Ontwerp inspiratie voor schuifacties
Scrollen is een belangrijk onderdeel van elk websiteontwerp dat verder gaat dan een enkele bestemmingspagina. Iedereen die denkt dat de boekrol dood is, moet uit 2005 springen!
Schuifacties verplaatsen gebruikers verticaal of horizontaal door inhoud en zijn een algemeen geaccepteerd gebruikerspatroon. De rol is springlevend dankzij tal van interessante ontwerptechnieken en een verschuiving naar toegang tot volledige websites op kleinere schermen. Laten we kijken!
Ontdek ontwerpbronnen
6 manieren om schuifacties te gebruiken

Een schuifactie is niet zomaar een handige truc voor het ontwerp van uw website. Het moet iets doen en gebruikers ertoe aanzetten om met specifieke inhoud bezig te zijn of een bepaalde actie uit te voeren. Tenzij aan deze criteria is voldaan, zijn schuifacties slechts dwaze trucs.
Er zijn een paar verschillende manieren om gebruikers te betrekken bij scrollen:
- Verticaal scrollen: dit is het meest intuïtieve patroon waarbij gebruikers op en neer gaan op de pagina. Zelfs zonder veel andere informatie zullen gebruikers proberen naar beneden te scrollen als ze interesse hebben in het ontwerp of de inhoud.
- Horizontaal scrollen: hoewel dit patroon steeds vaker voorkomt dankzij een wildgroei aan afbeeldingsschuifregelaars, hebben de meeste gebruikers nog steeds een horizontale scroll-cue nodig, zoals een pijl of instructie. Vervolgens moet u beslissen of horizontaal scrollen een actie in één of twee richtingen is.
- Lagen gebruiken: Door objecten in lagen te plaatsen, kunnen gebruikers patronen en bewegingen zien (denk aan Material Design-principes). Door elementen op een achtergrond en voorgrond te stapelen, kunt u scrollen stimuleren.
- Vertel gebruikers dat ze moeten scrollen: er is niets mis met een pictogram of stukje microcopy dat gebruikers vertelt waar en hoe ze moeten scrollen. Voeg het element toe net boven de plaats waar het scherm "breekt" en waar gebruikers naar zouden moeten scrollen.
- Gebruik klikken om te scrollen: Als u een pictogram of element gebruikt om scrollen aan te moedigen, activeer het dan ook met een klik. (Gebruikers kunnen bijna niet anders dan klikken op elementen die op knoppen lijken.) Het gebruik van een klik-om-te-scrollen-actie zorgt voor een aangename verrassing die gebruikers naar het volgende stukje inhoud blaast.
- Overal scrollen: er is geen regel die zegt dat scrollen omhoog en omlaag of links en rechts moet zijn. Het kan op verschillende manieren worden verplaatst. Overweeg ronde, diagonale of andere patronen, zolang deze voor gebruikers gemakkelijk te begrijpen zijn in relatie tot de inhoud en betrokkenheid aanmoedigen.
10 geweldige voorbeelden voor inspiratie
Nu u een idee heeft hoe u scroll-acties kunt ontwerpen, kunt u zich laten inspireren door enkele voorbeelden van geweldig design. Om optimaal gebruik te maken van alle onderstaande voorbeelden, moet je doorklikken naar de websites en spelen om het meeste uit elke interactieve ervaring te halen.
Je zult merken dat elk project het scrollen net iets anders benadert. Sommige zijn intuïtiever dan andere, maar ze bieden allemaal een interessante basis om mee te beginnen. Genieten!
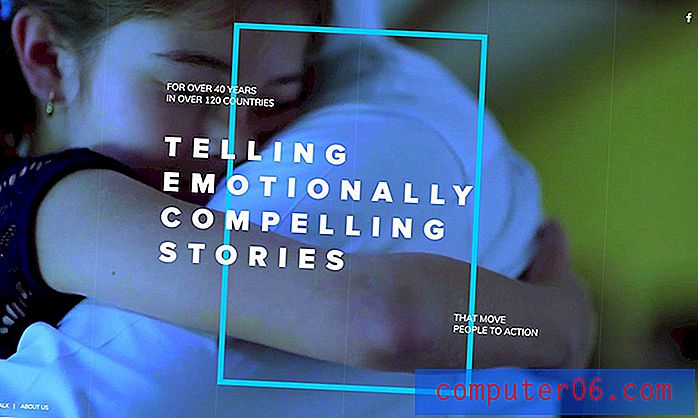
IMS Productions

IMS Productions maakt gebruik van verticaal scrollen om verhalen effectief op één 'scherm' per keer te presenteren. Elke scroll brengt gebruikers naar een nieuw profiel dat het scherm vult en een eigen mini-ervaring biedt. Let op de subtiele verticale lijnen en pijl die alle gebruikers door het hele websiteontwerp laten scrollen.
Instant Love

Instant Love combineert scroll-acties en geluid voor een muziekexperiment dat erg leuk is. Elke scrollactie presenteert een nieuw nummer waar de gebruiker naar kan luisteren, compleet met track- en artiestinformatie. Schuifacties worden gebruikt als een spel om betrokkenheid en interactie voor een langere periode aan te moedigen.
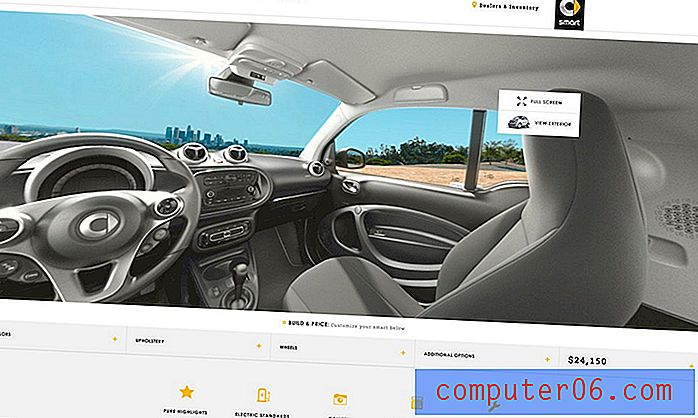
Slimme VS.

Smart USA gebruikt veel coole scrolltechnieken, waaronder een 360-gradenweergave, om auto's te helpen verkopen. Dit type scrollfunctie kan waardevol zijn voor e-commerce en productverkoop omdat gebruikers producten gedetailleerder kunnen verkennen dan alleen met afbeeldingen.
Havaianas

Havaianas gebruikt horizontaal scrollen om producten te presenteren. Het leuke van dit patroon is dat elke dia in de schuif onderaan een call-to-action en voortgangsbalk bevat. Terwijl de panelen automatisch scrollen, kunnen gebruikers op elk moment de controle overnemen om alleen de inhoud te zien waarnaar ze op zoek zijn.
Playup

Playup is een geanimeerd avontuur van bewegende delen die veranderen en verschuiven met elke beweging van de muis. Er is veel aan de hand met scroll-acties, maar de bewegingen zijn snel en aanlokkelijk, vooral met de gewaagdere kleurkeuzes. Bovendien kunnen gebruikers omhoog of omlaag scrollen en is er altijd een visuele aanwijzing aan de rechterkant die u laat weten welke acties beschikbaar zijn.
Pharrel Williams

Pharrell Williams heeft een van de leukste scrollende websites die u zult vinden. Het beweegt in elke richting, stuitert, verschuift en verandert van vorm voor je ogen. En elk deel van het ontwerp wordt gestuurd door scroll-acties. Zodra gebruikers op kaarten op de startpagina klikken, profiteren interieurpagina's ook van het blijven scrollen met parallaxbeweging om dezelfde sfeer te behouden.
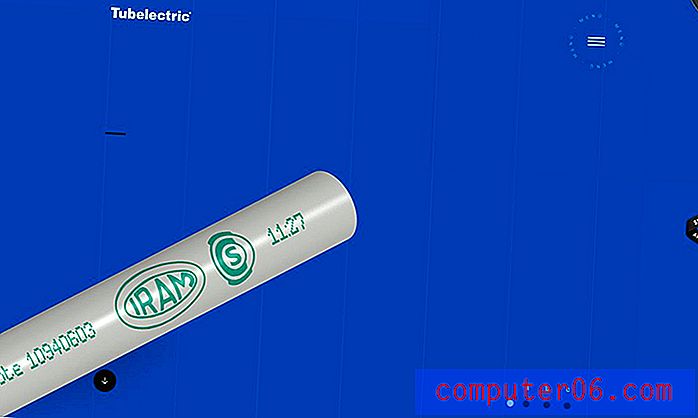
Tubelectric

Tubelectric ziet er niet uit als een ontwerp dat veel scroll-effecten zal hebben, maar het gebruikt eenvoudige gelaagdheid en animatie om het product te markeren. Er zijn onverwachte ontwerpbelevenissen met elke muisklik voor een website die een plat algemeen ontwerp had kunnen hebben.
'S Werelds hoogste website

De hoogste website ter wereld is een dwaas voorbeeld van extreem scrollen. Het blijft maar scrollen voor meer dan 11 mijl. Veel plezier!
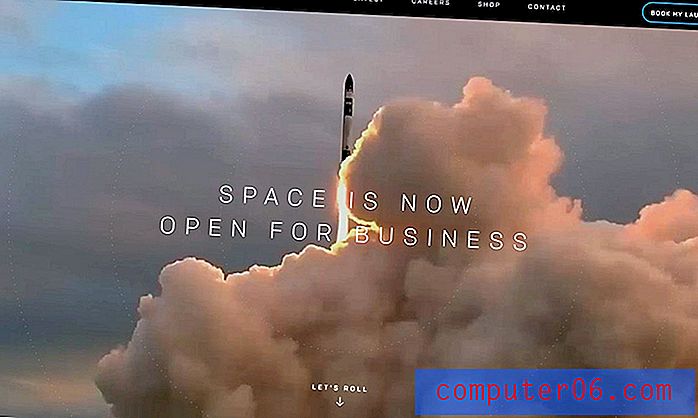
Rocket Lab

Rocket Lab gebruikt een meer traditionele verticale scroll onder de video van de volledige pagina om informatie te presenteren. Wat vooral leuk is, is de microcopy - "let's roll" - om gebruikers te vertellen dat ze moeten blijven scrollen voor meer.
Schuifregelaars

Schuifregelaars gebruiken een parallax-scrollactie om het restaurant en de menu-items te presenteren. Het algehele ontwerp is vrij eenvoudig en de schuifacties zijn niet ingewikkeld, maar het komt allemaal gemakkelijk samen. Dit is een goed voorbeeld van hoe je coole gebruikersinterface-acties kunt combineren met geweldige beelden.
Gevolgtrekking
Scrollen komt in veel verschillende vormen. Hopelijk zullen deze voorbeelden je inspireren om iets te maken met een interessant of nieuw scrollpatroon om een nieuwe gebruikersbasis aan te trekken.
Onthoud gewoon, zoals bij alles wat nieuw is. Test het uit. Kijk naar de analyse. Breng indien nodig wijzigingen aan om ervoor te zorgen dat uw experimentele scroll- en ontwerppatronen succesvol zijn en gebruikers goed van pas komen.