Hoe u een verhaal vertelt met design
Design is een uitdrukkingsmethode. Het communiceert een visuele boodschap aan degenen die het zien. Het communiceert ook een verhaal, impliciet of duidelijk vermeld.
Als ontwerper is het jouw taak om ervoor te zorgen dat het verhaal duidelijk is. Het ontwerpverhaal moet aansluiten bij het verhaal van het bedrijf, het merk, de website, het spel, de fles of wat je ook werkt. Een verhaal vertellen is belangrijk om een blijvende indruk te maken en je 'ding' gedenkwaardiger te maken dan alle andere die er zijn.
Verken Envato Elements
Wat is jouw verhaal?
Bepaal voordat u begint met het ontwerpen van het eerste element welk verhaal u van plan bent te vertellen. Is het blij of verdrietig, leuk en energiek, of langzaam en ontspannen? Trekt het verhaal diep in het hart? Schrijf het op zodat het hele team het verhaal, de toon en de sfeer die het ontwerp moet overbrengen, kent en begrijpt.
Een paar mooie voorbeelden van een verhaal (met een bijpassend ontwerp) zijn:
- TOMS-schoenen: filantropie
- Clif Bar: eenvoudig avontuur
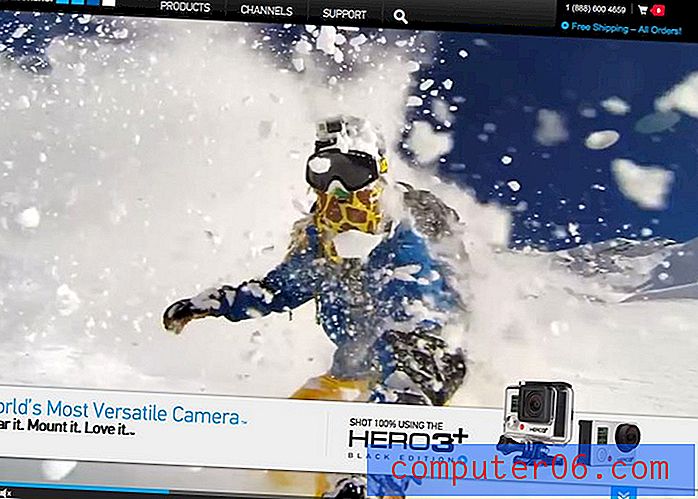
- Go Pro: spannend en extreem
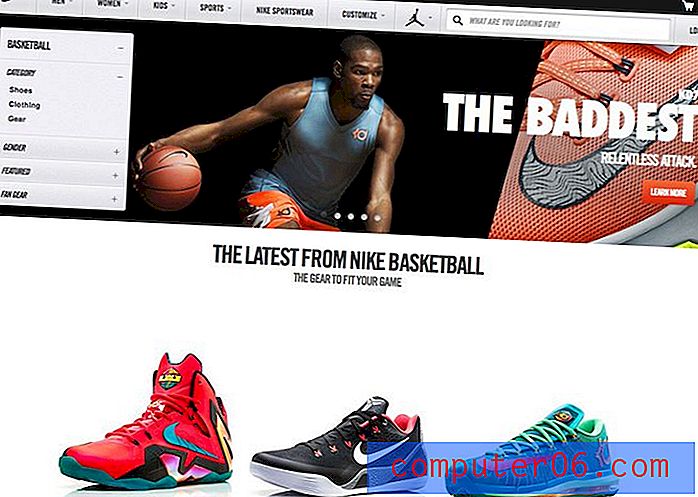
- Nike: Attitude
- Trader Joe's: eigenzinnig
Dus hoe identificeer je je verhaal? Begin met een snelle brainstorm. Zeg de naam van uw bedrijf / merk / klant hardop. Noteer vervolgens alle woorden en dingen die u ermee associeert. Vraag een paar andere mensen om hetzelfde te doen zonder de items op uw lijst te kennen. Een gemeenschappelijk thema zal naar voren komen. Dat is jouw verhaal. (Als de resultaten iets zijn waarvan u niet wilt dat het uw verhaal is, is het misschien tijd om een merkmanager in te schakelen om het te helpen veranderen.)
Delen van een verhaal

De aantallen variëren, afhankelijk van wie je het vraagt, maar elk verhaal heeft een paar heel specifieke onderdelen. Je ontwerpverhaal moet dit ook overbrengen. Het verhaal of de verhaallijn brengt de actie en chronologie van de plot of actie in kaart. Hier zullen we de onderdelen bekijken en ze als voorbeeld relateren aan de website van Trader Joe.
Het begint met een introductie. De bestemmingspagina van de Trader Joe is eenvoudig en laat je weten dat dit bedrijf zich met eten bezighoudt en een beetje anders is dan de traditionele supermarkt.
De stijgende actie van het verhaal vindt plaats terwijl je leert over personages en de setting. De pagina's "Productnieuws" en "Recepten" bepalen deze scène. Je raakt geïntrigeerd door de winkel en wilt meer weten.
De climax van het verhaal is het grootste keerpunt in het verhaal: wat vind je bij Trader Joe's en waar kun je het vinden ("Dig In"). Je bent geïnvesteerd in het verhaal en wilt daarheen gaan.
De vallende actie brengt je tot de conclusie. U zult waarschijnlijk wat meer rond de site klikken en misschien zelfs het eigenlijke verhaal van Trader Joe vinden, dat correleert met het ontwerp van de site. (Er was een echte man genaamd Trader Joe!)
Ten slotte heeft het verhaal een oplossing. U kent het bedrijf en hebt besloten om daar te winkelen en van plan te bezoeken. En je onthoudt belangrijke delen van het verhaal en deelt ze misschien zelfs met anderen. Het verhaal heeft je geholpen te begrijpen waarom Trader Joe's er zo uitziet en hoe het zich verhoudt tot iets tastbaars.
Voordelen van verhalen vertellen

Storytelling heeft ook drie belangrijke voordelen. Een verhaal helpt je te begrijpen, betrokken te zijn en te onthouden. Denk aan alle leuke spelletjes die je op je telefoon speelt; ze hebben elk een verhaal.
Visueel wilt u deze voordelen in uw voordeel gebruiken met elementen zoals kleur, type en afbeeldingen. Bind de esthetiek aan het verhaal. Kies een kleurenpalet dat een logische verbinding creëert met het gevoel of de sfeer van het verhaal dat je vertelt, doe hetzelfde met typografische keuzes. Afbeeldingen moeten die boodschap ook overbrengen. (Er is een reden waarom iedereen in elke afbeelding die Coca-Cola verspreidt, glimlacht; geluk is onderdeel van hun verhaal. Dit geldt voor het bedrijf door de tijd heen, zoals je kunt zien aan de gedrukte advertentie uit de jaren 50 hierboven).
Tips voor het ontwerpen van uw verhaal
De look van je verhaal moet de sfeer en toon ervan weerspiegelen. Een eenvoudig verhaal vol ingewikkelde effecten kan een onsamenhangend gevoel geven. Hier zijn vijf ontwerptools die u kunnen helpen uw verhaal te vertellen.
1. Grote afbeeldingen

Je hebt het cliché gehoord: een foto zegt meer dan 1000 woorden. Gebruik dat in je voordeel. Welke foto vertelt mensen het beste waar je over gaat? Of misschien is het helemaal geen foto, maar een illustratie.
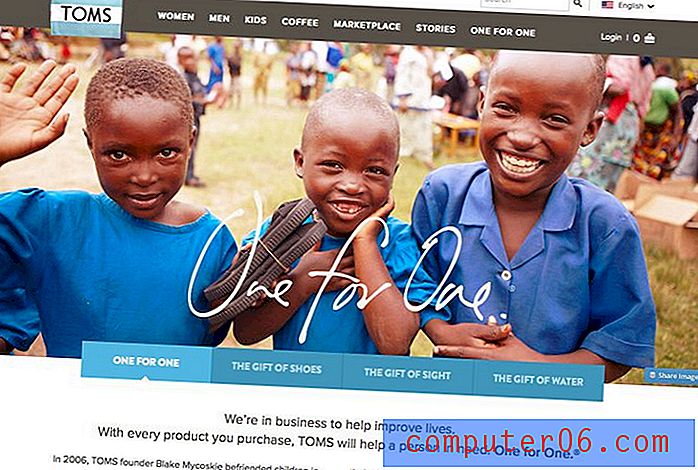
Ga voor groots met een of twee van deze afbeeldingen die uw bedrijf vertegenwoordigen. TOMS-schoenen doen dit bijvoorbeeld bijzonder goed. De afbeeldingen op elke pagina van de website gaan meer over het verhaal dan over het daadwerkelijke product. Deze presentatie zorgt voor een betere verbinding met het verhaal.
2. Grote woorden

Een groot woord of grote zin kan de blijvende indruk die u wilt maken versterken. Vertel mensen in een notendop waar je het over hebt om ze in je verhaal te verleiden.
Het merk Clif Bar is voor avonturiers. Van de verpakking van producten tot de website, dit wordt vooral duidelijk gemaakt. De website gebruikt met name grote woorden om het naar huis te hameren: 'Feed your ADVENTURE'.
3. Kleur

De wetenschap achter kleur en emotie heeft keer op keer bewezen dat tint een grote invloed kan hebben op hoe gebruikers een ontwerp waarnemen en er verbinding mee maken. Zorg ervoor dat je kleurenpalet de juiste verbinding maakt.
Kijk naar de twee kleurenpaletten hierboven en denk na over de verschillende versies van hetzelfde verhaal dat ze vertellen. Houd dat idee in gedachten bij het nadenken over kleur in uw ontwerpprojecten om ervoor te zorgen dat uw schema het juiste verhaal vertelt.
4. Ontwerpeffecten

Een van de geweldige dingen van technologie zijn alle beschikbare opties om uw verhaal te vertellen. De twee grootste trends op dit moment in webdesign zijn video- en parallax-effecten. Beide zijn geweldige verteltechnieken.
Parallax-scrollen kan u helpen bij het maken van scènes of dia's voor elk "hoofdstuk" van uw verhaal. Het effect is over het algemeen glad en gebruiksvriendelijk. Het werkt voor verschillende soorten verhalen en kan zo eenvoudig of complex zijn als je wilt. Denk ook aan deze techniek wanneer u ontwerpt voor gedrukte elementen. Maak een printontwerp in paneelstijl (of flipbook of storyboard) om hetzelfde verhaalgevoel te krijgen.
Video geeft je de controle om een verhaal in beeld en met geluid te vertellen als je wilt. Go Pro heeft eigenlijk een video in documentairestijl op de website die je aandacht trekt en je hun verhaal vertelt. Het leuke van een korte video is dat het kan worden ingebed in meerdere ontwerpprojecten, van de website tot een diavoorstelling, een televisiespot tot een kiosk.
5. Navigatie

Mensen door uw verhaal halen - en het ontwerp is belangrijk. Duidelijke flow, navigatie en calls-to-action zorgen ervoor dat dit gebeurt en zorgen ervoor dat gebruikers in contact komen met uw ontwerp en verhaal zoals u dat wilt. Of het ontwerp nu gedrukt of digitaal is, bepaal een duidelijke koers en interactie. Wat moeten mensen doen nadat ze uw ontwerp hebben gezien?
Nike doet dit over het algemeen uitstekend. Het merk creëert een aparte sfeer en helpt u op meerdere manieren naar het verkoopgedeelte van de site te gaan. Er is een menubalk aan de boven- en zijkant van de site, evenals directe, bruikbare links in de schuifregelaar. Bovendien maakt elke link deel uit van het verhaal: 'Wil je de' slechtste 'basketbalspeler zijn die je kunt zijn? Klik hier."
Gevolgtrekking
Storytelling is een essentieel onderdeel van het ontwerpproces. Dus pak een pen en noteer welk verhaal je wilt vertellen. Het kan de geschiedenis van uw verhaal zijn, of waarom uw product superieur is aan anderen of hoe uw CEO zaken doet. Iedereen heeft iets unieks en interessants te delen.
Koppel die interessante informatie aan uw ontwerp met kleur, afbeeldingen, typografie en ontwerpeffecten. En begin ook na te denken over alles wat je ziet: welk verhaal proberen ze te vertellen? Werkt het?
Afbeeldingsbron: Public Domain Archive .