Maak deze 10 fouten niet in uw app-ontwerp
Het maakt niet uit wat voor soort app u maakt, heeft gemaakt of van plan bent te maken, ontwerpfouten kunnen dodelijk zijn als het gaat om adoptie en gebruik. Gebruikers willen apps downloaden die leuk, functioneel en waardevol zijn bij meervoudig gebruik. Gebruikers willen ook apps die esthetisch zijn en niet veel moeite kosten om mee te communiceren.
Het probleem voor ontwerpers is dat we soms zo dicht bij een project staan dat we flagrante fouten in ontwerp en bruikbaarheid missen omdat we weten hoe het werkt. Vandaag gaan we u helpen een mentale checklist te maken van fouten die u moet zoeken en vermijden bij het ontwerpen van apps.
Verken Envato Elements
(Opmerking: alle meegeleverde ontwerpen zijn afkomstig van apps die het goed doen, dus je krijgt een flinke dosis visuele inspiratie.)
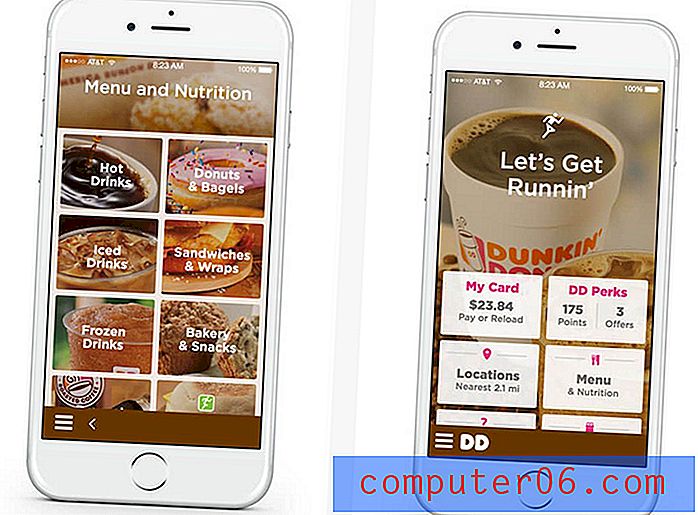
1. Slechte eerste indruk

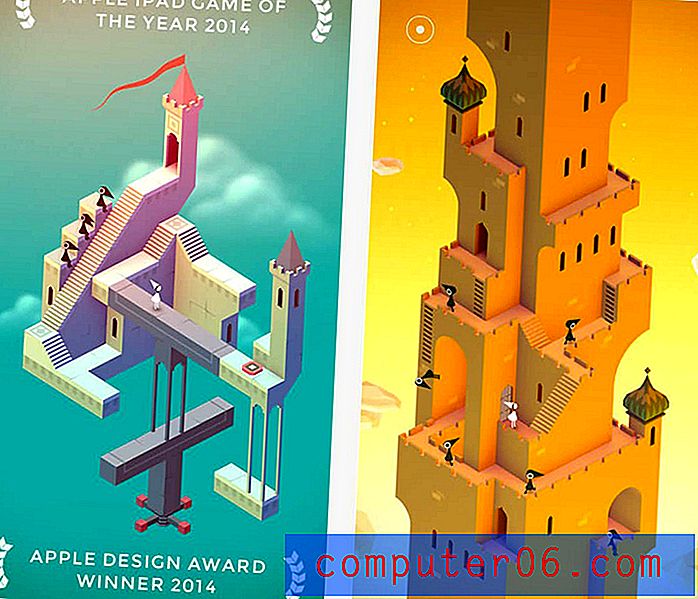
Een goede app begint met een goede eerste indruk. Het zou vanzelfsprekend moeten zijn, maar als gebruikers worden uitgeschakeld door uw downloadpagina of eerste indruk wanneer ze de app openen, is de kans groot dat ze er geen interactie meer mee zullen hebben. Het is essentieel om een geweldige eerste indruk te maken.
Het startscherm moet snel worden geladen en biedt een gemakkelijk te begrijpen en duidelijke actie voor gebruikers. Vertel ze wat ze hier moeten doen. Herinner hen eraan waarom ze de app in de eerste plaats hebben gedownload.
De noodzakelijke acties moeten gemakkelijk te vinden en uit te voeren zijn en moeten allemaal in een nette en georganiseerde container leven die de visuele stijl van uw merk en de rest van de app-inhoud weerspiegelt.
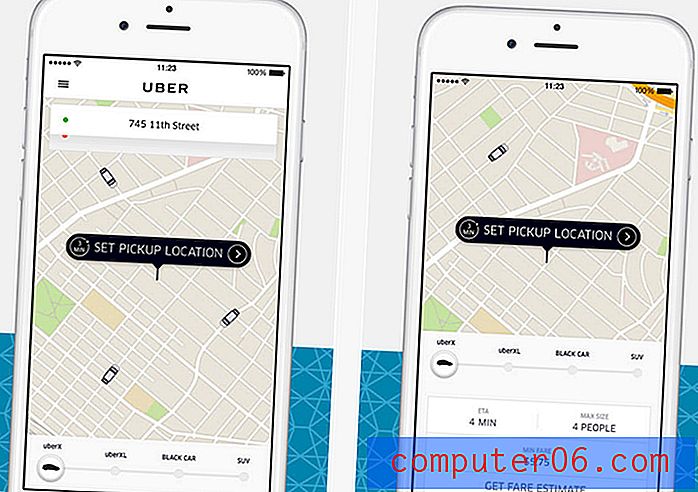
2. Geen bruikbare aanwijzingen

Waarvoor is uw app gemaakt? Hoe communiceer je dat aan gebruikers?
Het ontwerp moet veel visuele aanwijzingen bevatten die gebruikers helpen precies te begrijpen wat ze moeten doen, waar ze het scherm moeten aanraken en wat er zal gebeuren. Als het gaat om het visualiseren van deze informatie, ga dan terug naar de ontwerptheorie voor de basis:
- Kleur: heldere kleuren trekken de aandacht en zijn een goede optie voor tappable elementen.
- Ruimte: laat voldoende ruimte rond de belangrijkste elementen zodat ze gemakkelijk te vinden en aan te raken zijn.
- Typografie: gebruik eenvoudige, schone lettertypen - vaak met uniforme lijndiktes - in een formaat dat geschikt is voor het scherm. Elke instructie moet duidelijk leesbaar zijn.
- Vertel gebruikers waar ze zijn of laat hun huidige status zien. (Voorbeeld: kleurwijzigingen in hoverstaat.)
- Reageer wanneer een actie wordt uitgevoerd (inclusief succes en mislukking). (Voorbeeld: melding van succes wanneer een formulier wordt ingediend.)
- Vertel gebruikers wat er gebeurt of wat er daarna moet gebeuren. (Voorbeeld: navigatiepijlen of een voortgangswiel voor laden.)
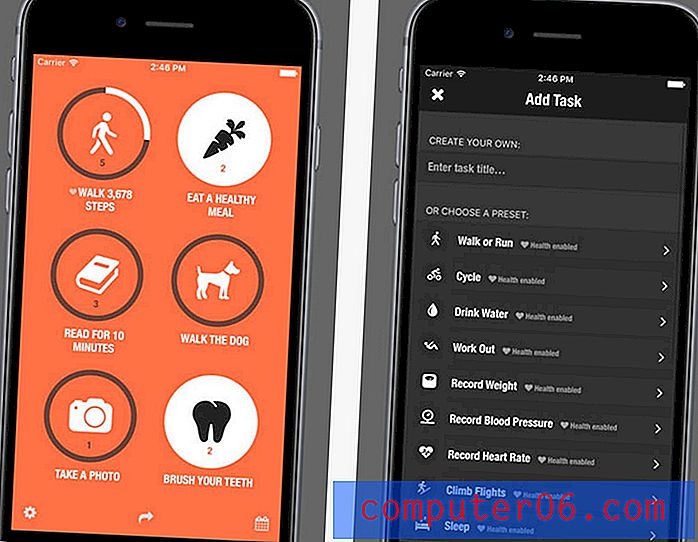
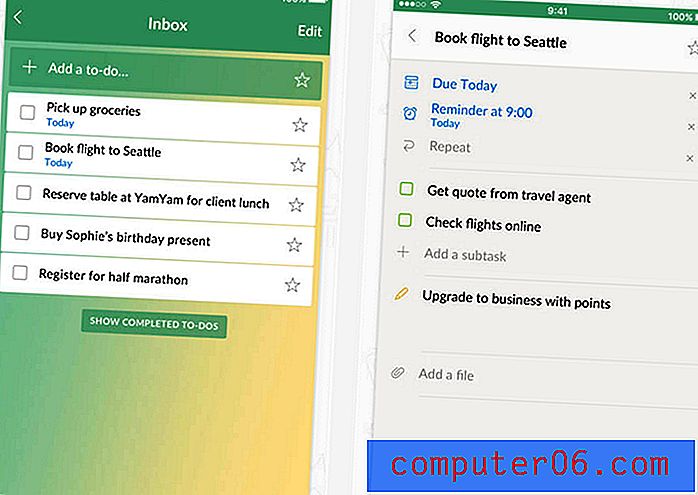
3. Rommelig ontwerp

De grootste fout in veel apps is rommel. Het is alsof de ontwerper elk onderdeel van het app-ontwerp probeert te krijgen, of het nu een game of tool of nieuwsfeed is, op één scherm.
Vergeet het maar!
Apps zijn ontworpen om op kleine schermen te werken. Te veel dingen tegelijk proberen te doen, is overweldigend voor gebruikers.
Beschouw elk 'scherm' als een enkele container voor een enkel element. Wanneer u naar het volgende scherm gaat, kan een nieuw stukje informatie worden weergegeven. Gebruikers vegen en scrollen als de inhoud aantrekkelijk is. En dat is nog waarschijnlijker als het ontwerp schoon en gemakkelijk toegankelijk is.
4. Aanraakelementen zijn te klein (of te dichtbij)

Pas op voor dikke vingers. Elementen die te dicht bij elkaar of te klein zijn om aan te tikken zonder in te zoomen, vormen een probleem voor gebruikers.
Zorg ervoor dat er rond elk element voldoende ruimte is om onbedoelde klikken te voorkomen. Er is geen magische formule voor deze ruimte, maar als het verkeerd is, weet je het. (Kijk maar eens naar uw analyses.)
Hier is hoe ik mijn schaal heb gemaakt. Ik leende een vriend met grote handen. Trek een cirkel om zijn wijsvinger en dat is mijn richtlijn. De knop hoeft niet zo groot te zijn, maar het tikgebied moet dat wel zijn. En niets mag dichterbij zijn.
Daarom zijn kaarten en containerelementen om op te klikken voor acties leuk. Dit betekent dat overal waar u tikt in een gebied dat verband houdt met de inhoud, de gebruiker allemaal naar dezelfde locatie wordt gebracht. (Het is ontwerpvriendelijk en gebruiksvriendelijk.)
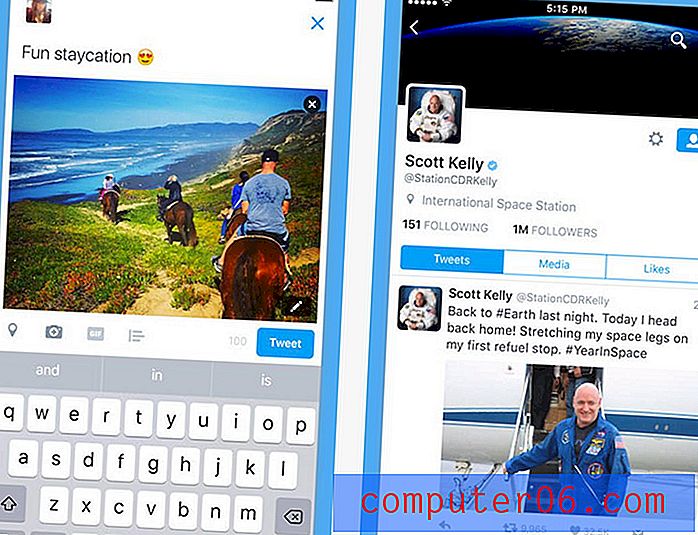
5. Niet-standaard pictogrammen of acties

Er is geen reden om iconografie voor uw projecten opnieuw te creëren. De Facebook-link hoort een "f" in een knop te zijn; Twitter moet worden vertegenwoordigd door een vogel. Waarom? Omdat elke gebruiker precies weet wat deze elementen zijn en wat ze doen. Dus waarom zou je het veranderen?
Neem standaard iconografie en bruikbare aanwijzingen op in het ontwerp. Het bespaart u tijd en voorkomt frustratie bij de gebruiker.
6. Ontwerp inconsistenties

Alles binnen één app moet er op dezelfde manier uitzien en werken. Naarmate een gebruiker dieper in de interface navigeert, moet hij of zij een verwachting beginnen te krijgen over wat komen gaat en hoe het werkt.
Terwijl ze de app leren, moet deze esthetisch en operationeel aan die verwachtingen voldoen. Dit omvat alles van kleur- en type-keuzes tot gebruikerstools en hoe ze werken.
7. Onvolledige feedbackloops

Elke interactie moet worden beantwoord met een gelijke en tegengestelde reactie. (Het is een van de wetten van digitale fysica, toch?)
Feedback geeft de gebruiker controle over de interactie met een app en het geeft u waardevolle informatie over hoe gebruikers zich bezighouden. Feedback helpt gebruikers ook bij het nemen van beslissingen en maakt de interface eenvoudig.
De feedbacklus moet:
8. Niet gesynchroniseerd met het platform

Ben je een iPhone- of Android-gebruiker? Stel deze vraag in een overvolle kamer en je krijgt veel gepassioneerde reacties. Onthoud dit wanneer u een app ontwerpt en vrijgeeft.
Het moet synchroon lopen met de esthetiek van het platform waar het wordt gedownload. Dat kan zelfs twee enigszins verschillende versies van de app bevatten.
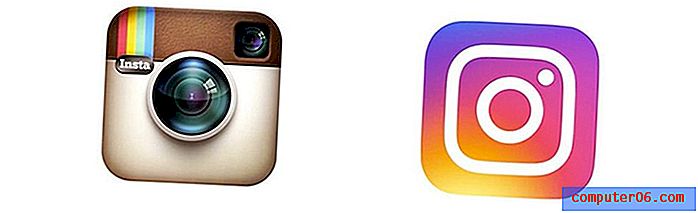
Android- en iOS-richtlijnen helpen u dit vrij eenvoudig te doen. Maar je moet rekening houden met de volledige interface. Denk maar aan dat eenzame skeuomorphic app-pictogram op het startscherm van je iPhone dat smeekt om te worden verwijderd. Zeg bijvoorbeeld wat je wilt over het nieuwe Instagram-logo, maar het komt nu echt overeen met de interface.
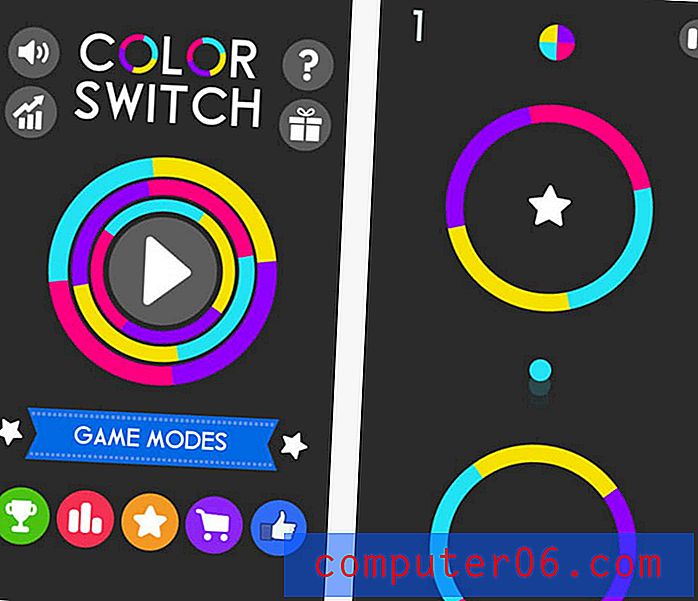
9. Interface is te ingewikkeld

Het is een veelvoorkomend probleem met game-apps - ze zijn veel te ingewikkeld. Tegen de tijd dat je het doorhebt, wil je niet meer spelen.
De interface moet eenvoudig zijn. Het moet scanbaar zijn. Het moet gemakkelijk te begrijpen en te bedienen zijn zonder een gebruikershandleiding.
Al het andere is gewoon te ingewikkeld.
Voor de meeste gebruikers wordt een app gedownload om een probleem op te lossen. Elke app is één oplossing. (Je gebruikt niet dezelfde app als alarm en om een game te spelen, of wel?) Onthoud dat wanneer je in de ontwerpfase bent. Welk probleem probeer je op te lossen? Los het op en ga verder.
10. Vergeten om de standaardwaarden in te stellen

Standaardwaarden in formulieren en interactieve elementen kunnen een grote hulp zijn voor gebruikers. Beschouw ze als een kleinschalige visuele walkthrough. Standaardwaarden kunnen alles omvatten van een vooraf gemarkeerde voorkeur (meest voorkomende keuze of een nuloptie) in lijsten en selectievakjes, instructietekst in invoervelden of elk ander voorbeeld dat illustreert wat er moet gebeuren.
Standaardwaarden zijn nuttig omdat ze de gebruiker gemakkelijker kunnen maken door hem te laten zien hoe de app te gebruiken, een optie te bieden aan gebruikers die onzeker zijn (zoals in het geval van een nulstandaard) en door de hele interactie te versnellen.
Standaardwaarden zijn ook een goede feedback voor u, vooral voor formulieren, omdat ze helpen het aantal fouten te verminderen en met een "null" -optie weet u meteen dat de gebruiker geen selectie heeft gemaakt.
Gevolgtrekking
Nu is het tijd om uw geweldige app-idee in actie te brengen. U kunt dit bericht gebruiken als checklist of herinnering om u te helpen bij het kwaliteitscontroleproces om ervoor te zorgen dat uw app zo goed mogelijk is, zowel visueel als qua bruikbaarheid. Succes!
Welke dodelijke fouten merk je op in apps of websites? Ik hoor graag van je over dingen waar je gek van wordt. Laten we praten op Twitter.