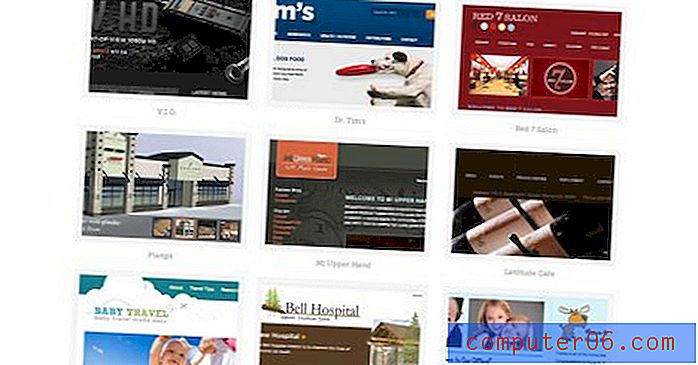
Whoa zegt dat miniaturen moeten worden uitgespreid? Deze sites besloten de nabijheid te omarmen en de foto's tegen elkaar te drukken. Het resultaat is een indruk van een enkel object dat uit veel onderdelen bestaat. Het is niet alleen zeer ruimtebesparend, het is best aantrekkelijk.
Deze techniek is natuurlijk het beste om te gebruiken als u niet veel contextuele informatie aan elke afbeelding hoeft toe te voegen, hoewel de hover-gebeurtenis een goede gelegenheid biedt voor wat extra tekst of afbeeldingen.
Shankar

Egopop

Vrije gezichten

Analoog digitaal

Elliot Lepers

xMind

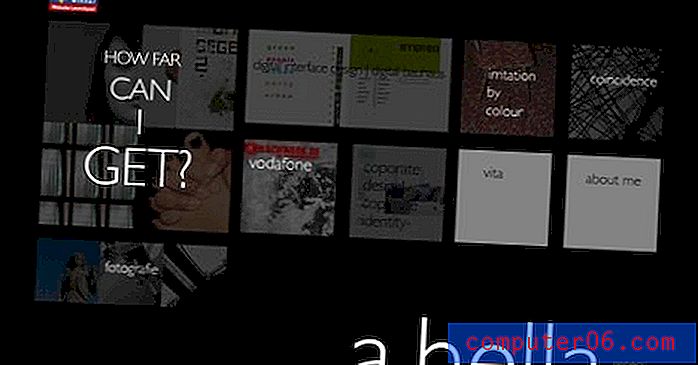
Varieer de verticale hoogte
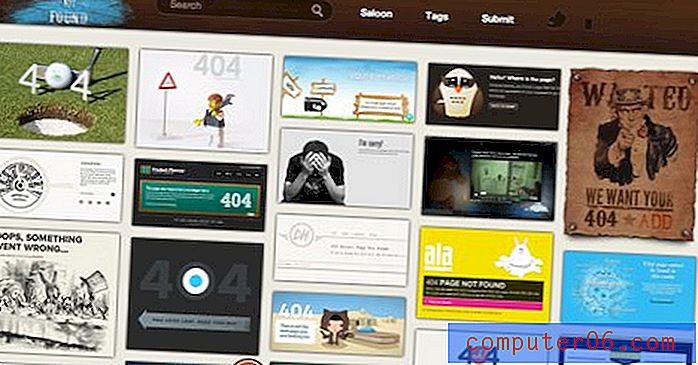
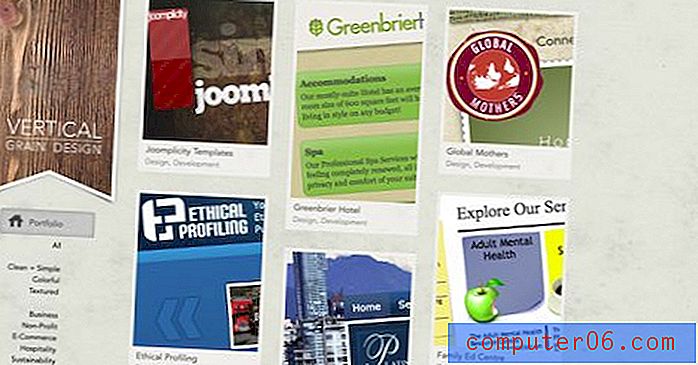
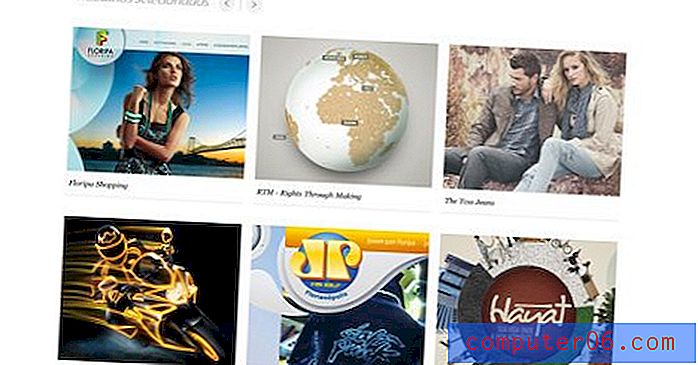
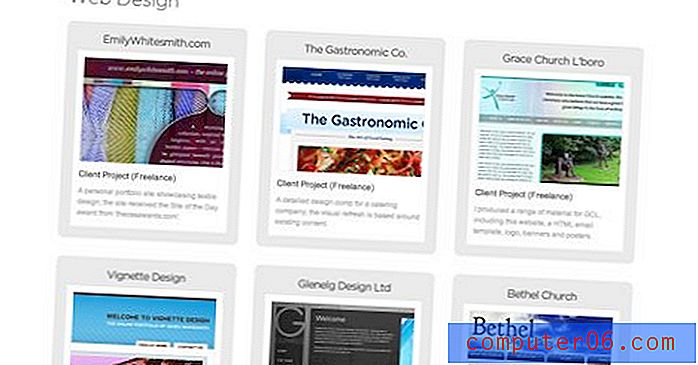
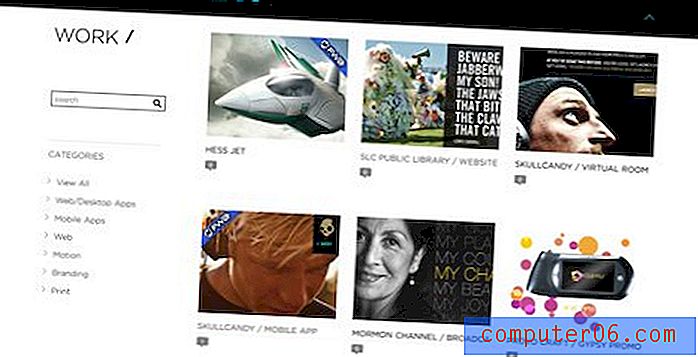
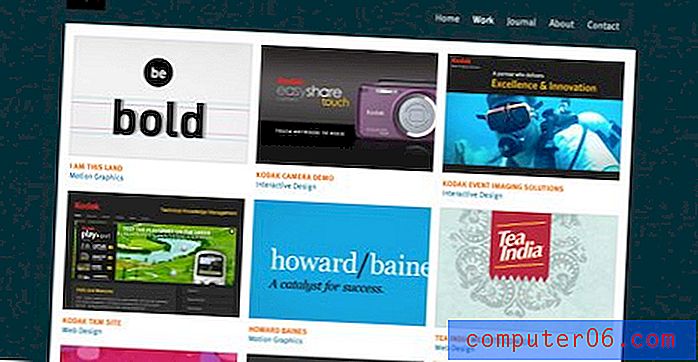
Wanneer u de verticale hoogte van de afbeeldingen in de galerij varieert, is het resultaat een veel organischer ogende pagina. Hoewel het nog steeds wordt beheerst door uniforme regels, voelt de lay-out niet zo rigide aan als bij een typisch raster.
Dit is natuurlijk de perfecte oplossing voor het weergeven van afbeeldingen die toevallig verschillende hoogtes hebben, maar het moet ook een overweging zijn wanneer uw algemene paginathema ontspannen of vrij vloeiend is.
404 Niet Gevonden

Paul Mitchell Kelly

Gewoon Sean

Verticaal graanontwerp

Wees niet vierkant
Pleinen zijn saai! Als je wilt dat je galerij de vorm doorbreekt, experimenteer dan met verschillende vormen voor je miniaturen. De typische tweede optie is cirkels, zoals je hieronder zult zien, maar zoals het eerste voorbeeld laat zien, is het zeker effectief om nog verder te gaan en iets geheel eigen te doen.
Arnaud Beelen

Verstandig

Centrum van aandacht

Passie voor design

Keenan Wells

Crooked Pictures
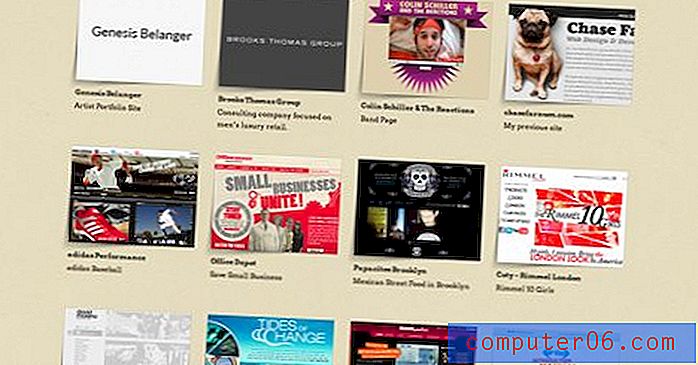
CSS3 maakt het gemakkelijk om veel geweldige visuele effecten te creëren. Een recent populaire beeldbehandeling was het gebruik van CSS-transformaties om de afbeeldingen in een galerij te roteren, een effect dat vaak samengaat met een animatie bij zweven.
Het resultaat lijkt veel op foto's die scheef aan de muur hangen of polaroids die op een tafel liggen. Hier zijn een paar verschillende varianten van het effect.
Moors

Brak ontwerp

Geboren in de schuur

Shadow Games
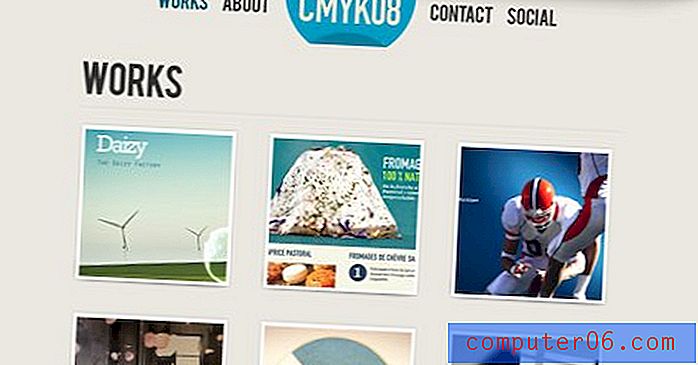
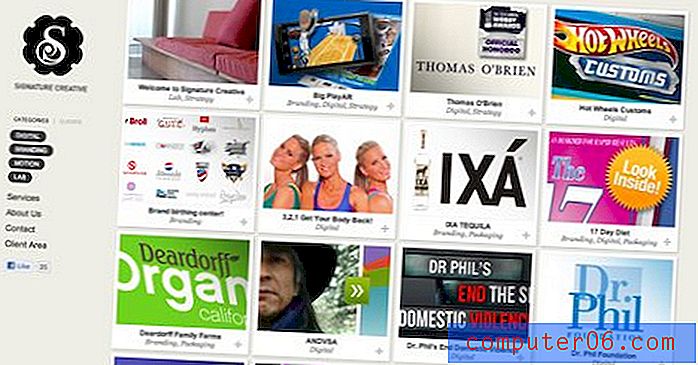
CSS-vakschaduwen zijn een vrij eenvoudige eigenschap om mee te werken. Stel gewoon uw positie en bevedering in en u bent klaar om te gaan. Veel ontwikkelaars hebben onlangs ontdekt dat door schaduwen te combineren met transformaties en pseudo-kiezers, je een heleboel verschillende en indrukwekkende resultaten kunt behalen.
De schaduwen die u op uw galerij toepast, kunnen het algehele gevoel van uw hele pagina veranderen. Bekijk de onderstaande schaduwen en hoe ze de illusie wekken de afbeelding daadwerkelijk te hervormen.
CMYK08

Handtekening Creatief

Bronco

Calabriae Studio

Achtervolg Farnum

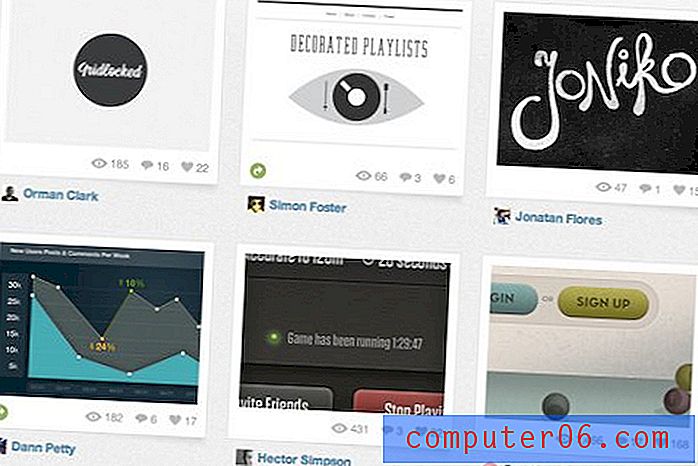
Dribbelen

Atelier

Andere inspirerende galerijen
Toni Digrigio

Andrea Ives

We zijn meestal serieus

Zwarte stropdas

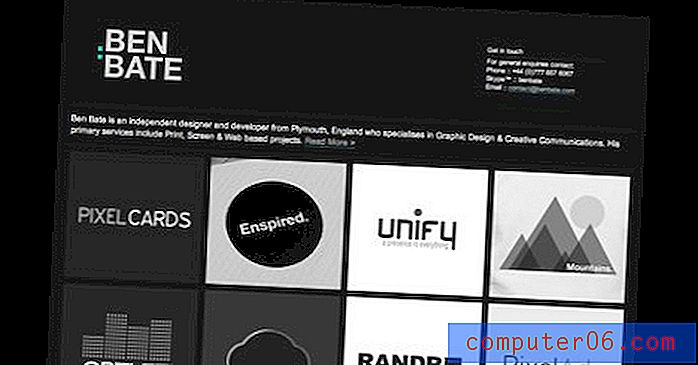
Ben Bate

Andre Kreft

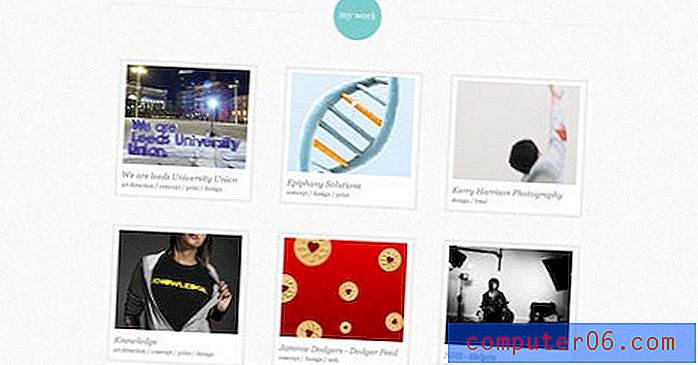
Leeds grafisch ontwerper

Anderson de Paulo

Barnt & Arnst

James White Smith

Ketch Studio

Wie is er gast

Media Rain

Chris Arbini

Sumit Paul

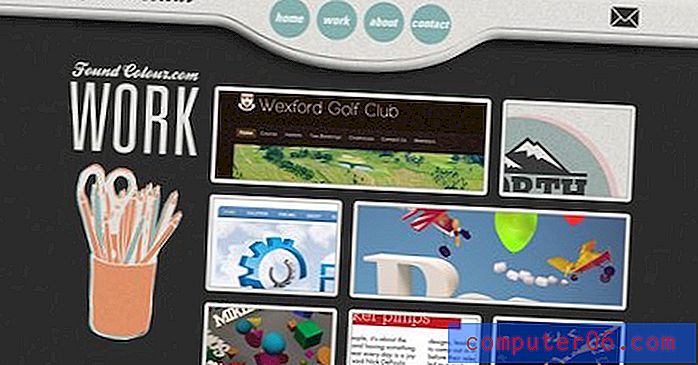
Kleur gevonden

Hoban kaarten

Split

Een Punkt Hella

Kubi Media

Cubaanse Raad

Elegante meeuwen

Froot

Arts Code

Mathieu Clauss

Toon ons de jouwe!
Nu je onze verzameling van enkele van de meest interessante galerijen hebt gezien, is het jouw beurt om te delen. Laat hieronder een reactie achter met een link naar galerijen die je hebt gebouwd of die je gewoon inspirerend hebt gevonden.