Een kleurenschema en tips voor kleurbeheer ontwikkelen
Het bouwen van een website kan gepaard gaan met een paar onverwachte minpuntjes, waaronder kleur. Het begrijpen van kleurkeuzes en hoe kleuren op verschillende computers kunnen worden weergegeven, is de eerste stap om ervoor te zorgen dat uw site het gewenste uiterlijk krijgt.
Naast het vinden en selecteren van kleuren die voor u werken, is het verstandig om een kleurenschema voor uw project te ontwikkelen en te beheren. Het is eenvoudig om een set stalen te maken in veelgebruikte afbeeldingssoftware zoals Adobe's Photoshop of Illustrator en kleuren zo te ordenen dat ze gemakkelijk te vinden en te gebruiken zijn.
Vind je het artikel leuk? Zorg ervoor dat u zich abonneert op onze RSS-feed en volg ons op Twitter om op de hoogte te blijven van recente inhoud.
Webkleur begrijpen

Kleuren op het web worden gemaakt door combinaties van rode, groene en blauwe tinten te mengen; deze vorm van kleurmenging wordt RGB-kleur genoemd. Elke tint wordt weergegeven door een getalwaarde van 0 tot 255 en elke unieke kleur heeft een waarde voor rood, groen en blauw. Zwart heeft bijvoorbeeld geen kleurwaarde, waardoor het een RGB-kleurwaarde van 0, 0, 0 heeft. Het eerste cijfer verwijst altijd naar de rode waarde, het tweede naar groen en het derde naar blauw.
Omdat er 256 varianten van elke tint zijn, zijn 16 miljoen kleurencombinaties mogelijk met RGB-schema's. De meeste computers kunnen tegenwoordig alle 16 miljoen kleurwaarden aan en nauwkeurig weergeven. Sommigen houden zich echter nog steeds aan de oude lijst met 216 "webveilige" kleuren die zijn ontwikkeld, zodat kleuren nauwkeurig zouden worden weergegeven op machines met een kleurenpalet van 256 kleuren. Deze standaard is vrijwel verdwenen met de vooruitgang in scherm- en kleurtechnologie.
Bij het maken van kleuren hebt u mogelijk de optie om elke tint te maken met een RGB-waarde of met een hexadecimale notatie of HEX-waarde. Kleur HEX-waarden worden geïdentificeerd door zes tekens, voorafgegaan door een # -teken. HEX-waarden gebruiken een combinatie van cijfers en letters; 0 is de laagste waarde en FF (255) is de hoogste. Elk van de zes tekens in de HEX-waarde komt overeen met cijfers in de RGB-waarde. Zwart heeft een HEX-waarde van # 000000.
Verder worden 147 kleuren op naam gedefinieerd voor HTML- en CSS-toepassingen, volgens w3schools.com, die een tabel heeft met elke kleur op naam en waarde. Er zijn 17 standaardkleuren - aqua, zwart, blauw, fuchsia, grijs, grijs, groen, limoen, kastanjebruin, marine, olijf, paars, rood, zilver, groenblauw, wit en geel. Elk heeft een specifieke RGB- en HEX-waarde. Maroon heeft bijvoorbeeld een RGB-waarde van 128, 0, 0 en HEX-waarde van # 800000; zilver is 192, 192, 192 of # C0C0C0.
Maak kleurstalen
Soms klinkt het maken van een kleurenschema gemakkelijker dan het is. Afhankelijk van de complexiteit van een site-ontwerp, kan een handjevol tot een regenboog van kleuren nodig zijn om het gewenste effect te krijgen. Sommige ontwerpers hebben een talent voor kleurenparen en zullen een volledig nieuw schema maken; anderen zullen inspiratie vinden van andere sites of externe bronnen (zoals bladeren in verfchips in een ijzerhandel of bijpassende kleuren in de natuur).
Kleurenschema's worden op veel verschillende manieren ontwikkeld op basis van de denkprocessen van de ontwerper. Terwijl sommigen het oog hebben om direct kleuren te creëren, zijn bladeren door een kleurenboek of het gebruik van kleur van een foto veelvoorkomende manieren om een schema te ontwikkelen. Let bij het maken van een kleurenschema op de kleurencombinaties voor elk deel van uw website, zoals de koptekst, achtergrond, navigatiebalk, zijbalk, tekstkleuren en links.

Om kleuren te gebruiken die je op andere plaatsen hebt gevonden, maak je een digitale foto en open je deze in fotobewerkingssoftware zoals Adobe Photoshop. Zoom in op de afbeelding totdat de pixels duidelijk zichtbaar zijn en gebruik het pipetgereedschap om tinten te selecteren die je leuk vindt en schrijf hun kleurwaarden op.
Kleurstalen importeren
Niet alle ontwerpers beginnen helemaal opnieuw met een kleurenschema. Er zijn verschillende gratis tools online waarmee gebruikers binnen enkele minuten een kleurenpalet kunnen ontwikkelen, downloaden en importeren. Kleurenschema's kunnen worden gemaakt met een enkele kleur die complementaire tinten vindt of door een foto of een andere afbeelding te gebruiken. Zoek naar een tool die de exacte kleurmixen biedt om te downloaden en die compatibel is met uw computersoftware. Hier zijn een paar eenvoudige opties voor je volgende project.
ColorBlender

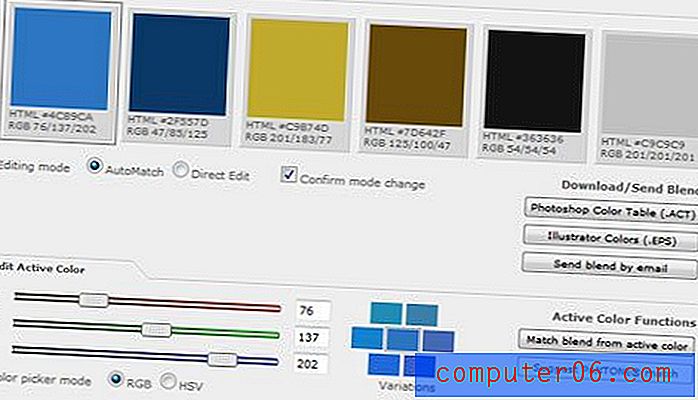
ColorBlender creëert een direct palet van zes kleuren die ontwerpers kunnen downloaden als een Photoshop-kleurentabel, Illustrator EPS of als e-mail hebben gestuurd om handmatig te mixen en te gebruiken in andere programma's. Kleuren worden op elkaar afgestemd met een schuifgereedschap voor elke RGB-waarde. De melanges zijn mooi en hebben veel bereik. U kunt ook een waarde invoeren voor een kleur waar u van houdt als uitgangspunt. Niets is vooraf ingesteld, u kunt elke kleurkeuze bewerken en zelfs matchen met PANTONE-kleuren.
ColorCombos.com

ColorCombos.com heeft een enorme bibliotheek met vooraf ingestelde kleurencombinaties in de vorm van vijfkleurenschema's die op tint kunnen worden doorzocht. Elk toont HEX-, RGB- en zelfs CMYK-waarden (voor afdrukprojecten) voor elke kleur. Regelingen kunnen worden gedownload als .png-bestand. Gebruik het pipetgereedschap om elke kleurwaarde extra te maken en op te slaan. Op de site kunnen gebruikers ook aangepaste kleurencombinaties maken.
Kleurenpalet Generator

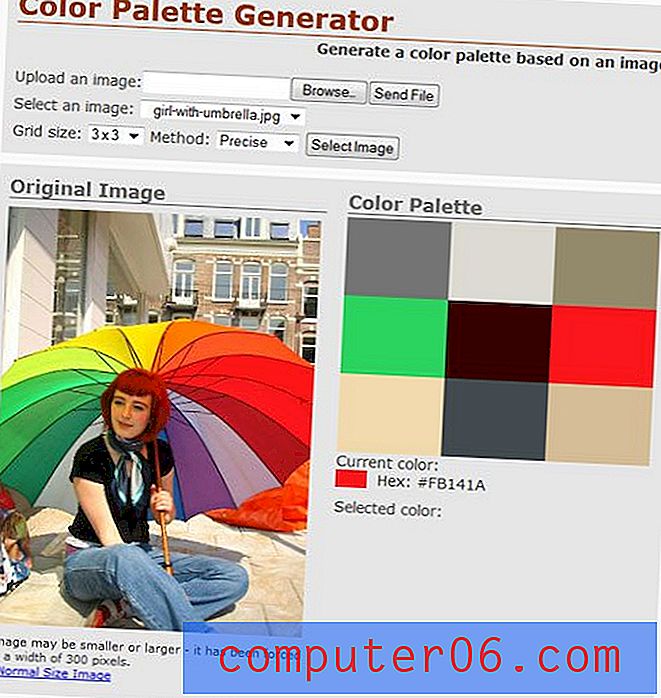
Color Palette Generator is de geautomatiseerde versie van het maken van een kleurenschema van een foto of afbeelding. Gebruikers kunnen een van de vooraf ingestelde afbeeldingen selecteren of hun eigen afbeeldingen uploaden om een aangepast palet met negen kleuren uit de afbeelding te halen. Kleurcombinaties zijn leuk, maar kunnen niet worden gedownload. Beweeg uw muis over elke tint voor de HEX-waarde. RGB-waarden zijn niet opgegeven.
Kleurenschema Designer

Color Scheme Designer is misschien wel de meest visuele tool die er is. Het creëert een vierkleurenschema zoals veel andere programma's, maar stelt gebruikers ook in staat om een voorbeeld te bekijken van hoe dat schema op hun site kan worden gebruikt, op basis van lichte en donkere paginavoorbeelden. Op de site kunnen gebruikers kleuren mengen met behulp van een groot kleurenwiel en schema's worden ontwikkeld met behulp van verschillende opties voor mono, complementaire, triade, tetrad, analoge en geaccentueerde paletten. De site heeft ook de meeste opties voor downloadformaat, inclusief HTML, XML, tekst en Photoshop-paletopties. Elke kleurwaarde heeft HEX- en RGB-waarden beschikbaar.
Swatch Organization

De eenvoudigste manier om stalen in Adobe Photoshop en Illustrator te beheren en te ordenen, is via stalenbibliotheken. U kunt specifieke kleurenschema's instellen en deze opslaan en openen voor bepaalde projecten. (Adobe-producten komen ook uit de doos met een paar vooraf ingestelde bibliotheken die best aardig zijn, waaronder een paar Pantone-staalsets voor CMYK-toepassingen.)
Om uw nieuwe kleuren aan een staalbibliotheek toe te voegen, opent u het Stalen-palet in het menu Venster. Wat wordt geopend, is het standaard stalenpalet. (U kunt andere opties zien door op de uitvouw-tab te klikken. Elke optie zal een ander venster openen.) Selecteer "nieuw staal" om een aangepaste kleurenmix toe te voegen of "laad stalen" om een gedownload kleurenschema te importeren. Schik kleuren in het Stalen-palet op de manier die voor u werkt en sla op. Na het opslaan kunnen de nieuwe kleurstalen op elk moment worden geladen en gebruikt.
Het hebben van een overvloed aan kleurstalen kan omslachtig zijn. Denk na over het maken van een nieuw bestand voor elk project waar u herhaaldelijk naar teruggaat. Houd de paletten klein en verwijder kleuren die u niet zult gebruiken. Geef kleuren een naam zodat u hun toepassingen gemakkelijk kunt onthouden. Geef bijvoorbeeld in de staalbibliotheek "Mijn website" elke kleurstaal een naam op basis van hoe het wordt gebruikt, in plaats van de RGB-waarden.
Sla kleurstalen niet op in een bibliotheek voor eenmalige toepassingen. Het kost onnodige tijd; bibliotheken worden het best gebruikt voor terugkerende projecten of kleuren. Vergeet niet om ongebruikte kleuren uit de kleurenbibliotheken te verwijderen voor projecten die u inlevert bij klanten om uw bestanden schoon en georganiseerd te houden.
Gevolgtrekking
De eerste stap om geweldige kleuren te maken voor uw volgende project, op internet of in druk, is te begrijpen hoe kleur werkt en hoe u een schema kunt maken met complementaire tinten. Als u weet wat de cijfers in verband met kleuren betekenen, kunt u gemakkelijk stalen maken (of zelfs stelen).
Speel met kleur om combinaties te maken die projectmatig zijn. Als je eenmaal een set kleuren hebt om mee te werken, is het een must om je stalen georganiseerd te houden om je workflow te verbeteren. Gebruik de organisatietools in Adobe Creative Suite om het meeste uit het ingebouwde kleurbeheersysteem te halen. Groepeer en benoem kleuren op een manier die synchroon loopt met de manier waarop ze worden gebruikt.
Afbeeldingsbronnen: alikins en IvanWalsh.com.